Mapboxをカスタムフィールドで表示する方法
Mapboxとは
Mapboxは、世界中で採用されている地図サービスです。 地図の関する様々なプロダクトが展開されていて、中でもMapbox Studioは、独自の地図デザインを作成しwebサイト上に表示できるので、よりリッチなサイトを作成したい方にはぴったりなサービスとなっています。
今回は、そんなMapboxをユニットとして使用できるようにするまでの手順を紹介します。作業をすすめることで実際に表示することができるようになります。
a-blog cmsのバージョンは3.1.4で実装しています。バージョンによっては設定方法が異なる場合もございますのでご注意ください。
事前準備
a-blog cmsのカスタムユニットとしてMapboxを使用するためにMapbox側で準備するものが2つあります。
- アクセストークン:Mapboxと紐付ける為の値です。 MapboxのWebページでアカウントの作成を行うことで簡単に入手できます。
- スタイルURL:地図のデザインを取得する為のURLです。MapboxStudio(https://studio.mapbox.com/)というツールを使用して地図を作成しURLを取得することもできますが、今回は標準で使えるスタイルから好きなURLを選んでください。
※MapboxはAPIのライブラリを利用します。a-blog cmsで動作するための実装はGitHubに公開されているのでダウンロードしておいてください。
a-blog cmsの実装
まず必要な実装を確認します。 大まかな流れは以下の通りです。
- トークン/スタイルURLを入力するブログのカスタムフィールドを作成
- エントリー編集画面を作成
- 表示側エントリーのHTML作成
※(1), (2)は管理画面で、(3)は表示側の設定です。
トークン/スタイルURLを入力するブログのカスタムフィールドを作成
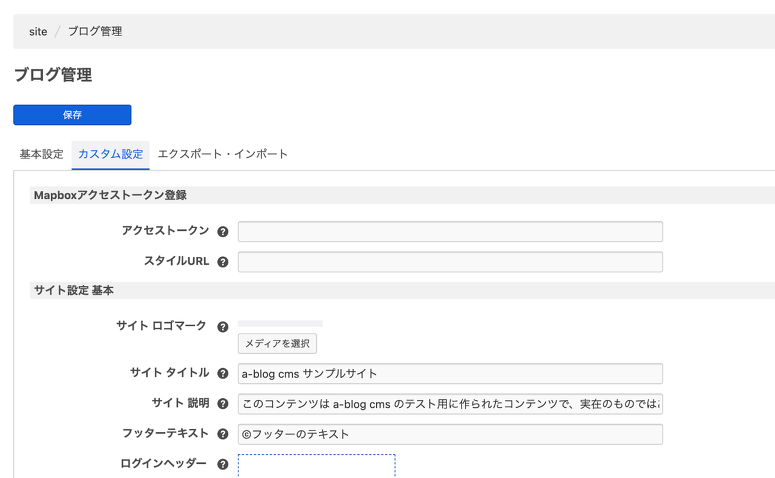
MapboxのトークンとスタイルURLは、サイト全体で共通して扱う情報になるかと思うので、ブログのカスタムフィールドから設定できるようにしていきます。 以下のコードを /themes/利用中のテーマ/admin/blog/field.html に追加してください。
<h3 class="acms-admin-admin-title2">Mapboxアクセストークン登録</h3>
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th><label for="input-text-mapbox_accesstoken">アクセストークン</label><i data-acms-tooltip="アクセストークンを設定します。" class="acms-admin-icon-tooltip js-acms-tooltip-hover"></i></th>
<td>
<input type="text" name="mapbox_accesstoken" value="{mapbox_accesstoken}" id="input-text-mapbox_accesstoken" class="acms-admin-form-width-large" />
<input type="hidden" name="field[]" value="mapbox_accesstoken" />
</td>
</tr>
<tr>
<th><label for="input-text-mapbox_styleurl">スタイルURL</label><i data-acms-tooltip="スタイルURLを設定します。" class="acms-admin-icon-tooltip js-acms-tooltip-hover"></i></th>
<td>
<input type="text" name="mapbox_styleurl" value="{mapbox_styleurl}" id="input-text-mapbox_styleurl" class="acms-admin-form-width-large" />
<input type="hidden" name="field[]" value="mapbox_styleurl" />
</td>
</tr>
</table>
すると、以下のように入力欄が表示されるので、事前に準備しておいたアクセストークンとスタイルURLを入力し、保存しておいてください。
エントリー編集画面を作成
ここでは、エントリー編集画面でMapboxを表示していきます。 そのためにMapboxを表示したいエントリーを決めないといけません。今回は、「地図」カテゴリーに所属するエントリーにMapboxを表示できるようしていきましょう。
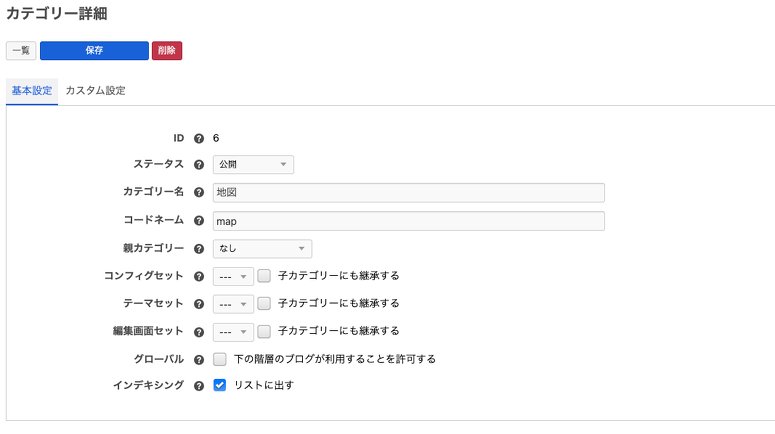
「地図」カテゴリーを作成してください。
次はエントリー編集画面です。 カスタムフィールドを使ってMapboxを表示させるため、/themes/利用中のテーマ/admin/entry/field.html に以下のコードを追加して「地図」カテゴリーのみに適応されるようにします。 ファイルがなければ作成してください。
@include("/admin/entry/ccd/%{CCD}.html")
そして、/themes/利用中のテーマ/admin/entry/ccd/map.html を作成し以下のコードを追加します。
<!-- Maboxライブラリ読み込み -->
<script src='https://api.mapbox.com/mapbox-gl-js/v3.0.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v3.0.0/mapbox-gl.css' rel='stylesheet' />
<!--Mapbox Geocoderの読み込み 検索フォームに入力した場所の位置を取得 -->
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.min.js"></script>
<link rel="stylesheet"
href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.css"
type="text/css" />
<script src="/js/mapboxfield.js"></script>
<!-- Mapboxライブラリ読み込み ここまで-->
<!-- BEGIN_MODULE Blog_Field -->
<!-- 管理画面>ブログ>カスタム設定に入力した値の呼び出し -->
<div id="accesstoken_styleurl" data-accesstoken="{mapbox_accesstoken}" data-styleurl="{mapbox_styleurl}"></div>
<!-- END_MODULE Blog_Field -->
<!-- 地図が挿入される -->
<div id='fmapwrapper' style="width: 820px; height: 320px; max-width: 100% ; margin-left: auto; margin-right: auto;">
<div id='fmap' style='width: 820px; height: 80%; max-width: 100%;' data-lat="{fmapbox-lat}" data-lng="{fmapbox-lng}"
data-zoom="{fmapbox-zoom}" data-pitch="{fmapbox-pitch}" data-bearing="{fmapbox-bearing}"
data-mapsize="{fmapbox-mapsize}" data-maptype="field">
</div>
<!-- 地図の検索ボックス -->
<div id="geocoder" style="width: 100%; height: 45px;" class="geocoder"></div>
</div>
<!-- BEGIN_MODULE Touch_Edit -->
<table class="acms-admin-table-admin-edit">
<tr>
<th>経度</th>
<td>
<input id="lng" type="text" name="fmapbox-lng" value="{fmapbox-lng}" class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="fmapbox-lng" />
</td>
</tr>
<tr>
<th>緯度</th>
<td>
<input id="lat" type="text" name="fmapbox-lat" value="{fmapbox-lat}" class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="fmapbox-lat" />
</td>
</tr>
<tr>
<th>ズーム</th>
<td>
<input id="zoom" type="text" name="fmapbox-zoom" value="5" class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="fmapbox-zoom" />
</td>
</tr>
<tr>
<th>角度</th>
<td>
<input id="pitch" type="text" name="fmapbox-pitch" value="{fmapbox-pitch}"
class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="fmapbox-pitch" />
</td>
</tr>
<tr>
<th>回転</th>
<td>
<input id="bearing" type="text" name="fmapbox-bearing" value="{fmapbox-bearing}"
class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="fmapbox-bearing" />
</td>
</tr>
</table>
<!-- END_MODULE Touch_Edit -->
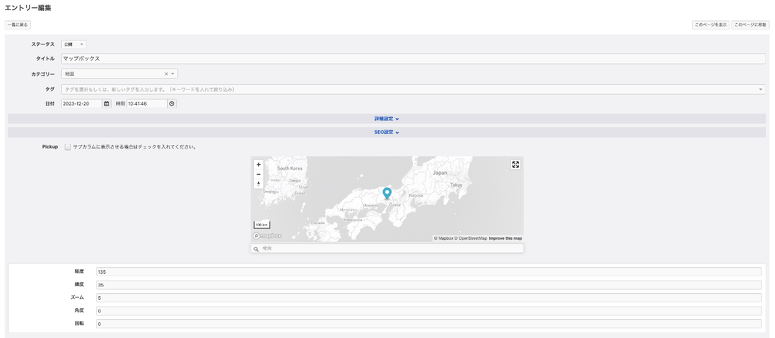
これで「地図」カテゴリーに所属するエントリーに、Mapboxが表示されるようになったかと思います。 確認してみましょう。
表示側エントリーのHTML作成
最後に表示側のエントリーです。 /themes/利用中のテーマ/include/field/entry/field.html を作成し、以下のコードを追加してください。
@include("/include/field/entry/ccd/%{CCD}.html")
そして、/themes/利用中のテーマ/include/field/map.html を作成し、以下のコードを追加してください。
<!-- Maboxライブラリ読み込み -->
<script src='https://api.mapbox.com/mapbox-gl-js/v3.0.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v3.0.0/mapbox-gl.css' rel='stylesheet' />
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.min.js"></script>
<link rel="stylesheet"
href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.css"
type="text/css" />
<script src="/js/mapboxfield.js"></script>
<!-- BEGIN_MODULE Blog_Field -->
<!-- 地図作成のためのアクセストークンとスタイルURL -->
<div id="accesstoken_styleurl" data-accesstoken="{mapbox_accesstoken}" data-styleurl="{mapbox_styleurl}"></div>
<!-- END_MODULE Blog_Field -->
<div id='fmapwrapper' style="width: 820px; height: 320px; max-width: 100% ;">
<div id='fmap' style='width: 100%; height: 100%; max-width: 100%;' data-lat="{fmapbox-lat}" data-lng="{fmapbox-lng}"
data-zoom="{fmapbox-zoom}" data-pitch="{fmapbox-pitch}" data-bearing="{fmapbox-bearing}"
data-styleurl="{fmapbox_styleurl}" data-comment='{fmapbox-comment}' data-mapsize="{fmapbox-mapsize}"
data-maptype="show">
</div>
</div>
これでカテゴリーがmapの時にファイルが読み込まれるようになるました。 それでは、/themes/利用中のテーマ/map/entry.htmlを作成し、Entry_Bodyを貼り付け、以下の箇所(ユニットの上)にカスタムフィールドを読み込んでください。
※a-blog cms標準のテーマをご利用の方は、別カテゴリーのentry.htmlをコピーしてきた方が、デザインの統一ができることとカスタムフィールドを読み込むインクルードも記載されていると思うので、勝手がいいと思います。
<div>
<!-- ここにカスタムフィールドを読み込む -->
@include("/include/entry/field.html")
<!-- -->
<!-- BEGIN unit:veil -->
<div class="acms-entry">
<div class="acms-grid-r">
@include("/include/unit.html")
</div>
</div>
<hr class="clearHidden">
<!-- END unit:veil -->
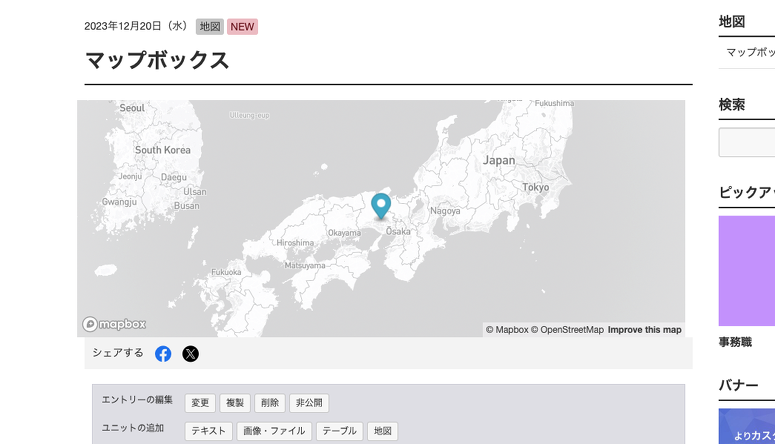
以上が、カスタムフィールドでMapboxを表示する方法です。 最後にエントリーを確認してみてください。
Mapboxを安全に使用する方法
本実装ではMapboxのアクセストークンが開発者ツールを通じて見られるようになっています。本番環境での使用の際には以下のリンクの内容に従い、URL制限の有効化を行ってください。URL制限を追加したトークンは指定URLから発信されたリクエストのみ処理をするため、Webアプリのアクセス・トークンをよりセキュアにする事が可能です。