エイリアス機能を使って多言語サイトを用意する
a-blog cms で多言語のサイトを作るには、本記事で紹介している方法か、新しくブログを作り直して別のサイトのような多言語サイトをつくる方法の2つがあります。本記事の場合は、元言語のサイトと同じレイアウト・同じコンテンツを表示させたい場合ににお勧めの方法です。
エイリアスを作成する
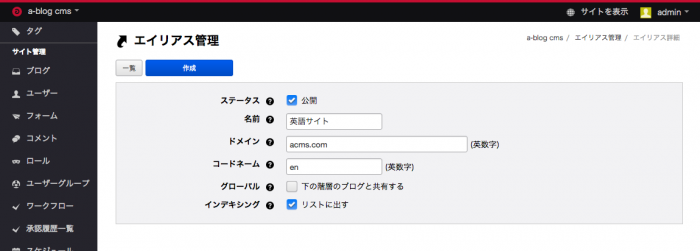
元言語のブログにて、管理画面>エイリアスの順に移動し、エイリアスを作成します。
「名前」、「ドメイン」、「コードネーム」を入力して、保存します。
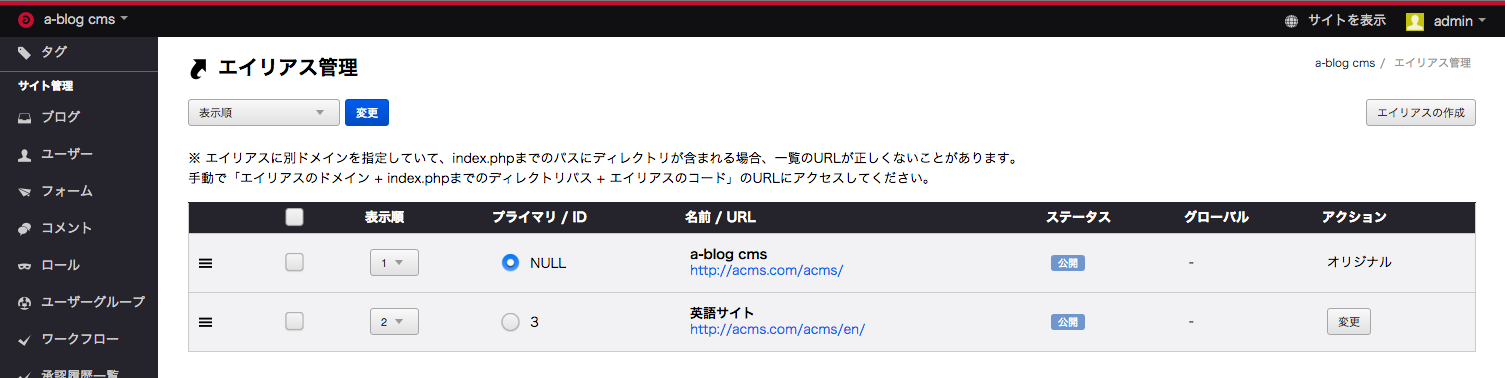
保存したら、あとで使うため、一覧ページに戻り、エイリアスIDの値を覚えておきます。

ここでは、エイリアスIDが「3」でした
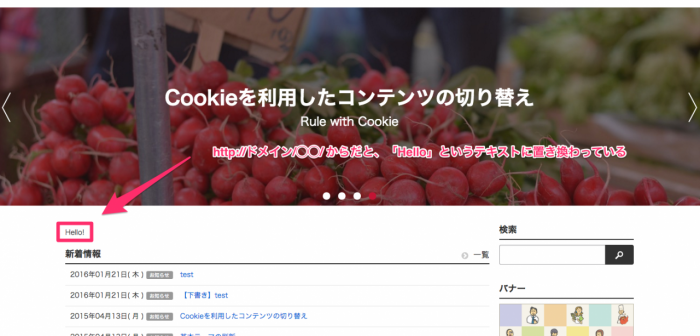
今の段階では、http://ドメイン/en/を表示すると、URLが http://ドメイン/ だったときと全く同じ内容が表示されます。
表示の分けかた
エイリアスを作成したので、言語別に表示を分ける方法について説明していきます。
- IFブロックを使って表示を分ける
- モジュールIDの設定を変更する
- グローバル変数とインクルードを使って表示を分ける方法
- テーマの継承とルール機能を使ってインクルードを分ける方法
IFブロックを使って表示を分ける
IFブロックを使って表示を分ける方法は、細かな変更にも対応でき、手軽に実装することができます。
さきほど作成したエイリアスを使用します。
作成したエイリアスIDと現在いるURLのエイリアスIDが同じだった場合の記述例:
<!-- BEGIN_IF [%{ALIAS_ID}/eq/3] --><p>Hello!</p><!-- ELSE --><p>こんにちは!</p><!-- END_IF -->※ /eq/の後の数値はご使用のエイリアスIDによって変更してください
モジュールIDの設定を変更する
モジュールID名にエイリアスコードのグローバル変数を使用すると、エイリアスIDごとに表示を分けることもできます。
<!-- BEGIN_MODULE Entry_Summary id="summary_AID%{ALIAS_ID}" -->設定したら、管理画面には、「summary_AID1」、「summary_AID2」、「summary_AID3」というように、モジュールID名をつけて設定してください。元言語のサイトの場合は、「summary_AID」というモジュールID名で作成するとよいでしょう。
グローバル変数とインクルードを使って表示を分ける方法
インクルード文を以下のように記述して、表示方法を分けます。
<!-- #include file="/include/summary_aid%{ALIAS_ID}.html" -->上記のコードの場合、includeフォルダの中に、「summary_aid1.html」、「summary_aid2.html」、「summary_aid3.html」を作成してください。元言語のサイトの場合は、「summary_aid.html」というファイル名で作成するとよいでしょう。
テーマの継承とルール機能を使ってインクルードを分ける方法
この方法は、今回ご紹介した中で一番複雑な方法になりますが、たとえばユニットの多言語対応したいときに使うことになります。
元言語のテーマを継承する他の言語用のテーマを用意する
まずは、元言語のテーマを継承する他の言語用のテーマを用意しておきます。
たとえば、元言語のテーマ名が「site」だった場合、「◯◯@site」というテーマを作成してください。◯◯には多言語用のテーマだとわかる名前をつけてください。作成したディレクトリの中身は空っぽのままで大丈夫です。
ルールを作成する
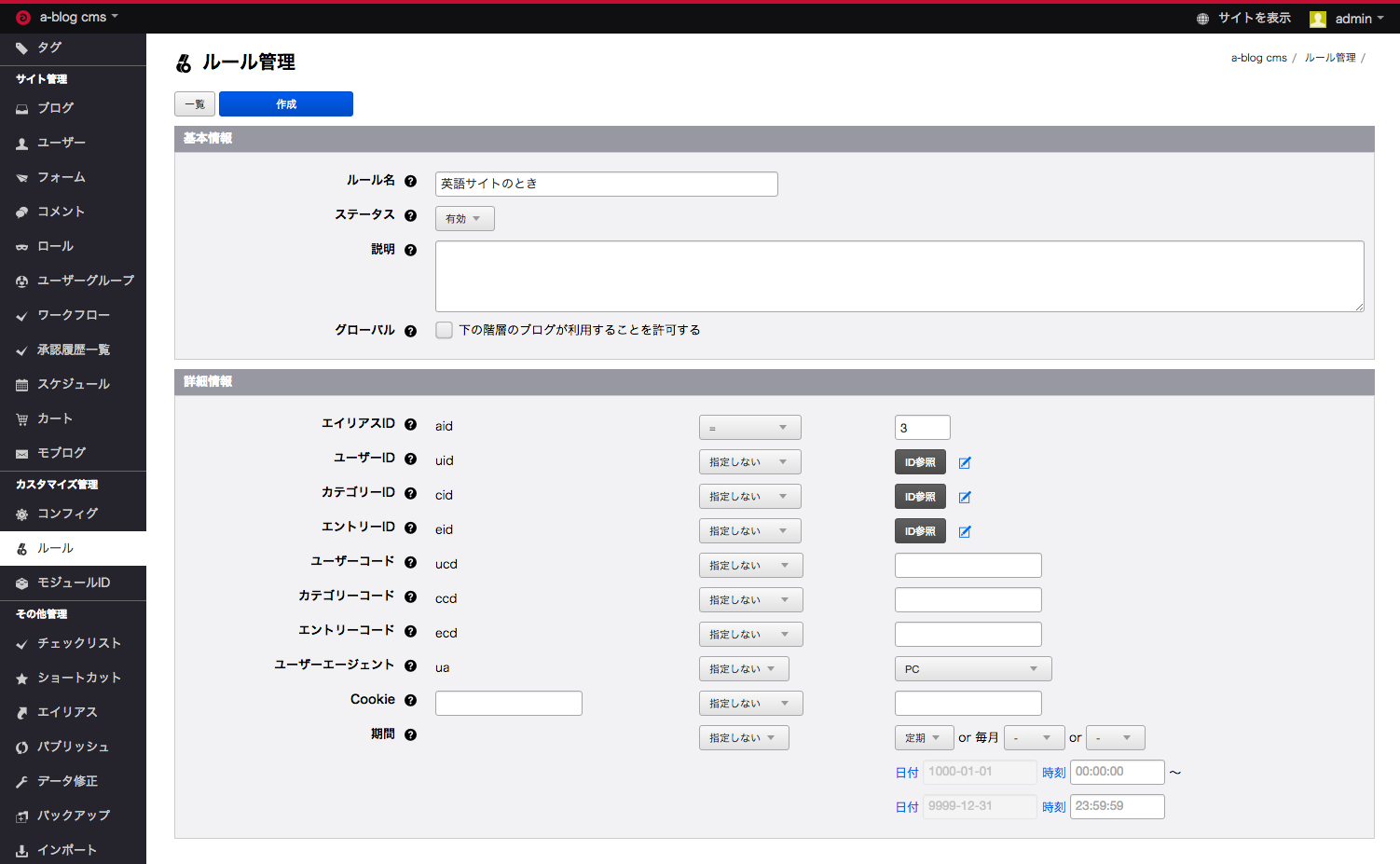
管理画面>ルールの順に移動し、ルールを作成します。ルール名と、エイリアスIDのセレクトメニューを「=」、入力欄には先ほど覚えておいたエイリアスIDを記入したら保存します。

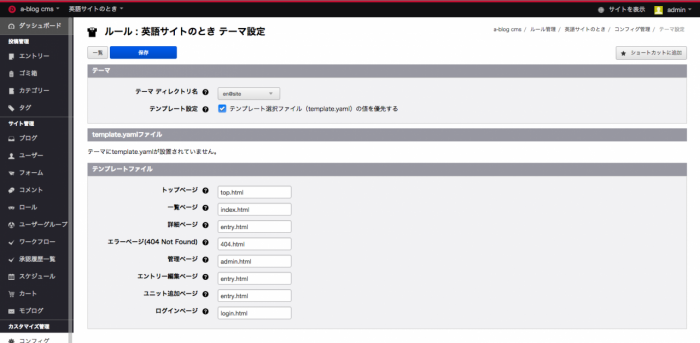
ルールの一覧ページに戻り、先ほど作成したルール名の「コンフィグ」ボタンをクリックします。テーマ設定をクリックして、冒頭で多言語サイト用に作成したテーマを適用します。
これで、下準備が整いました。
実際に表示を分けてみる
継承したテーマにテンプレートを置いて、実際に表示を分けてみましょう。
継承元のテーマにtest.htmlという名前のファイルを作成し、その中にはわかりやすいように「こんにちは」と記入してみましょう。
トップページに(たとえば「site」)、インクルード機能を使って、test.htmlを好きな場所に読み込んでください。そして、トップページをブラウザで開いて、「こんにちは」が読み込まれているか確認してください。

http://ドメイン にアクセスすると、「こんにちは」と書かれたファイルが読み込まれいる
次に、継承テーマ(たとえば、「en@site」)のディレクトリの中にtest.htmlを作成してください。このtest.htmlには「Hello」と記入してみましょう。作業ができたら、http://ドメイン/◯◯(作成したエイリアスコード)/にアクセスしてください。そうすると、http://ドメイン/では「こんにちは」とあった文章が「Hello」という文章に変更されています。