実装がわからなくてもa-blog cmsで制作するサイトのデザインを考えるための4つのポイント
こんにちは。
普段はあまり表に出ないアップルップルの中の人のデザイナーです。
3年ぐらいのブランクのあるアップルップル出戻り社員なのですが、出戻る前はデザインとa-blog cmsの簡単な実装も行なっていたものの、出戻ってからは一切実装を行なっておらず、バージョンアップして様々な機能追加や仕様の変更があり、今のa-blog cmsの実装については正直よくわかっていません_(:3 」∠)_。ですがa-blog cmsで実装するWebサイトのデザインを担当しています。
a-blog cmsのこと
コードの書き方とか細かいことはいいから
ざっくり分かるように教えて!
新しいCMSを導入するのにあたってハードルになるのは学習コストかなと思います。エンジニアはそのCMSのことを勉強して実装方法を習得しますが、実際に実装するわけではないデザイナーも、そのCMSのことをある程度学習しなくては、デザインができません。
しかし、デザイナー向けのドキュメントなんてありませんし、エンジニアと同じドキュメントを見て学習するには、ややこしい用語やらなんやらでてきて時間がかかりすぎるし、どこまでそのCMSのことを勉強するべきなのか悩むところではないかなと思います。
そこで本記事では、デザイナーのために、「a-blog cmsのこの部分だけ把握しておけばデザインができるポイント」を解説したいと思います。
とりあえず抑える4つのポイント
- 基本的なテンプレート/top index entry × ブログ・カテゴリー
- HTMLがわからなくてもリッチな見た目のWebページが作れる/エントリーユニット
- Webサイトを動的にするためのパーツ/モジュール
- 固定の入力枠を任意で作れる/カスタムフィールド
1. 基本的なテンプレート/top index entry × ブログ・カテゴリー
※1ページのみのランディングページのようなサイトを作る場合には、この項目は読み飛ばしてOKです!
テンプレートファイルについて
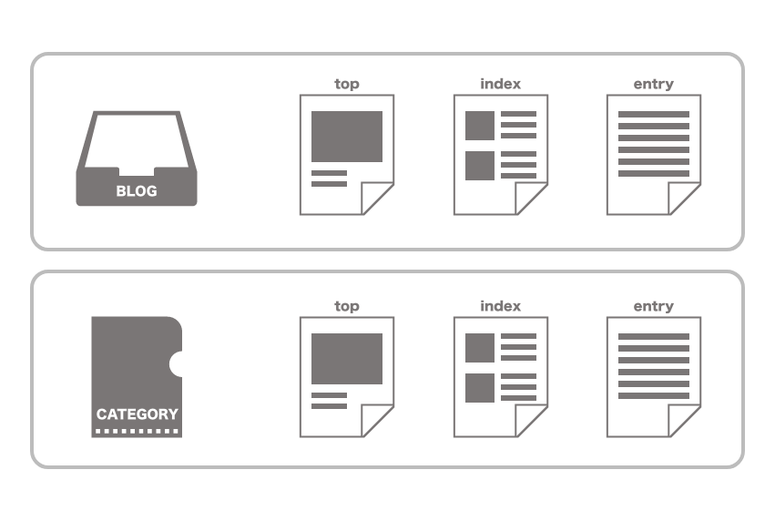
Webサイトは大抵階層構造になっていますが、a-blog cmsのテンプレートもその考え方が適応されます。

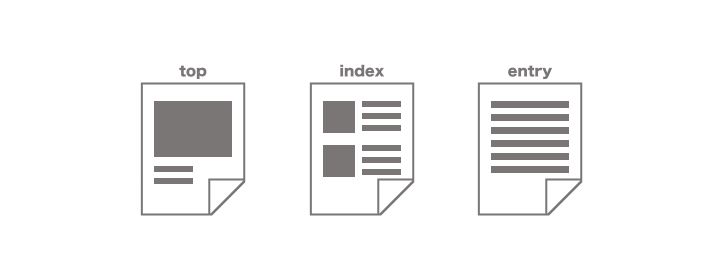
top … トップページ index … 一覧ページ entry … 詳細ページ(だいたい記事というかコンテンツが置かれるページ)
この3パターンを基準にテンプレートファイルが置かれるため、この3パターンを基準にデザインを作成すればOKです。
ブログとカテゴリーについて
「ブログ」というのは、サイトのコンテンツを分類するための言わばカテゴリーのようなものですが、a-blog cmsには「ブログ」の他に「カテゴリー」も存在します。
この「ブログ」と「カテゴリー」は、実装上ではできることが異なるため、使い分けされますが、デザインをする上ではこの2つは特に区別しなくて大丈夫です。実装する上でブログを使ったりカテゴリーを使ったりするので、「ブログ」と言われても「カテゴリー」と言われても、「コンテンツの区分けなんだな」ぐらいに思っておきましょう。

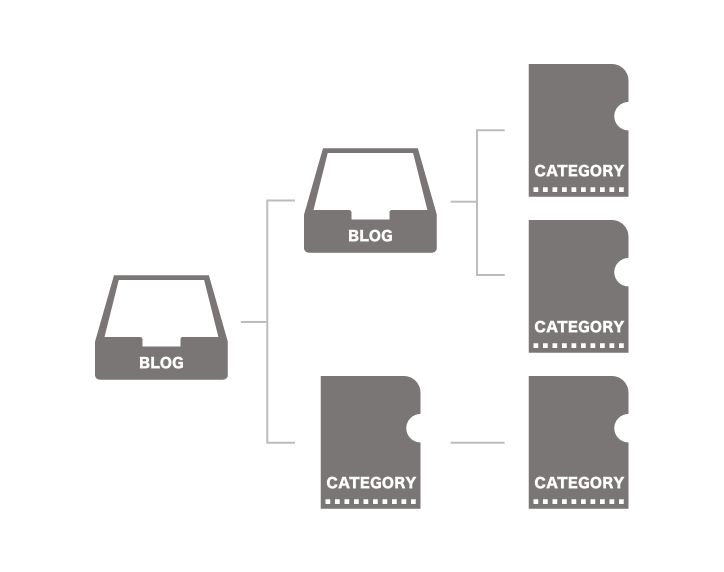
ブログ内にはブログ・カテゴリーが作成できます。
カテゴリー内にブログを作成することはできません。
この「ブログ」や「カテゴリー」ごとに、先ほどの top index entry を設置することができます。
サイトの階層構造としては、こんな形でデザインを作っていけます。
2. HTMLがわからなくてもリッチな見た目のWebページが作れる
/エントリーユニット
「ユニット」はa-blog cmsの特徴とも言えるブロック型のエントリー更新システム。
「ユニットグループ」は「ユニット」をグループ化し、例えば特定のユニット群を2カラムにレイアウトしたり、背景色をつけたりするなどができる機能です。こちらについては必要があればスタイルを用意する程度でOKです。
ここについてはエンドユーザーの方が利用する部分であり、難しい操作はないので、どのような動作になるのかは、ablogcms.ioなどで実際に触ってもらうのが早いかなとは思いますが、デザインを作るべき項目をリストアップしておきます。
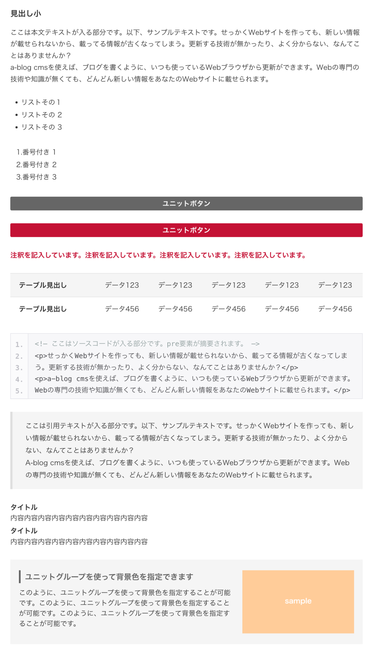
エントリーユニット
テキストユニット
- 見出し(大/中/小)
- 本文(フォントサイズと行間の設定)
- リスト(ul/ol)
- 引用(blockquote)
画像ユニット・地図ユニット
- 全幅(1/1)、半幅(1/2)、(1/3)…
その他のユニット
- テーブルユニット
- 動画ユニット(必要であれば。特にデザインを用意する必要はあまりないかもです。)
- ボタンユニット(必要があれば。ボタンのスタイルを用意します。)
またこの他にも、コンテンツによって必要なユニットの種類があれば、追加することもあります。 弊社では、コンテンツの内容に合わせて以下のパターンをよく追加しています。
| 見出しのパターン違い | 同じレベルの見出しを複数、装飾などのパターン |
|---|---|
| キャッチコピー | p要素にクラスを当てて、本文用のp要素より大きいフォントを当てる |
| 補足説明 | p要素にクラスを当てて色をグレーなど薄く、本文のp要素よりひと回りフォントサイズを小さくする |
| リンク用のリスト | ul要素にクラスを当ててマーカーを矢印などにする |
| テーブルユニットのパターン違い | 枠有無、スマホの時に折り返すのか、スクロールするのかなど |
3. Webサイトを動的にするためのパーツ/モジュール
「モジュール」とは、a-blog cmsでサイトを動的にするためのパーツのようなものです。
a-blog cmsは基本的にhtmlで実装されるため、HTMLのテーマファイルに、この「モジュール」と呼ばれるパーツのソースコードを設置して、動的サイトとして動作させます。
「モジュール」には様々な種類があり、一般的なWebサイトで使いたくなるような機能のものはだいたい揃っています。動的な部分はだいたい「モジュール」が設置されていると考えておけばOKです。
デザインする上で知っておきたい存在のモジュール
この他にもたくさんありますが、まずはこの3つを覚えておけば大丈夫です。
この他に使用するモジュールがあるようであれば、実装を担当する方やディレクターの方に詳細を聞いてください。
Entry_Body(エントリー本文)モジュール
上記でも散々話題に上がっていたエントリーです。実はモジュールですので任意の場所に設置することができます。でも大抵はentryのテンプレートファイルに設置されます。
Entry_Summary(サマリー)モジュール
エントリーの一覧を表示するためのモジュール。主にindexのテンプレートに設置されます。
一覧のためのモジュールですので、adobe XDをお使いの方はリピートグリッドを使うとこのサマリーモジュールのデザインをさっと作れます。
Topicpath(トピックパス)モジュール
現在地を表示するためのモジュール。こちらもモジュールが用意されているため、動的にできます。1ページずつ書く必要はありません。
4. 固定の入力枠を任意で作れる/カスタムフィールド
カスタムフィールドは特定の箇所に、固定の入力枠を用意できます。
用途としては、例えばパターンが決まった情報がある場合に、カスタムフィールドを作成してそこに入力することで、一覧ページで意図した情報に意図したスタイルを当てることができます。
入力できる内容は、フォームで設定できるものならなんでも。テキストはもちろん、チェックボックス、ラジオボタン、プルダウン、画像のアップロードも可能です。
カスタムフィールドが設置可能な場所は、ブログ、カテゴリー、エントリー、モジュール、ユーザーです。
おまけ
a-blog cmsでは、インストールした時点で同梱されているテンプレートファイルがあり、基本的にはそのファイルをカスタマイズしていき、サイト制作を行います。この基本のテンプレートファイルに合わせたadobe XDファイルを配布していますので、よりスムーズにデザインを行えるかなと思います。よろしければ是非ご活用ください。
まとめ
少し長くなってしまいましたが、デザインをする上では、この辺りを把握しておけば基本的には大丈夫なはずです。もしここに書いていないことが制作の際に登場したら、チームのエンジニアさんやディレクターさんに確認お願いします。
かなり端折って書いてしまっている部分もあり、分かりづらい部分もあるかと思います。ablogcms.ioを利用するなどして少し触ったりすることもオススメです。
制作の際、チームのエンジニアさんやディレクターさんと情報共有する際の一助になれば幸いです。
追伸:文字ばかりで分かりづらいですので、後日図などを追加するかもしれません。期待しない程度にお待ちください。