Ver.2.1.1から追加されたjs-incremental-searchと隠されていたomitUrlの変数の利用事例紹介

先日、a-blog cms 制作者向け情報サイトに、Tipsというコンテンツが追加されました。そのTipsのページで使用しているVer.2.1.1から追加された組み込みJS「js-incremental-search」と、隠されていたタグフィルターモジュールの「{omitUrl}」という変数についてご紹介します。
Ver.2.1.1から追加された組み込みJS「js-incremental-search」
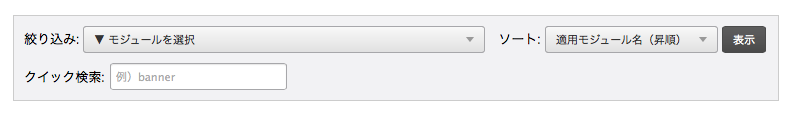
じつは、js-incremental-searchについては、Ver.2.0から管理画面のモジュールIDの一覧ページの「クイック検索」ですでに使用されています。

たとえば、モジュールIDの一覧ではgと打てば「g」という文字列を含んでいるモジュールを自動的に絞り込んで表示します。
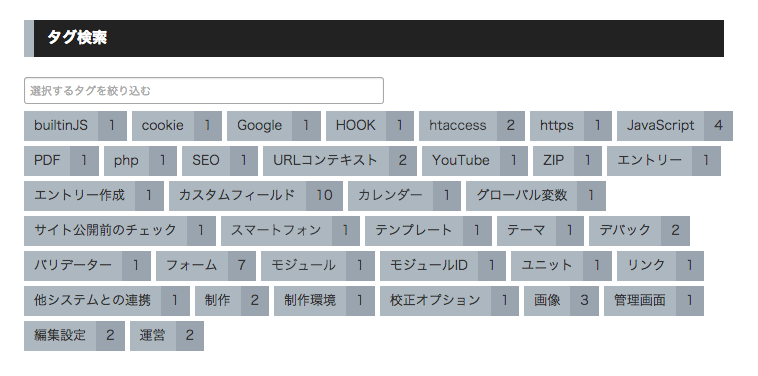
Tipsのページでは、タグの数が多いため、すこしでも探しやすくなるようにタグの絞り込みに使用しています。

絞り込んでいないデフォルトの状態

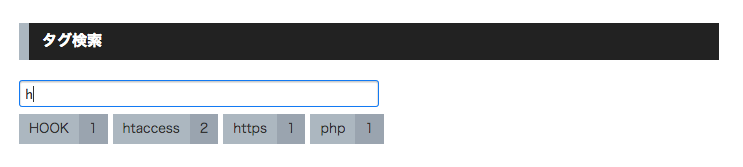
hと打つ自動的にタグがヒットする
解説
絞り込む文字列を指定するにはinputにjs-search-boxというクラスを適応します。
<div class="acms-form"> <input type="text" class="acms-form-width-half js-search-box" placeholder="選択するタグを絞り込む"> </div>
タグ全体を囲んでいるulタグにはjs-incremental-searchというクラスを適応し、タグそれぞれのliタグにはjs-search-elementというクラスを適応させます。
<!-- BEGIN_MODULE Tag_Cloud id="" -->
<ul class="tagCloud clearfix js-incremental-search">
<!-- BEGIN tag:loop -->
<li class="tagSize{level} js-search-element"><a href="{url}" title="{amount}件">{name}</a><span class="tagListAmount">{amount}</span></li>
<!-- END tag:loop -->
</ul>
<!-- END_MODULE Tag_Cloud -->js-incremental-searchで注意しなければいけないことは、現在表示している中で絞り込みができるということです。たとえば、表示件数が5件のみであれば5件の中でしか絞り込みができません。
全体のソースコード
<div class="acms-form">
<input type="text" class="acms-form-width-half js-search-box" placeholder="選択するタグを絞り込む">
</div>
<!-- BEGIN_MODULE Tag_Cloud id="tipsTagCloud" -->
<ul class="tagCloud clearfix js-incremental-search">
<!-- BEGIN tag:loop -->
<li class="tagSize{level} js-search-element"><a href="{url}" title="{amount}件">{name}</a><span class="tagListAmount">{amount}</span></li>
<!-- END tag:loop -->
</ul>
<!-- END_MODULE Tag_Cloud -->隠されていたタグフィルターモジュールの「{omitUrl}」という変数
タグフィルターモジュールの「{omitUrl}」という変数なんですが、こちらはTipsのページでタグを選んでいただいたあとの一覧ページで動作を確認いただけます。
Tipsのページではタグの横の「x」を囲んでいるaタグのhrefの値に{omitUrl}使用しています。

<li><a href="{url}" class="selectedTagLink">{name}</a><a href="{omitUrl}" class="tagDelete">x</a></li>{omitUrl}の動作
{omitUrl}は、自分自身のタグを抜いたURLが出力されるようになっています。
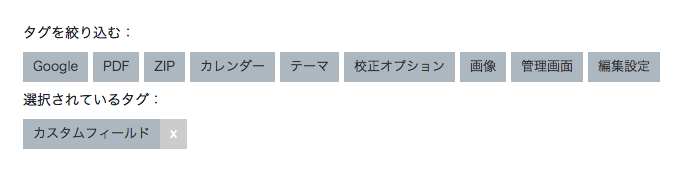
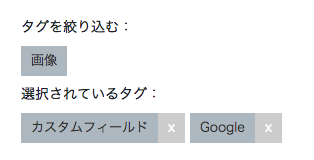
例えば、カスタムフィールドと画像のタグを選択していた場合、タグフィルターでは以下の用に表示されます。

出力後の実際のソースは以下のようになっています。
<p>選択されているタグ:</p> <ul class="tagCloud tagSelected"> <li><a href="https://developer.a-blogcms.jp/tips/tag/カスタムフィールド/" class="selectedTagLink">カスタムフィールド</a><a href="https://developer.a-blogcms.jp/tips/tag/Google/" class="tagDelete">x</a></li><li><a href="https://developer.a-blogcms.jp/tips/tag/Google/" class="selectedTagLink">Google</a><a href="https://developer.a-blogcms.jp/tips/tag/カスタムフィールド/" class="tagDelete">x</a></li> </ul>
出力する前の全体的なソースコードの紹介
Tipsのページはすでに動的に動いていて、実際のソースコードが想像しにくいかもしれませんので、使用しているタグフィルターモジュールのソースの全体をご紹介しておきます。
<!-- BEGIN_MODULE Tag_Filter id="" -->
<!-- BEGIN tagBox -->
<div class="choiceTagGroup clearfix">
<!-- BEGIN choice:veil -->
<p>タグを絞り込む:</p>
<ul class="tagCloud">
<!-- BEGIN choice:loop --><li><a href="{url}" class="tagCloudLink">{name}</a></li><!-- END choice:loop -->
<!-- END choice:veil -->
</ul>
<!-- BEGIN select:veil -->
<p>選択されているタグ:</p>
<ul class="tagCloud tagSelected">
<!-- BEGIN selected:loop --><li><a href="{url}" class="selectedTagLink">{name}</a><a href="{omitUrl}" class="tagDelete">x</a></li><!-- END selected:loop -->
</ul>
<!-- END select:veil -->
</div>
<!-- END tagBox -->
<!-- END_MODULE Tag_Filter -->以上になります。今回の新機能がみなさまのWeb制作の助けになれたら幸いです。