画像リサイズに関わる2つの校正オプションの違いを理解しよう
バナーモジュールやエントリーに登録された画像はresizeImgFill, resizeImgFitを使うことで、サイズをリサイズして表示することが可能です。下が画像リサイズの校正オプションの使用例になります。
下が画像リサイズの校正オプションの使用例になります。
<img src="%{ARCHIVES_DIR}{img}[resizeImgFill(200,200)]">
<img src="%{ARCHIVES_DIR}{img}[resizeImgFit(200,200)]">resizeImgFill

アスペクト比を維持したまま、めいっぱい広げて指定したサイズで画像リサイズをします。アスペクト比が違う場合は、トリミングされます。
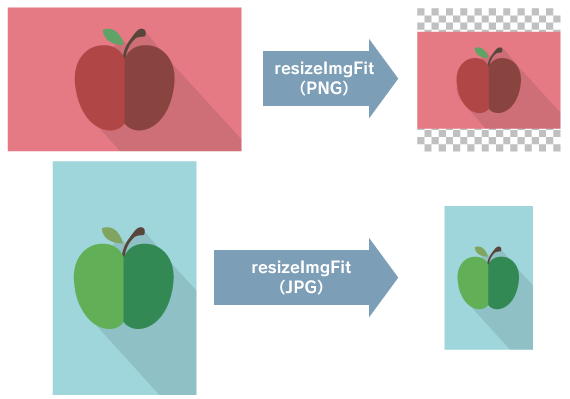
resizeImgFit

アスペクト比を維持したまま、指定したサイズで画像が入るようにリサイズをします。
アスペクト比が違う場合は、余白ができます。リサイズによって生じた余白には校正オプションの第三引数に色を指定することで塗りつぶしが可能です。ただしPNG画像は色を指定しても余白は透明になりますので注意が必要です。
<img src="%{ARCHIVES_DIR}{img}[resizeImgFit(200,200,'FFFFFF')]">