Blog2020に同梱されるAMPテンプレートの紹介
この記事では、今度リリースするBlog2020の中に同梱されるAMPテンプレートについてご紹介します。
以前、a-blog cms Training Camp 2016 で a-blog cms で AMP 対応する方法をご紹介しました。そこでは、発表当時の a-blog cms の機能でできる範囲内で実装方法をお伝えしました。
ニュースサイトではAMPの実装の需要が多々あることから、この度公式テーマのブログテーマに加えることになりました。これにより、今回はコアのシステムにも機能を加え、対応しています。そのため、ブログテーマのAMPテンプレートを利用するためには、テーマの設置だけではなくCMSのバージョンアップも必要になります。
AMPとは
AMPとはAcceralated Mobile Pages の略で、ページを高速に表示するためのフレームワークのことです。
AMPページはHTMLだけではなく、独自のAMP HTMLという言語で構成されており、ルールにしたがってウェブページを作成しなくてはいけません。 この記事はa-blog cmsでAMPページを作るための説明しており、一般的なAMPページを開発する知識はAMP本家のサイトを参考にした上でご覧ください。
AMPテンプレートの表示の仕方
AMPテンプレートはblog2020テーマに同梱されています。詳細ページを開き、URLの末尾に/tpl/amp.htmlと付け足すと表示されます。
関連ファイル
AMP対応のために、今回以下のファイルが追加されています。
systemフォルダ
- /themes/system/_layouts/unit-amp.html
- /themes/system/include/unit-amp.html
blog2020フォルダ
- /themes/blog2020/admin/blog/field-amp.html
- /themes/blog2020/amp/
- /themes/blog2020/amp.html
- /themes/blog2020/css/blog-amp.css
- /themes/blog2020/css/blog-amp.min.css
- /themes/blog2020/_layouts/amp.html
- /themes/blog2020/include/unit-amp.html
- /themes/blog2020/include/unit/extend-amp.html
- /themes/blog2020/head/amp-meta.html
- /themes/blog2020/head/amp-twitter-card.html
- /themes/blog2020/js/amp-outliner.js
- /themes/blog2020/scss/_amp.scss
- /themes/blog2020/scss/blog-amp.scss
a-blog cms がデフォルトで用意していること
- AMP HTMLの仕様に沿ったunit.html(ユニットのテンプレート)の用意
- 幅または高さのどちらかを指定し、画像URLからもう片方の一辺を求める校正オプション
AMP HTMLの仕様に沿ったunit.html(ユニットのテンプレート)の用意
AMPでは、AMP HTMLの仕様に沿ったテンプレートの記述が必要です。たとえば、img要素ではなく、amp-img要素を使って記述します。
下記はファイルユニットのソースコードの例です。
<div class="column-file-{align} js_notStyle">
<a href="%{HTTP_ROOT}{path}"><img class="columnIcon" src="%{HTTP_ROOT}{icon}" alt="ファイルを開く" width="{x}" height="{y}"></a>
<!-- BEGIN_IF [{caption}[delnl]/nem] --><p class="caption">{caption}[raw|nl2br]</p><!-- END_IF -->
</div><div class="column-file-{align} js_notStyle">
<a href="%{HTTP_ROOT}{path}"><amp-img class="columnIcon" src="%{HTTP_ROOT}{icon}" alt="ファイルを開く" width="{x}" height="{y}" layout="fixed"></amp-img></a>
<!-- BEGIN_IF [{caption}[delnl]/nem] --><p class="caption">{caption}[raw|nl2br]</p><!-- END_IF -->
</div>他にも、地図ユニットではサードパーティーのiframeやJSを読み込むのではなく、代替手段として静的な画像やボタンを表示してリンクで大きな地図を確認できるようにしています。

OpenStreetMap
幅または高さのどちらかを指定し、画像URLからもう片方の一辺を求める校正オプション
amp-img要素では幅と高さの指定が必須です。一辺の数値が固定のデザインカンプを再現したい場合は、imageRatioSizeH または imageRatioSizeW の校正オプションが便利です。
使用例
<img src="{image_path}" width="150" height="{image_path}[imageRatioSizeH(150)]" alt="">
<img src="{image_path}" width="{image_path}[imageRatioSizeW(150)" height="150" alt="">画像URLの変数を指定し、一辺の固定のサイズを指定することでもう一辺のサイズを出力する校正オプションです。
AMPテンプレートでも多々使用しています。詳しくはリファレンスをご覧ください。
AMP修正する時に知っておきたいのtips
AMPテンプレートを修正るときに知っておきたい部分についてまとめました。制作する際はご参考にしてください。
- AMP用CSSの作り方と読み込み方
- 既存のユニットの変更
- 拡張ユニットの作り方
AMP用CSSの作り方と読み込み方
AMPで使用するCSSでは、75,000 バイトまでという制約や、!importantを使用しない、などのいくつかルールが存在しています。
そのため、Blog2020テーマでは下記のようにCSSをa-blog cmsのインクルード機能を使って読み込んでいます。
<style amp-custom>
@include("/css/dest/blog-amp.min.css")<!-- BEGIN_MODULE Blog_Field --><!-- BEGIN style:veil -->
/* キーカラーとのコントラスト比がより高い方の色を取得 */ <!-- BEGIN_SetRendered id="contrast_color" -->
{key_color}[contrastColor('#666666','#FFFFFF')] <!-- END_SetRendered -->
@include("/css/style-blog-field.css")<!-- END style:veil --><!-- END_MODULE Blog_Field -->
</style>CSSもなるべく軽量にするため、acms.cssのCSSフレームワークの利用も最小限にしています。/themes/blog2020/scss/_acms.scss を設置し、使わないコンポーネントはコメントアウトしています。
acms.scssの一部のソースコードを抜粋すると、下記のように記述されています。
@import "../../system/scss/grid.scss"; //@import "../../system/scss/button.scss"; //@import "../../system/scss/type.scss"; //@import "../../system/scss/code.scss"; //@import "../../system/scss/form.scss"; //@import "../../system/scss/table.scss"; //@import "../../system/scss/title.scss"; //@import "../../system/scss/list-group.scss"; //@import "../../system/scss/label.scss"; //@import "../../system/scss/badge.scss"; //@import "../../system/scss/panel.scss";
既存のユニットの変更
既存のユニットを修正する際は、/include/unit-amp.html を修正します。
ファイル内では、/themes/system/_layouts/unit-amp.html をテンプレートの継承しているので、@sectionで指定した部分を上書きしています。
Blog2020テーマでは、以下のように標準マップのユニットを上書きしています。
<!-- BEGIN unit#osmap -->
@section(osmap-unit)
<!-- Open Street Map -->
<div class="column-map-{align}{display_size_class}"{display_size}[raw]>
<a href="https://www.openstreetmap.org/#map={zoom}/{lat}/{lng}" class="amp-btn amp-btn-large" target="_blank">別ページで地図を表示</a>
</div>
@endsection
<!-- END unit#osmap -->拡張ユニットの作り方
Blog2020テーマでは/include/unit/extend-amp.html というファイルが用意されており、通常の拡張ユニットを作成するように同じ方法で作成してください。
ユニットでJavaScriptを読み込む時の注意
これはBlog2020テーマに同梱されている目次ユニットの例です。AMPではCSSと同じようにJavaScriptの仕様にも制限があります。そのため、通常のテーマと同じように組み込みJSが使えません。
amp-script要素でJSを使用したい箇所を内包しなければいけないのですが、この目次ユニットはただのユニットなので、記事作成者が挿入されなければ使用されない可能性があります。そして、AMPは使用していないJavaScriptファイルの読み込みでエラーを表示してしまいます。
そのため下記のソースコードの例では、ユニット内でamp-script要素をSetRenderedし、実際にamp-script要素を使用したい箇所でGet_Renderedしています。
<!-- BEGIN unit#custom_outline --><!-- BEGIN_SetRendered id="load_amp_script" -->
<script async custom-element="amp-script" src="https://cdn.ampproject.org/v0/amp-script-0.1.js"></script><!-- END_SetRendered -->
<!-- BEGIN_SetRendered id="has_outliner_begin" --><amp-script layout="container" src="%{HTTP_ROOT}themes/blog2020/js/amp-outliner.js"><!-- END_SetRendered -->
<!-- BEGIN_SetRendered id="has_outline_end" --></amp-script><!-- END_SetRendered -->
<nav class="outline">
<div class="outline-header js-except">
<p class="outline-title">目次</p>
<button class="js-open-outline outline-btn"><span class="acms-icon-arrow-small-down"></span>開く</button>
</div>
<div class="js-outline-yield outline-list-wrap"></div>
</nav>
<!-- END unit#custom_outline -->
<!-- GET_Rendered id="has_outliner_begin" -->
<div class="entry-body acms-entry js-outline-container">
<!-- カスタムフィールドの読み込み -->
@include("/include/entry/field.html")
@include("/include/unit-amp.html")
<hr class="clearHidden" />
<!-- BEGIN_MODULE Touch_Entry -->
<!-- カスタムフィールドの読み込み -->
@include("/include/entry/field_foot.html")
<!-- END_MODULE Touch_Entry -->
</div>
<!-- GET_Rendered id="has_outliner_end" -->ブログテーマのAMPテンプレートの使い方
- AMPページを有効にする
- 解析ツールを使う
- JSON-LDの対応
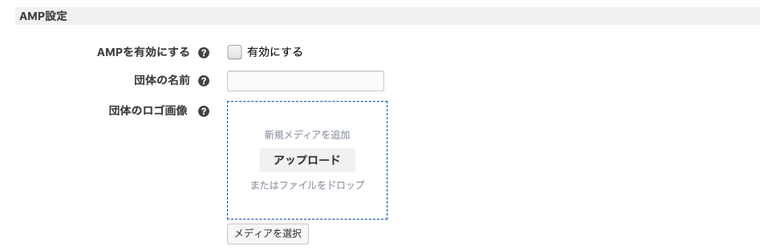
AMPページを有効にする
AMPページを有効にするときはブログのカスタムフィールド にチェックを入れてください、チェックを入れることで、AMPページと紐づけるソースコードが記述されます。

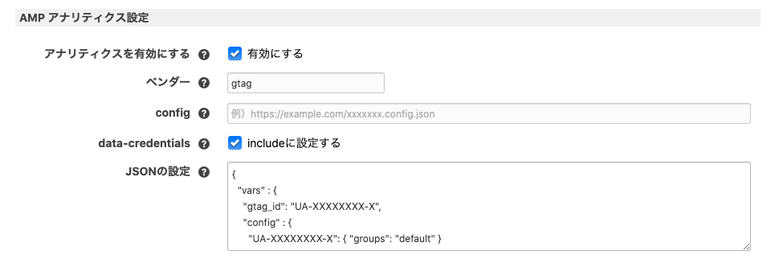
解析ツールを使う
解析ツールを使う際は、ブログのカスタムフィールドに設定をしてください。
「アナリティクスを有効にする」の項目にチェックを入れ、あとはAMPのドキュメントを参考にして使用したいベンダーに沿った設定を行ってください。
AMPで対応している解析ツールに関してはAMPのドキュメントをご覧ください。
JSON-LDの対応
AMPテンプレートでは、検索結果にサムネイル表示されるようにJSON-LDの設定を用意しています。予め、ブログのカスタムフィールドに用意している「団体の名前」や「団体のロゴ画像」の項目に設定が必要です。
大引退のロゴ画像では、横幅600pxまたは高さ60px必要です。AMPが対応している拡張子は.png、.jpg、.gifのみとなっています。
AMPページを検証するときに注意すること
- ログアウトして確認する
ログアウトして確認する
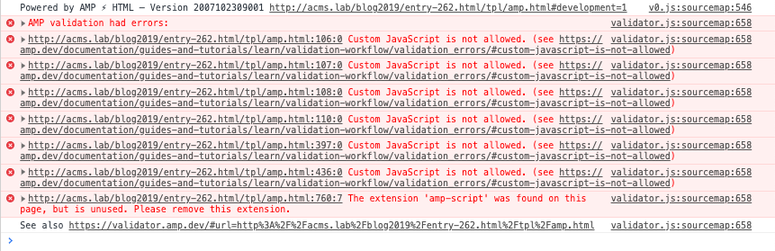
a-blog cms にログインした状態で#development=1でAMPテンプレートを確認すると、どんなに対応していても下図のようにカスタムJavaScriptのエラーが表示されてしまいます。
これは、a-blog cmsがログイン状態だと認識して、HTMLに記述していなくてもacms.jsなどの管理画面や記事の編集のために必要なJavaScriptを自動的に読み込んでくるからです。
a-blog cms でAMPテンプレートを検証する際は、必ずログアウトしてご確認ください。
最後に
Blog2020に同梱されているAMPテンプレートの紹介は以上となります。
フィードバックやご意見ありましたらお問い合わせフォームよりお待ちしております。
それでは、これからも安全なシステムとなるよう日々改善を行っていきますので、今後ともa-blog cmsのことをよろしくお願いいたします。