GA4でメディアファイルのダウンロード数を計測する方法を再考する
こんにちは、a-blog cms 開発スタッフの森田です。
前回執筆した「a-blog cms を設置したサイトにGA4を導入したときに対応したこと」の記事を読んでくださった運営堂の森野さん(@uneidou)からご紹介したメディアファイルのダウンロード数を計測する方法について「既存のイベントと統一した方が管理や分析がしやすくなる」とアドバイスいただき、その内容を含めた方法のご紹介となります。
この記事は、初めてメディアのダウンロードリンクのイベントを設定をする方に向けて執筆しますので、前回の記事を読んでいない方もこのままご一読ください。
今回は、改めてメディアのリンクをクリックしたときのイベントの取得方法を、既存のイベントであるfile_downloadに合わせレポートや探索でデータを閲覧した際に1つのイベントとしてまとめて一覧にする方法をご紹介します。
a-blog cms でメディア機能のリンクを使った際に起こる問題について
GA4では、file_downloadというファイルダウンロードを計測してくれるイベントがデフォルトで設定されています。
ですが、a-blog cms のメディアの場合は発行するURLは拡張子が入っていないため、自動で計測されません 。例えばメディアファイルのリンクは、対象のファイルがPDFであっても「https://www.ドメイン.jp/media-download/123/hogehogehoge/」の形式で出力されます。
計測するためには一手間必要になります(将来バージョンでは自動で計測できるように、現在仕様の見直しを検討しております)。
本記事では、メディアファイルのリンクが自動で計測されないため、メディアファイルの場合でもダウンロード数が計測できるように設定する方法をご紹介します。
メディアファイルのダウンロード数を計測する
「a-blog cms を設置したサイトにGA4を導入したときに対応したこと」でご紹介した内容でも間違いではないのですが、今回の記事でご紹介する方法を行うとレポートと探索の機能を使った際に同じfile_downloadのイベントとしてリストアップできるため、より分析しやすくなります。
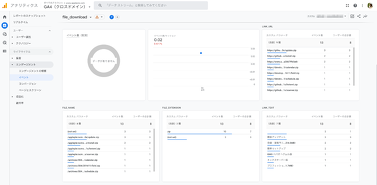
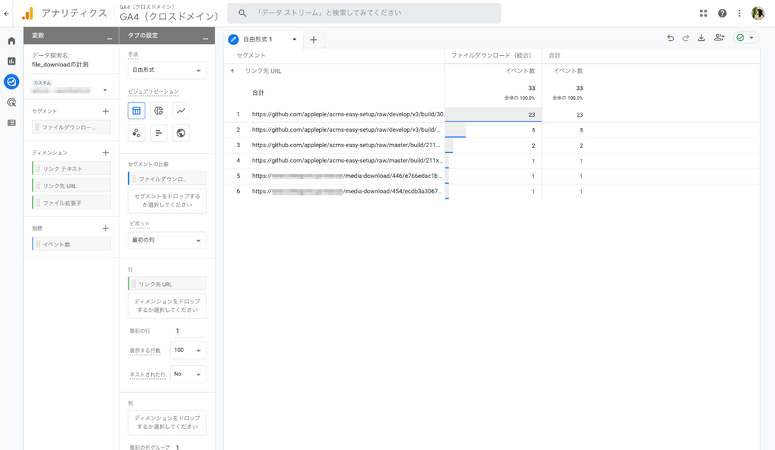
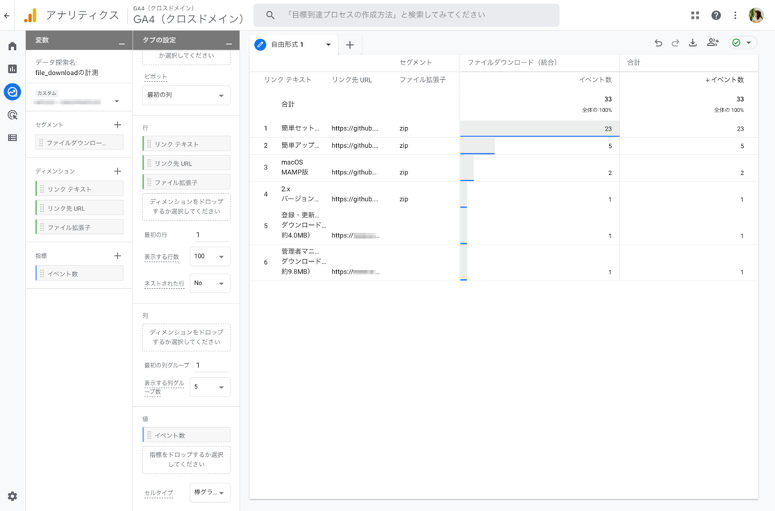
下図のようにレポートと探索で拡張子の入ったファイルがダウンロードされた時とメディアのファイルがダウンロードされたときを一覧できるようになります。
GTMでタグとトリガーを設定する
GA4では、内部リンクを計測する際はGTMから設定が必要になります。もしGTMの設定をされていない場合は、新しく設定を行ってください。
以下からは、GTMの基本的な設定を行なったと仮定し、トリガーとタグの設定についてご紹介します。
トリガー
トリガーのページに移動し、「新規」ボタンからトリガーの新規作成ページへ移動してください。
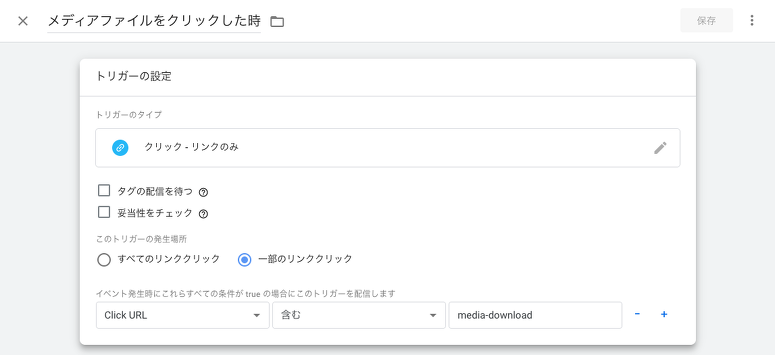
トリガーの名前を設定し、新規トリガーを以下のように作成します。
| 項目 | 値 |
|---|---|
| トリガーのタイプ | クリック - リンクのみ |
| このトリガーの発生場所 | 一部のリンククリック |
一部のリンククリックを選択した後、表示されるプルダウンメニューには「Click URL」「含む」「media-download」の順に設定します。
全て入力できたら、「保存」ボタンをクリックします。
タグ
次にタグを作成します。
タグのページに移動し、「新規」ボタンからタグの新規作成ページへ移動してください。
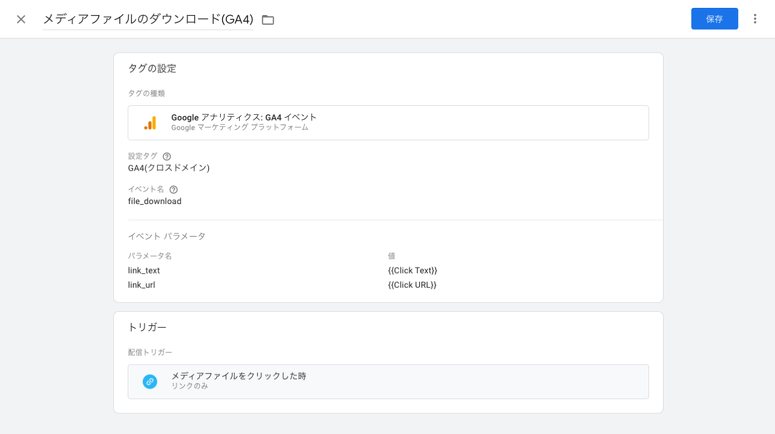
タグの名前を設定し、新規タグを以下のように作成します。
| 項目名 | 値 |
|---|---|
| タグの種類 | Googleアナリティクス:GA4イベント |
| 設定タグ | 事前に作成したプロパティIDを関連づけたタグを指定 |
| イベント名 | file_download |
イベント名は、既存のイベントとしてGA4側で用意されている「file_download」を指定しました。
イベントパラメータは以下のように指定します。
| パラメーター名 | 値 |
|---|---|
| link_text | Click Text |
| link_url | Click URL |
パラメータ名は、一覧にした時にfile_downloadの既存のパラメータと統一して表示したいため、同じものを指定します。link_textにはClick Textの値を渡し、link_urlにはClick URLの値を渡します。
その他のfile_downloadで用意されているパラメータを知りたい場合は、以下のヘルプをご覧ください。
さらに、トリガーは、先ほど作成したトリガーを指定します。ここでは「メディアファイルをクリックした時」を指定しました。
プレビューして公開する
タグとトリガーの設定ができたら、プレビューして公開します。
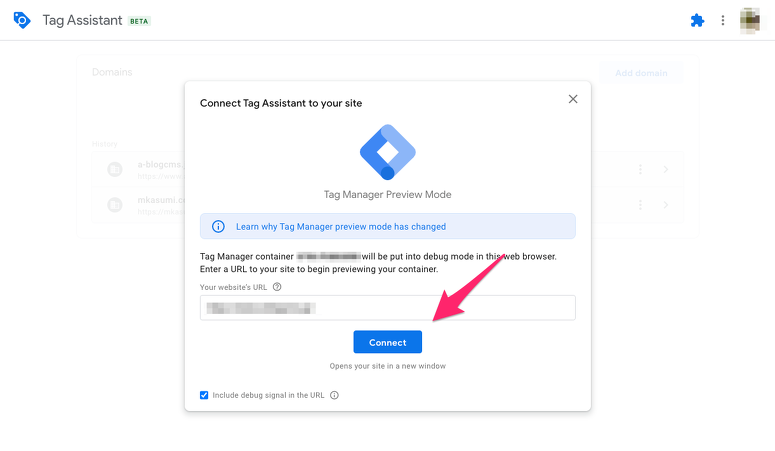
画面右上に、「プレビュー」ボタンがあるのでクリックします。プレビューすると、「Connect Tag Assistant to your site」という見出しのモーダルウィンドウが表示されるので、「Connect」をクリックします。
「Connect」をクリックすると、GA4を設定しているサイトに移動します。 プレビュー中の画面では、以下のようなポップアップが画面右下に表示されます。

画面上にポップアップが表示されていることを確認し、/media-download/のリンクを持つURLをクリックしてみましょう。
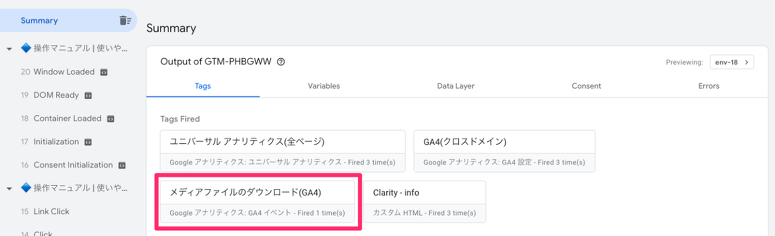
イベントが正常に発火していたら、別タブで開いている先程の「Connect Tag Assistant to your site」という見出しのモーダルウィンドウが表示されているページでモーダルを閉じると、イベントが計測できているか確認できます。
Tags Firedの見出しの下に、先ほど作成したタグの名前が表示されていたら成功です。
正常に動作していることが確認できたら、GTMの管理画面に戻って、画面上部の「公開」ボタンをクリックして公開しましょう。
カスタムディメンション
今の状態でもイベント自体は計測できているのですが、レポートの各イベントの詳細ページには表示されません。
GA4の管理ページに戻り、レポートの各イベントの詳細ページに表示したい場合はカスタムディメンションを作成します。カスタムディメンションは、設定>カスタム定義の順にページを移動すると新規作成できます。
「カスタムディメンションを作成」ボタンをクリックし、新規作成しましょう。
スクリーンショットは新規作成画面ではなく編集画面になるのですが、以下のように設定しました。 ディメンション名とイベントパラメータ名は今回は統一して登録しました。
| 項目 | 値 |
|---|---|
| ディメンション名 | link_url |
| 範囲 | イベント |
| 説明 | リンクURL |
| イベントパラメータ | link_url |
| 項目 | 値 |
|---|---|
| ディメンション名 | link_text |
| 範囲 | イベント |
| 説明 | リンクテキスト |
| イベントパラメータ | link_text |
カスタムディメンションを保存します。これで、レポートの各イベントの詳細ページにリンクテキストやリンクURLが表示されるようになります。
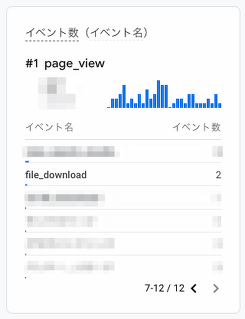
設定した当日は確認できないため、レポート>リアルタイムの順にページを移動し、イベントのパネルで「file_download」を探してください。

イベントのパネル

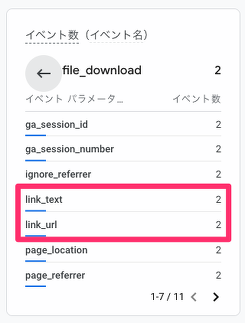
file_downloadの項目を表示している様子

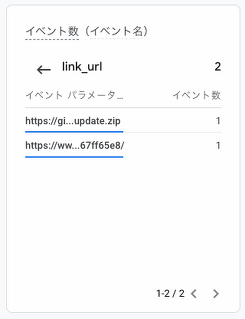
link_urlの項目を表示している様子
探索で活用する
上記ではレポートで一覧にする方法をご紹介しましたが、計測したデータを探索で一覧にすることも可能です。
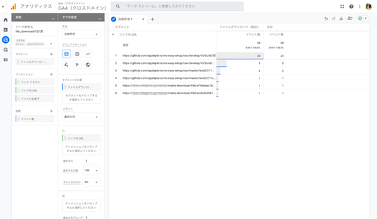
上図はURLがわかりやすいように表示する項目を絞っていますが、リンクテキスト、リンクURL、ファイル拡張子をリスト表示する方法をご紹介します。
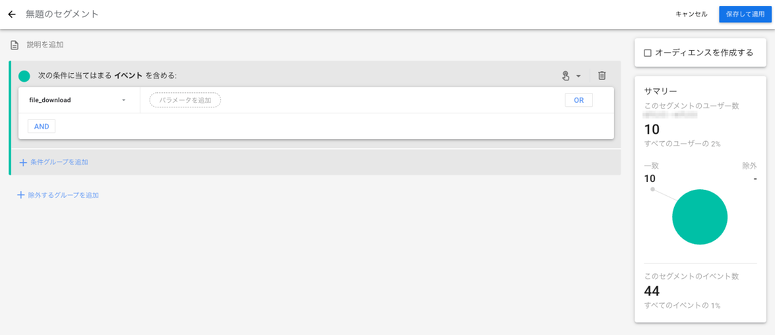
セグメントを設定する
- +ボタンをクリックして、セグメントを作成します。
- 「イベントセグメント」をクリック
- 条件に「file_download」を指定
- 「保存して適用」ボタンをクリック
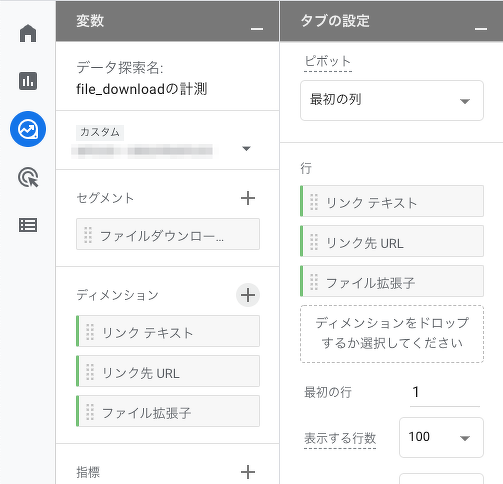
ディメンションを設定する
- +ボタンをクリックして、ディメンションを追加する
- リンク>リンクテキスト、リンク>リンク先URL、全般>ファイル拡張子を選択して「インポート」ボタンをクリック
- 追加したディメンションを「行」の欄にドラッグして指定する
このとき、デフォルトでは表示する行数が10件になっているので表示したい件数に応じて変更してください。

指標を設定する
- +ボタンをクリックして、ディメンションを指標します。
- イベント>イベント数を選択して「インポート」ボタンをクリック
- 追加した指標を「値」の欄にドラッグして指定する
作成した探索データ
以上の過程で作成した探索データは下図のようになります。
まとめ
- メディアのリンクを計測するときは、既存イベントのfile_downloadと同じ名前でカスタムしたイベントを作成する
- file_downloadで自動で計測されるパラメータについてはカスタムパラメータで補う
- レポートの詳細ページに表示するためにはカスタムディメンションが必要
- 探索でデータを作成する際はセグメントでイベントを指定する
「a-blog cms を設置したサイトにGA4を導入したときに対応したこと」の記事でご紹介した時はデータを横断する必要がありましたが、今回のやり方を適用することによって1つのイベントで管理することが可能になり、分析しやすくなったのではないでしょうか。
本記事がアクセス解析をする際の参考になれたら幸いです。