Form2Entryでお問い合わせ管理システムを作ろう
弊社では 最近 a-blog cms で使えるさまざまな拡張アプリを開発しています。その一つとしてフォームから送信された内容をエントリーにする拡張アプリ、Form2Entryがあります。Form2Entryは使い方次第でとても強力なツールとなるのでぜひ使い方をマスターしましょう。
Form2Entryはビジネスパートナー契約の特典として解放されているa-blog cmsパートナーストアでご購入いただける拡張アプリです。期間限定ではありますが、ハンズオンできるプログラムを本記事で配布しております。
Form2Entryとは
フォームからエントリーに登録したい内容を送信できる機能です。フォームモジュールを使用したフォームから、エントリーに投稿したい内容を送信できます。この機能を活用することで掲示板のようなログイン無しで投稿できる、投稿型サイトが簡単に実装できます。
自動で投稿されたエントリーは、カテゴリーの指定や、エントリーのステータス、どのユーザーとして登録するかなど詳細な指定がフォームの管理画面から可能になっています。
Form2Entryではフォームから送信されたフィールドがエントリーの以下のテーブルの情報に変換されて登録されます。以下のテーブルに記載がない項目についてはエントリーのカスタムフィールドとして保存されます
| フィールド名 | フォーマット | 説明 | 例 | 指定なしの場合 |
|---|---|---|---|---|
| entry_id | 数値 | エントリーIDを指定 | 123 | 新規eid |
| entry_code | 文字列 | コード(ファイル名)を指定 | entry-123.html | 通常エントリ作成時と同様 |
| entry_status | open | close | draft | trash | ステータスを指定(open: 公開、close: 非公開、draft: 下書き、trash: ゴミ箱)のいずれかを指定 | open | open |
| entry_title | 文字列 | タイトルを指定 | テストエントリー | CSV_IMPORT-[eid] |
| entry_link | 文字列 | リンク先URLを指定 | https://www.a-blogcms.jp/ | |
| entry_datetime | yyyy-MM-dd H:mm:ss | 日付を指定 | 2018-12-06 15:08:01 | インポート時の日時 |
| entry_start_datetime | yyyy-MM-dd H:mm:ss | 公開日時を指定 | 2018-12-06 15:08:01 | 1000-01-01 00:00:00 |
| entry_end_datetime | yyyy-MM-dd H:mm:ss | 掲載期限を指定 | 2018-12-06 15:08:01 | 9999-12-31 23:59:59 |
| entry_posted_datetime | yyyy-MM-dd H:mm:ss | 作成日を指定 | 2018-12-06 15:08:01 | インポート時の日時 |
| entry_updated_datetime | yyyy-MM-dd H:mm:ss | 更新日を指定 | 2018-12-06 15:08:01 | インポート時の日時 |
| entry_summary_range | 数値 | ユニットの「続きを読む」の位置を指定(例: 3 -> 上から3番目のユニットを一覧で出力) | 3 | |
| entry_indexing | on | off | インデキシング(一覧に出力するかどうか)を設定(on: 出力する、off: 出力しない) | on | on |
| entry_primary_image | 数値 | メイン画像のユニットIDを指定 | 123 | |
| entry_category_id | 数値 | カテゴリーIDを指定 | 1 | |
| entry_user_id | 数値 | エントリー所有者のユーザーIDを指定 | 1 | インポート実行者のUID |
| カスタムフィールド変数 | カスタムフィールド としてインポートされます。インポート先のフィールド仕様にあった値を設定ください |
さらにフォームから投稿された画像やカスタムフィールドグループなどの情報もエントリーにそのまま保存されます。その際には、カスタムフィールドメーカーで生成すると便利です。
ユニットとしてデータを登録する方法
カスタムフィールドだけではなく、エントリーのユニットにもフォームから送信したデータを登録することができます。その場合は以下のように記述します。
<input type="hidden" name="unit@p[]" value="テキスト1"> <input type="hidden" name="unit@p[]" value="テキスト2"> <input type="hidden" name="field[]" value="@unit"> <input type="hidden" name="field[]" value="unit@p"> <input type="hidden" name="@unit[]" value="unit@p">
unit@p以外にも、unit@h2, unit@h3, unit@ul, unit@markdownが利用でき、それぞれ、見出し2、見出し3、リスト、マークダウンの形式でテキストユニットに保存されます。
Form2Entryの使い方
拡張アプリを有効化する
Form2Entryは拡張アプリとなるため、使うためにはルートディレクトリ直下にあるconfig.server.php より HOOK_ENABLE を 1 にします。
Form2Entryダウンロード
Form2Entryをダウンロードしましょう。以下のパッケージは暗号化されていて、年内まで利用することができます。
サーバー環境のPHPのバージョンに合わせて、パッケージをダウンロードしてください。PHPのバージョンは、管理画面>チェックリストのページにて確認することができます。(※2019/11/22時点のablogcms.ioのPHPのバージョンは5.6.17です)
Form2Entryのインストール
Form2Entryをa-blog cmsに設置しましょう。zipファイルを解凍したら、/extension/plugins/ディレクトリの中に、Form2Entryという名前でフォルダを設置します。
設置したら、管理画面 > 拡張アプリよりForm2Entryをインストールします。
Form2Entryを有効化する方法
管理画面>フォームの順にページを移動し、Form2Entryを使いたいフォームIDの設定ページに移動します。
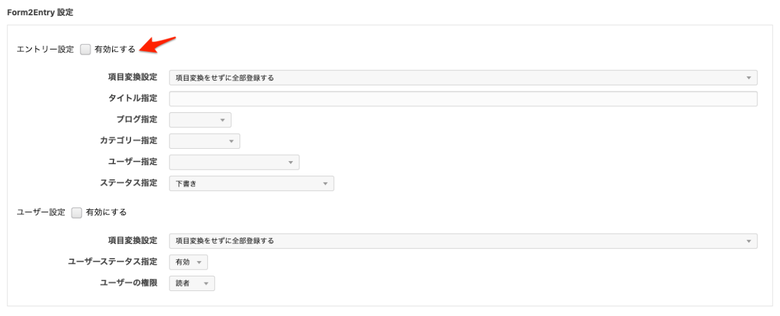
contactFormのフォーム設定画面に移動すると下の画像のようにForm2Entry用の設定が増えています。エントリー設定を「有効にする」にチェックを入れることでForm2Entryが利用可能になります。
Form2Entryで設定できる項目について
Form2EntryのフォームIDの設定には以下の設定項目があります。ハンズオンに移る前に、それぞれ順を追って説明します。
- 項目変換設定
- タイトル指定
- カテゴリー指定
- ユーザー指定
- ステータス指定
1. 項目変換設定
項目変換設定はフォームで送信されたフィールドの内容をどのようにエントリーのフィールドに保存するかの設定です。デフォルトの設定である「項目変換をせずに全部登録する」ではフォームのフィールド名がそのままエントリーのカスタムフィールドとなって保存されます。
項目変換をしたいもの以外はそのままのフィールド名で登録する(entry側を空にしておくと情報を捨て登録しない)
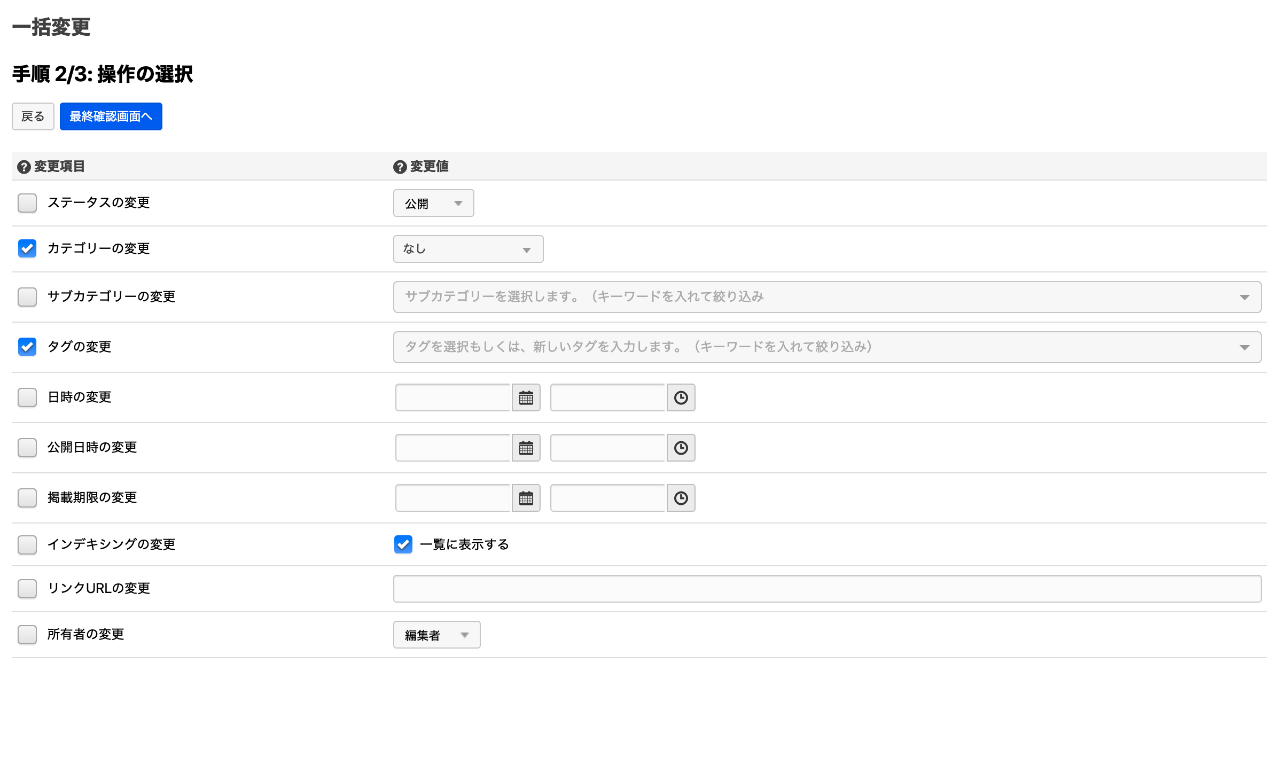
こちらの設定では、あらかじめフォームのフィールド名に対応するエントリーのカスタムフィールド名を記述しておくことによって、フォームから送信された内容が一部、別名でエントリーのカスタムフィールドに登録されます。ここに設定されていない項目についてはそのままのフィールド名でエントリーのカスタムフィールドに登録されます。なお、下の画像のようにエントリー側の項目が空の場合は、対応するフォームのフィールドがエントリーのカスタムフィールドに保存されなくなります。
項目変換したいものだけを登録する
この設定では、あらかじめフォームの設定で登録された内容以外の送信内容が全て破棄されてエントリーのカスタムフィールドに登録されます。
2. タイトル指定
フォーム内で利用された変数を活用して、フォームから生成されるエントリーのタイトルを設定できます。
3. ブログ指定
エントリーがフォームから作成された際にここで指定されたブログがエントリーに設定されます。
4. カテゴリー指定
エントリーがフォームから作成された際にここで指定されたカテゴリーがエントリーに設定されます。
5. ユーザー指定
エントリーがフォームから作成された際にここで指定されたユーザーがそのエントリーの作成者として登録されます。
6. ステータス指定
エントリーがフォームから作成された際のエントリーの公開状態を指定することができます。
Form2Entryでお問い合わせ管理システムを作ろう(ハンズオン)
このハンズオンでは、From2Entryの機能を使って、お問い合わせ管理の仕組みを作ります。以下の手順で進めていきます。
- フォーム投稿されたエントリーが所属するブログを作る
- 使用するフォームIDでForm2Entryを有効化する
- お問い合わせのデータを編集するカスタムフィールド を作る
- 閲覧ページでお問い合わせの内容を確認できるテンプレートを作る
- トップページにお問い合わせの一覧を表示する
ここでは、site2019テーマの初期インストール状態を例に解説していきます。環境が異なる場合はご自身の環境に合わせて読み替えてください。
Form2Entryで投稿されたエントリーが所属するブログを作る
以下のように子ブログを作ります。管理者のみ閲覧できるように今回はシークレットブログで作成します。
使用するフォームIDでForm2Entryを有効化する
フォームの投稿データをエントリーへ変換したいフォームIDの変更画面に移動します。今回はcontactFormを使用します。
contactFormの変更画面に移動すると、以下のようにForm2Entryの設定項目が増えています。「エントリー設定」を有効にしてください。
下図のように設定し、ルートブログに投稿されたフォームの内容を、子ブログのエントリーとして作成されるようにしましょう。
これで、お問い合わせフォームから送信すると子ブログにエントリーが作成される仕組みができました。一度、フォームを送信して子ブログにエントリーが作成させるか試してみてください。
それでは、お問い合わせを管理するための編集ページを作成していきます。
お問い合わせデータを編集できるカスタムフィールド を作る
下図のようなお問い合わせ管理用の管理画面を、エントリーに作成していきます。この画面を作ることにより、Form2Entryにより投稿されたエントリーのデータを編集できるようになります。
子ブログ側のエントリーにお問い合わせ内容を確認するためのカスタムフィールドを作ります。
子ブログ用のカスタムフィールドが登録できるように、以下のように @include("/admin/entry/field/%{BCD}.html") を以下のテンプレートに書き加えます。
/themes/site2019/admin/entry/field.html
<!-- 共通の設定 -->
@include("/admin/entry/field/common.html")
<!-- SEOの設定 -->
@include("/admin/entry/field/seo.html")
<!-- ピックアップの設定 -->
@include("/admin/entry/field/pickup.html")
<!-- コード別フィールドの表示 -->
@include("/admin/entry/field/%{CCD}.html")
@include("/admin/entry/field/%{ECD}")
<!-- 以下を追加 -->
@include("/admin/entry/field/%{BCD}.html") 次にお問い合わせ内容のカスタムフィールドを実際に作っていきます。 /themes/site2019/admin/entry/field/contact-admin.html を作成してください。
お問い合わせフォームで使用しているHTMLの一部分をそのまま利用するため、既存のファイルをインクルードします。お問い合わせに対しての対応状況の項目だけ、新たに追加しておきましょう。
/themes/site2019/admin/entry/field/contact-admin.html
<style>
.contact-form .acms-form-width-full {
width: 100% !important;
}
</style>
<table class="acms-admin-table-admin-edit">
<tr>
<th>対応状況</th>
<td>
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="responseStatus[]" value="done" {responseStatus:checked#done} id="input-checkbox-responseStatus-done" />
<label for="input-checkbox-responseStatus-done">
<i class="acms-admin-ico-checkbox"></i>対応済み</label>
</div>
<input type="hidden" name="field[]" value="responseStatus" />
</td>
</tr>
</table>
@include("/contact/form/input.html")またお問い合わせフォームで使われているCSSが適用するために、管理画面 > コンフィグ > 編集設定の順にページを移動し、以下のように編集画面を表側に統一しておいてください。
閲覧ページでお問い合わせ内容を確認できるテンプレートを作る
お問い合わせ管理のブログのを調整して実際にお問い合わせ内容が表示されるようにカスタマイズしていきます。
新たに、themesディレクトリにcontact-admin@site2019フォルダを作成し、子ブログの管理画面 > コンフィグ > テーマ設定にてcontact-admin@site2019テーマを選択します。
このとき、テンプレートの設定は「テンプレート選択ファイル(template.yaml)の値を優先する」のチェックを外して、以下のようにしておきましょう。
以下の必要なファイルを新規作成またはすでに存在するファイルには一部コードを追加します。
一部追加:/themes/site2019/include/entry/body.html
ファイルの34行目付近に移動し、以下のように @include("/contact/form/confirm.html")を追加します。
<!-- エントリーのタイトル 開始▼▼ -->
<!-- BEGIN title:veil -->
<header class="acms-page-header page-header">
<p class="entry-info">
<!-- BEGIN date:veil --><time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日({date#l}[weekEN2JP])</time><!-- END date:veil -->
<!-- BEGIN category:veil --><!-- BEGIN category:loop -->
<a href="{url}" class="acms-label entry-category js-viewing-indelible">{name}</a><!-- BEGIN glue --> <<!-- END glue -->
<!-- END category:loop -->
<!-- END category:veil --><!-- BEGIN new --><span class="acms-label acms-label-danger entry-new">NEW</span><!-- END new --></p>
<!-- BEGIN_MODULE Touch_Entry --><h1 class="entry-title"><a href="{titleUrl}">{title}</a></h1><!-- END_MODULE Touch_Entry -->
<!-- BEGIN_MODULE Touch_NotEntry -->
<h2 class="entry-title"><a href="{titleUrl}">{title}</a></h2><!-- END_MODULE Touch_NotEntry -->
</header>
<!-- END title:veil -->
<!-- 以下を追記 -->
<!-- BEGIN_MODULE Touch_NotAdmin -->
@include("/contact/form/confirm.html")
<!-- END_MODULE Touch_NotAdmin -->一部追加:/themes/contact-admin@site2019/_entry.html
@extends("/_layouts/one-column.html")
@section("main")
<div class="acms-container">
<!-- エントリーボディ(日付無し) -->
@include("/include/entry/body.html", {"module_id": "body_no_date"})
</div>
@endsectionトップページにお問い合わせの一覧を表示する
新規作成:/themes/contact-admin@site2019/index.html
@extends("/_layouts/one-column.html")
@section("main")
<div class="acms-container">
@include("/include/parts/contact-search.html")
<!-- BEGIN_MODULE Entry_Summary id="summary_index" -->
<section class="module-section">
@include("/admin/module/setting.html")
<div class="module-header clearfix">
<!-- BEGIN moduleField -->
<!-- BEGIN module_heading:veil -->
<h2 id="top_headline-{{module_id}}" class="module-heading">
<!-- BEGIN module_heading_icon:veil --><span class="{module_heading_icon}" aria-hidden="true"></span>
<!-- END module_heading_icon:veil -->{module_heading}</h2><!-- END module_heading:veil -->
<!-- END moduleField -->
<a href="{indexUrl}" class="module-index-link"><span class="acms-icon acms-icon-arrow-right"
aria-hidden="true"></span><!-- BEGIN moduleField --><span class="acms-hide-visually">{module_heading}の</span>
<!-- END moduleField -->一覧</a>
</div>
<ul class="headline acms-list-group clearfix" aria-labelledby="top_headline-{{module_id}}">
<!-- BEGIN entry:loop -->
<li class="headline-item {entry:loop.class}">
<!-- BEGIN url#front --><a href="{url}" class="acms-list-group-item headline-link">
<!-- END url#front -->
<time class="headline-dat" datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日( {date#week}
)</time>
<!-- BEGIN category:veil --><span class="acms-label">{categoryName}</span><!-- END category:veil -->
<span class="headline-title">{title}</span>
<!-- BEGIN_IF [{responseStatus}/eq/done] --><span class="acms-label acms-label-info">対応済み</span>
<!-- ELSE --><span class="acms-label acms-label-danger">未対応</span>
<!-- END_IF -->
<!-- BEGIN url#rear --></a><!-- END url#rear -->
</li><!-- END entry:loop -->
</ul>
</section>
<!-- END_MODULE Entry_Summary -->
</div>
@endsection新規作成:/themes/site2019/include/parts/contact-search.html
このHTMLはお問い合わせ検索用のテンプレートになります。
<!-- BEGIN_MODULE Field_Search -->
<div class="entry-column">
<form action="/" method="post" class="acms-form" role="search" aria-label="検索フォーム">
<table class="realestate-search">
<tr class="acms-hide-sp">
<th class="acms-admin-table-nowrap">対応状況</th>
<th class="acms-admin-table-nowrap">キーワード</th>
<th class="acms-admin-table-nowrap">検索</th>
</tr>
<tr>
<td class="acms-admin-table-nowrap">
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="responseStatus[]" value="done" {responseStatus:checked#done} id="input-checkbox-responseStatus-done" />
<label for="input-checkbox-responseStatus-done">
<i class="acms-admin-ico-checkbox"></i>対応済み</label>
</div>
<input type="hidden" name="field[]" value="responseStatus" />
</td>
<td class="acms-form-width-full">
<label for="keyword" class="acms-hide-visually-lg acms-hide-visually-xl">キーワード</label>
<input type="search" name="keyword" value="%{KEYWORD}" id="keyword" class="acms-form-width-full" />
</td>
<td class="acms-admin-table-nowrap">
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" class="btn btn-search-block" />
</td>
</tr>
</table>
</form>
</div>
<!-- END_MODULE Field_Search -->これでカスタマイズは完了です。
カスタマイズがうまく完了していれば、お問い合わせから送信があった場合は以下のように子ブログでエントリー一覧が表示されます。
対応済みラベルの表示について
以下のようにエントリーのカスタムフィールド を「対応済み」にチェックを入れると、一覧ページのラベルに「対応済み」と表示されます。
ハンズオンは以上になります。
今回はForm2Entryでお問い合わせ管理機能を作りましたが、アイデア次第でForm2Entryで予約管理システムなどいろいろなサイトが作れるはずです。みなさんもぜひ挑戦してみてください!