ネットショップサービス The BASE との連携
a-blog cmsはEC機能が弱く要望も多いため、手軽に始められる人気のあるECサービスの The BASE と連携できる仕組みを拡張アプリで用意してみました。
対象バージョン
- a-blog cms Ver. 2.8 以上
拡張アプリインストール
管理ページ > 拡張アプリ に移動すると The BASE が一覧にあると思います。ある事を確認できたら The BASEのインストールボタンを押してください。
アプリのインストールが完了すると、管理ページの左側メニューに 拡張メニュー に The BASEという項目が増えていることを確認してください。
The BASE アプリ登録
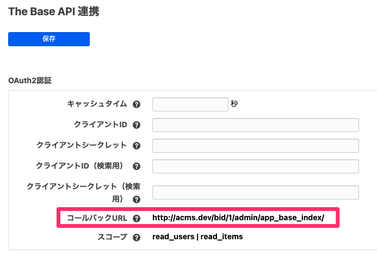
管理ページの左側メニュー > 拡張メニュー の The BASE をクリックし、コールバックURLを控えておきます。
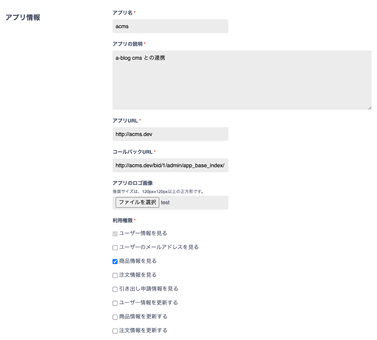
The BASE側でアプリの登録を行います。
まずはBASE Developers にて、BASE APIの申請をしてください。
※ BASEのアカウントがない場合は、先にアカウント登録をしてください。
- コールバックURL: 先ほど控えておいたa-blog cmsのThe BASE管理画面に表示されているコールバックURLを入力
- 利用権限: ユーザー情報を見る / 商品情報を見る にチェック
- 検索APIの利用: 利用するにチェック
API利用申請には1日〜数日かかります。 申請が通ったら、 BASE Developers アプリケーション一覧 に先ほど登録したアプリが追加されていることを確認してください。
The BASE 設定画面(a-blog cms側)
アプリ登録が完了するとアプリ用と検索用の client_id と client_secret が発行されていると思います。 この値をコピーしてa-blog cmsの管理画面 > The BASE の設定画面に設定していきます。
- キャッシュタイム: 毎回APIのアクセスをすると制限に引っかかるので、キャッシュ時間を設定します。
- クライアントID: The BASE側で発行したclient_id
- クライアントシークレット: The BASE側で発行したclient_secret
- クライアントID(検索用) : The BASE側で発行した検索用のclient_id
- クライアントシークレット(検索用): The BASE側で発行した検索用のclient_secret
以上に情報を入力したら保存します。
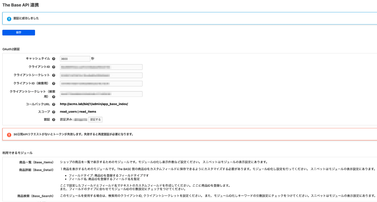
保存後、再度同じページにアクセスして 認証 ボタンをおして認証します。ボタンを押すと、The BASE側で認証画面が出てくると思います。 BASEにログインしている場合は認証するアカウントがあっているか確認し、認証してください。ログインしていない場合はメールアドレスとパスワードをいれて認証してください。 認証後、自動的にリダイレクトされa-blog cmsの管理画面に戻ってきます。 認証に成功しました と表示されていれば連携成功です。
モジュールIDを作成する
a-blog cmsのモジュールを設定します。以下3つのモジュールが用意されています。モジュールID化してご利用ください。
- 商品一覧(Base_Items)
- 商品検索(Base_Search)
- 商品詳細(Base_Detail)
商品一覧(Base_Items)
商品を一覧で表示するためのモジュールです。
表示設定には4つの項目があります。
- 並び替え項目: 並び順で使われるフィールドを指定
- 並び順: 昇順・降順
- 表示数: 表示数
- オフセット: 開始位置を指定
表ページ表示用のスニペットはモジュールの表示設定画面にあります。
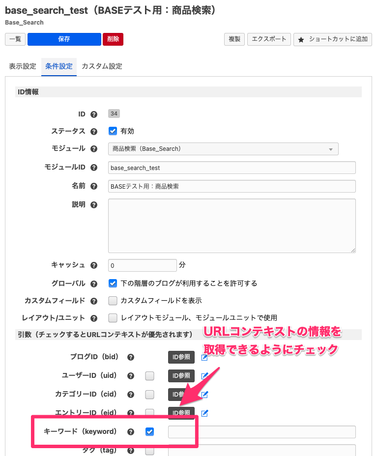
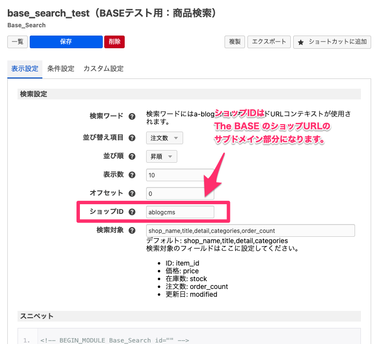
商品検索(Base_Search)
- 検索ワード: 検索ワードにはa-blog cmsのキーワードURLコンテキストを使用
- 並び替え項目: 並び順で使われるフィールドを指定
- 並び順: 昇順・降順
- 表示数: 表示数
- オフセット: 開始位置を指定
- ショップID: ショップIDで絞り込み可能。空だとThe BASEにある別ショップの商品も検索対象に
- 検索対象: 検索を行うフィールドを指定
※BASE側のプラグインで「シークレット EC」が入っている場合は検索できなくなってしまうため注意してください。
表ページ表示用のスニペットはモジュールの表示設定画面にあります。
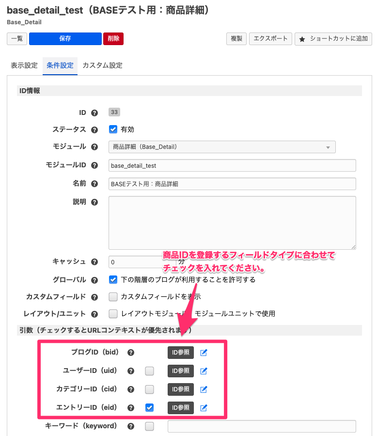
商品詳細(Base_Detail)
商品を表示するためのモジュールです。
まずは商品IDを登録するカスタムフィールドを用意します。
カスタムフィールドメーカー で商品IDを登録するカスタムフィールドを用意しておきます。
今回はエントリーのフィールドを使用すると想定して解説していきます。カテゴリーやブログのフィールドを使用する場合は読みかえながら設定してください。
フィールド名は後でモジュール設定に使用するため控えておいてください。
例)カスタムフィールド
<table class="acms-admin-table-admin-edit">
<tr>
<th>商品ID</th>
<td>
<input type="text" name="base_item_id" value="{base_item_id}" class="acms-admin-form-width-small" />
<input type="hidden" name="field[]" value="base_item_id" />
</td>
</tr>
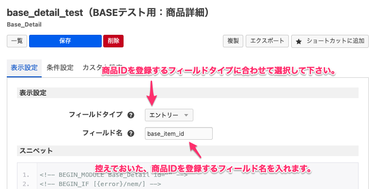
</table>モジュールIDを作成します。
- フィールドタイプ: 商品IDを登録するフィールドタイプを指定
- フィールド名: 商品IDを登録するフィールド名を指定
表ページ表示用のスニペットはモジュールの表示設定画面にあります。
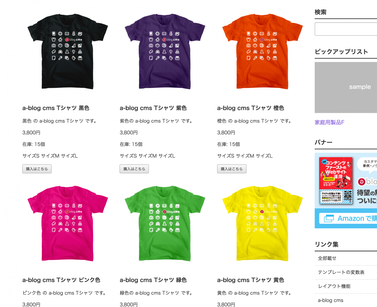
商品情報を表示する
作成したモジュールIDの表示設定にあるスニペットをHTMLファイルに貼り付け、それぞれモジュールIDを記載し表示されるか確認して下さい。
The BASE は無料で簡単にネットショップを開設できるサービスです。本格的なECサイトは難しいですが、簡単にショップを開設し、a-blog cmsで商品の紹介を行う事ができるようになります。
a-blog cmsでは今後他サービスとの連携に力を入れていこうと考えています。また連携できるサービスが増えましたら、ここで紹介したいと思います。