Google Mapsのピン画像を変える
Static Maps APIのピン画像を変更することができます。エントリーによってピンの色やデザインを変えたいときに活用できるカスタマイズです。
GoogleMapsのピン画像パスを指定
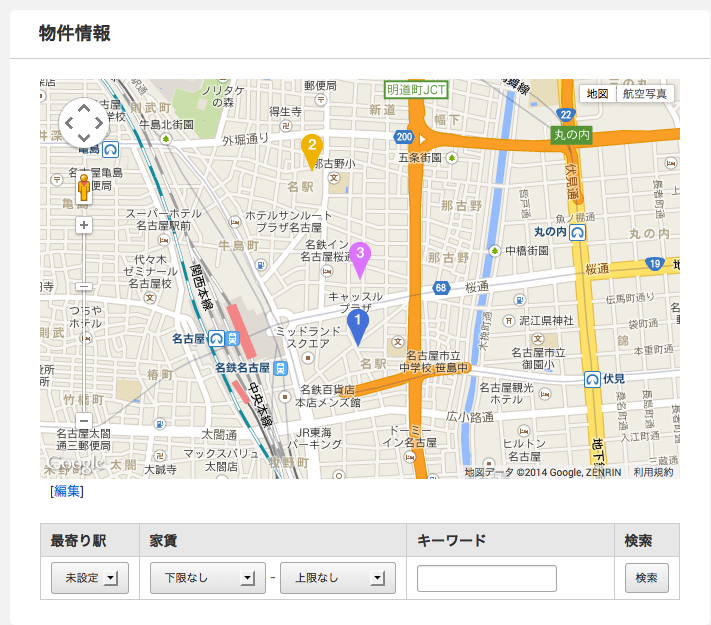
site2014テーマの物件情報のピンを画像に変更したいと思います。物件情報のGoogleMapsは以下のファイルに記述してあります。
/themes/site2014/include/main/map.html
GoogleMapsの記述を以下のように書き換えてください。
<!-- BEGIN_MODULE Category_Field -->
<div id="realestateMap">
<img class="js-s2d-ready" width="940" height="400" style="display:block;" src="http://maps.google.com/maps/api/staticmap?center={indexMapLat},{indexMapLng}&zoom={indexMapZoom}&size=640x400&maptype=roadmap&markers=<!-- BEGIN_MODULE Entry_Summary id="mapList" --><!-- BEGIN unit:loop --><!-- BEGIN entry:loop -->&markers=icon:%{HTTP_ROOT}themes/site2014/images/pin_{pin}.png|{mapLat},{mapLng},smallred<!-- BEGIN glue -->|<!-- END glue --><!-- END entry:loop --><!-- END unit:loop -->&sensor=false<!-- END_MODULE Entry_Summary -->" alt="<!-- BEGIN_MODULE Entry_Summary id="mapList" --><!-- BEGIN unit:loop --><!-- BEGIN entry:loop --><table><tr><td><a href="{url}"><!-- BEGIN image:veil --><img src="%{ARCHIVES_DIR}{mainPhoto@tinyPath}" width="200" alt="" /><br/><!-- END image:veil -->{title}</a></td></tr></table>[[:split:]]<!-- END entry:loop --><!-- END unit:loop --><!-- END_MODULE Entry_Summary -->" />
</div>
<!-- BEGIN_MODULE Touch_SessionWithCompilation --> <p class="editLink">[<a href="%{BLOG_URL}bid/%{BID}/cid/%{CID}/admin/category_edit/">編集</a>]</p><!-- END_MODULE Touch_SessionWithCompilation -->
<!-- END_MODULE Category_Field -->imgタグのsrcにピン画像のパスを記述します。
&markers=icon:ピン画像のURL|緯度,経度,smallred
カスタムフィールドでピン画像を選べるようにする
エントリーのカスタムフィールドを作成してエントリーごとにピンの画像を変更できるようにします。site2014テーマの物件情報のエントリーカスタムフィールドにピン画像を変えるカスタムフィールドを作ります。
物件情報にピンの色を変更するカスタムフィールドを追加
/themes/site2014/admin/entry/realestate.html
<table>
<tr>
<th>ピンの色</th>
<td>
<select name="pin">
<option value="1"{pin:selected#1}>青色</option>
<option value="2"{pin:selected#2}>オレンジ色</option>
<option value="3"{pin:selected#3}>紫色</option>
</select>
<input type="hidden" name="field[]" value="pin" />
</td>
</tr>
</table>ピン画像を変更するカスタムフィールドができました。

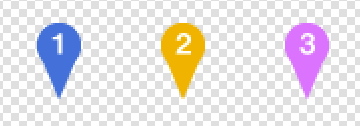
ピン画像を用意する
ピンの画像を3つ用意しました。ファイル名は以下のようにしてsite2014テーマに置いてください。
/themes/site2014/images/pin_1.png
/themes/site2014/images/pin_2.png
/themes/site2014/images/pin_3.png

GoogleMapsにピン画像パスを指定しています。ピン画像のファイル名が合うようにカスタムフィールドの値を作りました。
pin_{pin}.png
&markers=icon:%{HTTP_ROOT}themes/site2014/images/pin_{pin}.png|{mapLat},{mapLng},smallred以上のカスタマイズをすることでGoogleMapsのピン画像をエントリー作成画面から選んで変更することができます。
注意点
マーカーの画像パスの記述が増えたことでStatic Maps APIのimgタグにあるsrcの文字数が増えます。
Internet ExplorerにはURLの文字数に制限があります。
Static Maps APIのimgタグにあるsrcの文字数が2,083文字を越えてしまうとInternet ExplorerではGoogleMapsを表示することができなくなります。
GoogleMapsで表示するエントリー表示件数を制限するか、ルールを使ってInternet Explorerのときだけ特別な対応をする必要があります。
Internet ExplorerのURL文字制限についてはこちらをご覧ください。
http://support.microsoft.com/kb/208427/ja