スマートフォンやタブレットのときにprettyPhotoを無効にする
エントリーの画像をクリックするとprettyPhotoで拡大されます。PCではprettyPhotoで画像を拡大してもいいのですが、スマートフォンやタブレットのときにprettyPhotoが動作してしまうと画面いっぱいに画像が広がってしまいprettyPhotoの閉じるボタンが押しづらかったりします。スマートフォンやタブレットのときはprettyPhotoを動作させずに、別ウィンドウで元画像が表示された方がいいです。
スマートフォンやタブレットのときはprettyPhotoを無効にする手順
- /themes/使用するテーマ名/include/unit.html を編集
- スマートフォンとタブレットのルールを作成
スマートフォンやタブレット用に分岐させるIFブロックを記述する
エントリー画像のprettyPhotoで拡大される記述は /themes/system/include/unit.html に記述されています。 /themes/system/include/unit.html を使用しているテーマにコピーしてきてください。
/themes/使用するテーマ名/include/unit.html
prettyPhotoで拡大される記述はaタグの{viewer}[raw]にあたります。
<!-- BEGIN unit#image -->
<!-- 画像 -->
<div class="column-image-{align}"{display_size}[raw]><!-- BEGIN link#front -->
<a href="{url}"{viewer}[raw]><!-- END link#front -->
<img class="columnImage" src="%{ROOT_DIR}{path}" alt="{alt}" width="{x}" height="{y}" /><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN caption:veil -->
<p class="caption">{caption}</p><!-- END caption:veil -->
</div><!-- END unit#image -->ではIFブロックでスマートフォンやタブレットのときはprettyPhotoではなく、別ウィンドウで元画像を見るようにしましょう。
<!-- BEGIN unit#image -->
<!-- 画像 -->
<div class="column-image-{align}"{display_size}[raw]>
<!-- BEGIN link#front -->
<!-- スマートフォンとタブレットのときはprettyPhotoを無効にする -->
<a href="{url}"<!-- BEGIN_IF [%{UA_GROUP}/re/SmartPhone|Tablet] --> target="_blank"<!-- ELSE -->{viewer}[raw]<!-- END_IF -->>
<!-- END link#front -->
<img class="columnImage" src="%{ROOT_DIR}{path}" alt="{alt}" width="{x}" height="{y}" /><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN caption:veil -->
<p class="caption">{caption}</p><!-- END caption:veil -->
</div><!-- END unit#image -->ちょっと分かりづらいので、IFブロックの部分の解説をします。
グローバル変数 %{UA_GROUP} を使って、正規表現で「SmartPhone」または「Tablet」の文字列だった場合は元画像を別ウィンドウで開くというような記述になります。(aタグが2つあるとエディターでエラーになるので上記では1行で記述しています。)
<!-- スマートフォンとタブレットのときはprettyPhotoを無効にする -->
<!-- BEGIN_IF [%{UA_GROUP}/re/SmartPhone|Tablet] -->
<a href="{url}" target="_blank">
<!-- ELSE -->
<a href="{url}"{viewer}[raw]>
<!-- END_IF -->この状態でも切り替えが出来るのですが、キャッシュをつかっているとPC、スマートフォンとタブレットのUAの文字列の情報が残ってしまうためPC、スマートフォンとタブレットのそれぞれキャッシュを作る必要があります。ルールを使って、キャッシュを作りましょう。
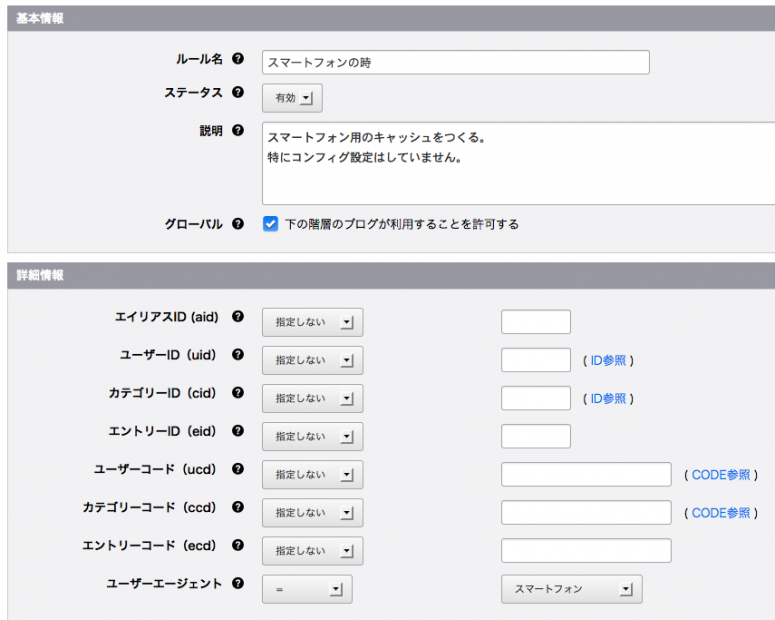
スマートフォンとタブレット用のルールを作る
このルールはキャッシュ専用のルールなので、特にコンフィグに設定はしていません。
また、ルールをグルーバル化しておけば親ブログにキャッシュ用のルールを作ることで子ブログでもこのルールが適応されます。
UAをスマートフォンとタブレットそれぞれ設定してください。
以上でスマートフォンとタブレットの時だけprettyPhotoを無効にする方法でした。
この方法はユニット情報を出力するための unit.html を編集しているためアップデートする時は差分に気をつけてください。