ナビゲーションモジュールの中でテンプレートを呼び出す方法
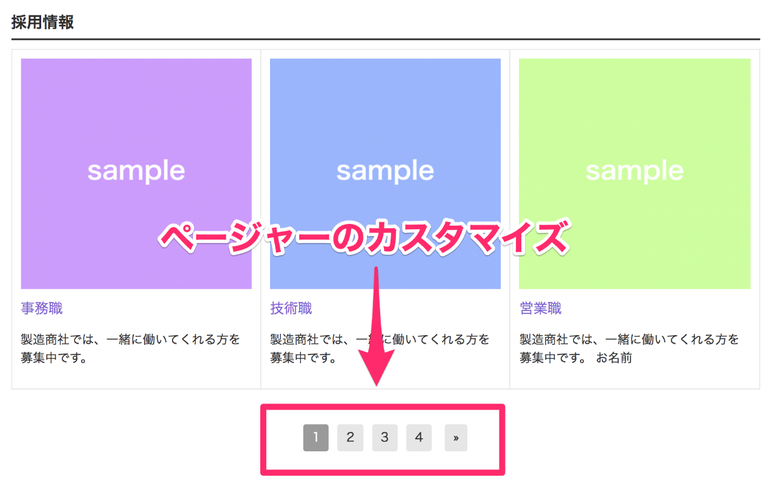
ナビゲーションモジュールについては基本的には、管理画面から手動で自由にラベル・リンクを設定し、更新可能にするためのモジュールですが、例えば「採用情報」のコンテンツ以下のエントリーを追加した際に自動で増えるようなメニューに実装したいと思ったことはありませんでしょうか。
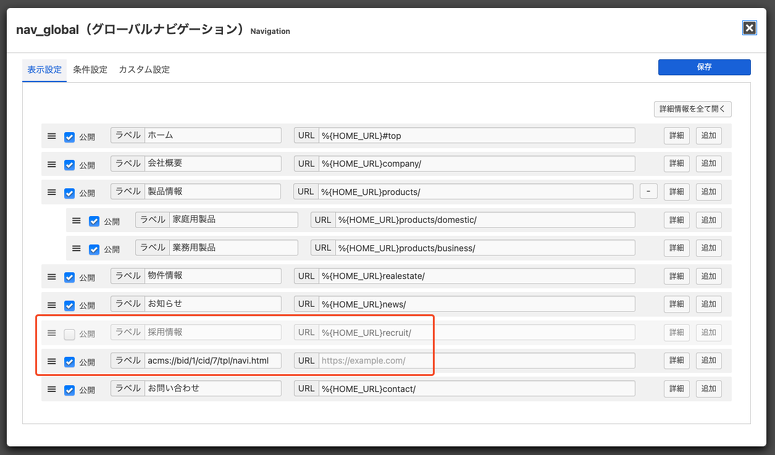
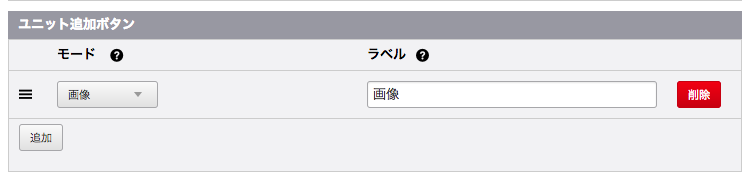
Navigation モジュールの設定
採用情報の公開のチェックを外し非表示にします。右側の(追加)ボタンをクリックし、ナビゲーションを 1行追加してください。
ここで、ラベルに acms://bid/1/cid/7/tpl/navi.html と記述します。 こうする事で、ラベルを編集する際に、acms:// で a-blog cms を再度実行し、bid=1 & cid=7の条件 で テンプレートnavi.html をラベルに編集することになります。
この機能は、1.x から実装されている機能ではありましたが、1回表示する際に a-blog cms をもう一度動作させて結果を取得する という事で、2倍の負荷になる事から、あまり推奨される記述ではありませんでした。推奨されない裏技として封印されてきていました。これを解決するために、テンプレートの部分的書き出し という機能で回避するという手段も用意されています。
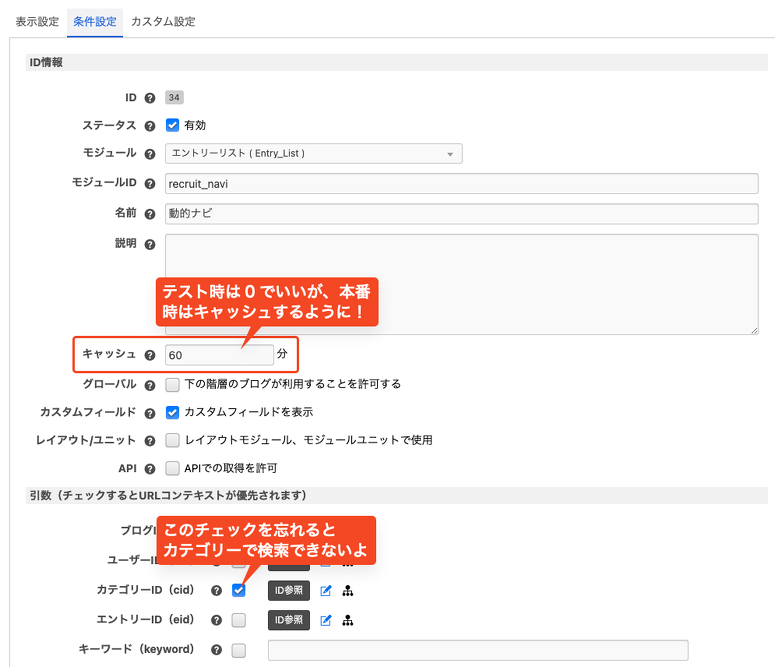
しかし、Ver. 2.11.0 からモジュールID のキャッシュ機能ができた事から、本番環境では モジュールID キャッシュ を有効(0分 → 60分) にする事で、60分に1回しか2回動かさないことができるようになりました。
Navigationモジュール のテンプレートを修正
<!-- BEGIN_MODULE Navigation id="nav_global" -->
<nav class="navbar" aria-label="メインメニュー">
@include("/admin/module/setting.html")
<!-- BEGIN navigation:loop -->
<!-- BEGIN ul#front --><ul><!-- END ul#front -->
<!-- BEGIN li#front --><li {attr}><!-- END li#front -->
<!-- BEGIN link#front --><!-- BEGIN_IF [{url}/nem] --><a href="{url}" {attr} target="{target}"><!-- END_IF --><!-- END link#front -->
{label}[raw]
<!-- BEGIN link#front --><!-- BEGIN_IF [{url}/nem] --></a><!-- END_IF --><!-- END link#front -->
<!-- BEGIN li#rear --></li><!-- END li#rear -->
<!-- BEGIN ul#rear --></ul><!-- END ul#rear -->
<!-- END navigation:loop -->
<a href="#top" class="acms-hide-tb acms-hide-pc">メニューを閉じる</a>
</nav>
<!-- END_MODULE Navigation --><!-- BEGIN link#front --> 〜 <!-- END link#front --> の中に IFブロックを書いて、{url} が無い時に <a> を消すように修正します。<!-- BEGIN link#end --> </a> <!-- END link#end --> のままでは IFブロックの変数 {url} が出せないので、link#end のブロックは link#front に変更しています。
これで、通常の動きと、acms:// を書いた時どちらでも大丈夫なります。
navi.html の作成
<!-- BEGIN_MODULE Entry_List id="recruit_navi" -->
<a href="%{HOME_URL}recruit/">採用情報</a>
<ul>
<!-- BEGIN entry:loop -->
<li class="js-link_match_location"><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->acms:// で「モジュールID」も設定できるようにすることができると汎用的に使えるテンプレートになるのですが、{{module_id}} のような変数が使える前の時代に用意され、変わっていない機能なので、ここでは recruit_navi のモジュールID固定で用意することになります。
acms://bid/1/cid/7/tpl/navi.html と書いてたので、カテゴリーID にチェックをつけていますが、モジュールID でカテゴリーを指定してしまう書き方でも大丈夫です。
acms://bid/1/field/gnavi/on/tpl/navi.html
また、field/name/value を追加してカスタムフィールドにチェックがあるものだけをメニューに表示させるような書き方もできます。
config.system.yaml の修正
最近のバージョンでは、tpl の利用について制限が加えられていますので、特定のファイルのみを tpl 利用可能に設定する必要があります。
allow_tpl_path
allow_tpl_path: [navi.html]
forbid_tpl_inheritance_when_path_unresolved や forbid_tpl_url_context が on の場合、除外するパスを設定します。例: [news.html,hoge/custom.html] カンマ区切りで指定
html_format_validate
html_format_validate: off
htmlフォーマットでない場合は404で返す設定になります。
この場合、include ディレクトリや admin のディレクトリにあるファイルなどがURLを指定すると表示できてしまう事になりますので、.htaccess などで表示できないように設定をするようにしてください。