Ver.2.7.0に向けた管理画面とテーマのWebアクセシビリティ対応
a-blog cms の管理画面、テーマ類のマークアップを担当しているアップルップルの森田です。現在、Ver.2.7.0のリリースに向けて管理画面のWebアクセシビリティ対応とテーマのWebアクセシビリティ対応を行っているので、今回は報告も兼ねてどのような対応をしているのか、一部抜粋してお伝えしたいと思います。
管理画面のWebアクセシビリティ対応については、まずはエントリー編集画面(ユニット)と動的フォーム編集画面の更新画面から対応していく方針です。Ver.2.7.0のβ版では未対応部分が多いですが、正式版リリースまでに対応を予定しています。
そして、テーマについては主にSite2016テーマ、Blog2016テーマをWebアクセシビリティに対応しています。Site2016テーマでは、サードパーティのWebサービスを除いたレベルAAの一部準拠の達成を目標としました。Simple2016、Bootstrap2016 については、Webアクセシビリティ対応をするとコードが複雑になってしまう可能性があるため、それぞれ a-blog cms の学習、 Bootstrap のコードの使いやすさに趣を置いてコードが複雑にならない程度に一部のマークアップの見直しを行いました。
Webアクセシビリティ対応とは?
Webアクセシビリティ対応とは、Webコンテンツをどんな環境でも情報にアクセス可能にする対応のことです。
急にマウスが使えなくなってしまったけれど、なんとか操作したいときにキーボード操作できるような代替の機能を用意しておく、というのがWebアクセシビリティ対応です。ほかにも、数年前まではPC専用サイトが多かったことに対して、最近ではスマートフォンでもWebサイトを閲覧しやすくなりました。Webコンテンツにアクセスしやすくなったので、これもWebアクセシビリティ対応の1つと言えるではないでしょうか。
たとえば、a-blog cms ではおなじみのユニット。こちらの削除ボタンは、以前まで全くアクセシビリティの確保ができていませんでした。

a-blog cmsのユニット削除ボタン
具体的には、以前のバージョンではspan要素でマークアップされていて、キーボード操作はできませんし、テキスト情報がなくアイコン表示のみだったので、キーボードやスクリーンリーダーからアクセスしたときにとても削除ボタンとは気づけない仕様になっていました。
Ver.2.7.0からは要素をbutton要素に変更し、テキスト情報を追加したため、マウス以外の操作でもユニットの削除ができるようになりました。この「Ver.2.7.0からはbutton要素に変更し、視覚的には見えないテキストを追加した」対応のことをWebアクセシビリティ対応といいます。
今回行った対応について
それでは、実際にどのような対応をしたのかユーザーのみなさまに共有したいと思います。
チェックボックスとラジオボタンのマークアップの見直し
以前管理画面で使われていたチェックボックスやラジオボタンのCSSでは、関連しているラベルがスクリーンリーダーで読まれなかったため、一部改修いたしました。
以前のソースコード
<label class="acms-admin-form-checkbox"> <input type="checkbox" name="axis" value="descendant-or-self" /><i class="acms-admin-ico-checkbox"></i><!--T-->子ブログのキャッシュも含める<!--/T--> </label>
改修したソースコード
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="cashe_axis" name="axis" value="descendant-or-self" />
<label for="cashe_axis">
<i class="acms-admin-ico-checkbox"></i><!--T-->子ブログのキャッシュも含める<!--/T-->
</label>
</div>チェックボックスおよびラジオボタンはCSSも変更しております。今回マークアップを変更しましたが、互換性を保つため、以前のマークアップでもご使用できるようになっていますが、Webアクセシビリティ確保のため、新しいマークアップを適用されることをおすすめします。
リンクの目的を明確にする
今までの a-blog cms の管理画面の中にはリンクの目的が曖昧なものがありました。たとえば、エントリー作成時の「日付・時刻」ボタンです。

日付・時刻ボタンの旧デザイン
旧デザインのインターフェースをみたとき、どのような機能かわかる方はいないと思います。今回は入力欄横のアイコンにフォーカスまたはホバーしたときに詳細な機能紹介をしてくれるツールチップを用意しました。

日付・時刻ボタンの新デザイン
このように、今までクリックしてみなければわからなかった機能をホバーまたはフォーカスすることで更新者に伝えられるようなUIに変更しました。フォーカスしても表示されるため、キーボード操作でも機能をご利用できます。
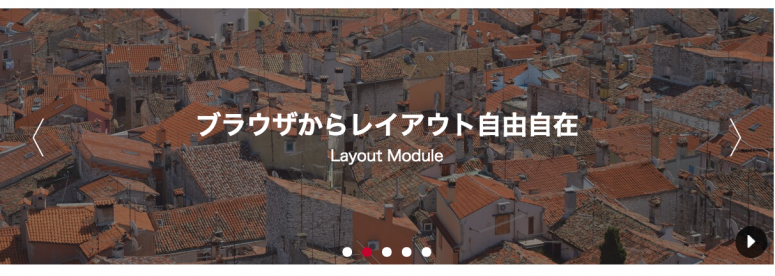
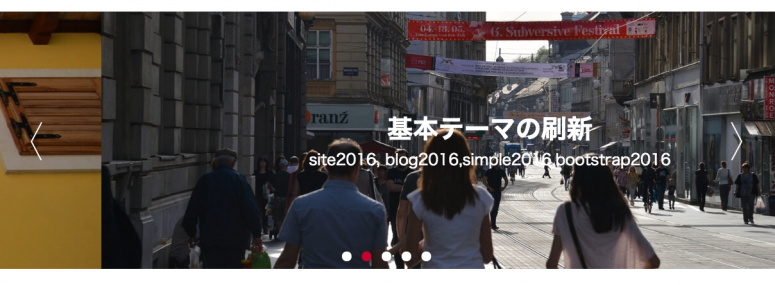
Slickスライダーの機能調整
Site2016テーマで使用しているSlickスライダーには、いくつか対応しなければいけないことがありました。
- キーボード操作時のズレを修正
- 再生・停止ボタンの追加
- スクリーンリーダー時の読み上げ
キーボード操作時のズレを修正
機能的には問題ないのですが、キーボード操作をした際に見た目が崩れて見えてしまいます。対応するためにtabindex属性を追加しました。これにより、直接各スライダー自体にアクセスすることはできなくなりますが、矢印ボタンで各スライダーにアクセスし、WAI-ARIAが読み上げてくれることにより同機能が提供されます。
<div class="main-slider-image" style="background-image: url(/archives/001/201605/c3b41c342f77abbbaa870832c7cae427.jpg);"> <a href="http://acms.dev/products/business/" target="_blank" tabindex="-1"> ... </a> </div>
再生・停止ボタンの追加


クリックすると、再生ボタンまたは停止ボタンに切り替わります。スライダーを停止することができます。このとき、pauseOnHoverでtrueが設定されていると停止してもしばらく時間が経つと動き出してしまうので、falseを設定しました。
$(function() {
$('.js-slider').slick({
...
pauseOnHover : false
});スクリーンリーダー時の読み上げ
SlickスライダーのAutoplayをautoに設定していると、Slick側でデフォルトで設定されているWAI-ARIAのalia-live属性が動作してしまい、スライダーをみていないときでもスライダーが切り替わるたびにスライダーの内容が読み上げられてしまいます。
そのため、スライダーにフォーカスしているときのみスライダーの内容を伝えるように設定しました。
var $slickList = $('.slick-list');
$slickList.removeAttr('aria-live');
$slickList.on('focus', function() {
$slickList.attr('aria-live', 'polite');
});
$slickList.on('blur', function() {
$slickList.removeAttr('aria-live', 'polite');
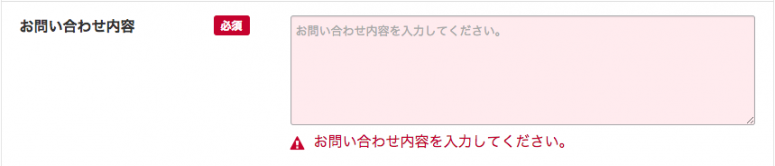
});お問い合わせフォームのエラーメッセージを瞬時に伝える
Ver.2.6.1で改善されたJavaScriptのバリデータですが、そのまま使うだけでは、表示非表示の制御ができるだけで、エラーだと判断されても視覚的には表示されますが、スクリーンリーダーではユーザーが過ぎ去ってしまったコンテンツは読み上げられません。過ぎ去ったコンテンツのエラーを再度ユーザーに促すためにはWAI-ARIAのaria-live属性を使用する必要があります。
実装方法
a-blog cms のバリデータでは、エラーがあった時にJavaScriptでテキストを挿入するのではなく、クラス名が変更になり、そのクラス名を基準に表示を制御しているため、以下のソースコードではWAI-ARIAは動作しません。
<div data-validator-label="description-v-required" class="validator-result-{description:v#required}" role="alert" aria-live="assertive">
<p class="error-text"><span class="acms-icon acms-icon-attention" aria-hidden="true"></span>お問い合わせ種類を選択してください。</p>
</div>WAI-ARIAをa-blog cmsのJavaScriptのバリデータで動作させるためには以下のように書きます。
<div role="alert" aria-live="assertive">
<div data-validator-label="description-v-required" class="validator-result-{description:v#required}">
<p class="error-text"><span class="acms-icon acms-icon-attention" aria-hidden="true"></span>お問い合わせ種類を選択してください。</p>
</div>
</div>上記のように書けば、WAI-ARIA内のクラス属性が変更したときにコンテンツが変更されたと認識され、アラートメッセージが瞬時に読み込まれるようになります。
なぜWebアクセシビリティ対応を行うのか?
この記事を見ている方はWeb制作者の方が多いと思いますが、皆さんはWebアクセシビリティ対応をされたことがありますか?
Webアクセシビリティ対応をされたことがある方はご存知だと思うのですが、Webアクセシビリティ対応は試験URLの数が多くなればなるほど時間がかかり、工数が多くなります。そのため、CMSの管理画面のようにページがたくさんあったり、機能を有効にしなければさまざまなパターンで検証できないという場合は、対応の決断をするにはなかなか難しいところがありました。実際に他のCMSをいくつか試してみましたが、十分に対応されているCMSは数少なかったです。
世の中に出ているWebサービス、システム、サイトでは、対応が難しいことを理由に、やりたくてもWebアクセシビリティ対応されていないことがあります。ですが、やらなければいつまでたってもWebアクセシビリティ対応はできません。少しずつでも対応し、改善していきたいと思ったため、Ver.2.7.0より一部Webアクセシビリティ対応をしようと決断しました。
現在、Ver.2.7.0のβ版が配布されています。まだまだ管理画面の改善余地はありますが、少しずつ対応していきたいと思っております。ご使用いただいて、フィードバックがあればぜひフォーラムにて受け付けております。