ネットショップサービス「BASE」との連携

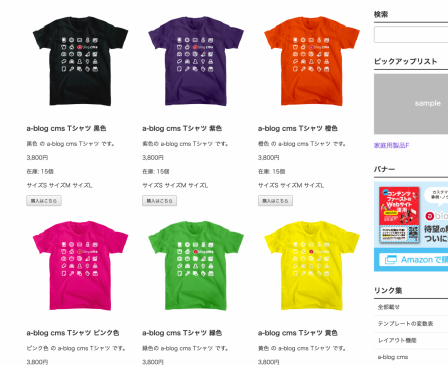
人気のECサービス「The BASE」のAPIと拡張アプリを利用して、a-blog cms のEC機能を強化するカスタマイズをしてみましょう。今回は、a-blogcmsのTシャツ販売サイトをサンプルとして利用します。
「The BASE」は無料で簡単にネットショップを開設できるサービスです。本格的なECサイトよりも簡単にショップを開設し、a-blog cmsで商品の紹介をおこなえます。
下準備
1. ファイルの設置
BASEとの連携に必要なファイルを設置します。
以下のファイルを「themes」ディレクトリへ移動してください。
- /php/AAPP/Base/theme/admin/ -> /themes/ご利用のテーマ/admin/
すでに「admin」ディレクトリがある場合は、ディレクトリごと上書きせず、中身のファイルのみを移動してください。
2. 拡張アプリのインストール
必要なファイルをアップロードできていると、a-blog cms 管理画面の左側メニュー「拡張アプリ」のアプリ一覧に「The BASE」が表示されます。「インストール」ボタンをクリックし、アプリをインストールしてください。
3. The BASE アプリ登録
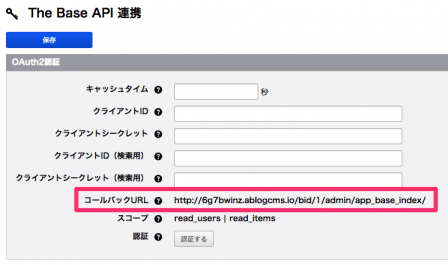
アプリのインストールが完了すると、管理ページの左側メニューに「The BASE」という項目が追加されます。 このページにAPIの設定をしていきましょう。「コールバックURL」はアプリの登録で使いますのでコピーしておきます。
BASE Developers から BASE APIを利用するための申請をします。(申請には1〜数日かかります)
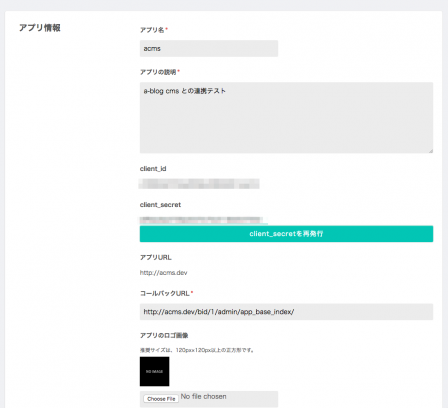
申請後、ログインするとアプリ新規作成画面があります。以下のように設定してアプリを作成してください。
アプリ登録が完了するとアプリ用と検索用の client_id と client_secret をコピーしてください。
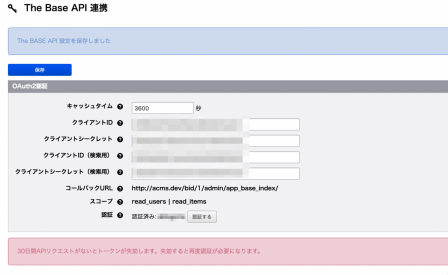
a-blog cmsの管理画面 > The BASE の設定画面に入力、保存します。
ページにアクセスするたびにAPIへのアクセスをすると制限がかかります。必ずキャッシュ時間を設定してください。
以上に情報を入力したら保存します。
保存後、再度同じページにアクセスして「認証」ボタンをおして認証します。ボタンを押すと、The BASE側で認証画面が出てきます。メールアドレスとパスワードをいれて認証してください。認証後、自動的にリダイレクトされa-blog cmsの管理画面に戻ってきます。「認証に成功しました」と表示されていれば、The BASE と a-blog cms の連携成功です。
カスタマイズ
a-blog cms には、The BASE との連携で使える3つのモジュールが用意されています。モジュールID化してご利用ください。
- 商品一覧(Base_Items)
- 商品詳細(Base_Detail)
- 商品検索(Base_Search)
ここでは、商品詳細(Base_Detail)を使ってみましょう。その他のモジュールの使い方は a-blog cms 開発ブログをご覧ください。
スニペットは各モジュールの表示設定画面にあります。テンプレートに貼り付けてご利用ください。
商品詳細(Base_Detail)
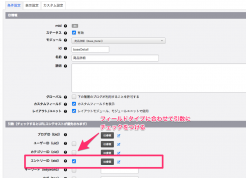
1商品を表示するためのモジュールです。The BASE 側の商品IDをカスタムフィールドに保存できるようにカスタマイズする必要があります。
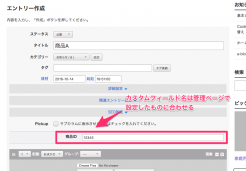
ここでは、エントリーのカスタムフィールドに商品IDを設定します。モジュールID設定画面の「引数」の設定を忘れずにおこなってください。
カートに入れるボタンの設置
商品詳細ページに「カートに入れるボタン」を設置してみましょう。以下のソースをBase_Detailモジュールの<!-- BEGIN item -->内に追記します。
<form id="purchase_form" name="menu" action="https://c.thebase.in/cart/add/ablogcms" method="post">
<div id="itemSelect">
<div id="variationSelectWrap" class="purchaseElement">
<label for="valiationSelect">種類</label>
<select name="select" id="valiationSelect">
<!-- BEGIN variations:loop -->
<option value="{variation_id}" data-index="{variation_id}">{variation}</option>
<!-- END variations:loop -->
</select>
<input type="hidden" name="amount" value="1">
</div>
</div>
<input type="hidden" name="data[via]" value="" id="via"><input type="hidden" name="shopID" value="ablogcms">
<input type="hidden" name="id" value="{item_id}">
<div id="buy_button">
<input type="submit" value="カートに入れる" class="acms-admin-btn-admin">
</div>
</form>