管理画面のUI改善を計画しています
こんにちは。デザイナーの森田です。
この記事では、次期バージョンで検討している管理画面のUI改善について私の方からユーザーの皆様へご報告いたします。 今回ご紹介するデザインは、いずれも開発途中のものであり、リリースの際には若干変更がある可能性があります。
- 検索フィルターのUIを刷新
- 一覧の区分分け
- 全体的な余白の修正
- 作成ボタンの差別化
- ラベルの色のコントラスト比調整
検索フィルターのUIを刷新
従来の検索フィルターはすこし頓挫した印象があったため、すっきりして見えるように整理しました。
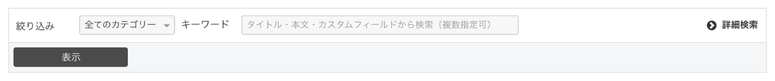
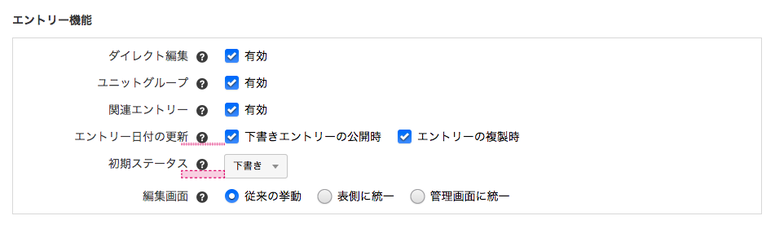
以前の検索フィルター
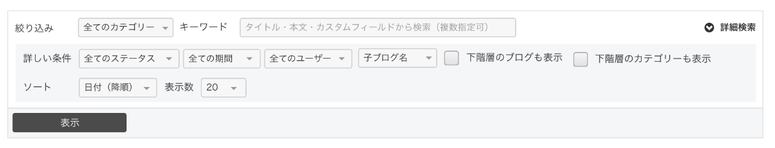
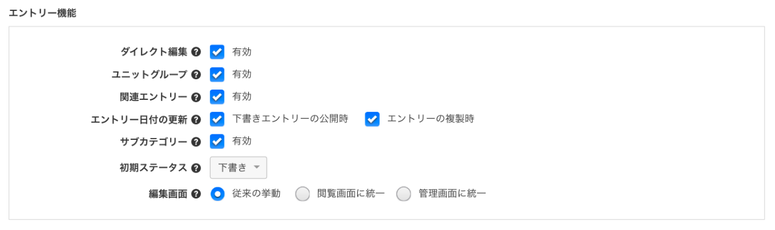
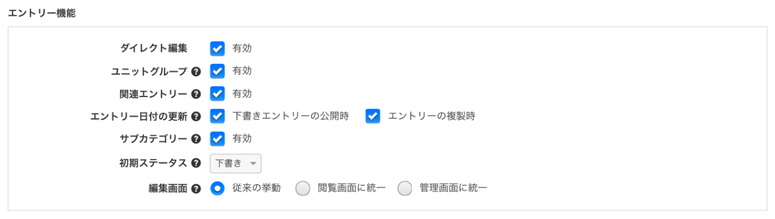
改善後の検索フィルター
従来の検索フィルターは全ての項目が表示されていたため、よく使われると想定している項目と頻繁には使うことがないと想定している項目に分けています。「詳細検索」をクリックすれば、検索の詳細条件が表示されます。エントリー以外の検索フィルターでも新デザインが適用されています。
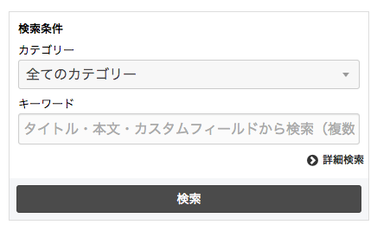
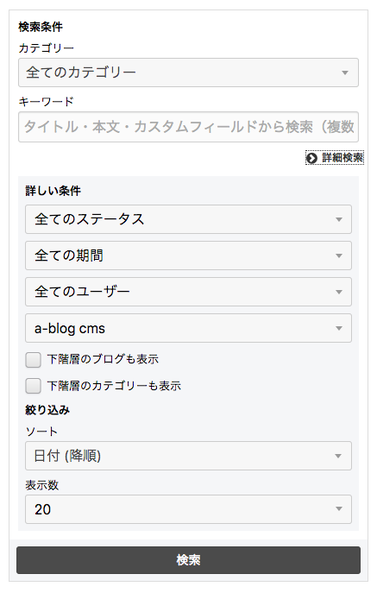
合わせて、スマートフォンの表示も改善しています。
一覧の区分分け
一覧で見た際に、どの項目と見出しが一致しているのかビギナーの方にはわかりづらい見た目であったため、区分を細かくし、わかりやすくなるようにしました。
従来の区分分け
改善後の一覧の区分分け
従来の一覧の区分分けではタイトル、コード、日時、ブログ、カテゴリーの項目がまとまっていましたが、改善後は区分別に項目を分けています。
全体的な余白の修正
以前の余白の問題
よくみると、コンテンツによっては高さが異なり、余白が空いている状態となっていました。主な原因はチェックボックスが高さ20px、セレクトメニューと入力欄の高さが30pxとそれぞれバラバラなことにより発生していました。
検討した3パターン
パターン1つめでは、項目の見出しの高さを固定にしました。画像では高さがあるセレクトメニュー(高さ30px)に合わせて調整したため、チェックボックスが設置されている際に余白が大きく空いているように見えてしまいます。
パターン2つめではチェックボックスやセレクトメニューの余白を項目ごとの余白ではなくコンテンツに合わせたものです。コンテンツに合わせたため、見出し間の余白にばらつきが見受けられます。
パターン3つめではセレクトメニューや入力欄などの高さが高いUIを30pxから26pxへ変更したものです。現在のUIよりも余白が気にならなくなりました。
実際に操作してみると、初めはすこし押しづらいといった印象がありますが、見慣れたら違和感がなくなるのではないかと思っています。結果や実装する手間を検討し、一旦こちらのほうで実装を進めることになりました。
作成ボタンの差別化
現在、管理画面から作成ボタンが発見しづらいといった意見が上がっていたため、今回改善することになりました。
従来のエントリー作成ボタンの例
こちらはエントリー作成ボタンの例です。セレクトメニューや他のボタンも白いボタンであるため、あまり目立たないように見えます。
検討中の作成ボタンのパターン
改善案では配色パターンを黒ベースのものと緑ベースのものを用意しました。管理画面はクライアントやチームメンバーなどの誰かに操作方法を説明するすることがある(デモや、電話などを想定)ため、より説明しやすいことを考え、緑パターンを有力に考えています。
アイコンについては、緑ベースにした場合は設置しなくても意味が通じるため、一旦はない方向を考えています。こちらの件についてはなにかご意見があれば積極的にお聞きしたいと思っております。Twitterの「#ablogcms」のハッシュタグででご意見募集しております。
ラベルの配色のコントラスト比調整
現状のラベルのコントラスト比を調べると、Webアクセシビリティのことを考えるとコントラスト比が満たしていませんでした。今回はレベルAAを満たす配色にしました。
従来のラベルの配色パターン
検討中のラベルの色パターン
レベルAAを10pxの文字サイズのときに達成するためには、4.5以上のコントラスト比が必要になります。
配色を変更したことにより、黄、緑、灰のラベルは基準を満たしていませんでしたが満たすようになりました。
| 青 | 赤 | 黄 | 緑 | 灰 | |
|---|---|---|---|---|---|
| 従来のラベル | 3.03 | 3.36 | 1.98 | 2.24 | 2.85 |
| 検討中のラベル | 5.10 | 4.85 | 5.14 | 4.83 | 5.28 |
ラベルに関しては、背景色ありのUIと使うときにみえにくいところがありますので、今後ボーダーなどをつけて改善していく予定です。
最後に
途中、Twitter上でご意見募集していることを書きましたが、他の項目についても募集しております。もしご意見があればハッシュタグ「#ablogcms」とこの記事のURLを一緒にしてツイートしていただけると開発スタッフが見つけることができます。
今回のUI改善はどれも小さなパーツに関するものですが、普段使っている管理画面がすこしでも違和感なく使えるようになると以前よりもすっきりとした気持ちで制作者の方にも、運営者の方にも使っていただけるのではないかと考えております。
日常的に使うシステムだからこそ、小さな部分にもこだわったCMSにしていきたいと思っております。みなさまの貴重なご意見、お待ちしております。