memberテーマを追加 - Ver. 3.1.0 リリース情報
この記事では、2023年09月14日にリリースされた「Ver. 3.1.0」で追加された「member」テーマついて紹介しています。
Ver. 3.1 で会員機能が大幅にアップデートされましたので、会員機能を使った新しいテーマ「member」を新たに追加いたしました。
新機能・改善点一覧
- CMS-6461 会員機能が入った、memberテーマを追加
- CMS-6477 ログイン中だけエントリーの続きを閲覧できる会員限定記事機能を追加
CMS-6461 会員機能が入った、memberテーマを追加
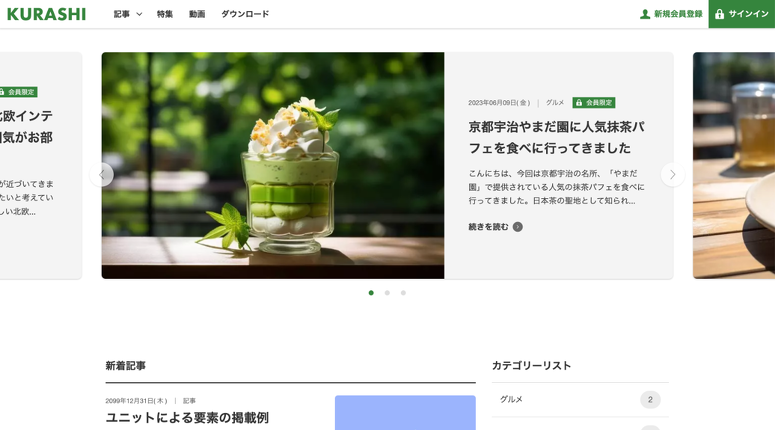
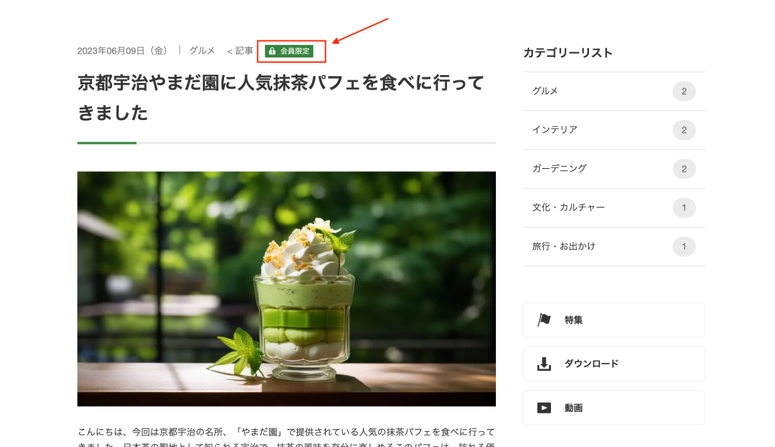
「member」テーマは、メディアサイトベースの作りになっており、会員機能を持ち、会員限定の記事を用意できるテーマとなっております。 基本的にコンテンツは記事のみになりますので、作りはそこまで難しくなく、会員サイトを作りたい場合のベースとして便利なテーマになっております。
また「member」テーマは、継承はしていませんが「UTSUWA」テーマベースで開発されていてパーツなどは「UTSUWA」と同じになっております。
memberテーマの主な機能
- メディアサイト
- カテゴリーによる記事の分類
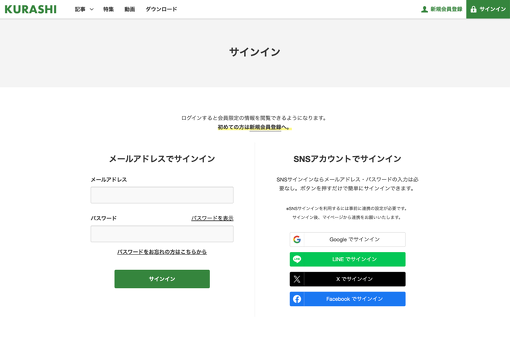
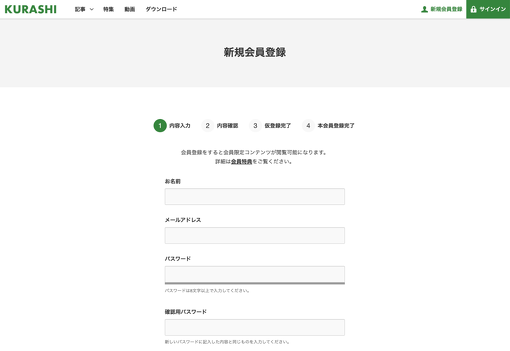
- 会員登録機能
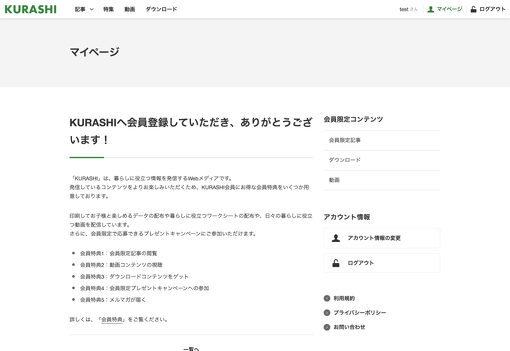
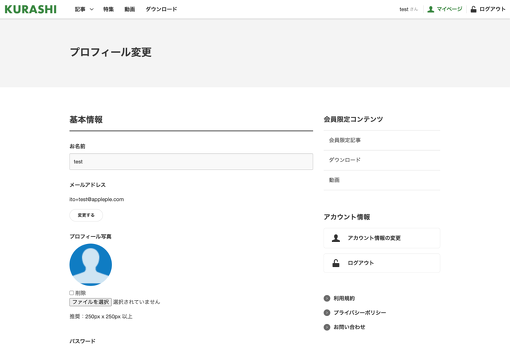
- マイページ(シークレットカテゴリー)
- 会員情報の変更機能(プロフィール、メールアドレス、パスワードなど)
- 会員限定記事機能
- SNS認証によるサインイン・会員登録
- お問い合わせフォーム
CMS-6477 ログイン中だけエントリーの続きを閲覧できる会員限定記事機能を追加
会員限定記事のカスタマイズ方法について紹介いたします。
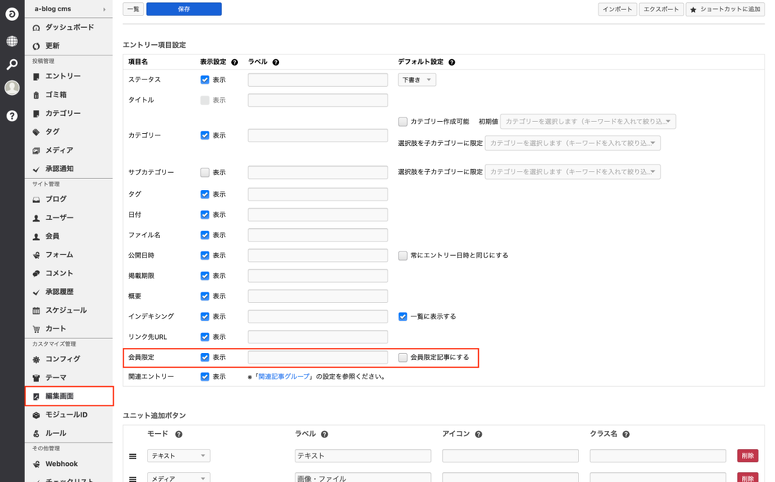
エントリー編集画面に会員限定設定を表示させる
管理ページ > 編集画面 > 編集設定の「会員限定」の表示にチェックをつけます。これによりエントリーを会員限定記事に設定することができるようになります。
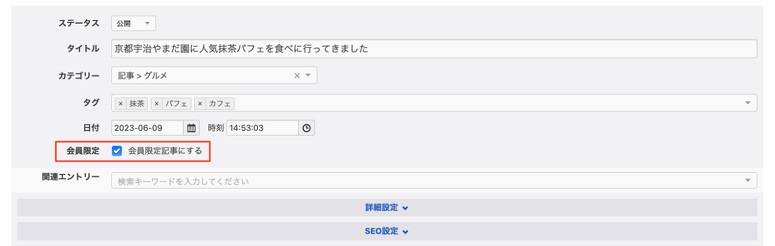
エントリーを会員限定にする
次に会員限定にしたい記事を編集します。エントリーの編集画面に移動すると「 会員限定記事にする」チェックボックスがあるので、チェックをつけます。
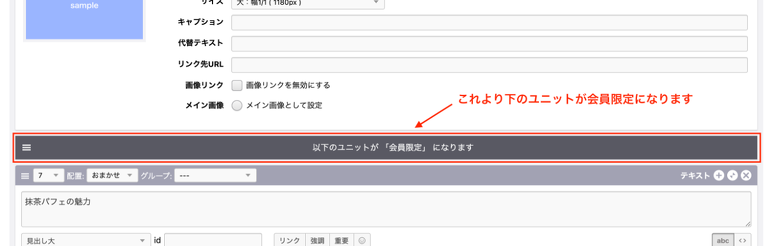
チェックをつけると、普段は「続きを読む」の位置を設定するバーが「以下ユニットが会員限定になります」と表示が変わります。このバー以下が会員限定のコンテンツになるので、好きな位置にバーを動かしましょう。
会員限定部分の表示テンプレートを用意
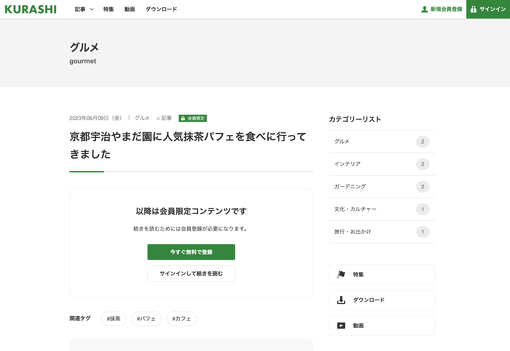
以上の設定ができると、エントリー詳細で会員限定コンテンツ部分が表示されなくなります。 このままだと会員限定コンテンツが表示されないので、会員限定コンテンツ部分のテンプレートを用意する必要があります。
ログインしている場合は、続きのユニットをJSで読み込み、ログアウトしている場合はサインインを促すテンプレートを用意します。
memberテーマの「include/parts/members-only.html」か、systemテーマの「include/members-only.html」を参考にください。
<!-- BEGIN continueLink -->
<div class="js-members-only-entry" data-eid="%{EID}" data-page="%{PAGE}" data-display="block" style="display: none;" >
<div class="read-more entry-container">
<div class="acms-alert acms-margin-top-small acms-margin-bottom-large">
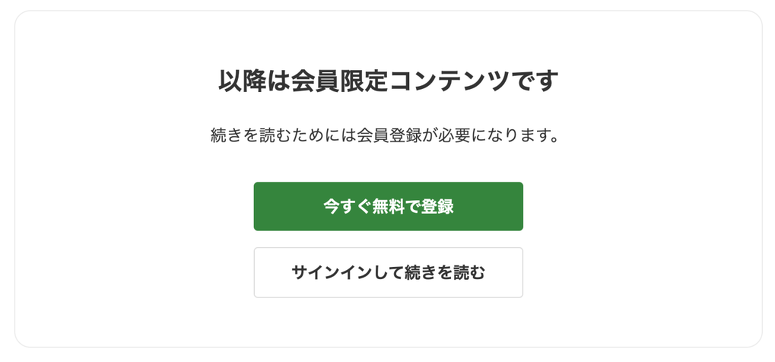
<p class="acms-margin-none acms-margin-top-large acms-margin-bottom-large acms-text-center">以降は会員限定コンテンツです。<br>続きを読むためには会員登録が必要になります。</p>
<div class="acms-text-center">
<p class="acms-margin-none acms-margin-bottom-medium">
<a href="%{HOME_URL}%{SIGNUP_SEGMENT}/" class="acms-btn acms-btn-primary acms-btn-large">今すぐ無料で登録</a>
</p>
<form action="" method="post" class="acms-margin-bottom-large">
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="eid" value="%{EID}" />
<button type="submit" name="ACMS_POST_Member_SigninRedirect" class="acms-btn acms-btn-large">サインインして続きを読む</button>
</form>
</div>
</div>
</div>
</div>
<!-- END continueLink -->
このテンプレートをエントリー詳細のEntry_Bodyで読み込みます。 読み込む位置は、ユニット表示に下になります。
<!-- ユニット -->
<!-- BEGIN unit:veil -->
@include("/include/unit.html")
<hr class="clearHidden" />
<!-- END unit:veil -->
<!-- 会員限定 -->
@include("/include/members-only.html")
これで、会員限定設定の基本は完了になります。ログインしている時は全てのユニットが見え、ログアウトしている時は、サインインを促す表示がされると思います。
エントリー一覧や詳細に会員限定ラベルを表示
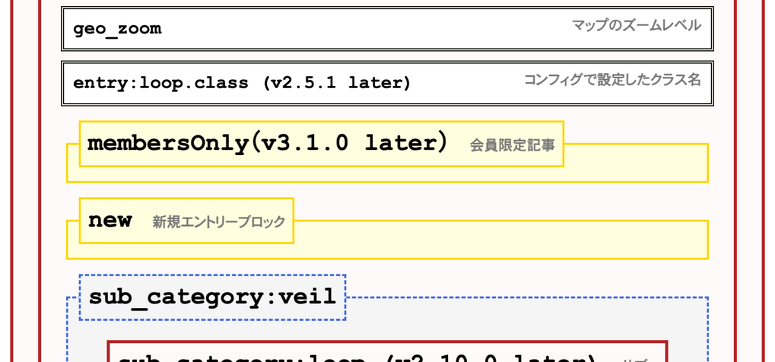
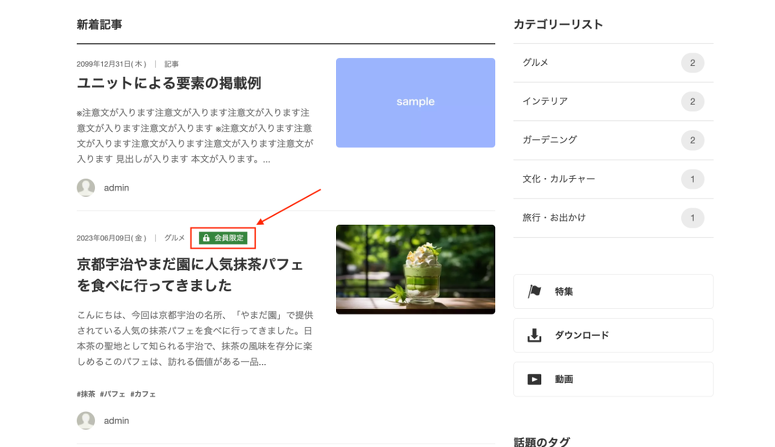
Entry_Summary系モジュールやEntry_Bodyモジュールに会員限定記事の場合に表示するブロックが新しく追加されました。これを利用して会員限定記事にはラベルをつけると分かりやすくなります。
<!-- BEGEIN entry:loop -->
...
<!-- BEGIN membersOnly --><span class="...">会員限定</span><!-- END membersOnly -->
...
<!-- END entry:loop -->
会員限定記事の一覧作成
必須の設定ではありませんが、サイトに会員限定記事の一覧を出したい場合もあると思います。ここでは会員限定記事のみの一覧の出し方を解説します。
といってもEntry_SummaryやEntry_Bodyモジュールの設定を1つ変更するだけです。
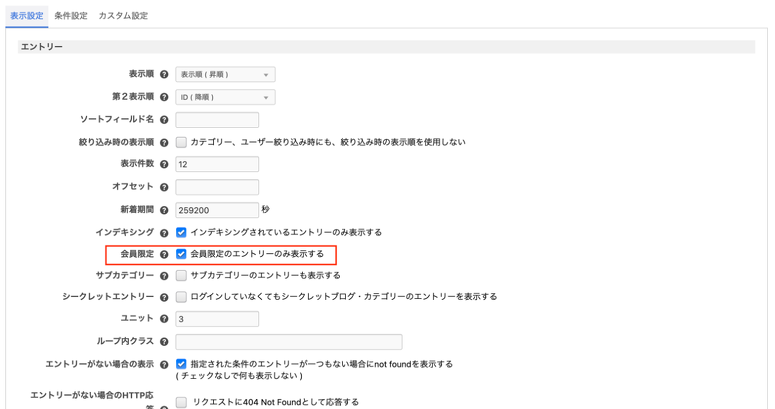
Entry_SummaryやEntry_BodyのモジュールIDの「表示設定」で、「会員限定のエントリーのみ表示する」にチェックをつけてください。 あとは、通常のモジュールの使い方で会員限定記事のみ表示することができるようになります。
以上、会員限定記事機能の紹介でした。
memberテーマの紹介については以上になります。他 Ver. 3.1.0 の新機能・改善も多くありますので、ぜひご覧ください。
- 会員機能の詳細を見る
- エントリー編集機能改善の詳細を見る
- 監査ログ機能の詳細を見る
- 管理機能改善の詳細を見る
- テンプレート機能改善の詳細を見る
- キャッシュ機能改善 & Webhook機能改善の詳細を見る
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。
今後とも a-blog cms のことをどうぞよろしくお願いいたします。