フォームに項目を追加する
目標
お問い合わせフォームに「年齢」という項目を追加しましょう。
| 解説使用テーマ | beginner |
|---|
Before
After
目次
カスタムフィールドメーカーを使って入力欄を作成する
レベル7「フィールドの入力項目をカスタマイズする①テキストのみ」や、レベル8「フィールドの入力項目をカスタマイズする②テキスト+画像」ではカスタムフィールドメーカーを使ってテキストや画像の入力欄をカスタマイズしてきましたが、a-blog cms では複雑な条件付けが必要なフォームの入力項目についても、カスタムフィールドメーカーを利用して作成することができます。
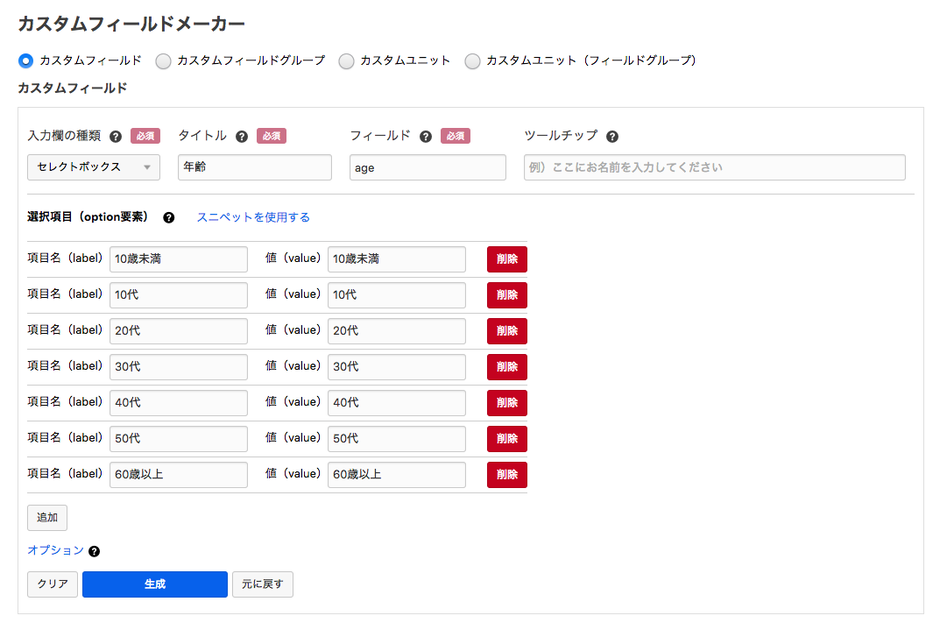
今回は入力欄の種類について、セレクトボックスで実装していきましょう。作成モードはデフォルトの「カスタムフィールド」のまま、以下のように入力してソースを生成します。
| 入力欄の種類 | セレクトボックス | |
|---|---|---|
| タイトル | 年齢 | |
| フィールド | age | |
| 選択項目 | 10歳未満 | 10歳未満 |
| 10代 | 10代 | |
| 20代 | 20代 | |
| 30代 | 30代 | |
| 40代 | 40代 | |
| 50代 | 50代 | |
| 60歳以上 | 60歳以上 |
<table class="acms-admin-table-admin-edit">
<tr>
<th>年齢</th>
<td><select name="age" class="acms-admin-form-width-full">
<option value=""></option>
<option value="10歳未満" {age:selected#10歳未満}>10歳未満</option>
<option value="10代" {age:selected#10代}>10代</option>
<option value="20代" {age:selected#20代}>20代</option>
<option value="30代" {age:selected#30代}>30代</option>
<option value="40代" {age:selected#40代}>40代</option>
<option value="50代" {age:selected#50代}>50代</option>
<option value="60歳以上" {age:selected#60歳以上}>60歳以上</option>
</select>
<input type="hidden" name="field[]" value="age"></td>
</tr>
</table>この作業で生成された入力用ソースは上記になります。
一般的なカスタムフィールドを設置する際はソースの生成は以上になりますが、フォームを作成する場合はこの限りではありません。場合によっては、入力を必須にしたい項目や最大文字数などを設定したい項目が出てくるかと思います。そのような時は、オプション機能を利用することで入力情報を精査することができます。
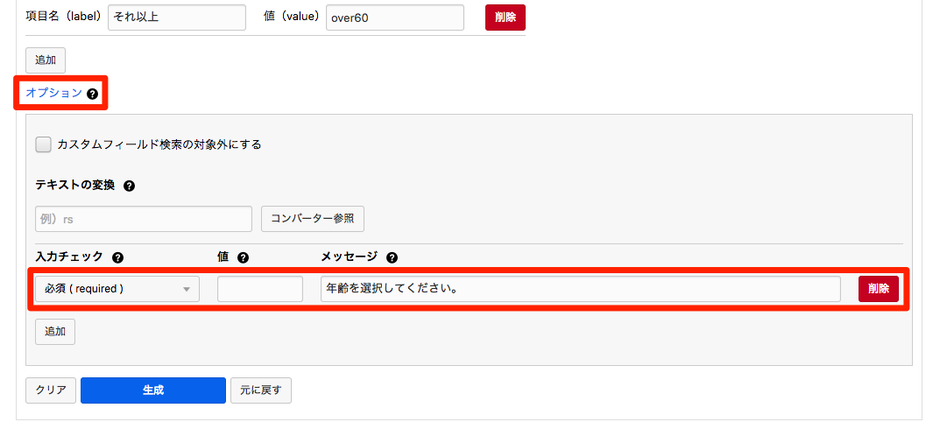
「選択項目」の下部に表示されている「オプション」をクリックすると、入力チェック項目について指定するボックスが表示されます。今回は試しに「必須(required)」を指定してみましょう。
| 入力チェック | 必須(required) |
|---|---|
| メッセージ | 年齢を選択してください |
「値」の項目は、入力チェックを「最大文字数」などと設定した際に、その文字数(例:400 など)を指定するためのものです。今回は入力チェックに「必須」を設定したので空欄にしておきます。
オプションを指定して再度 [生成] をクリックすると、下記のようなソースが表示されます。
<table class="acms-admin-table-admin-edit">
<!-- 先ほど生成したソースコードの下に生成されます -->
<tr>
<th>年齢</th>
<td><select name="age" class="acms-admin-form-width-full">
<option value=""></option>
<option value="10歳未満" {age:selected#10歳未満}>10歳未満</option>
<option value="10代" {age:selected#10代}>10代</option>
<option value="20代" {age:selected#20代}>20代</option>
<option value="30代" {age:selected#30代}>30代</option>
<option value="40代" {age:selected#40代}>40代</option>
<option value="50代" {age:selected#50代}>50代</option>
<option value="60歳以上" {age:selected#60歳以上}>60歳以上</option>
</select>
<input type="hidden" name="field[]" value="age">
<input type="hidden" name="age:v#required" id="age-v-required" value="">
<!-- BEGIN age:validator#required -->
<p class="acms-admin-text-error">年齢を選択してください。</p>
<!-- END age:validator#required -->
</td>
</tr>
</table>先ほど生成したソースと見比べてみると、td タグ内末尾に下記のバリデーターが追記されていることがわかりますね。このバリデーターによって入力チェックが行われます。
<input type="hidden" name="age:v#required" id="age-v-required" value=""> <!-- BEGIN age:validator#required --> <p class="acms-admin-text-error">年齢を選択してください</p> <!-- END age:validator#required -->
では、生成した入力用ソースをテンプレートに追記していきましょう。お問い合わせページに関するテンプレートは contact フォルダにまとめられており、その中でもフォームに関わるものは form フォルダで管理されています。以下はそれぞれのテンプレートの説明です。
/contact/form
| step.html | ページの表示状況に合わせて、フォームの上部に「1.内容の入力」「2.内容の確認」「3.送信完了」の見出しを表示するためのテンプレートです。 |
|---|
| input.html | ページの表示状況が「1.内容の入力」の時に表示するテンプレートです。新規項目の入力ソースについてはこのテンプレートに追記します。 |
|---|---|
| confirm.html | ページの表示状況が「2.内容の確認」の時に表示するテンプレートです。新規項目の出力ソースについてはこのテンプレートに追記します。 |
| main.html | step.html input.html confirm.html を総括するテンプレートです。 |
カスタムフィールド メーカーで生成したフォームの入力用ソースを記述するテンプレートは input.html になります。では早速、該当のファイルを開いて先ほどの入力用ソースを追記しましょう。テンプレート内の一番最後にコピー&ペーストしてください。
/contact/form/input.html
省略
</ul>
<table class="acms-admin-table-admin-edit">
<tr>
<th>年齢</th>
<td><select name="age" class="acms-admin-form-width-full">
<option value=""></option>
<option value="10歳未満" {age:selected#10歳未満}>10歳未満</option>
<option value="10代" {age:selected#10代}>10代</option>
<option value="20代" {age:selected#20代}>20代</option>
<option value="30代" {age:selected#30代}>30代</option>
<option value="40代" {age:selected#40代}>40代</option>
<option value="50代" {age:selected#50代}>50代</option>
<option value="60歳以上" {age:selected#60歳以上}>60歳以上</option>
</select>
<input type="hidden" name="field[]" value="age">
<input type="hidden" name="age:v#required" id="age-v-required" value="">
<!-- BEGIN age:validator#required -->
<p class="acms-admin-text-error">年齢を選択してください。</p>
<!-- END age:validator#required -->
</td>
</tr>
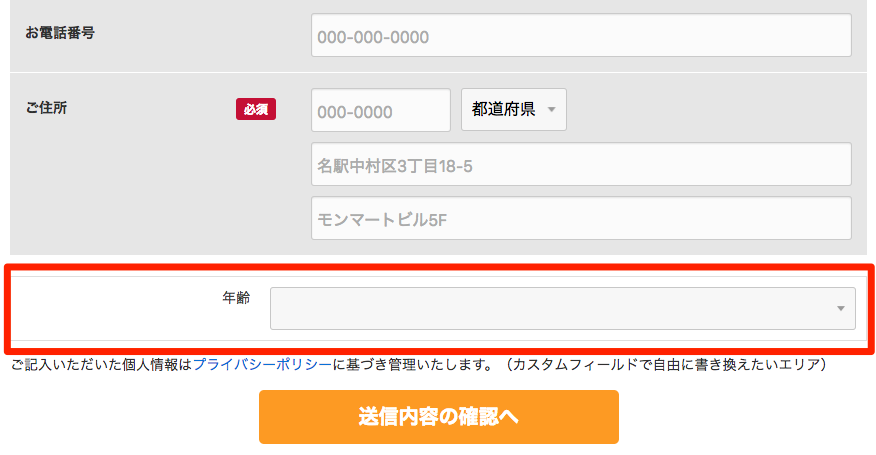
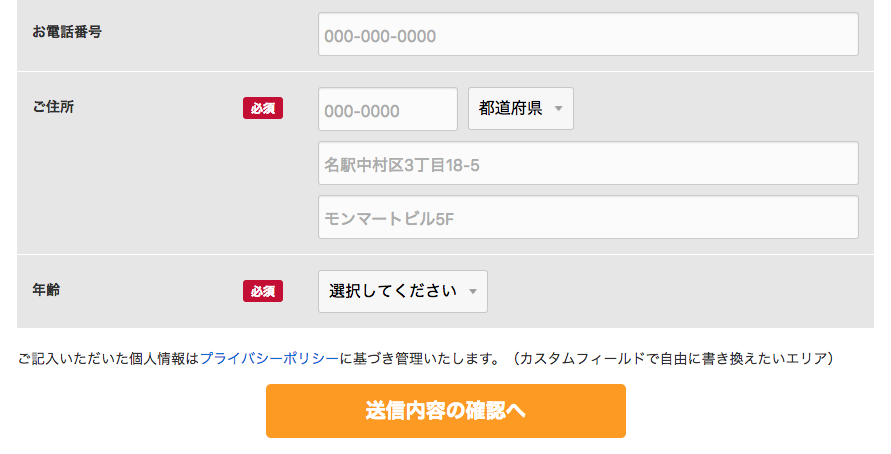
</table>お問い合わせフォームに年齢の項目が追加されました。
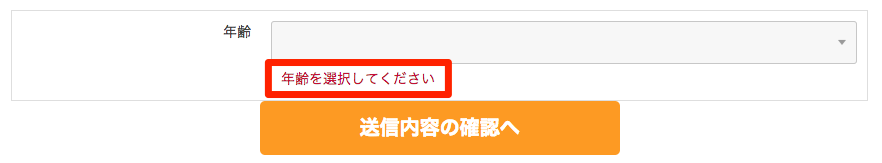
またセレクトボックスで何も選択しないまま [送信内容の確認へ] のボタンをクリックすると、バリデーターの挙動を確認することができます。先ほどカスタムフィールドメーカーで入力した「年齢を選択してください」が注意文として表示されたら成功です。
最後に仕上げとして既存のフォームに習ってスタイルを整えていきましょう。
構造や変数などは保持したまま、タグやクラスを書き換えると以下のようになります。また場所についても、フォーム全体を含む ul タグ内に移動してください。
<li class="contact-form-group">
<p class="contact-form-label"><label for="age">年齢</label><span class="label-required">必須</span></p>
<div class="contact-form-control">
<select name="age" class="form-select" name="age">
<option value="" selected="selected">選択してください</option>
<option value="10歳未満" {age:selected#10歳未満}>10歳未満</option>
<option value="10代" {age:selected#10代}>10代</option>
<option value="20代" {age:selected#20代}>20代</option>
<option value="30代" {age:selected#30代}>30代</option>
<option value="40代" {age:selected#40代}>40代</option>
<option value="50代" {age:selected#50代}>50代</option>
<option value="60歳以上" {age:selected#60歳以上}>60歳以上</option>
</select>
<input type="hidden" name="field[]" value="age">
<input type="hidden" name="age:v#required" id="age-v-required" value="">
<!-- BEGIN age:validator#required -->
<p class="error-text"><span class="acms-icon acms-icon-attention"></span>年齢を選択してください</p>
<!-- END age:validator#required -->
</div>
</li>以上で入力欄の作成は完了です。
追加した項目を入力内容確認画面に表示する
さて、年齢の入力欄を設置したところで、一度フォームから記入事項を送信してみましょう。
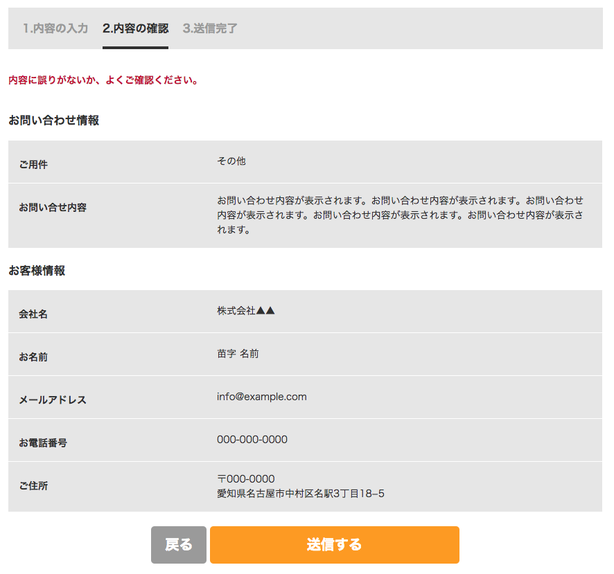
「必須」と表記のある全ての項目について入力し、[送信内容の確認へ] ボタンをクリックすると、入力内容の確認画面が表示されます。しかし現状では、新規追加項目の「年齢」は表示されていません。
確認画面で年齢を表示させるには、テンプレート confirm.html に出力用ソースを記述する必要があります。
/contact/form/confirm.html
<tr class="contact-form-group">
<th class="contact-form-label">ご用件</th>
<td class="contact-form-control">{description}</td>
</tr>該当テンプレートを開くと、上記の方式でそれぞれの項目の入力事項を出力していることがわかります。記述自体が短く編集しやすい形になっているので、今回はこのソースを型としてコピー&ペーストし、年齢の出力用ソースを作成していきましょう。変更は2箇所です。
- 「ご用件」を「年齢」へ変更
- {description} を {age} へ変更
場所については「お客様情報」table 内の一番下に設置します。
<table class="contact-form">
省略
<tr class="contact-form-group">
<th class="contact-form-label">年齢</th>
<td class="contact-form-control">{age}</td>
</tr>
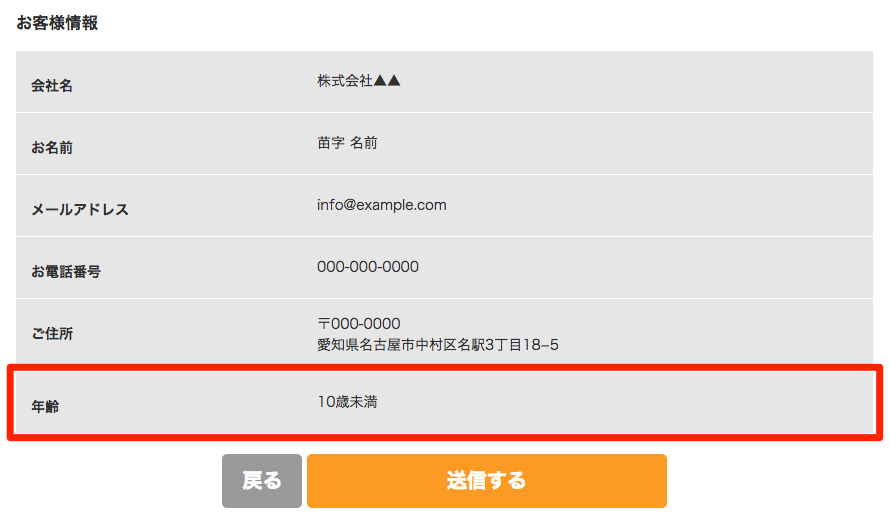
</table>保存をしたら再度フォームから記入事項を送信してみましょう。セレクトボックスで選択した項目が確認画面に表示されていれば成功です。
送信するメールの本文に追加した項目を表示する
サイト内に新設するカスタムフィールドならば以上で作業は終了ですが、フォームのカスタマイズでは送信するメールへの記載も必要になります。現状では、送信されるメールには年齢は表示されていません。
レベル5「お問い合わせフォームの設定を最適化する」でも記載した通り、フォームのメールの管理はフォーム設定画面で行います。
- 管理ボックスから [管理ページ] ボタンをクリックする
- サイドメニュー内 [フォーム] をクリックする
- リスト内「お問い合わせフォーム」右側の [変更] ボタンをクリックする
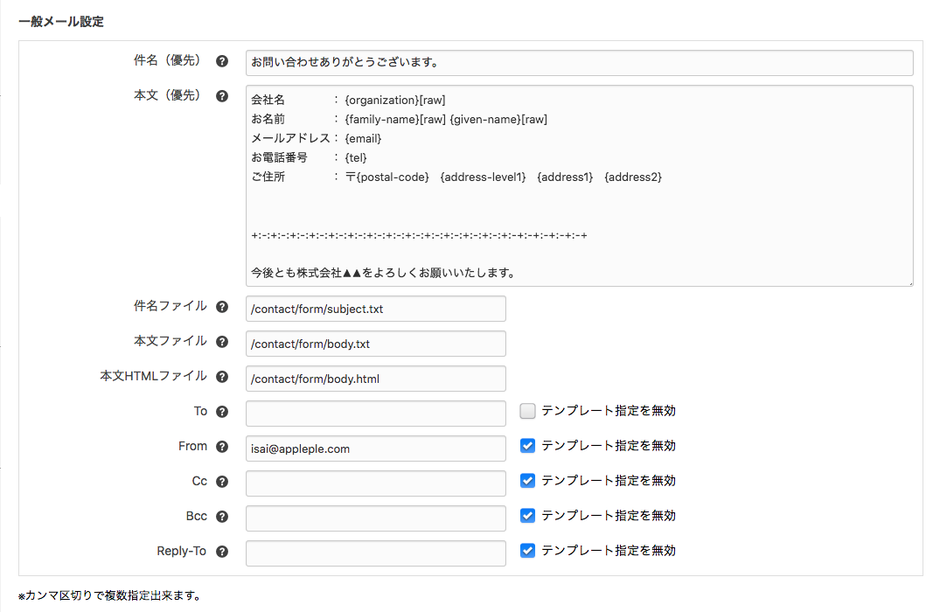
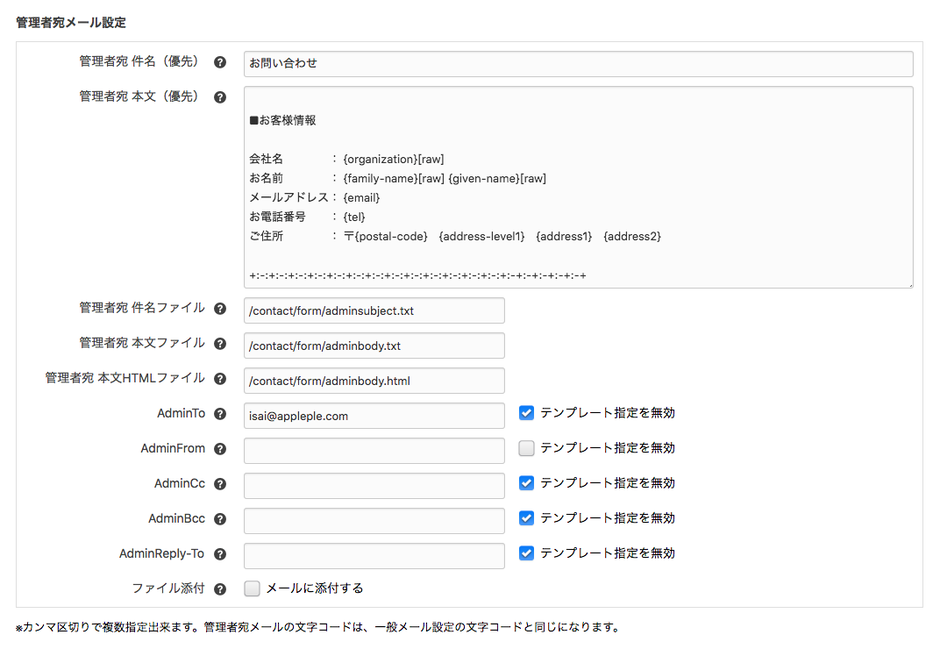
下図のようにそれぞれの件名・本文について管理画面で設定していれば、画面内より「一般メール設定」と「管理者宛メール設定」の2箇所を編集します。それらが空欄の場合は a-blog cms のテンプレートを使用することになりますので、作業は該当テンプレート /contact/form/body.html , /contact/form/adminbody.html 内になります。なお、編集場所がどちらの場合でも追記する内容は変わりません。
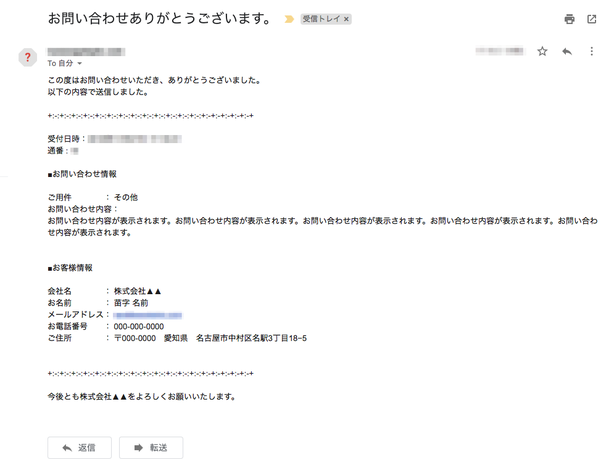
メール内で「ご住所」を表示している下に「年齢」の記述を追加しましょう。全体像は以下です。
会社名 : {organization}[raw]
お名前 : {family-name}[raw] {given-name}[raw]
メールアドレス: {email}
お電話番号 : {tel}
ご住所 : 〒{postal-code} {address-level1} {address1} {address2}
年齢 : {age}[raw]設定を保存したら、再びフォームよりメールを送信しましょう。以下のように年齢について表示されていれば、チュートリアルの課題は達成です。
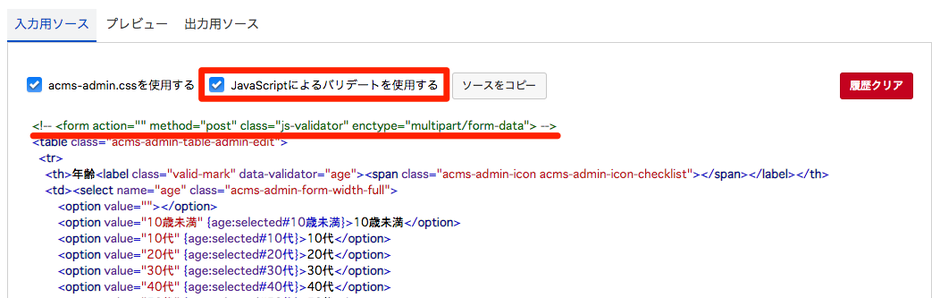
補足:JavaScriptによるバリデート
今回フォームの入力欄を新設するにあたりバリデータを利用しましたが、a-blog cms ではカスタムフィールドのオプションから指定する方法の他に、JavaScript を使用する方法を用意しています。
双方の主な違いは処理タイミングです。オプションから指定する場合は、サーバー側でエラー検出しているため「送信内容の確認へ」ボタンをクリックした後にエラー判定をしています。一方、JavaScriptを利用したバリデーター機能を使うとブラウザ側で処理できるため、入力していたテキストボックスからカーソルが外れたタイミングでエラー判定することができます。さらに、サーバーにかかる負荷を軽減することもできます。 JavaScriptを利用したバリデーターについては少々発展的な内容になるため、詳しくはJavaScriptによるバリデート | フォーム | ドキュメント | a-blog cms developerをご覧ください。