カスタムフィールドを活用して物件情報をカスタマイズしてみよう

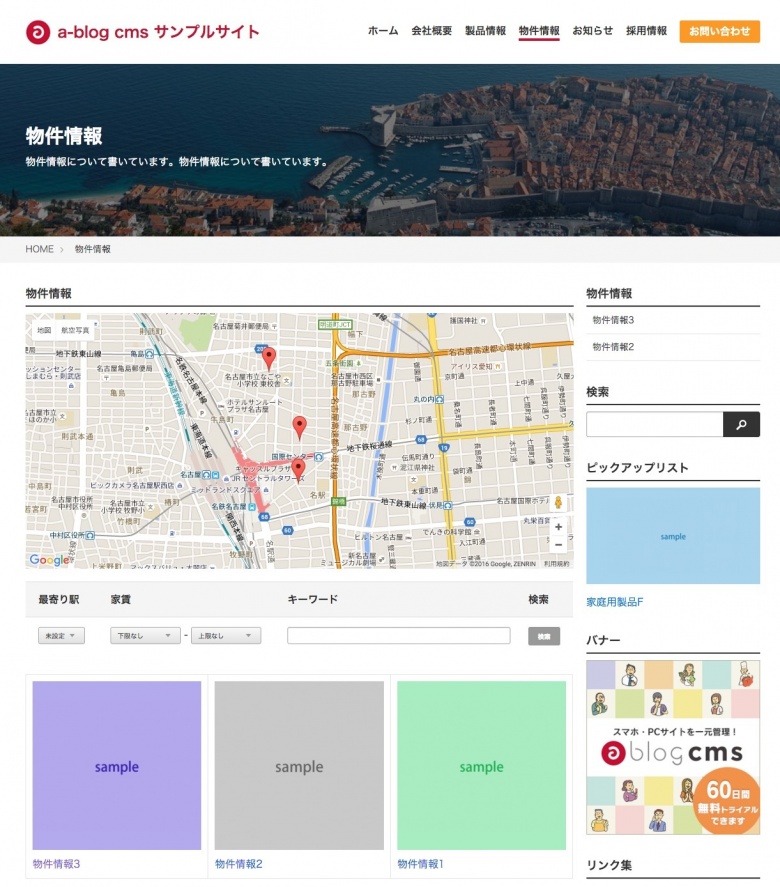
site2015 のテーマでは、カスタムフィールドのサンプルコンテンツとして、不動産の物件情報のコンテンツを用意しています。 物件情報のエントリーについては全て同じフォーマットでページを用意し、特定の項目での検索もできるようになっています。
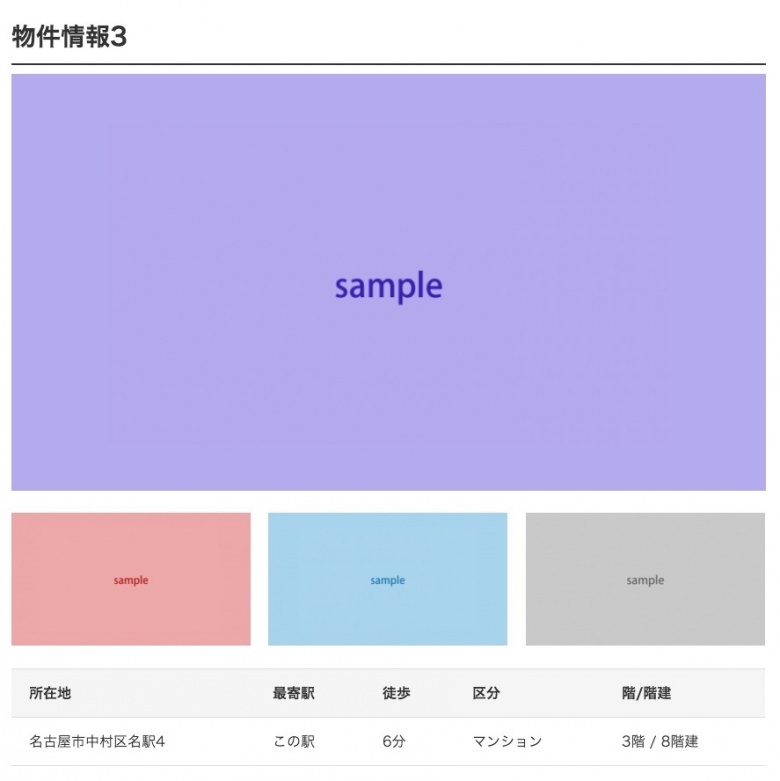
大きなメインのイメージのほかに、3枚の小さな画像が用意されています。
今回は、このサブイメージを4枚にするカスタマイズから、画像のカスタムフィールドとテキストのカスタムフィールドを追加する方法を紹介していきます。
1. カスタムフィールドのフォームを変更する
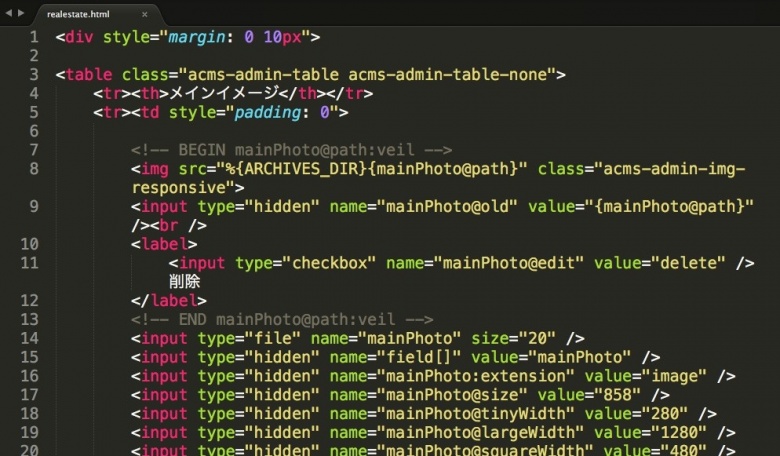
今回はエントリーのカスタムフィールドを変更します。a-blog cms のカスタムフィールドについては、テーマの中にある管理ページのHTMLファイルのフォームを追加修正していきます。今回修正するファイル /themes/site2015/admin/entry/realestate.html を開きます。
このファイルの中には、メイン画像から地図までのカスタムフィールドのフォームのHTMLが書かれています。本来は、3つのサブイメージのエリアに4つ目を追加した方がいいかと思いますが、練習という事で、最後に追加分のHTMLを用意します。
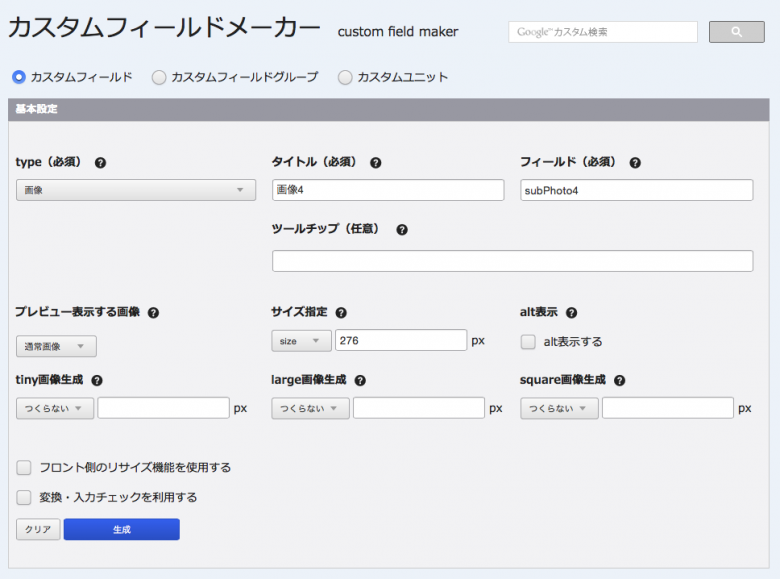
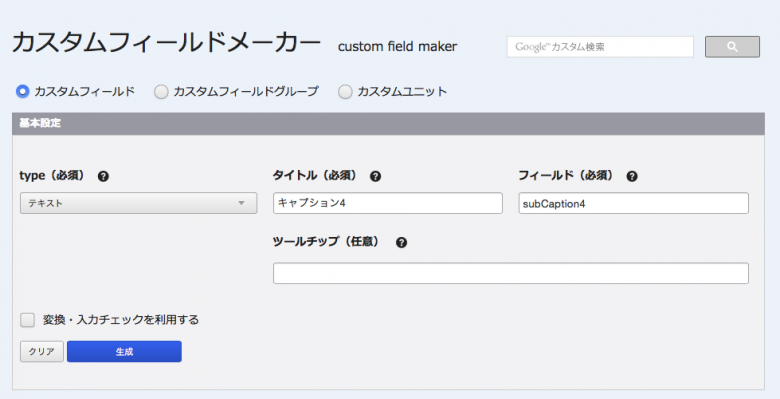
カスタムフィールドメーカーを使ってみる
https://developer.a-blogcms.jp/tools/ もしくは、サイトの管理ページのコンフィグの画面にフォームのHTMLを書くためのツールが用意されています。
今回は、画像とキャプションを追加しますので、それぞれの情報を入力し(生成)ボタンを押す事で、ページの下に HTML のフォームが自動生成されます。
<h3> ハンズオン追加分 </h3>
<table class="acms-admin-table-admin-edit">
<tr>
<th>画像4</th>
<td>
<!-- BEGIN subPhoto4@path:veil -->
<img src="%{ARCHIVES_DIR}{subPhoto4@path}"/>
<input type="hidden" name="subPhoto4@old" value="{subPhoto4@path}" /><br />
<label class="acms-admin-form-checkbox">
<input type="checkbox" name="subPhoto4@edit" value="delete" />
<i class="acms-admin-ico-checkbox"></i> 削除
</label>
<!-- END subPhoto4@path:veil -->
<input type="file" name="subPhoto4" size="20" /><br />
<input type="hidden" name="field[]" value="subPhoto4" />
<input type="hidden" name="subPhoto4:extension" value="image" />
<input type="hidden" name="subPhoto4@size" value="276" />
<input type="hidden" name="subPhoto4@filename" value="" />
</td>
</tr>
<tr>
<th>キャプション4</th>
<td>
<input type="text" name="subCaption4" value="{subCaption4}" class="acms-admin-form-width-full"/>
<input type="hidden" name="field[]" value="subCaption4" />
</td>
</tr>
</table>
フォームのHTMLを修正する
/themes/site2015/admin/entry/realestate.html のどこかに上記の HTML を貼り付けます。せっかくですので、他に自分なりに セレクト や チェックボックス を追加してみてもいいかもしれません。このページのコードをコピーしないで、カスタムフィールドメーカーで生成したコードをコピペしてください。
管理ページから4つ目の画像を登録してみる
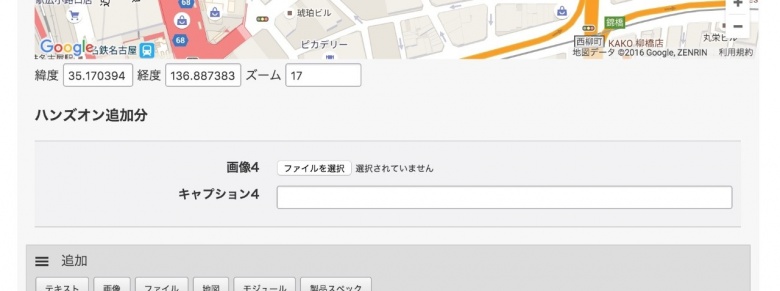
物件情報のエントリーを変更ボタンをクリックしてフォームを表示してみてください。 追加する位置にもよりますが、以下のようにフォームが表示されるようになります。
ここで保存したデータは表示の設定が終わっていませんので、今の段階では表示させる事はできません。再度(変更)ボタンをクリックして保存できているかを再チェックしてみてください。
2. 表示側のテンプレートを修正
今回は物件情報の表示部分の変更になりますので、/themes/site2015/realestate/entry.html が詳細ページのテンプレートファイルになりますが、その中で物件情報を変更しているコンテンツとしては、以下の /include/parts/realestate.html のファイルをインクルードしています。(一度 entry.html をご確認ください)
<!--#include file="/include/parts/realestate.html" -->
realestate.html を修正し、他の3つのサブイメージと同様な以下のコードを追加します。
<!-- BEGIN mainPhotoBox:veil -->
<div class="acms-col-md-4">
<!-- BEGIN subPhoto4:veil -->
<div class="column-image-left">
<a href="%{HTTP_ROOT}archives/{subPhoto4@largePath}" rel="prettyPhoto[custom]">
<img class="columnImage" src="%{ARCHIVES_DIR}{subPhoto4@path}" alt="" width="{subPhoto4@x}" height="{subPhoto4@y}" />
</a>
<!-- BEGIN subCaption4:veil --><p class="caption">{subCaption4}</p><!-- END subCaption4:veil -->
</div>
<!-- END subPhoto4:veil -->
</div>
<!-- END mainPhotoBox:veil -->
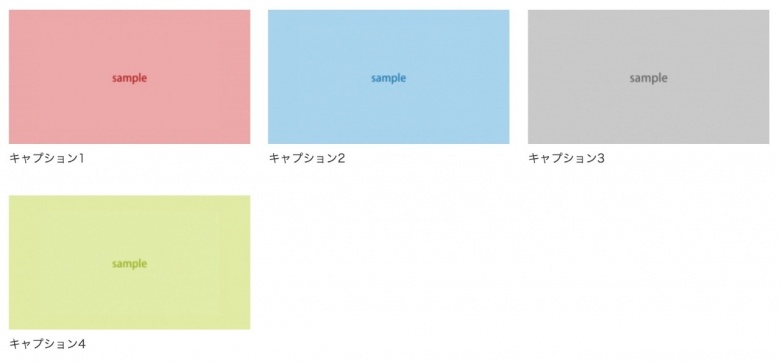
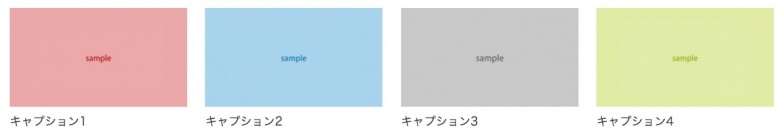
こんな感じに出るようになったかと思います。インストール時には、キャプション 1 〜 3 が登録されていませんでしたので、今回登録してみました。1枚画像が下にあるのを横に並べたいという事であれば、class="acms-col-md-4" となっているところを、class="acms-col-md-3" にする事になります。
これで目的のカスタマイズは完成した事になります。このように、a-blog cms ではフォームの項目を自由に HTML で定義する事でカスタムフィールドの実装ができます。 HTML が触れるという事は、JavaScript で機能を追加する事もできるという事なので、郵便番号を入力して住所を自動で設定するような事も管理ページ内に実装する事もできる事になります。
3. カスタムフィールドの検索について
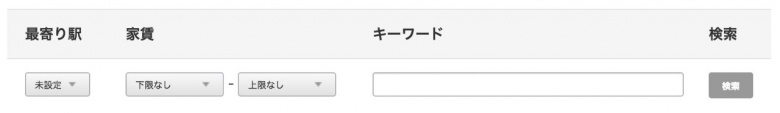
登録と表示ができましたが、次にこれらの情報を検索する事についても少し紹介しておきます。物件情報の一覧ページにはカスタムフィールドの検索機能が用意されています。
このフォームも自動で用意されるものではありません。更新用のカスタムフィールドのように準備する事になりますが /themes/site2015/include/parts/map.html の中に記述されていますので参考にご覧になってみてください。Field_Search というモジュールで囲まれていますが、基本的には管理ページ内のカスタムフィールドのフォームと同様に書きます。
<input type="submit" name="ACMS_POST_2GET" value="検索">
検索フォームの submit ボタンの name を ACMS_POST_2GET とする事で、POST された情報から URL を生成され、例えば、最寄駅が「あの駅」で、家賃が「50,000円以上」とすると
/realestate/field/station/あの駅/_and_/price/gte/50000/
のように変換されます。 a-blog cms では、URL をどう組み立てるかで表示させる内容を制御できるようになります。今回はとくに、これをやってみましょう!という事は書きませんが、何か検索項目を追加してみるといった事にもチャレンジしてみましょう。
4. カスタムフィールドのフォームを追加する場所についての解説
指定したところに HTML を追加したら出るようになった。という事で終わってしまうと、新しく何かをしようと思ったときに対応できませんので、どうして、このファイルに追加したのかを最後に説明しておきます。
今回は、エントリーのカスタムフィールドを追加しました。 一般的にはカスタムフィールドを追加する際には以下のファイルを編集する事になります。
| エントリー | /themes/site2015/admin/entry/field.html | |
|---|---|---|
| カテゴリー | /themes/site2015/admin/category/field.html | |
| ブログ | /themes/site2015/admin/blog/field.html | |
| ユーザー | /themes/site2015/admin/user/field.html | |
| モジュール | /themes/site2015/admin/module/field.html |
そして、その field.html の中は以下のように書かれています。
<!-- SEOの設定 -->
<!--#include file="/admin/entry/seo.html" -->
<!-- ピックアップの設定 -->
<!--#include file="/admin/entry/pickup.html" -->
<!-- ID別フィールドの表示 -->
<!--#include file="/admin/entry/blog%{BID}.html" -->
<!--#include file="/admin/entry/category%{CID}.html" -->
<!-- コード別フィールドの表示 -->
<!--#include file="/admin/entry/%{CCD}.html" -->
<!--#include file="/admin/entry/%{ECD}" -->
このファイルに追記する事で、全てのエントリーにフォームを追加する事はできますが、今回は物件情報の realestate というカテゴリーコードの時にだけ出てくるようにするために、コード別フィールドを追加するためのインクルード文を活用しています。
%{CCD} が realestate に置き換えられて、realestate.html が表示されるようになるという事です。もしくは %{CID} のようにすると 8 のような数字になるので、category%{CID}.html のところで category8.html を準備しておいても同様の動作になります。
CID を利用するか CCD を利用するかは、そのテーマの利用のされ方によります。CID はインストールした環境によっては、開発時と本番時で違ってきてしまう可能性があり、CCD はユーザーが後から書き換えられてしまう可能性があります。どちらが正解という事ではありませんので、どう運用されるところだからという事を考えて実装をしていきましょう。