a-blog cms と Google Analytics で A/B テストできる環境を作ってみる
私の個人のブログに前後編で書こうとしていた「a-blog cms で A/B テストできる環境を考えてみる その1」を引っ越してきてきました。こちらのエントリーが公開された時点で元のコンテンツはエントリーは削除していませんが noindex に変更してあります。(エントリー側で 301リダイレクトできるような事ができてもいいかもと思ったりもしています)
a-blog cms には Cookie の値を利用してテーマを切り替えることができます。その機能を活用の1つとして、A/Bテストができる環境を作ってみる事を考えてみたいと思います。
Cookie の値を活用してルールを利用する
現在リリースしているバージョンに同梱されている「site2016」テーマの場合には特定のページにアクセスした際に Cookie を設定してトップページのスライダーの中身を変更するというデモになっています。
方法としては、特定のページにアクセスした際に Cookie を設定し、次にトップにアクセスした際にはルールが効いてスライダーの中身が変更になります。
上記の画像をいろいろクリックして、トップページアクセスしてみると URL が同じでも状況に変化があることが確認できるのではないかと思います。
初めてアクセスした人に Cookie のルールを適用する方法
上記の場合は、あるページにアクセスしたとか、フォームでアクションを起こした後とか、今後のアクセスで情報が変わるようにするという事でしたが、今回は初めてのアクセスで CMS のプログラムが起動する前の段階で Cookie を設定したいという事になります。
標準の index.php を acms.php に変更し、上記のプログラムを index.php で用意します。
<?php
$cookieName = "ABTEST";
$day = 7;
if (!$_COOKIE[$cookieName]) {
if (rand(0,1)) {
setcookie($cookieName, "A", time() + 3600 * $day);
$_COOKIE[$cookieName] = "A";
} else {
setcookie($cookieName, "B", time() + 3600 * $day);
$_COOKIE[$cookieName] = "B";
}
}
require("acms.php");rand 関数次第なところもあるので、確実に50%にしたい場合には、もう少しプログラムを書いて交互にAとBにするような処理するようにしてください。
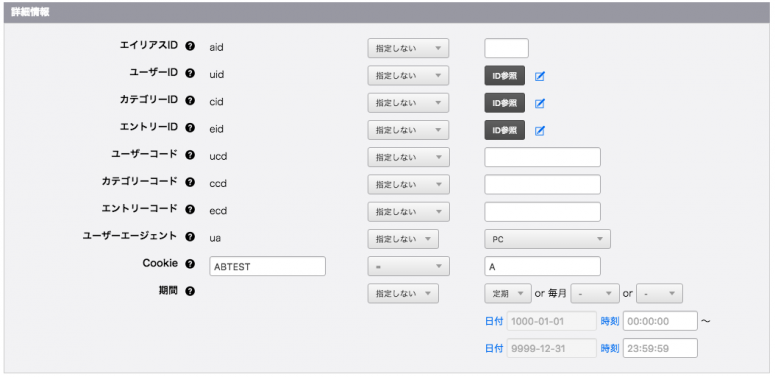
あとは、ルールに「A/Bテスト( A )のとき」という設定を追加します。a-blog cms はルールを作る事で、テーマやコンフィグを分けたり、サーバー側のキャッシュを分けることができます。Bのルールを作るのかは、運用次第で設定してください。
グローバル変数で Cookie の情報を出るように
なんらか切り替えができるようにしたら、次にグローバル変数で Cookie の情報を出るようにしたいと思います。こうしておく事で、テンプレートに A や B が出力できるようになり、インクルードやIFブロックで分岐も簡単にできるようになります。
config.server.php
hook.php が活用できるような設定を ON にできるようにします。
define('HOOK_ENABLE', 1);/php/ACMS/User/Hook.php
以下のように hook.php を変更する事で %{COOKIE_AB} に A とか B が出るようになるはずです。この部分で IFブロックやインクルードを調整して何らか情報を取得できるようなことを考えてみることになります。
public function extendsGlobalVars($globalVars)
{
if ($_COOKIE['ABTEST'] ){
$globalVars->set('COOKIE_AB', $_COOKIE['ABTEST'] );
}
}Google Analytics のカスタムディメンションを使ってみる
A/Bテストの情報を収集は、専門家にお任せする方向で Google Analytics を利用します。まずは、A と B それぞれのデータが分かれるような準備を進めるために「カスタムディメンション」の設定を行います。
カスタムディメンションとは
Google のページを確認してみると以下のように書かれています。
カスタム ディメンションとカスタム指標はアナリティクス アカウントの既定のディメンションと指標とほとんど同一ですが、自分で作成するという点で異なります。Google アナリティクスで自動的にトラッキングされないデータを収集、解析するために使用できます。
という事で、カスタムな指標を自分で作って増やす方向でデータを取得できるようにして、A と B が設定できるようにします。
Google Analytics の設定
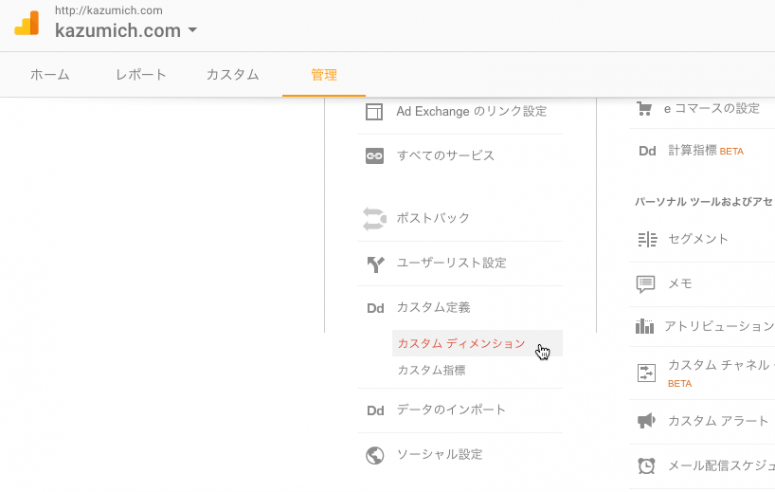
Google Analytics の 管理 から「カスタム定義」の「カスタムディメンション」を選択します。
カスタムディメンションを追加しましょう。自分でわかるような名前を設定して、範囲は「ヒット」として作成をします。
作成後には、下にサンプルコードが書かれているかと思います。いくつ目のディメンションなのかによって数字の部分が違ってくるようです。初めて利用する場合には dimension1 になります。上記で設定した「名前」は Google Analytics 側のページの中でのラベルとして利用されます。
A の場合には、Google Analytics のタグを以下のように書くことになります。A の代わりに %{COOKIE_AB} ということでもいいかもしれません。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-9999999-1', 'auto');
ga('set', 'dimension1', 'A');
ga('send', 'pageview');
</script>これで Google Analytics で情報が取得できるようになるようです。残念ながらリアルタイムでは情報を得ることができませんので、ある程度の時間を待ってのチェックになります。
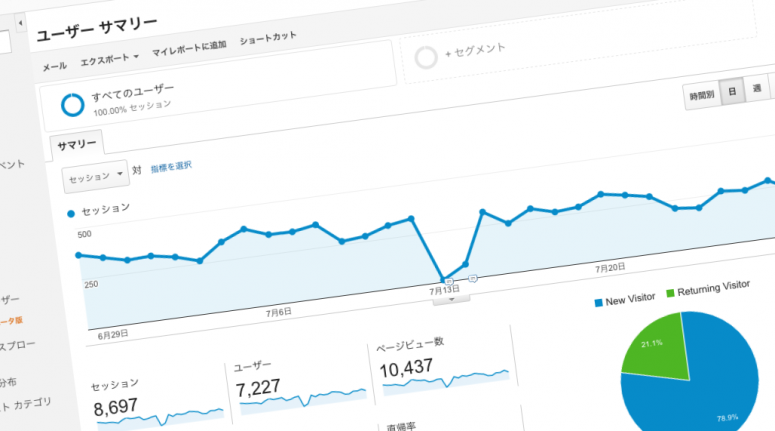
セカンダリディメンションでチェック
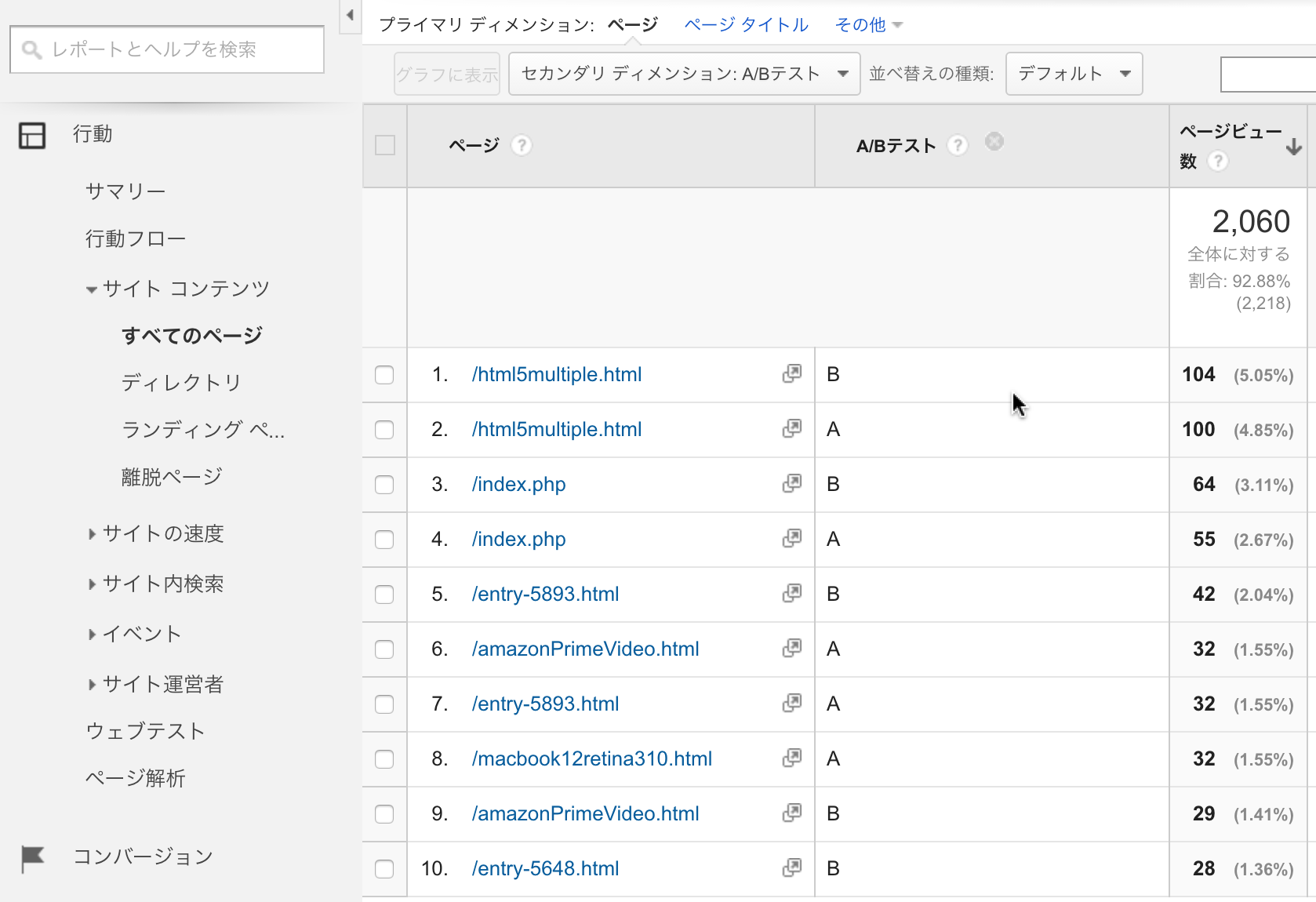
私の個人のブログの中でのテストでは、コンバージョンの設定がされていなかったので、ここに検証結果をしっかり掲載できませんでした。ですので、ページの閲覧数のところで確認をしてみることにします。

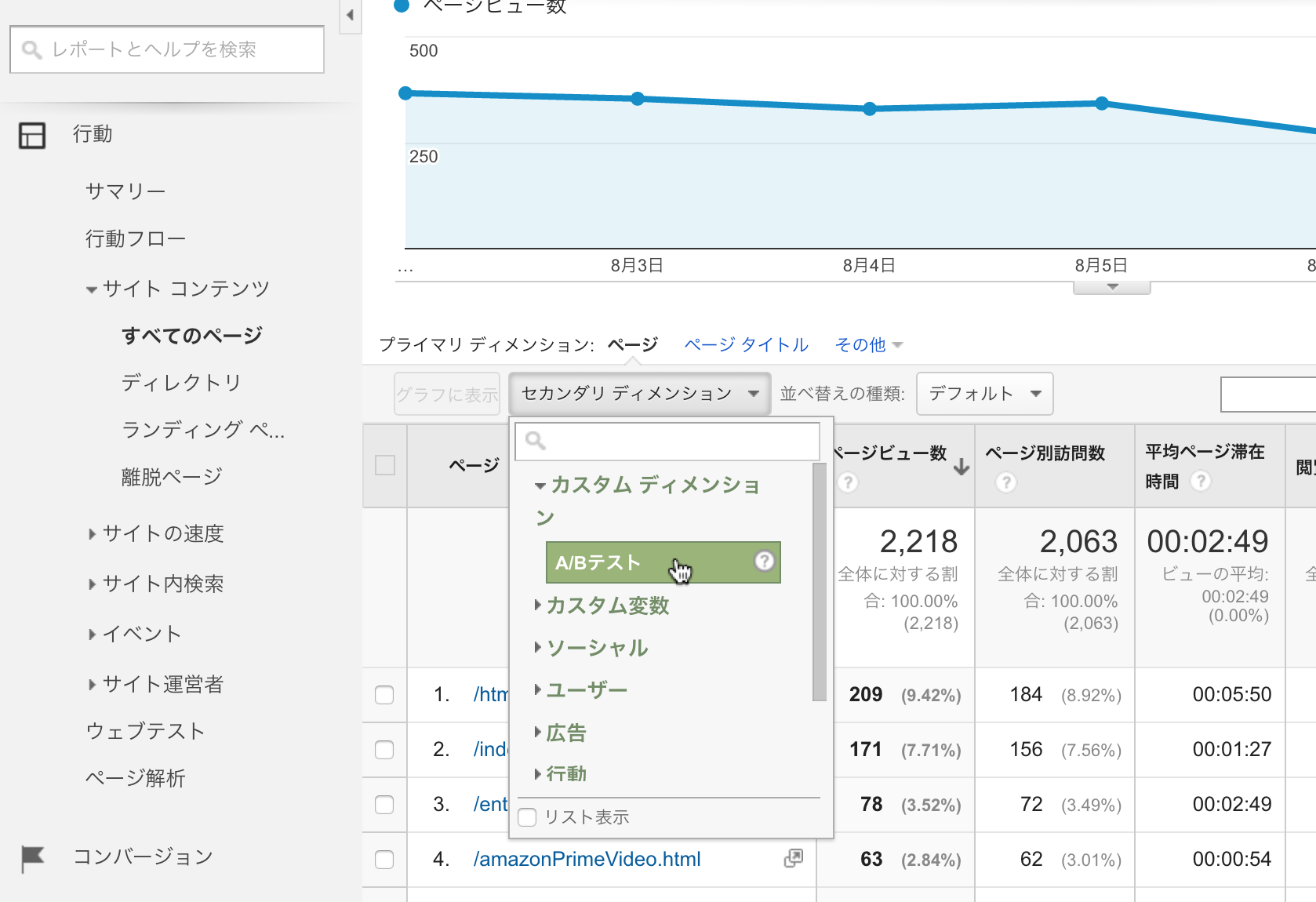
セカンダリディメンション をクリックすると、カスタムディメンションが見つかります。そこに今回用意した「A/Bテスト」という項目が見つかるはずです。

コンバージョンの画面で、上記と同様にセカンダリディメンションの設定からカスタムディメンションを呼び出し、表示を切り替えると A と B でどちらがコンバージョンしたかを確認できるようになります。
Google Analytics にも A/Bテスト機能はありますが、残念ながら URL が変わってしまいます。 a-blog cms のルール機能を利用する事で、テンプレートを変更したり、バナーだけを変更したり、自由度の高い A/Bテストが可能になります。
最後になりますが、テストが終わったらルールを削除するか、無効にして忘れてしまわないように注意してください。気がつかないまま古いテストが残ってしまっていると問題になる事があります。