WYSIWYGエディタ(CKEditor)がAndroidで使用できない問題が見つかりました
WYSIWYGエディタ(CKEditor)が Android で動作しない問題
AndroidでWYSIWYGエディタが動作しない問題が確認されました。この問題はCKEditorが以下のバージョンの場合に発生する問題で、CKEditorをバージョンアップをする事により解決する事ができます。
- CKEditor version 4.4.6
対象バージョン
- Ver. 2.6.1.2以下
注意事項
ただし、絵文字のプラグインがCKEditorの新しいバージョンに対応していないため、絵文字を使用する事が出来なくなります。今までの画像による絵文字は使えなくなりますので、UTF-8の絵文字を使えるようにする方法を後述します。
バージョンアップ方法
以下の流れでバージョンアップを行います。
- CKEditorの最新バージョンをダウンロード(2016/07/04 現在 version 4.5.9 )
- CKEditorパッケージの置き換え
- /js/dispatch/emoditor.js の置き換え(このページの下部にパッチがあります)
- /js/config.jsの修正
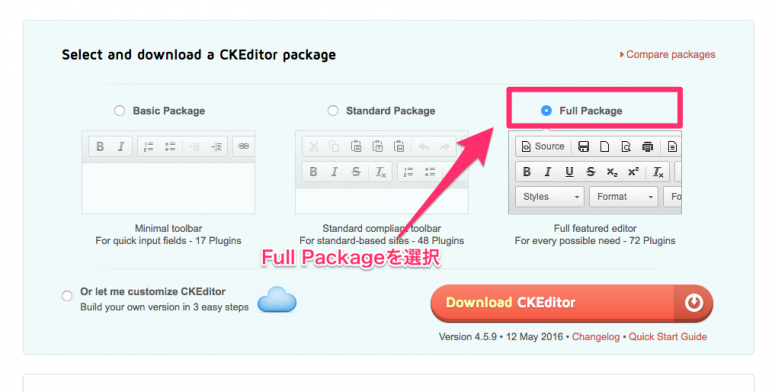
手順1. CKEditorの最新フルパッケージをダウンロード
CKEditor ダウンロードからCKEditorの最新のフルパッケージをダウンロードして下さい。
ここで、必ず Full Packageを選択してからダウンロードして下さい。
手順2. ファイルの置き換え
a-blog cmsの /js/library/ckeditor/以下のファイルを置き換えてください。ただし、config.jsは書き換えないでください。
書き換えないファイル
- /js/library/ckeditor/config.js
手順3. /js/dispatch/emoditor.js の置き換え
以下のパッチをダウンロードして置き換えて下さい。
手順4. config.jsの書き換え
/js/config.js の34行目付近の emoToolbar の ['Emoji'] を削除ください。
emoToolbar :
[
['Source','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Maximize', 'ShowBlocks'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Table','HorizontalRule'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor']
],以上で、CKEditorのバージョンアップは完了です。AndroidでもWYSWYGエディタが使用できるようになったと思います。
UTF-8の絵文字を使用する
バージョンアップによってWYSIWYGエディタ(CKEditor)の絵文字が利用できなくなりました。そこで以下の対応をすることにより、同じではありませんが、UTF-8の絵文字を使えるようにできます。
*mysql 5.5.3以降である必要があります
手順1. データベース(mysql)の修正
acms_columnテーブル の column_field_1カラムの修正の照合順序(collation)の変更を行います。
- utf8 - utf8_general_ci(変更前)
- utf8mb4 - utf8mb4_unicode_ci(変更後)
手順2. DB.phpの変更
/php/DB.php の以下の箇所を変更します。
function DB($dsn)
{
$host = $dsn['host'];
if ( !empty($dsn['port']) ) $host .= ':'.$dsn['port'];
if ( !$mysql = mysql_connect($dsn['host'], $dsn['user'], $dsn['pass'], true) ) return false;
if ( !mysql_select_db($dsn['name'], $mysql) ) return false;
if ( version_compare(mysql_get_server_info($mysql), '4.1.0', '>=') ) {
$charset = isset($dsn['charset']) ? $dsn['charset'] : 'UTF-8';
if ( preg_match('@^[shiftj]+$@i', $charset) ) {
$names = 'sjis';
} else if ( preg_match('@^[eucjp_\-]+$@i', $charset) ) {
$names = 'ujis';
} else {
$names = 'utf8mb4'; // この行を変更
}これで絵文字が保存できるようになったと思います。
この度はご迷惑をお掛けしてしまい申し訳ございませんでした。
今後ともa-blog cmsをよろしくお願い致します。