post_include を次のレベルへ! a-blog cms における htmx の活用法
この記事は、htmx が標準になる前に書かれた記事になり、「post include から htmx へ ― 2026 年版 a-blog cms における 部分更新のベストプラクティス」という新しい記事があります。
ウェブサイトやブログをよりインタラクティブにするためには、革新的な技術の採用が欠かせません。特に a-blog cms を使用している皆さんにとって、post include 機能は、フォームの POSTメソッドを介したデータ送信に依存することで、コンテンツの動的な組み込みや更新を可能にする強力なツールとして知られています。しかし、この機能の利用シナリオが POSTメソッドに限定されていることは、その潜在能力を完全には引き出していないかもしれません。
そこで登場するのが htmx です。この軽量な JavaScriptライブラリは、HTML を直接拡張し、Ajax、CSS Transitions、WebSocketsなどを簡単に利用できるようにすることで、ウェブページにリッチなインタラクティビティをもたらします。htmx を使用することで、post include 機能を単なるフォーム送信の枠を超えて、ページ全体の非同期更新や動的コンテンツの表示に活用できるようになります。
本記事では、a-blog cms における post include 機能の基本から出発し、htmx を組み合わせることでどのようにその適用範囲を拡大し、サイトのユーザーエクスペリエンスを向上させることができるのかを掘り下げていきます。従来の使い方に慣れ親しんでいた方々も、htmx が開く新しい扉に驚くことでしょう。
a-blog cms の post include 機能とは
a-blog cms における post include 機能は、10年以上前から提供されている、Ajaxを利用したコンテンツの動的読み込み機能です。この機能は、特にフォームを介した POST メソッドのリクエストを介して、指定された HTMLテンプレートファイルの内容をページに非同期で挿入することができます。このプロセスは、ユーザーのページ遷移を発生させることなく、リッチなユーザーエクスペリエンスを提供します。
基本的な post include の実装方法
post include 機能の一般的な利用例としては、以下のようなフォームのコードが挙げられます。
<form action="" method="POST" class="js-post_include" target="#result"> <input type="text" name="keyword" value=""> <input type="hidden" name="tpl" value="result.html"> <input type="submit" name="ACMS_POST_2GET" value="検索"> </form> <div id="result">検索結果が表示されるエリア</div>
このコードは、検索ボタンがクリックされた後に、ページを遷移することなく result.html を読み込み、<div id="result">〜</div> を置き換えます。 class="js-post_include" が指定されたフォームは、この動的な読み込みをトリガーとする特別な役割を持っています。
| js-post_include | フォームの送信ボタンを押した後に実行する |
|---|---|
| js-post_include-ready | ページを読み込んだら自動的に実行する |
| js-post_include-bottom | ページの下部までスクロールしたら自動的に実行する |
| js-post_include-interval | 一定時間ごとに自動的に実行する |
また、result.html のコードは以下のように書かれています。
<!-- BEGIN_MODULE Entry_List -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->htmx とは
a-blog cms を利用している方に向けた分かりやすい紹介として、htmx は、post include のように、複雑な JavaScript を記述せずとも HTML属性を加えるだけで Ajax を用いたコンテンツの読み込みを可能にする JavaScriptライブラリです。
a-blog cms の post include(acms.js)に比べて軽量であり、POST メソッドだけでなく GET メソッドでのリクエスト設定も可能です。記事の一覧のリンクからでも、Ajax でコンテンツの読み込みができるようになったり、1つのエリアだけでなく複数の離れたエリアを同時に更新することも可能です。
post include から htmx に変更する
post include で実装したコードを htmx に置き換えると、以下のようになります。
<form action="" method="POST" hx-post="/" hx-trigger="click" hx-target="#result" hx-swap="outerHTML"> <input type="text" name="keyword" value=""> <input type="hidden" name="tpl" value="result.html"> <input type="submit" name="ACMS_POST_2GET" value="検索"> </form> <div id="result">検索結果が表示されるエリア</div>
<form> タグに htmx の属性を追加するだけで、同様の動作が実現できます。これであれば、post inculde でコンテンツを読み込む実装ができる方であれば、htmx を使えるようになることも難しくないのではないでしょうか。
<a href="result.html" hx-get="result.html" hx-trigger="click" hx-target="#result" hx-swap="outerHTML">クリック</a> <div id="result">検索結果が表示されるエリア</div>
さらに、a-blog cms の post include で実現できない機能として、リンクに hx-get 属性を設定することで、htmx の実行が可能です。
<head> で読み込む JavaScript
<script src="https://unpkg.com/htmx.org@1.9.10"></script> <script src="https://unpkg.com/htmx.org/dist/ext/ajax-header.js"></script>
a-blog cms のテンプレートの中で、htmx を呼ぶためには、hx-ext="ajax-header" を追加する必要があります。そして、これを利用するためには、<head> タグ内に以下のように htmx のライブラリとあわせて ajax-header.js も読み込みます。
今回は、CDN を利用していますが、テストではなく実運用するサイトでは、ダウンロードしてご自身のサイトに JavaScript を設置してご利用ください。
実践的な例
現在、htmx@site という名前で、site テーマの子テーマとして、htmx を活用したテーマの実験的な作成を進めています。
お知らせコンテンツのページャーを htmx 化
site テーマのトップページに配置された「お知らせ」セクションでは、htmx を用いて、続く「お知らせ」記事を読み込む機能を実装しています。
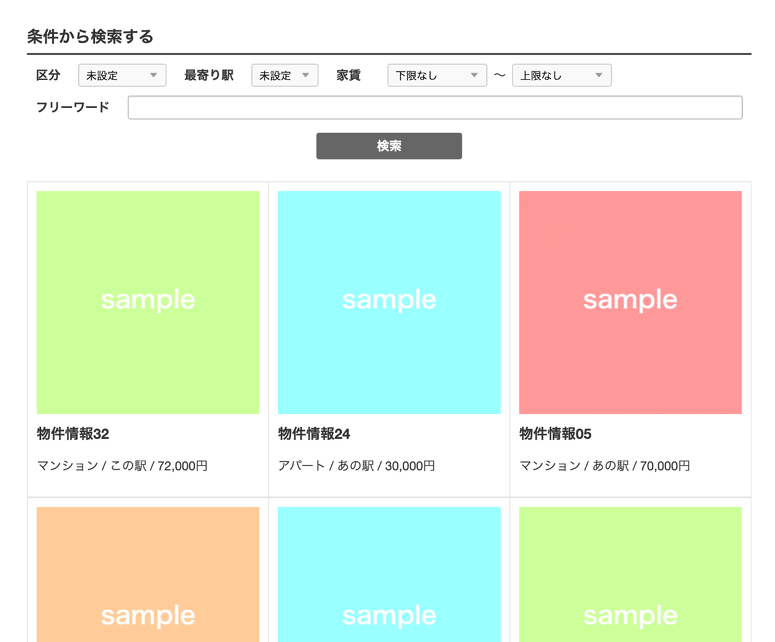
物件情報の検索機能を htmx 化
キャプチャ画像では詳細が伝わりにくいかもしれませんが、この機能により、ユーザーが物件を検索する際の画面遷移を排除し、結果の一覧と詳細ページをスムーズに更新できるようになっています。
このカスタマイズを施したテーマに関しては、後日このブログで詳細な解説と共に、テーマのダウンロードリンクを提供予定です。
まとめ
この記事を通じて、a-blog cms の post include 機能に既に精通している方々に、htmx の導入が難しくないことをお伝えしたいと思います。更に、htmx を利用することで、a-blog cms の開発者は、従来は実現困難だった新しいUI/UXを提案できるようになります。
htmx はページ遷移なしにコンテンツを簡単に読み込むことができるシンプルな仕組みを提供します。この軽量なライブラリと、デザインとロジックの分離を実現し、直感的で理解しやすいテンプレートを提供する CMS である a-blog cms との組み合わせは、非常に相性が良いです。
両者はシンプルでローコードなアプローチを共有しており、htmx の活用法を共有することが、a-blog cms の開発者にとって非常に有益であると考えています。
引き続き、htmx に関するカテゴリーを新たに追加しましたので、さらなる Tips を共有していきます。どうぞお楽しみに。