Google Translate APIを使って多言語サイトを作ってみよう

CMS を活用して多言語サイトを作る際には、いくつかの方法があります。 ここでは、Google Translate APIを使って、多言語を同一コンテンツで管理する方法について紹介します。
カスタマイズ
今回のハンズオンではエイリアス機能と Google Translate APIを使って言語によってコンテンツ部分の表示を出し分けてみましょう。
下準備
まずは Google Translate API を使用するために以下の2つのステップが必要になります。
- API key の取得
- API key を CMS のプロパティ設定で登録する。
1. API key の取得

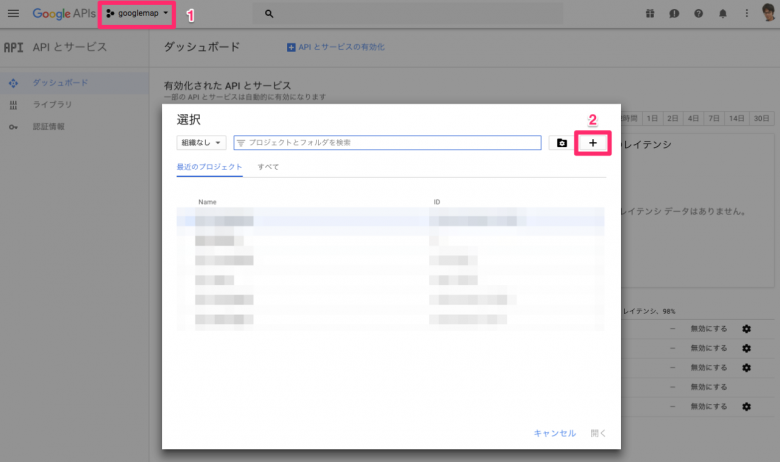
まずは、Google API Console にアクセスしてログインしてください。ログイン後、任意の名前でプロジェクトを作成します。 上の画像のように 1, 2 の手順でプロジェクトを新規作成できます。

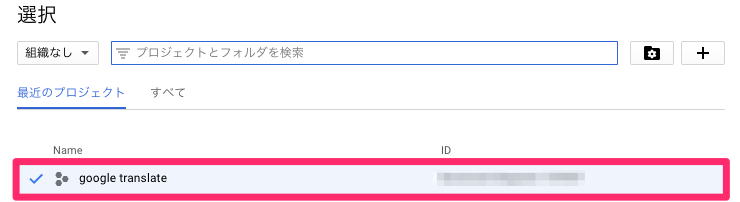
左上のセレクトメニューをクリックし、先ほど作成したプロジェクトを選択します。

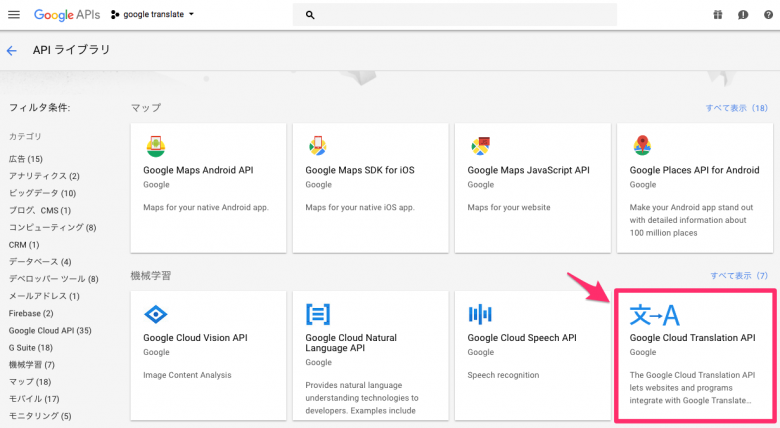
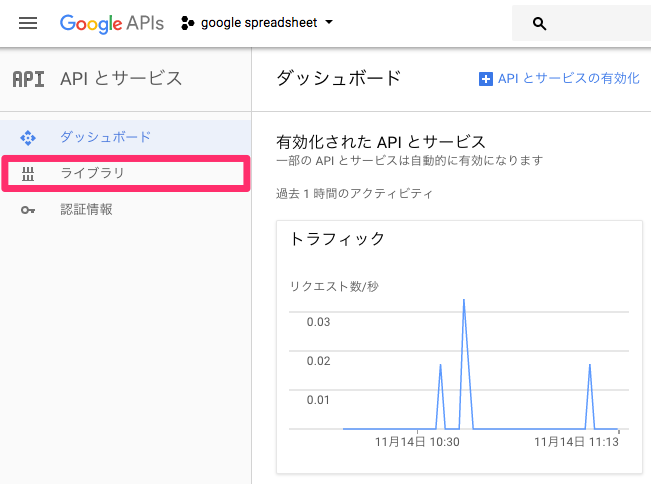
次は、サブカラムより「ライブラリ」という項目をクリックし、API ライブラリのページに移動します。そのページにて、Google Cloud Translation APIという項目を検索して有効化してください。


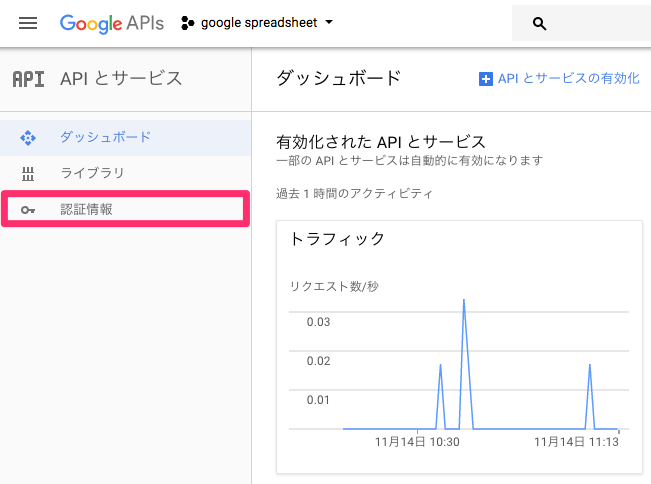
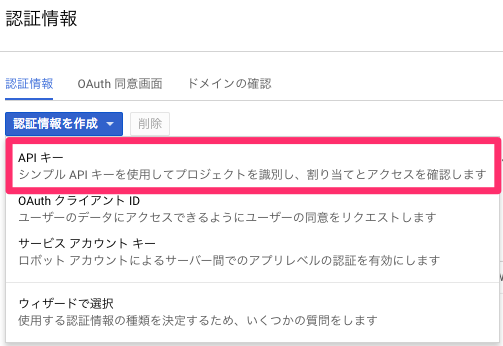
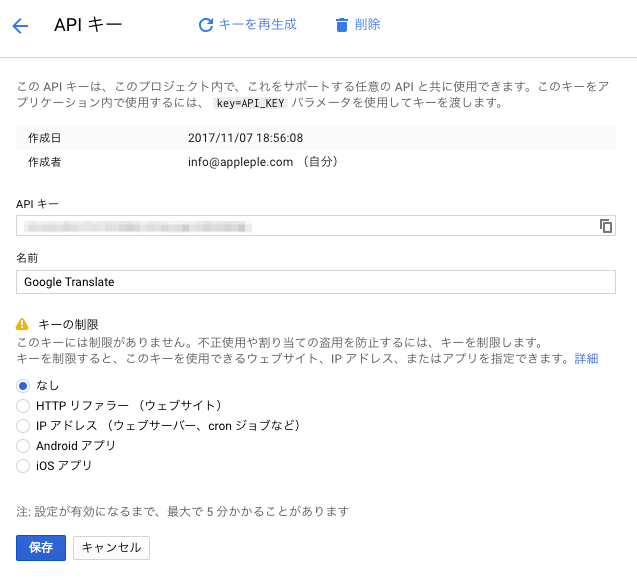
最後に「認証情報」をクリックして認証情報の設定画面に移動します。そこで新たに API key を作成します。今回はキーの制限は「なし」でも大丈夫です。ただしセキュリティ上、「IP アドレス」を指定し、アクセスできるIPアドレスを制限しておくことをオススメします。

この時発行される API key を覚えておきましょう。
2. API key を CMS のプロパティ設定で登録する。
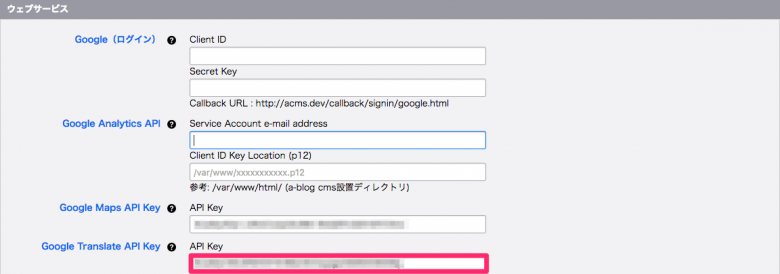
管理画面 > コンフィグ > プロパティ設定 にて先ほど覚えておいたAPI Keyを入力します。これで下準備は完了です。
課題
サイト全体を多言語化するのは大変なので、今回は英語用のテーマを作成し、各モジュールで英語サイトの時に、記事のタイトルが英語で表示されるようにしてみましょう。
1. エイリアスを設定する
まずは、日本語と英語のサイトが同じ情報を表示できるようにします。 http://example.com/ と http://example.com/en/ どちらも bid : 1 が表示されるように、エイリアスの設定をおこないます。
エイリアス機能とは
例えば、http://example.com と http://example.jp どちらも同じコンテンツを表示させたいという時に行うような設定で、CMS というよりサーバー側の設定で対応するところになります。同一ドメインで違うディレクトリについて同じコンテンツを表示させたい多言語サイトの場合には、ここで同一ドメインを設定し、ディレクトリまでをエイリアス指定します。
管理ページ > エイリアス管理 に移動
多言語対応では、a-blog cmsの「エイリアス」機能を使います。エイリアス機能は、該当ブログを設定したドメイン以外のもので表示をすることができます。今回はひとつのエントリーを日本語用URLと英語用URLで表示するために使用します。
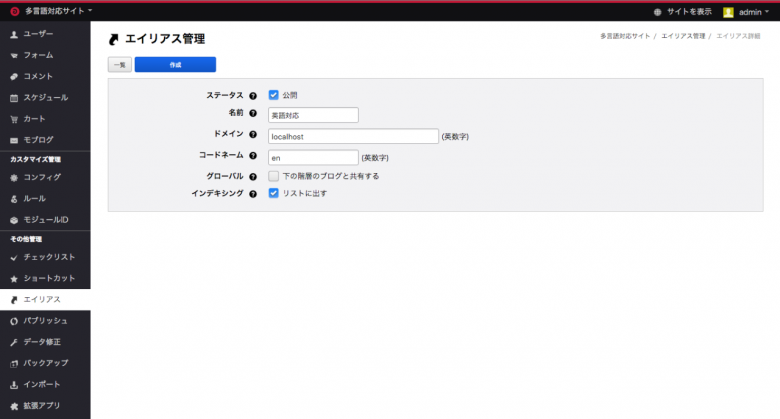
ドメインはそのまま、コードネームに"en"を入力して保存
http://example.com/en/ で英語表示ができるように設定します。「ドメイン」は現在のブログで使っているドメインを、「コードネーム」はhttp://example.com/◯◯/に入れたい文字列を入力してください。「名前」はわかりやすいものを自由につけてください。
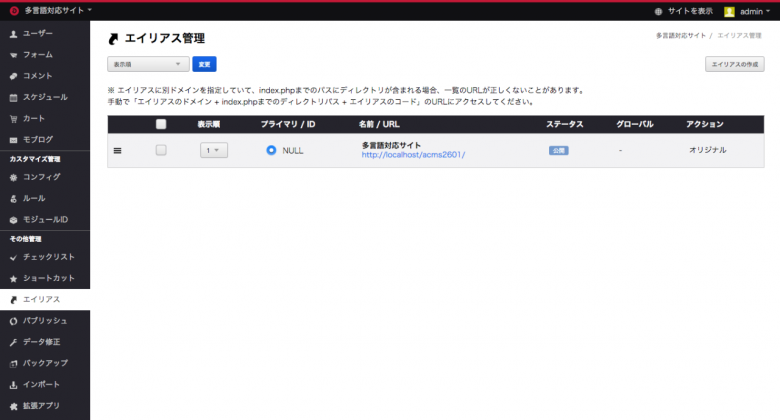
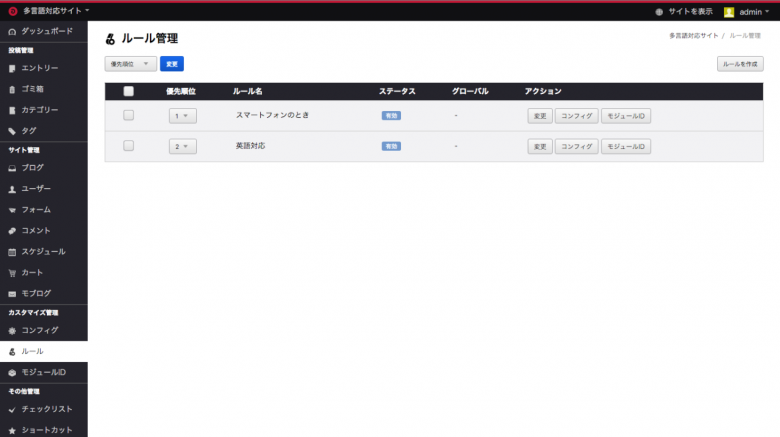
エイリアス管理一覧に移動し、作成したエリアスのIDをメモ
この後の工程で「エイリアスID」が必要になります。画像の場合は、「英語対応」エイリアスのIDは「2」です。
この段階で、 http://example.com/en/ にアクセスしても、http://example.com/ と同様のコンテンツが表示されるようになっています。
2. ルールを設定する
次に、英語の時には、英語版のテーマが設定できるようするための設定をおこないます。
管理画面の「ルール」で先ほど作った「英語対応」エイリアスに対応する「英語対応」ルールを新規作成します。
ルール機能とは
ルール機能では、各種カテゴリIDによって設定を変更したい場合やユーザーエージェントによってテーマを変更したい場合などの条件を設定する事ができます。その条件によってコンフィグやモジュールIDを変更することができます。
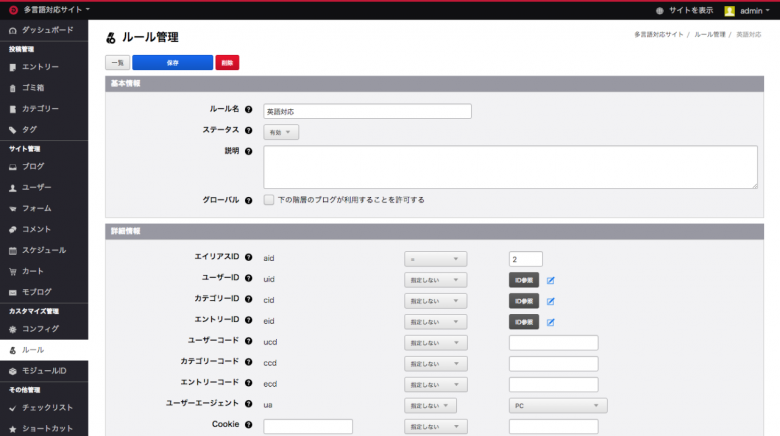
ルールの条件にエイリアスIDを指定
作成したルールの「詳細情報」内「エイリアスID」の項目にさきほどメモしたエイリアスID(本エントリーの場合は2)を入力し、演算子「=」を選択します。
作成したルールのコンフィグに移動
ルール一覧から先ほど作成した「英語対応」ルールのコンフィグに移動します。「コンフィグ」ボタンはルール名の右側にあります。
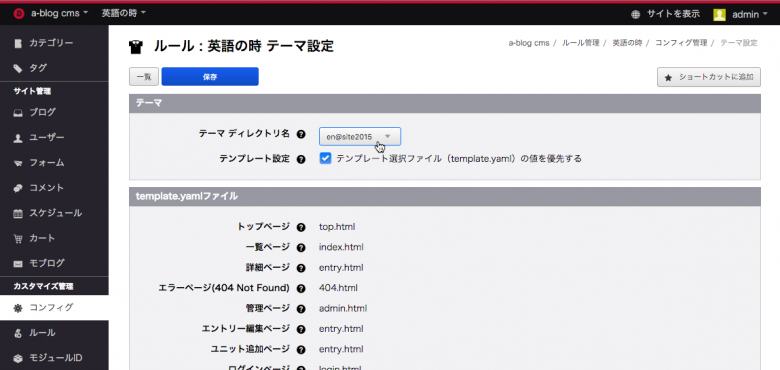
テーマを設定
英語版のテーマとして themes に en@simple2017 というディレクトリを用意し、上記の「英語対応」ルールの「コンフィグ」の「テーマ」から「en@simple2017」を指定します。
このアットマーク付きのテーマ名は、アットマークの後ろのテーマを継承したテーマになります。中身は空でも機能しますが、英語版のテーマになった事がわかるように top.html のどこかに「英語版テーマ」という記述をしたものをご用意ください。
この段階で、 http://example.com/en/ にアクセスすると「英語版テーマ」と表示されるようになり、日本語版の http://example.com/ と違ったテーマで表示されるようになり、コンテンツ自体は同じ状態になりました。
3. 言語によってコンテンツ部分の表示を分ける
管理画面のカスタムフィールドの英語版のフィールドを用意する
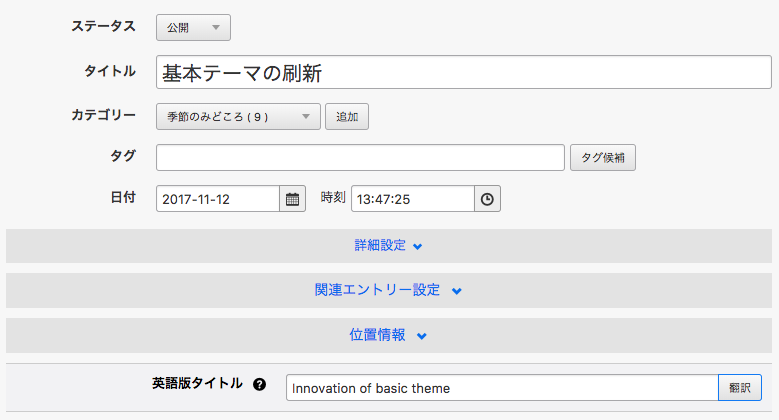
まず英語版のタイトルを設定できるようにしてみます。
/themes/simple2017/admin/entry/field.html に以下のコードを追記してください。翻訳ボタンをクリックするとカスタムフィールドにエントリーのタイトルが英語に翻訳されたものが自動入力されます。
<table class="acms-admin-table-admin-edit">
<tr>
<th>英語版タイトル<i class="acms-admin-icon-tooltip js-acms-tooltip" data-acms-tooltip="英語版のタイトルを入力してください。"></i></th>
<td>
<div class="acms-admin-form-action">
<input type="text" name="title_en" value="{title_en}" class="acms-admin-form-width-full" id="entry-title-en" />
<span class="acms-admin-form-side-btn">
<button type="button" data-lang="en" data-source="#entry-title" data-target="#entry-title-en" class="acms-admin-btn js-translate">翻訳</button>
</span>
</div>
<input type="hidden" name="field[]" value="title_en" />
</td>
</tr>
</table>
表示側のカスタムフィールド部分を用意する
Entry_Body や Entry_List 、 Entry_Summary 等のエントリー系のモジュールのや、Topic_Path のモジュール等、タイトルを表示させるモジュールは多く存在します。全ての表示に対応する際には、テーマの中にある {title} が含まれるファイルを全て en@simple2017 にコピーして {title_en} に変更してください。
- /themes/simple2017/include/module/entry のディレクトリの各種ファイル
- /themes/simple2017/include/header/topicpath.html
余力のある人は
また、カテゴリー名の多言語化やブログ名の多言語化、各モジュールでの他言語化は別途必要になりますので、それぞれカスタムフィールドをご用意ください。 テンプレート周りの多言語化は下記のように、include文と%{ALIAS_CODE}などをつかい、読み込むテンプレートを切り分ける方法が便利です。
<!-- #include file="/include/module/siteparts/banner%{ALIAS_CODE}.html" -->
エイリアスを使ったさらに詳しい実装方法は下記のリンクを参照してください。