コーポレートサイトでの htmx 実装をデモサイトで試してみよう
2024年2月、JavaScriptライブラリ htmx の発見から始まり、短期間でその可能性に引き込まれ、以下の3つの記事を書きました。
この 3つの記事の投稿後、さらに3つのカスタマイズに関するブログの記事を a-blog cms 開発ブログ htmx に書き、実際に 2つのテーマ site と blog を元に htmx を使った実装を試みました。この記事では、その挑戦の結果と htmx を用いた具体的な利用事例を共有します。
a-blog cms で実現する htmx のバックエンド処理
a-blog cms は10年以上前から、htmx が提供する hx-post のような機能を持っています。(参考)このため、バックエンドの処理はほとんど意識する必要がなく、htmx が必要とする部分的な HTMLコンテンツを生成して送信するだけで済みます。
htmx は、JavaScript を記述することなく Ajax を用いてページ更新が可能です。しかし、バックエンドでは PHP のコードを都度準備する必要があるため、実装が必ずしも容易になるわけではありません。さらに、hx-push-url を利用する場合、htmx によって更新されない時に表示されるページも考慮する必要があり、CMS の積極的な利用が不可欠です。
a-blog cms では、hx-push-url によって更新される URL が検索条件となり、その URL に基づいて選ばれたテンプレートが特定の HTML を生成します。この HTML には、動作する PHPモジュールが記述されています。CMS の管理画面で設定を定義することで、カスタマイズはテンプレートのHTMLを記述するだけで済みます。
結果として、htmx を用いたフロントエンドの記述から、必要とされる HTML を生成するテンプレートまで、すべてがシンプルに処理されます。これにより、htmx のバックエンドとして a-blog cms を利用することで、開発者の負担が大幅に軽減されるのです。
ablogcms.io でhtmxテーマを試す
a-blog cms の可能性を直接体験していただくために、htmx@site や htmx@blog のテーマを試せるインストール済みのサーバーを無料で 30日間提供するサービス ablogcms.io を用意しています。
このブログ記事の公開に合わせて、これらのテーマを選択して申し込むことが可能です。具体的な実装方法を理解したり、個々のニーズに合わせて実際に試すことができますので、ぜひこの機会に利用してみてください。
どのテーマで試すかを選択し送信することで、メールアドレスに ログイン情報と、SFTP 情報がメールで届きます。テーマファイルがどのような実装になっているのかご確認ください。
a-blog cms でhtmxを利用する方法
htmx を使用するためには、まず次のタグを HTML の <head> 部分に追加する必要があります。
<script src="https://unpkg.com/htmx.org@1.9.12"
integrity="sha384-ujb1lZYygJmzgSwoxRggbCHcjc0rB2XoQrxeTUQyRjrOnlCoYta87iKBWq3EsdM2"
crossorigin="anonymous"></script>
加えて、a-blog cms が Ajaxリクエストを認識できるようにするためには、ajax-header Extension の追加が必要です。この拡張機能は以下のスクリプトを利用して有効化します。
<script src="https://unpkg.com/htmx.org/dist/ext/ajax-header.js"></script>
hx-get や hx-post を使用する際には、hx-ext="ajax-header" の属性を追加することで、a-blog cms を htmx のバックエンドとして動作させることができます。
a-blog cms で hx-post と hx-push-url 利用する際の処理とルール
a-blog cms では、POSTリクエストを使用した検索機能がありますが、この機能は検索条件からURLを組み立てた後、そのURLにリダイレクトしてGETリクエストでページを表示します。
例えば、通常 a-blog cms だけの機能で「kubun=マンション」で検索すると、以下のようなURLになります。
https://example.com/realestate/field/kubun/マンション/
次に、htmx を利用して部分的にページを更新する際には、部分的なコンテンツを表示させるテンプレートを指定する必要があります。このため、以下のような HTMLタグを <form> のタグの中に追加することになります。
<input type="hidden" name="tpl" value="/include/htmx/realestate.html">
さらに hx-push-url="true" を指定し、再度「kubun=マンション」で検索すると
https://example.com/realestate/include/htmx/realestate.html/field/kubun/マンション/
表示されたページの内容には問題はありませんが、上記の URL でブラウザをリロードすると「404 Not Found」エラーが発生してしまいます。これを防ぐために、URLの履歴を更新する前に不要なパスを削除する JavaScript を追加することで対応することができました。
addEventListener('htmx:beforeHistoryUpdate', function (event) {
const proposedUrl = event.detail.history.path;
const customUrl = proposedUrl.replace(/\/include\/htmx\/.*\.html/, '');
event.detail.history.path = customUrl;
});
この JavaScript処理により、/include/htmx/****.html の部分を取り除くことができ、hx-push-url属性を問題なく使用できるようになります。この設定は、a-blog cms で hx-post を行う際に「使用するテンプレートファイルを /include/htmx ディレクトリに保管する」ことで効果を発揮します。
htmx 実行後の a-blog cms の JavaScript を実行
htmx による DOM の更新後に a-blog cms の JavaScript を再度実行するためには、次のコードが必要です。これにより、更新された要素に対して必要な JavaScript が適用されます。
addEventListener('htmx:afterSwap', function (event) {
ACMS.Dispatch(event.target);
});
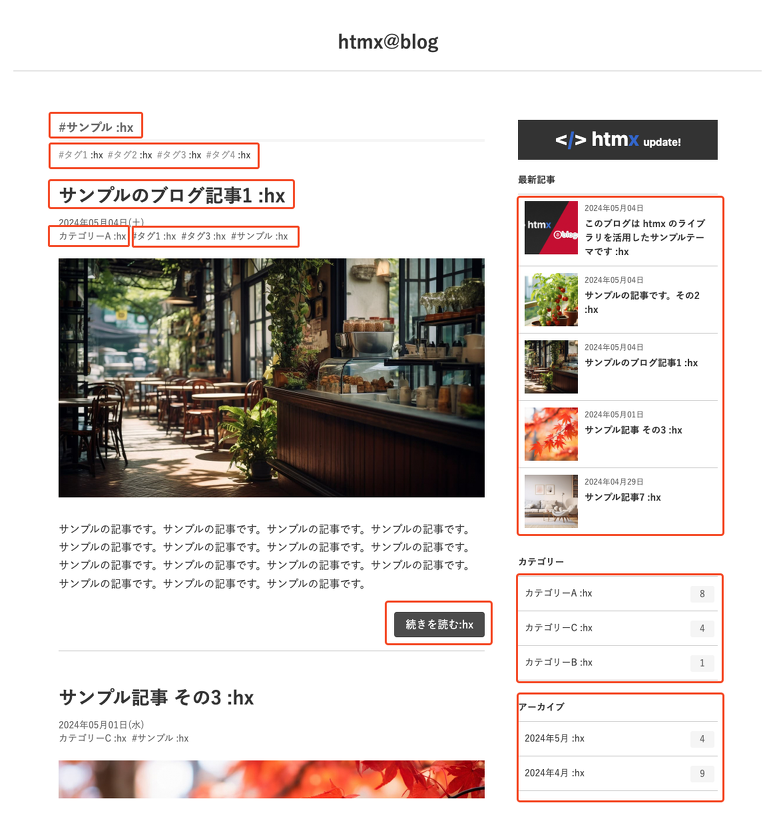
htmx@blogテーマの解説
a-blog cmsにおけるテンプレート設計では、通常「トップページ」「一覧ページ」「詳細ページ」の3種類のページテンプレートを指定しますが、今回のhtmx@blogテーマでは、すべてのページが共通のテンプレートファイル _entry.html を使用する設定になっています。
htmx の実行についての確認
サブカラムに a-blog cms のロゴが出ている時には、CMS でページ全体を生成し、htmx update! と表示している時には Ajax で部分的に更新しています。また、タイトルタグも cms: と htmx: をタイトルテキストの前に付加しています。


テンプレートファイルの構造
themes/htmx@blog/_entry.html
htmxと通常のCMSのテンプレートを共通化するための工夫として、_entry.html内で、次のように multi_swap オプションをオフに設定し、entry-body.htmlをインクルードしています。
@include("/include/htmx/entry-body.html", {"multi_swap": "off"})
これは、htmxのAjax機能を使用して複数のコンテンツ領域を同時に更新する機能を無効にする宣言です。
themes/htmx@blog/include/htmx/entry-body.html
このファイルは、htmxによるデータ取得の基本となります。以下のモジュールが含まれていますが、multi_swapがoffの場合、一部モジュールは表示されません。
<!-- BEGIN_MODULE Entry_Body -->
(略)
<!-- END_MODULE Entry_Body -->
<!-- BEGIN_IF [{{multi_swap}}/neq/off] -->
<!-- BEGIN_MODULE Topicpath -->
(略)
<!-- END_MODULE Topicpath -->
<!-- BEGIN_MODULE Ogp -->
<title>htmx:{title}</title>
<!-- END_MODULE Ogp -->
<!-- END_IF -->
リンクのカスタマイズ
元々の <a href="{url}"> タグを次のように変更して、htmx での動的コンテンツ更新を実装しています。
<a href="{url}"
hx-ext="ajax-header"
hx-get="{url}/tpl/include/htmx/entry-body.html"
hx-push-url="{url}"
hx-swap="innerHTML"
hx-target="#main-contents">
この設定により、クリックされた URL に基づいて、entry-body.html の内容だけを動的に更新し、主要なコンテンツエリアを書き換えます。hx-push-url は、適切なURL管理を保つため、{url}を直接指定しています。
赤枠の部分のリンク :hx は htmx が動作するリンクになっています。
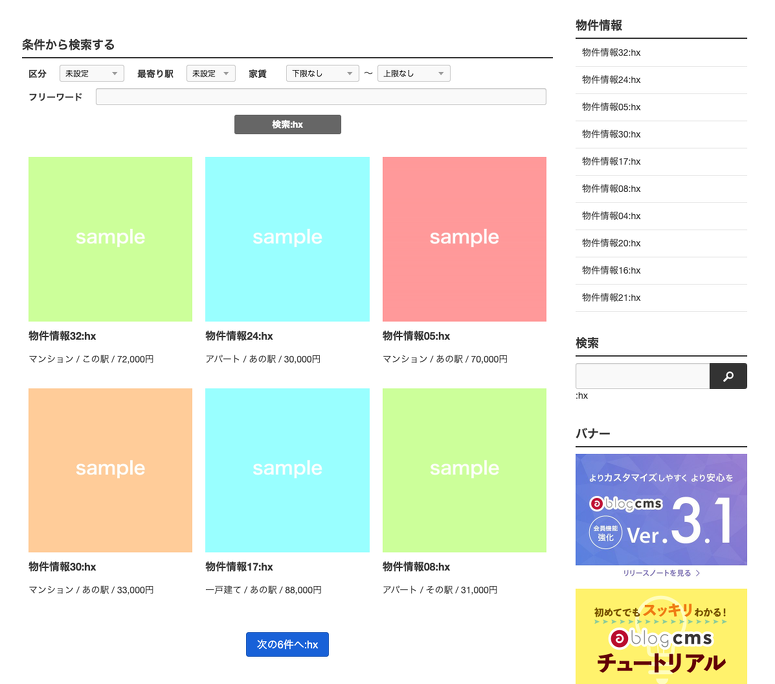
htmx@site テーマの解説
htmx@site テーマでは、ブログテーマとは異なり、ページ更新のアプローチがより動的です。初回アクセス時には CMS がページ全体を生成しますが、その後のページ遷移では htmx を用いた更新を活用します。特にカテゴリーが変わる際には、CMS によって新たなカテゴリーのページ全体を再表示させます。一方で、同じカテゴリー内でのページ間の遷移は、htmxを使って部分的にコンテンツを更新する設定になっており、これによりユーザー体験がスムーズに保たれます。
htmx の実行についての確認
HOME ではサブカラムが無い 1カラムレイアウトになっていますので、グローバルメニューに a-blog cms と htmx の表示をしています。


a-blog cmsのテンプレート構造とカスタマイズ方法
a-blog cms では、カテゴリーごとに異なるレイアウトを実現するために、テーマディレクトリ内にカテゴリーコード名のディレクトリを設け、一覧ページ用の index.html と詳細ページ用の _entry.html を配置します。これにより、各カテゴリーに合わせたデザインや機能を独立して管理できるため、サイト全体の一貫性を保ちつつ、細かなカスタマイズが容易になります。
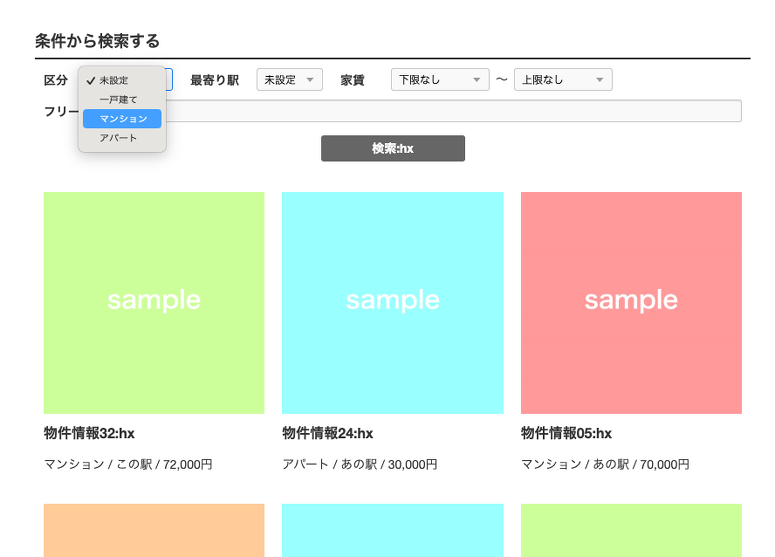
物件情報の検索(realestate)
物件情報カテゴリーでは、hx-post を利用してフォームから送信されたデータを URL 形式に変換し、その結果を表示する仕組みを採用しています。また、標準のページャー機能を htmx を使った Ajax 読み込み形式にカスタマイズし、よりスムーズなページ遷移を実現しています。
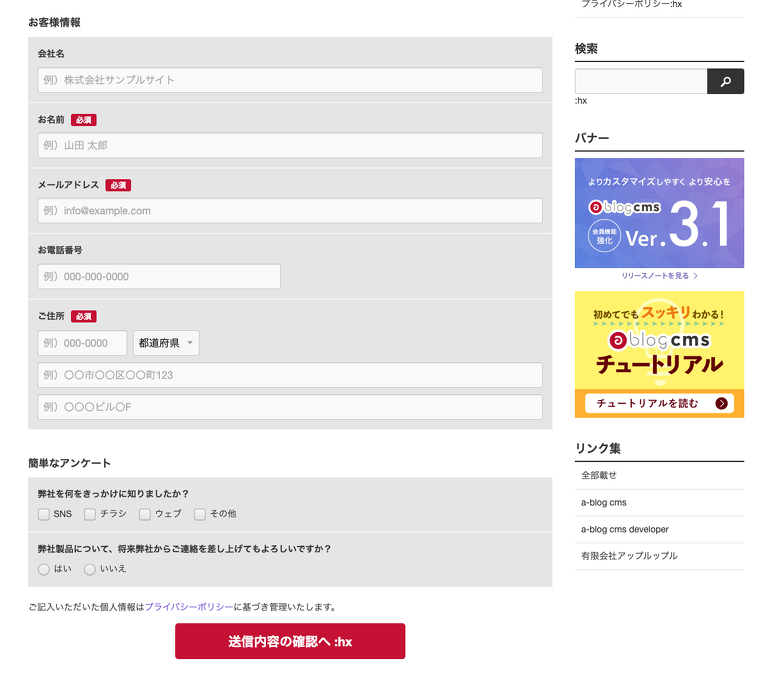
お問い合わせフォーム(contact)
a-blog cms の標準フォーム機能を利用して、確認画面や送信完了画面への遷移も Ajax を介して行われます。現在は確認画面に遷移した際にページ上部に自動スクロールしないため、ユーザーが何が起こったかを理解しにくいという課題があります。これを解消し、より良いユーザー体験を提供するために、次期アップデートで改善を図る予定です。
htmx と a-blog cms の効率的な組み合わせ
このシリーズを通じて、htmx と a-blog cms を組み合わせることによる大きな利点を探求しました。htmx を使用すると、複雑な JavaScript コーディングをせずに、Ajax による動的な Webページの更新が可能になります。これにより開発手間が減少し、スムーズで反応性の高いウェブサイトを簡単に構築できます。
一方、a-blog cms はバックエンド処理の簡略化に寄与し、PHP のコーディングがほとんどまたは全く不要になるという利点があります。これは、htmx とのシナジーにより、開発者が面倒なバックエンドの設定を心配することなく、フロントエンドの UI/UX に集中できる環境を提供します。
この組み合わせにより、開発者にも最終的なユーザーにもより良い Web体験が提供されます。htmx と a-blog cms を利用することで、私たちはより迅速かつ効率的にプロジェクトを進めることができ、技術的な障壁を低減しながら革新的なソリューションを実現できるようになります。
興味のある方は、ablogcms.ioで実装済みのテーマを自由に見ることができ、さらにはそれらをカスタマイズすることも可能です。このサイトでは、htmx と a-blog cms を活用した具体的な例を直接体験し、自身のプロジェクトにどのように応用できるかを探ることができます。
この探求が他の開発者たちにインスピレーションを与え、新たな可能性へと導くことを願っています。