CSVファイルをインポートしてエントリを一括登録しよう

Webサイトの制作において、エントリのデータを1つ1つ登録していくのは、確実ではありますが大変な作業でもあります。特に一定の内容・項目がデータとして入るようなカタログ的なページでは、CSVファイルのデータをエントリとして読みこむ機能が役立ちます。
a-blog cmsでは、エントリをCSVファイルのデータとしてインポートすることで、複数のエントリを一括登録できます。
- CSVファイル読み込みのための準備
- CSVファイルからのインポート
- 管理&表示用HTMLファイルの作成
カスタムフィールド入力・表示部分の組み込み
作業テーマ: simple2016
- 作業テンプレート:/themes/simple2016/members/index.html ほか
作業URL: http://ドメイン/members/
- CSVファイルからのアップデート | データ管理 | カスタマイズtips | a-blog cms 制作者向け情報
- ダウンロードモジュール | モジュール | ドキュメント | a-blog cms 制作者向け情報
- カスタムフィールドグループをCSVインポートする
今回は、テスト用CSVファイルとして「なんちゃって個人情報」で生成したCSVファイルを使用します。実際には、製品のカタログ情報であったり、いろいろな形式の情報があるかと思いますが、CSVファイルとして作られていれば、以下の工程は同じとなります。
生成されたCSVファイルの1行目をエントリの基本情報とカスタムフィールドの項目名に書き換えます。今回は1行目の「名前」をエントリのタイトルとするため「entry_title」とし、あとの項目はカスタムフィールドの項目として任意の名前に変更します。1行目に変更を加えたものが、以下のファイルになります。このファイルには、100人分のデータが登録されています。
CSVファイルからのインポート
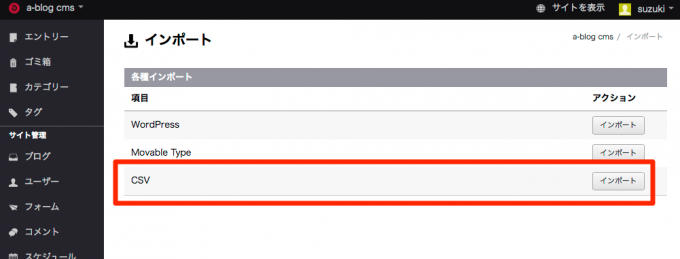
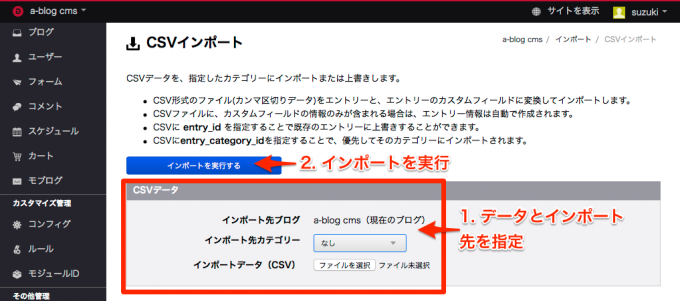
エントリのデータが書かれたCSVファイルは、管理ページ > インポート の「CSV」からインポートできます。基本的には、現在表示しているブログの任意のカテゴリに一括登録されます。ただし、CSVファイル中に項目「entry_category_id」でカテゴリを指定することで、優先してそのカテゴリにインポートされます。
今回は、事前に「会員紹介(カテゴリコード=members)」というカテゴリを作成し、そこにインポートしてみます。

管理ページ > インポート から「CSV」へ

データとインポート先を指定して、インポートを実行します

インポートが完了しました
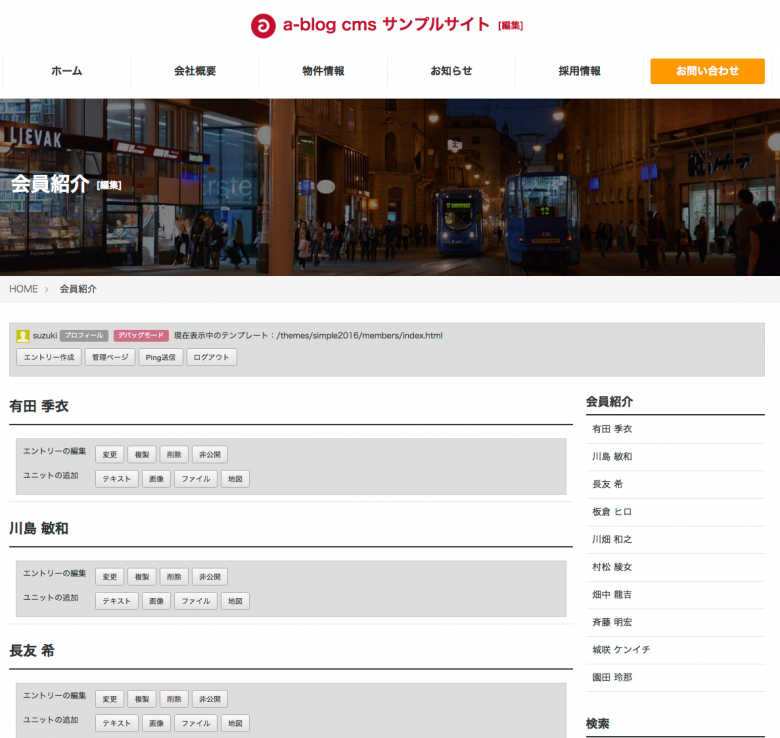
これでCSVファイルのデータがエントリとしてインポートできました。それでは、今回作ったカテゴリ /members/ を表示してみましょう。CSVファイルのデータが、エントリとなって表示されました。
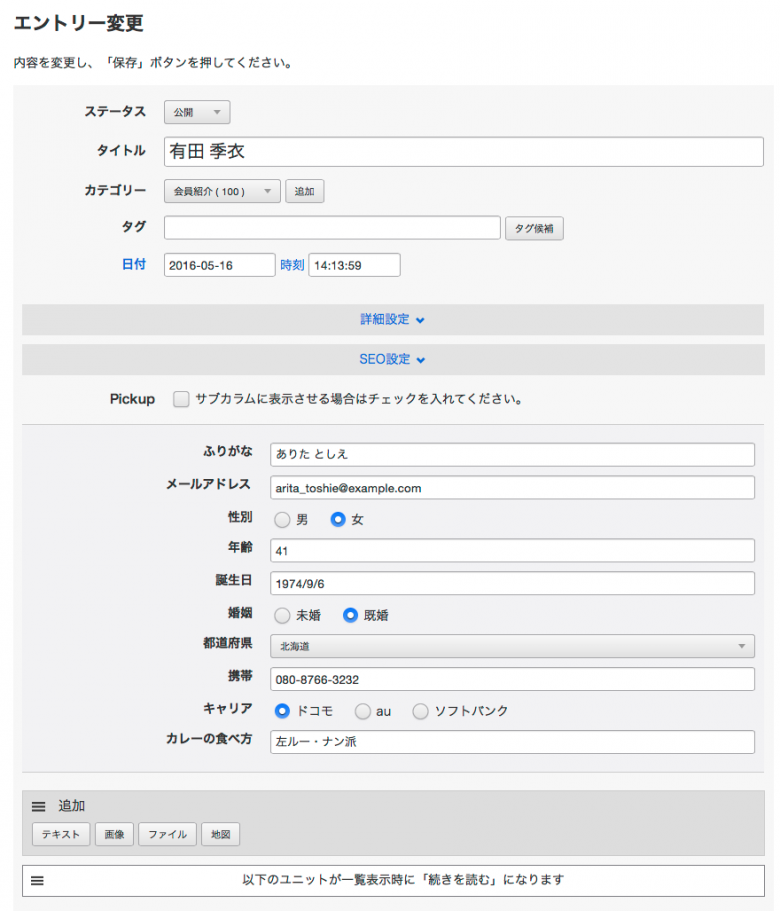
ただし、このままではエントリのタイトルとして読み込んだ「名前」以外の情報が表示されません。 a-blog cmsに標準搭載されているツール「カスタムフィールドメーカー」で、カスタムフィールドの入力・出力用コードを生成して、今読み込んだカスタムフィールドを表示できるようにしましょう。
※カスタムフィールドメーカーは、上記のリンクまたは 管理ページ > コンフィグ から使用できます。

管理ページ > コンフィグ
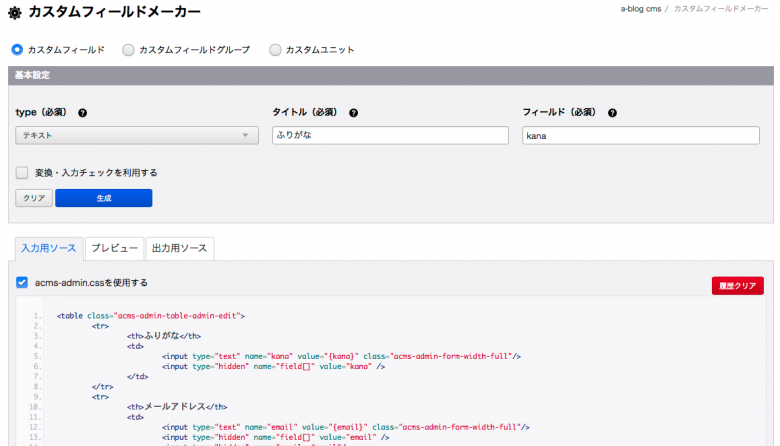
読み込んだCSVファイルのデータをa-blog cmsで管理するため、テスト用CSVファイルの項目名に合わせて、管理・編集用と表示用の2種類のHTMLファイルを作成する必要がありますが、ここではa-blog cmsの管理ページから利用できる「カスタムフィールドメーカー」を使ってコードを生成します。 (本節末で、参考として実際に作成したファイルをダウンロードできます)
| メールアドレス | テキスト | ||
|---|---|---|---|
| 変換・入力チェックでメールアドレスチェック | |||
| 年齢 | age | テキスト | |
| 変換・入力チェックで変換に「n」(「全角」数字を「半角」に変換)を追加 | |||
| 誕生日 | birthday | テキスト | |
| 変換・入力チェックで変換に「a」(「全角」英数字を「半角」に変換)を追加 | |||
| 携帯電話 | phone | テキスト | |
| 変換・入力チェックで変換に「a」(「全角」英数字を「半角」に変換)を追加 | |||
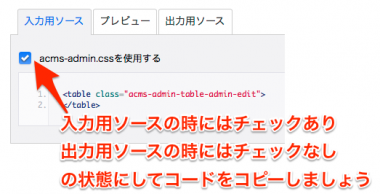
※生成されるコードをコピー&ペーストする際、acms-admin.cssのチェックは、入力用ソースの時にはチェックあり、出力用ソースの時にはチェックなしの状態にしてコードをコピーしましょう。
入力用ソースとして生成されたものは /themes/simple2016/admin/entry/fieldinput_6.html 出力用ソースとして生成されたものは /themes/simple2016/include/parts/fieldoutput_6.html として保存します。
※fieldinput_6.html、fieldoutput_6.html の6の部分は今回対象となるカテゴリIDの数字となります。実際に読み込ませるカテゴリIDに合わせて変更をしてください。
出力されたソースの設置先
| 入力用ソース | /themes/simple2016/admin/entry/fieldinput_6.html |
|---|---|
| 出力用ソース | /themes/simple2016/include/parts/fieldoutput_6.html |
参考用ファイル
これらが読み込めるように、入力用は /themes/simple2016/admin/entry/field.html に カスタムフィールドの入力欄 を追加します。今回は field.html の文末に以下のコードを追記しましょう。
<!-- カスタムフィールド入力欄 -->
<!--#include file="/admin/entry/fieldinput_%{CID}.html" -->
出力用は、まず「会員紹介」で使うテンプレートを作成します。 今回は members ディレクトリを新設し、その中に /themes/simple2016/entry.html を複製・リネームした index.html を作成します。
次に、 /themes/simple2016/include/entry/bodyNoDate.html の <div class="acms-grid"> と <!-- BEGIN unit:veil --> の間に以下のコードを追記します。
<;!--#include file="/include/parts/fieldoutput_%{CID}.html" -->
※管理・編集用、表示用とも、ファイルをインクルードする際にファイル名部分をグローバル変数にすることで、該当するカテゴリ以外ではカスタムフィールドの情報が表示されなくなります。
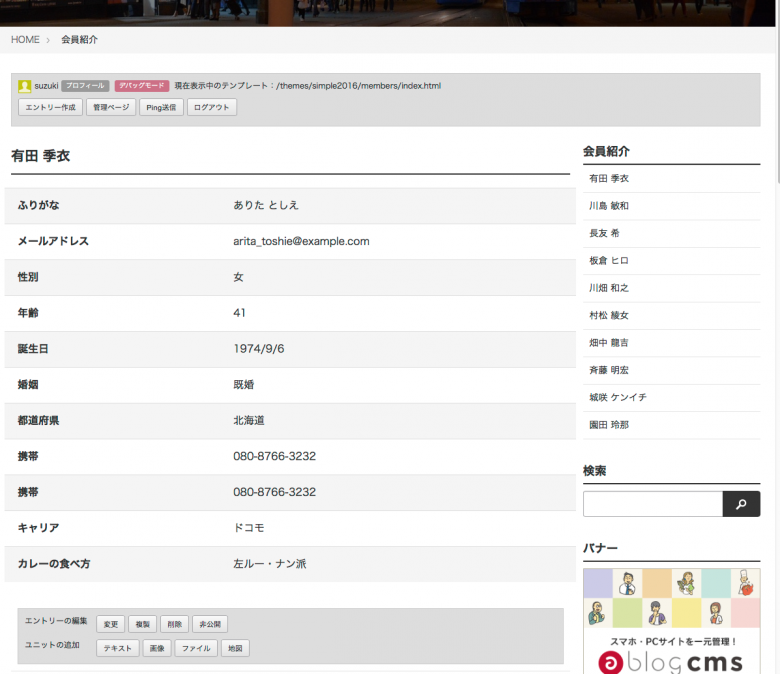
これで、一般向けの表示画面でのカスタムフィールドの表示と、編集画面での表示ができるようになりました。
カスタムフィールドの情報は、Field_Search モジュールを使って検索できます。Field_Search モジュールの使い方と実際のサンプルは、site2016テーマの「物件情報」コンテンツが参考になるでしょう。
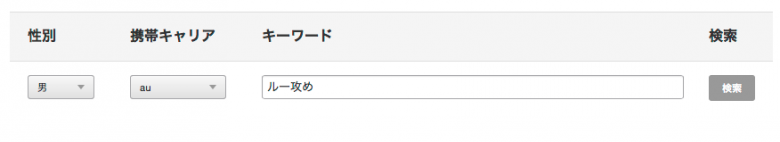
今回はサンプルデータに合わせて「性別」「携帯キャリア」「キーワード」の3つで検索ができるように記述した、Field_Search モジュールのHTMLファイルを用意しました。
/themes/simple2016/include/parts/ 以下に、カスタムフィールド情報検索用HTMLファイルのmembers.htmlを設置し、この検索ウィンドウの読み込みのため、 /themes/simple2016/members/index.html に以下のようにインクルードして動作させてみましょう。
この内容を変更することで、任意のカスタムフィールド情報での検索ができます。
<!-- 検索ウィンドウ --> <!-- #include file="/include/parts/members.html" -->