テスト環境を本番サーバーへ反映させるには
Webサイト制作における流れとして、テストサーバーにてサイト構築を行い、構築が完了してから本番サーバーへ移転、公開となる場合があります。テストサーバーの内容を本番サーバーへ移設させる方法、手順を説明します。
本番サイトにa-blog cmsをインストールする
本番サイトでa-blog cmsをインストールします。テストサイトのa-blog cmsと同じバージョンのa-blog cmsをインストールしてください。このあと、データベースのインポートを実施して全てのデータを入れ直しますので、インストール時のテーマ選択は何でも構いません。本番サイトには、正式なライセンスファイルを設置してください。
本番サーバーへファイルを移動する
次のフォルダ、ファイルをテストサーバーからダウンロードし、本番サーバーへアップロードします。
archives、archives_rev、media、themes/使用テーマフォルダ、extention(Ver.2.7.x以下では 「php/ACMS/User以下」)、private/config.system.yaml 、その他カスタマイズしているファイルはアップロードしてください。
データベースのデータをテストサーバーから本番サーバーへ移動
データベースの移動方法には2通りの方法があります
方法1:管理ページのバックアップからバックアップ・リストアを行なう
テストサイトの管理ページ > バックアップ ページ にアクセスします。
バックアップ機能を使用すると、テストサーバー側のデータベース(テーブル構造からレコードまで)をバックアップできます。このとき、「アクセスログとキャッシュ以外のテーブルをzip形式でダウンロードします。」という注釈が画面内にもある通り、全てのデータではなく必要なデータのみをバックアップします。
IDの数値や値は変更されませんが、例外としてPlugin_Schedule を使用している場合は、phpMyAdminでカレンダーの年と月にある"0"のデータを年なら"0000"、月なら"00"に変更する必要があります。
データ量が大きい場合、基本設定のままでは動かない場合があります。そのときは、PHPのmax_execution_timeやmemory_limitの設定値を変更するなど、調整が必要になります。
本番サーバーで行う作業について
つぎは本番サーバーの作業となります。テストサーバーでダウンロードしたzipファイルを本番サーバーの/private/backup_database/にアップロードします。
本番サイトにアクセスし、管理ページ > バックアップ > リストアにアクセスします。 /private/backup_database/にzipファイルを設置すると「バックアップファイル」の項目にセレクトメニューが現れます。先ほど設置したzipファイル名を選択し、「リストア」ボタンをクリックしてリストアします。
リストアが完了するとテーマ設定が切り替わりサイトが表示されますが、この時点ではまだライセンス違反になっています。
方法2:phpMyAdminなどでデータベースを移動させる
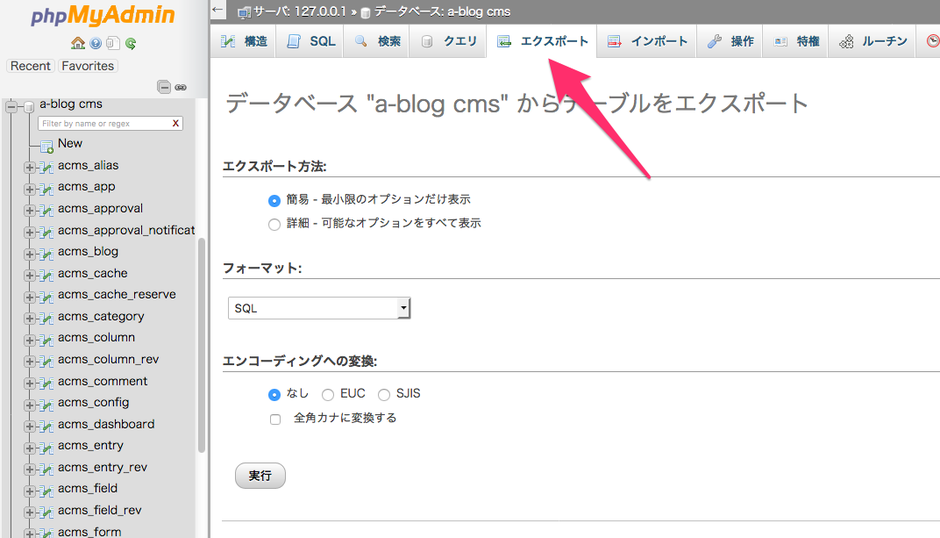
テストサーバーのphpMyAdminにアクセスし、テストサイトで利用しているDBのエクスポートを実行します。ダウンロードしたエクスポートファイルを、本番サーバーのphpMyAdminへインポートを実行します。この時、既に入っているa-blog cmsのデータベースは削除、接頭辞を別にして残しておく、DBを別に作るなどいくつか方法があります。DB名や接頭辞(suffix)を変更した場合は必要に応じてconfig.server.phpを変更してください。
完了するとテーマ設定が切り替わりサイトが表示されますが、この時点ではまだライセンス違反になっています。
ドメイン名設定を変更する
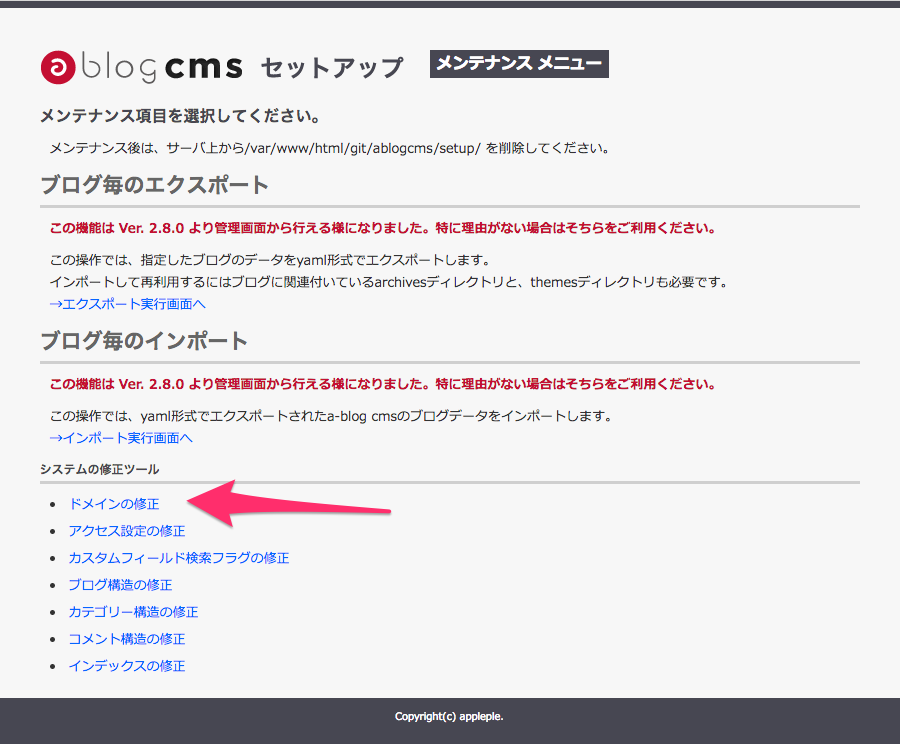
本番サイトのメンテナンスメニュー( URL:http://現在の公開URL/setupフォルダを変更後の任意名/index.php )へアクセスし、ドメイン名の修正を行います
「全ブログのドメインを書き換えをする」のチェックボックスは基本的にチェックを入れてください。 ファイルの移動・データベースのコピー・ドメインの修正を実施し、移設作業は完了です。
注意点
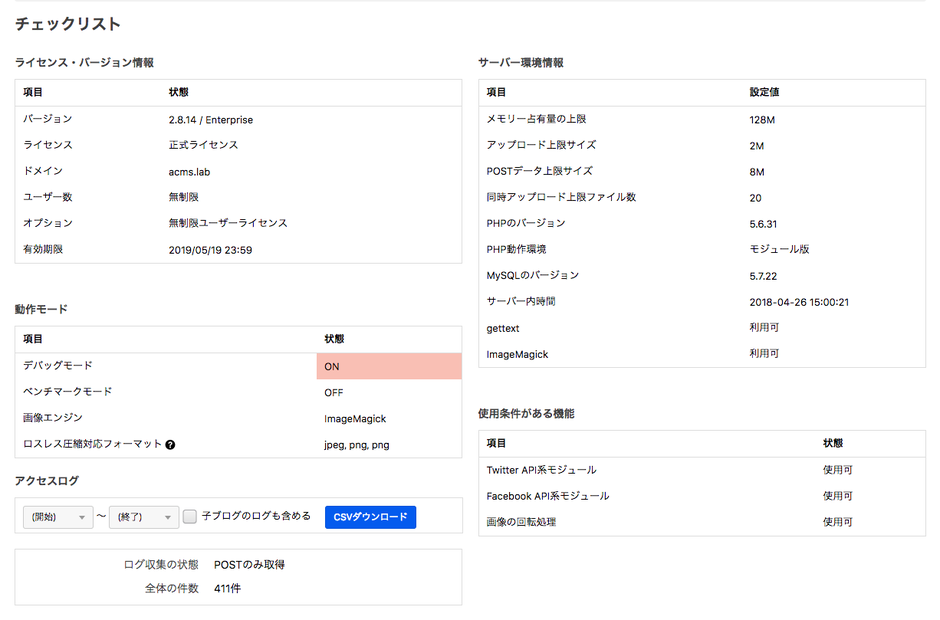
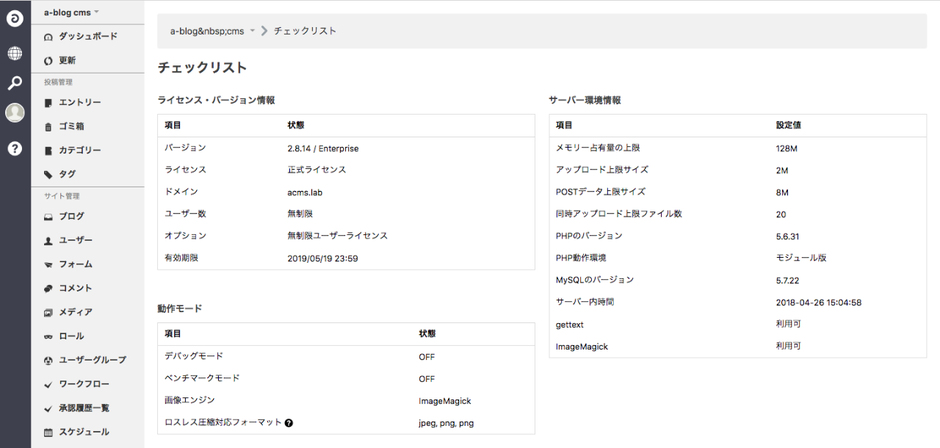
本番公開前に、本番サイトの管理ページ>チェックリストへアクセスし、テスト環境のままの設定が本番サイトで使用されていないかを確認してください。