Ver. 2.11 で追加された機能を使ってパフォーマンス改善してみよう
Ver. 2.11 では、パフォーマンス改善に関する機能が多く追加されました。デフォルトで有効な機能も多いですが、どうやって動いているのか、カスタマイズ方法を覚えて、使いこなせるようになりましょう。
ここでは、beginner2019テーマの初期インストール状態を例に解説していきます。環境が異なる場合はご自身の環境に合わせて読み替えてください。
モジュールのキャッシュ機能を利用する
a-blog cms のキャッシュ機能は基本的に、ページ単位でキャッシュを行う仕組みになっております。 なのでURLが少しでも違うとキャッシュが利用されず、そのページにある全てのモジュールが動作します。
更新頻度の違うパーツ
ページを構成する要素はたくさんありますが、例えば「グローバルナビゲーション」や「フッター」の情報などは頻繁に変わるものではありません。 情報は変わっていないのに、そのページにある他の要素が更新されたことで、このような更新が少ないモジュールも毎回PHPが動作して生成しなおすのは、パフォーマンス的にあまりよろしくありません。
そこでVer. 2.11 では、ページ単位以外に更新頻度が違うモジュールごとにキャッシュができる仕組みを導入しました。
設定方法
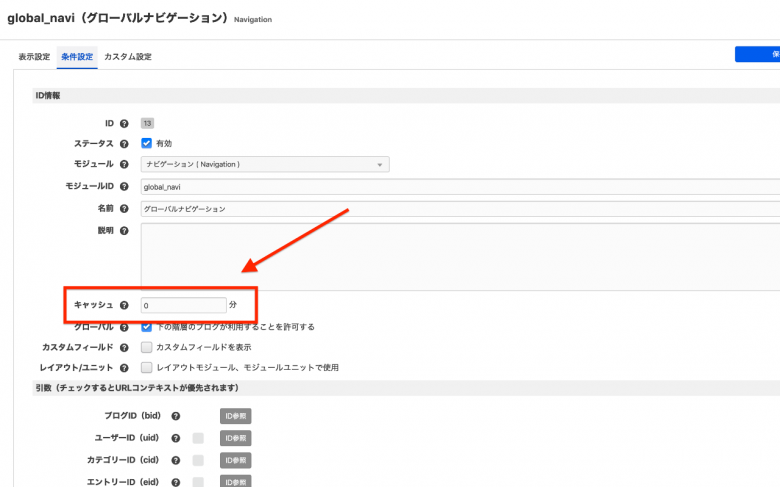
モジュールごとに、キャッシュを設定するのはすごく簡単です。モジュールIDの「条件設定」を開き「キャッシュ」に分単位で数値を設定するだけです。 ここで設定した時間がキャッシュの有効期限となります。
キャッシュがクリアされる条件
モジュールのキャッシュは、モジュールの条件設定で指定した時間たつと、キャッシュがクリアされますが、該当のモジュールIDを「保存」してもキャッシュがクリアされるようになります。なので「ナビゲーションモジュール」や「リンクモジュール」「バナーモジュール」などは、変更する時必ずモジュールも保存するため、長めのキャッシュ時間を設定するといいでしょう。
注意事項
モジュールですが、テンプレートが違う場合や、ログインしてる場合、権限、URLコンテキストなど、多くの要素によって、表示内容が変わってきます。なのでキャッシュもそれぞれの状態事にキャッシュがされるため、あまり多くのモジュールに対してキャッシュを生成してしまうと、大量のキャッシュファイルが生成されることとなり、逆にパフォーマンスが落ちてしまう可能性があります。
なのでモジュールのキャッシュを有効化する場所は、よく考えて設定するようにしましょう。おすすめは、ナビゲーション、リンクモジュールなどの更新頻度がすくないモジュールです。逆にエントリーサマリーなどの、更新頻度が高く、URLコンテキストなどの情報に左右されるモジュールは大量のキャッシュが生成されることになるので、控えましょう。
実際に設定して確認してみよう
beginner2019テーマの初期インストール状態を例に解説していきます。環境が異なる場合はご自身の環境に合わせて読み替えてください。
それでは、実際にキャッシュを設定してみて挙動を確認しましょう。実際にはナビゲーションモジュールなどがいいのですが、ナビゲーションモジュールなどだと、設定を変更した(モジュールを保存)段階で、キャッシュが削除されてしまいますので「エントリーサマリー」などのモジュールIDで試してみましょう。
キャッシュの設定
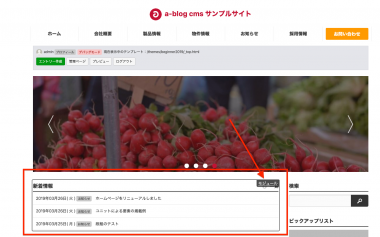
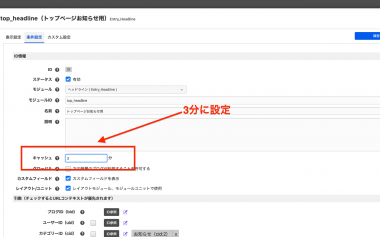
今回はトップページの「新着情報」のモジュールにキャッシュを設定したいと思います。画像のようにポップアップで設定画面を開き、キャッシュ時間を設定してください。あとでキャッシュの有効期限がきれるところも確認したいので、1-5分程度に設定ください。
キャッシュの確認
キャッシュの設定後、トップページを表示すると、キャッシュが生成されます。 ここでは別のブラウザや、シークレットブラウザで、ログアウトした状態で確認してみてください。
キャッシュは「cache/module/モジュール名/モジュールID名」に生成されるようになっており、ヘッドラインモジュールの場合は 「cache/module/Entry_Headline/top_headline」の中にキャッシュファイルが作成されます。
動作確認
それでは、実際にキャッシュが効いているか確認するために、新着情報にでている記事どれでもいいので「非公開」に設定してみてください。非公開に設定してもキャッシュが聞いているため、ログアウトしても非公開の記事もそのままリストに表示されていると思います。これでキャッシュが効いていることを確認できました。あとは少し待ってみて、キャッシュが切れて新着リストの非公開の記事が消えるか確認してみてください。
Lazy Load(js-lazy-load) を使い、コンテンツを必要な時だけ表示する
Lazy Load とは
簡単に Lazy Load 機能を説明すると「後から必要な時にコンテンツをロードする機能」となります。よく見られる例としては、表示領域にない画像は最初読み込まず、スクロールして表示領域に入ったときに初めて画像をロードするなどです。
メリットとして表示領域以外のコンテンツはロードしないようになるため、最初のロード時にダウンロードするコンテンツ量が少なく済み、パフォーマンスが向上します。
設定方法
Ver. 2.11 の標準ユニットは、Lazy Load に対応されていますので、特にユニットは追加でカスタマイズする必要はありません。カスタムフィールド などで Lazy Load する場合を確認していきましょう。
画像の場合
画像に Lazy Load を設定する場合の基本は、以下のように実装します。
<img class="js-lazy-load"
src="/images/placeholder/image.svg"
data-src="%{MEDIA_ARCHIVES_DIR}{hoge@path}" />
- classに js-lazy-load を付与
- data-src 属性に 実際に表示する画像のパスを指定
- src 属性には ローディング画像を指定(/images/placeholder/image.svg は systemテーマの中に入っています)
画像の場合は srcset 属性(スクリーン幅によって読み込む画像を変える)を使いたい場合もあると思います。以下のように、 data-srcset, data-sizes を使うことで可能になります。
<img class="js-lazy-load"
src="/images/placeholder/image.svg"
data-srcset="%{MEDIA_ARCHIVES_DIR}{hoge@path}[resizeImg(640)] 640w, %{MEDIA_ARCHIVES_DIR}{hoge@path}[resizeImg(1200)] 1200w"
data-sizes="100vw"/>
iframeの場合
YouTubeなどコンテンツの埋め込みで iframeを使うことは多いと思います。この iframeも簡単に Lazy Load に対応させることができます。 画像と同じく data-src に 読み込みたいコンテンツを指定するだけです
<iframe class="js-lazy-load"
width="640" height="360"
data-src="https://www.youtube.com/embed/MwlwcmF0hwo?wmode=transparent&rel=0" frameborder="0" allowfullscreen></iframe>
Open Street Map、Google Map、Yahoo! 地図 の場合
a-blog cms 標準で入っている各種地図の組み込みJSも簡単に Lazy Load 対応できます。特に Google Map などは、有料化されアクセス数が気になる所ですので、Lazy Load 対応することで、Google Map も導入しやすくなると思います。
全て、data-lazy="true" をつけるだけで対応できます。
Open Street Map の場合
<div class="js-open-street-map"
data-lazy="true"
data-lat="35.185574"
data-lng="136.899066"
data-zoom="10"
data-msg="test"
style="width: 640px; height: 360px;"></div>
Google Map の場合
<img class="js-s2d-ready"
data-lazy="true"
src="//maps.googleapis.com/maps/api/staticmap?center=35.185574,136.899066&zoom=10&size=640x360&maptype=roadmap&markers=35.185574,136.899066&key=%{GOOGLE_API_KEY}"
alt="test"
width="640"
height="360"
title="クリックで地図が動かせるようになります。">
Yahoo! 地図 の場合
<div class="js-yahoo-map"
data-lazy="true"
data-lat="35.185574"
data-lng="136.899066"
data-zoom="10"
data-msg="test"
style="width: 640px; height: 360px;"></div>
実際に設定して確認してみよう
画像だけでいいので、実際にカスタムフィールド(メディア or 画像)を作ってみて、Lazy Load に対応してみてください。
もう一つのLazy Load(js-lazy-contents) を使ったパフォーマンス改善
js-lazy-load の組み込みJS を使うことで、画像や地図、YouTube などを後から読むようにできました。ただ、中には js-lazy-load では対応できないコンテンツ(JavaScriptで埋め込んでいるウィジェットなど)があり、そのときは js-lazy-contents という組み込みJSを使って対応します。
例えば、Twitter ウィジェットをサイトに埋め込む事は多いと思います。ただこのTwitter ウィジェットですが、大きな画像が大量にある場合があり、パフォーマンスを考えるとあまり埋め込みたくないコンテンツです。
しかし、Twitter ウィジェットを Lazy Load させたくても、Twitter ウィジェットの埋め込みコードは、以下のようにJavaScriptを使ったコードになっていて、今まで紹介した js-lazy-load を使った方法で Lazy Load させることができません。
<a class="twitter-timeline" href="https://twitter.com/TwitterDev/timelines/539487832448843776?ref_src=twsrc%5Etfw">National Park Tweets - Curated tweets by TwitterDev</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
そこで、新しい組み込みJS(js-lazy-contents)を使って、Lazy Load に対応します。
js-lazy-contents とは
js-lazy-contentsでは、HTML要素に本来指定すべき属性をdata属性として指定しておき、表示領域に入ったらdata-の接頭辞をはずして本来の属性として遅延ロードさせる組み込みJSです。
例えば、以下のようなコードがあったとします。
<div class="js-lazy-contents" data-type="script" data-src="http://example.com/example.js" data-charset="utf-8"></div>
これが、表示領域に入ると、以下に変更されます。
<div class="js-lazy-contents" data-type="script" data-src="http://example.com/example.js" data-charset="utf-8" data-executed="1">
<script src="http://example.com/example.js" charset="utf-8"></script>
</div>
このようにJavaScriptを後から読み込む事ができるようになります。
実際に設定して確認してみよう
それでは、Twitter ウィジェットを実際に、Lazy Loadできるようにしてみましょう。
<a class="twitter-timeline" href="https://twitter.com/TwitterDev/timelines/539487832448843776?ref_src=twsrc%5Etfw">National Park Tweets - Curated tweets by TwitterDev</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>