Entry_BodyモジュールでRSSファイルを作成する
a-blog cms では、/themes/system/rss2.xml が用意されており、特に意識しなくてもルート直下にRSSファイルが生成されます。他のテンプレートファイルと同様、お使いのテーマに複製してカスタマイズすることも可能です。このファイルには Feed_Rss2モジュールが使用されています。しかし、Feed_Rss2モジュールでは変数等が限られています。このエントリーでは、Entry_Bodyモジュールを使用したよりきめ細かいRSSファイルの実装について説明します。
Entry_Bodyモジュールを使うとできるようになること
- カスタムフィールドの値を出す
- RSS にメイン画像のURLを出す
- タグの値を出す
- エントリー日時だけでなく、更新日時を出す
- Entry_TagRelationalモジュールなどで関連エントリーを出す
例えば多言語サイトで言語ごとのタイトルをカスタムフィールドで作成している場合、各ニュースサイトに最適化したソースを出したい場合などに便利です。
ソースの例
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0" xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:media="http://search.yahoo.com/mrss/"><!-- BEGIN_MODULE Entry_Body id="rss" -->
<channel>
<title>%{ROOT_BLOG_NAME}</title>
<link>%{HOME_URL}</link>
<description>%{META_DESCRIPTION}</description>
<language>ja</language>
<copyright>(C) %{ROOT_BLOG_NAME}</copyright>
<lastBuildDate>%{r}</lastBuildDate><!-- BEGIN entry:loop -->
<item>
<title>{title}[raw|striptags]</title>
<link>{permalink}</link>
<guid isPermaLink="true">{permalink}</guid>
<description>{summary}[raw|striptags]</description>
<!-- BEGIN mainImage --><!-- BEGIN_IF [{path}/nem/] --><media:content url="<!-- BEGIN_IF [{image@type}/eq/media] -->%{HTTP_MEDIA_ARCHIVES_DIR}{path}<!-- ELSE -->%{HTTP_ARCHIVES_DIR}{path}<!-- END_IF -->" media="image" /><!-- END_IF --><!-- END mainImage -->
<content:encoded>
<![CDATA[
@include("/include/unit.html")
]]>
</content:encoded>
<pubDate>{date#r}</pubDate>
<lastPubDate>{udate#r}</lastPubDate>
<!-- BEGIN tag:veil --><!-- BEGIN tag:loop --><tags>{name}[raw]></tags><!-- END tag:loop -->
<!-- END tag:veil --><!-- BEGIN category:veil --><!-- BEGIN category:loop --><category>{name}[raw]></category><!-- END category:loop --><!-- END category:veil -->
</item><!-- END entry:loop -->
</channel><!-- END_MODULE Entry_Body -->
</rss>ポイントは下記の通りです。
- channelタグの外側を Entry_Bodyモジュールで囲い、モジュールIDを rss としています。
- lastBuildDate にはグローバル変数 %{r} を使って RFC 5322 形式でフォーマットされた現在の日付を出しています。a-blog cms ではこのように、phpのdate関数フォーマットに指定出来る日付の書式がそのままグローバル変数として使えます。
- itemタグの外側を entry:loop で囲っています。
- description には summary を出しています。
- content:encoded には unit.html をインクルードしています。調整が必要な場合は unit-rss.html 等のファイルを作成してインクルードしてください。
- media:content にメイン画像のパスを出力しています。
- content:encoded, media:content を扱う場合には rssタグにそれぞれ 名前空間の指定が必要になります。詳しくはフィードに関する技術的な要件を参考にしてください。
Entry_TagRelationalモジュールなどで関連エントリーを出す場合についてはここでは説明を省きますが、エスケープが必要になることに注意してください。
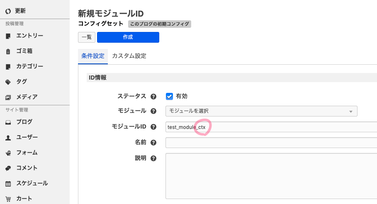
モジュールIDの設定例
モジュールIDの設定のポイントは、下記の通りです。
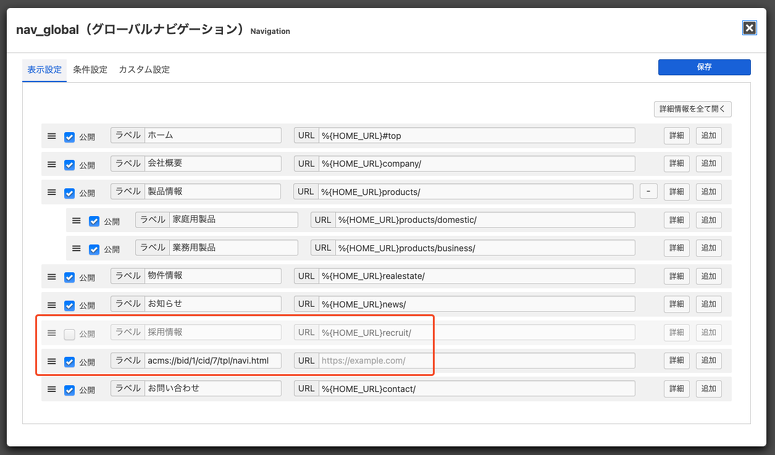
- 表示設定ではカテゴリー表示順を「現在のカテゴリーのみ」としてカテゴリを1つだけ出すようにしています。ページャー等不要なもののチェックを外しています。
- 条件設定ではお知らせカテゴリーに絞り込み、引数のフィールドに entry_meta_rss/em を設定して、「RSSに表示しない」にチェックの入っているエントリーを出力しないようにしています。
最後に
もちろん、これらのソースや設定は一例にすぎません。a-blog cms ではこのように、RSSファイルを生成するからといって、必ずFeed_Rss2モジュールを使用しなければならないということはありません。目的に沿ったソースを生成できるモジュールであれば、何を使ってもかまわないのです。実装の際に参考にしていただければ幸いです。