Google Chrome(バージョン: 79.0.3945.79) でセレクトメニューのスタイルが崩れる不具合について

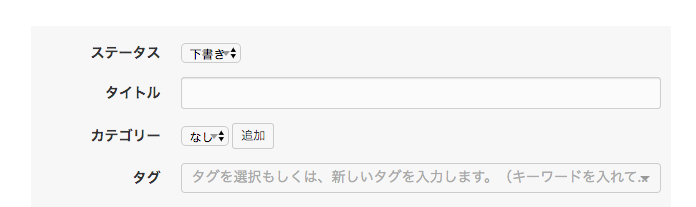
最新版のGoogle Chrome(バージョン: 79.0.3945.79)にて、セレクトメニューのスタイルが崩れてしまう不具合を確認しています。
ご迷惑おかけしてしまい大変申し訳ございませんが、お早めにご確認いただきますようよろしくお願いいたします。
影響している箇所
- 管理画面のセレクトメニュー
- acms.cssを使用したセレクトメニュー
この不具合はVer.2.0以上のバージョンで確認されています。
対応方法
以下のようにCSSを上書きすると解決されます。
/* acms.css に対応した記述 */
.acms-form select,
.acms-form select:hover,
.acms-form .acms-form-select
.acms-form .acms-form-select:hover {
-webkit-appearance: none;
}
/* 管理画面・閲覧側の編集画面のUI に対応した記述 */
.acms-admin-form select,
.acms-admin-form select:hover,
.acms-admin-form .acms-form-select
.acms-admin-form .acms-form-select:hover {
-webkit-appearance: none;
}管理画面側の対応
管理画面の修正方法ですが、上記のコードを themes/system/include/head/admin-css.html に追記します。
<link href="/css/normalize.css" rel="stylesheet">
<link href="/css/acms-admin.min.css" rel="stylesheet">
<link href="/css/acms-system.css" rel="stylesheet">
<style>
.acms-admin-form select,
.acms-admin-form select:hover,
.acms-admin-form .acms-form-select
.acms-admin-form .acms-form-select:hover {
-webkit-appearance: none;
}
</style>
@include("/include/head/blog-color.html")
この現象は次期バージョンで修正予定です。
使われているGoogle Chromeで発生していなくても、Google Chromeのバージョンアップは自動で行われますのでお早めに対応いただくことをお勧めいたします。