多言語対応サイトを作ってみよう

CMS を活用して多言語サイトを作る際には、いくつかの方法があります。
もっとも簡単なのはドキュメントルートにメインの言語(日本語)のサイトを用意しつつ、a-blog cms 的には子ブログ( bid:2 ) に en というブログコードを指定して、英語サイトを個別に用意する。( 例:http://www.example.com/en/ ) これを実現する方法については、子ブログの追加のみで可能になります。ここでは、もう少し高度な設定が必要な、多言語を同一コンテンツで管理する方法について紹介します。
多言語として活用する以外に、同じ情報をベースにしたPCとスマホのコンテンツを管理するサイトの構築にも役立つはずですので、ぜひチャンレンジしてみてください。
1. エイリアスを設定する
まずは、日本語と英語のサイトが同じ情報を表示できるようにします。 http://example.com/ と http://example.com/en/ どちらも bid : 1 が表示されるように、エイリアスの設定をおこないます。
エイリアス機能とは
例えば、http://example.com と http://example.jp どちらも同じコンテンツを表示させたいという時に行うような設定で、CMS というよりサーバー側の設定で対応するところになります。同一ドメインで違うディレクトリについて同じコンテンツを表示させたい多言語サイトの場合には、ここで同一ドメインを設定し、ディレクトリまでをエイリアス指定します。
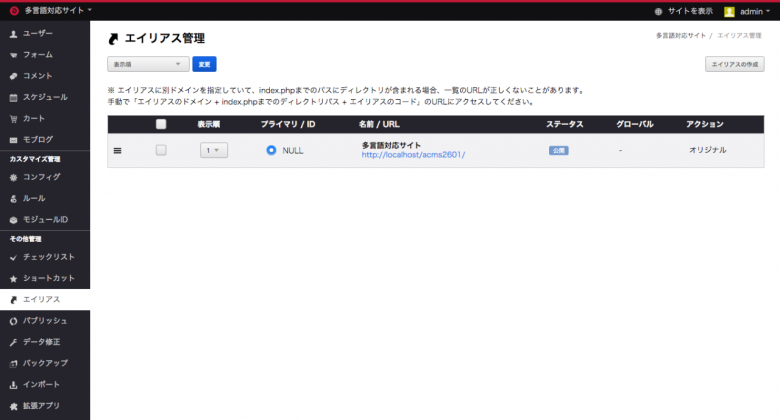
管理ページ > エイリアス管理 に移動
多言語対応では、a-blog cmsの「エイリアス」機能を使います。エイリアス機能は、該当ブログを設定したドメイン以外のもので表示をすることができます。今回はひとつのエントリーを日本語用URLと英語用URLで表示するために使用します。
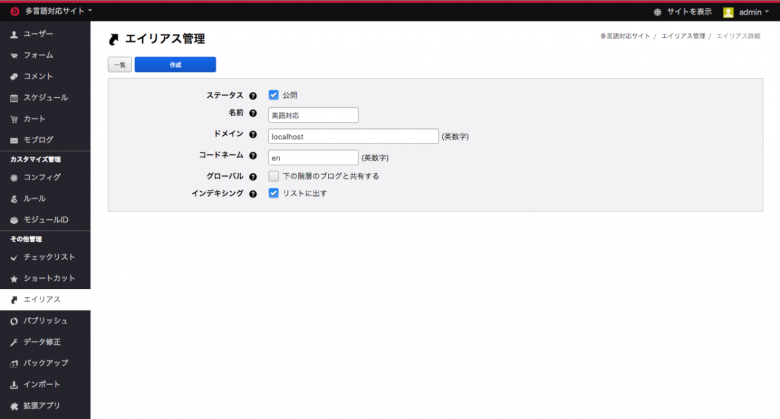
ドメインはそのまま、コードネームに"en"を入力して保存
http://example.com/en/ で英語表示ができるように設定します。「ドメイン」は現在のブログで使っているドメインを、「コードネーム」はhttp://example.com/◯◯/に入れたい文字列を入力してください。「名前」はわかりやすいものを自由につけてください。
エイリアス管理一覧に移動し、作成したエリアスのIDをメモ
この後の工程で「エイリアスID」が必要になります。画像の場合は、「英語対応」エイリアスのIDは「2」です。
この段階で、 http://example.com/en/ にアクセスしても、http://example.com/ と同様のコンテンツが表示されるようになっています。
2. ルールを設定する
次に、英語の時には、英語版のテーマが設定できるようするための設定をおこないます。
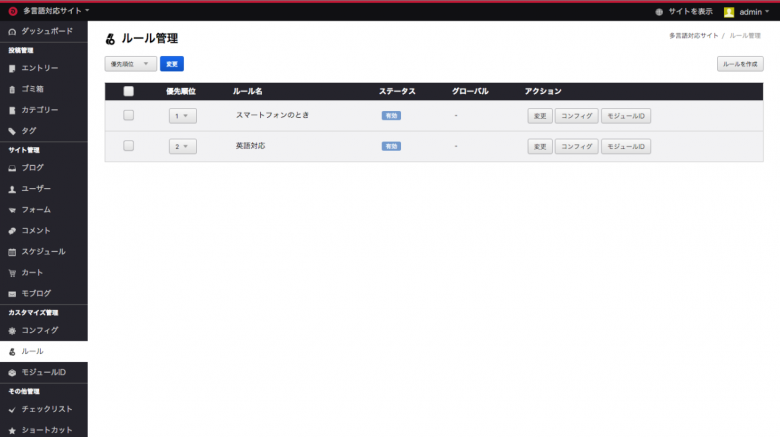
管理画面の「ルール」で先ほど作った「英語対応」エイリアスに対応する「英語対応」ルールを新規作成します。
ルール機能とは
ルール機能では、各種カテゴリIDによって設定を変更したい場合やユーザーエージェントによってテーマを変更したい場合などの条件を設定する事ができます。その条件によってコンフィグやモジュールIDを変更することができます。
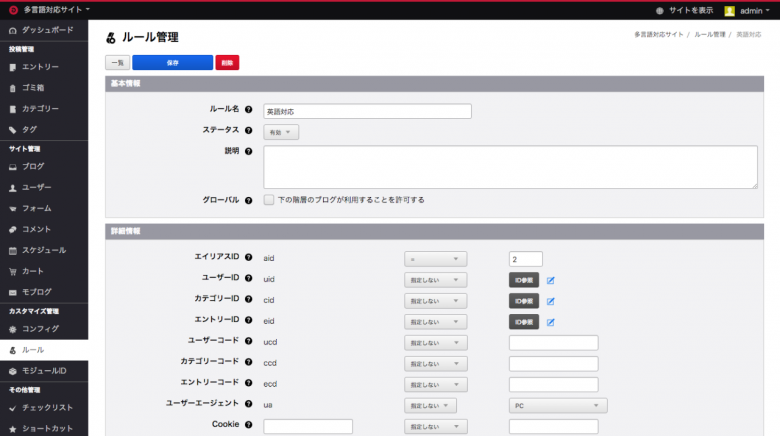
ルールの条件にエイリアスIDを指定
作成したルールの「詳細情報」内「エイリアスID」の項目にさきほどメモしたエイリアスID(本エントリーの場合は2)を入力し、演算子「=」を選択します。
作成したルールのコンフィグに移動
ルール一覧から先ほど作成した「英語対応」ルールのコンフィグに移動します。「コンフィグ」ボタンはルール名の右側にあります。
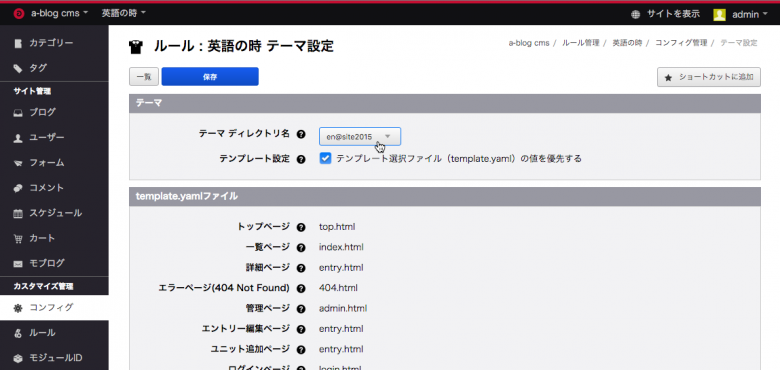
テーマを設定
英語版のテーマとして themes に en@site2015 というディレクトリを用意し、上記の「英語対応」ルールの「コンフィグ」の「テーマ」から「en@site2015」を指定します。
このアットマーク付きのテーマ名は、アットマークの後ろのテーマを継承したテーマになります。中身は空でも機能しますが、英語版のテーマになった事がわかるように top.html のどこかに「英語版テーマ」という記述をしたものをご用意ください。
この段階で、 http://example.com/en/ にアクセスすると「英語版テーマ」と表示されるようになり、日本語版の http://example.com/ と違ったテーマで表示されるようになり、コンテンツ自体は同じ状態になりました。
3. 言語によってコンテンツ部分の表示を分ける
a-blog cms のコンテンツについては、「ユニット」と「カスタムフィールド」と2つの方法で登録が可能です。
管理画面のカスタムフィールドの英語版のフィールドを用意する
まず英語版のタイトルを設定できるようにしてみます。
/themes/site2015/admin/entry/field.html に以下のコードを追記してください。
<table class="acms-admin-table-admin-edit">
<tr>
<th>英語版タイトル<i class="acms-admin-icon-tooltip js-acms-tooltip" data-acms-tooltip="英語版のタイトルを入力してください。"></i></th>
<td>
<input type="text" name="title_en" value="{title_en}" class="acms-admin-form-width-full"/>
<input type="hidden" name="field[]" value="title_en" />
</td>
</tr>
</table>
表示側のカスタムフィールド部分を用意する
Entry_Body や Entry_List 、 Entry_Summary 等のエントリー系のモジュールのや、Topic_Path のモジュール等、タイトルを表示させるモジュールは多く存在します。全ての表示に対応する際には、テーマの中にある {title} が含まれるファイルを全て en@site2015 にコピーして {title_en} に変更してください。
- /themes/site2015/include/module/entry のディレクトリの各種ファイル
- /themes/site2015/include/header/topicpath.html
管理画面のユニットを多言語化する
site2015 には管理画面のユニットを多言語化するためのファイルが用意されています。 /themes/site2015/admin/entry/unit_language.html
この unit_language.html を、unit.html にリネームしてください。 通常は /themes/system/admin/entry/unit.html が利用されていますが、site2015 の同じ場所に /admin/entry/unit.html を置く事でテンプレートファイルを上書きします。
このファイルの中をしっかりみると、これまで {text} のところを {text2} というフォームが増えています。これが英語版のためのものです。 3ヶ国語対応をする際には同様に {text3} を追加する事で対応が可能となります。
エントリーの編集画面を開き、ユニットに「日本語」「English」のタブができているかを確認しましょう。これで、編集画面の多言語化は完了です。
表示側のユニット部分を用意する
site2015 には既に多言語対応の下準備がされています。 /themes/site2015/include/unit_language.html を、上記で用意した英語版のテーマ en@site2015 の同じ場所にリネームして移動します。 /themes/en@site2015/include/unit.html
これで無事、無事エントリー周りの多言語化の作業は終わりになります。 ただし、カテゴリー名の多言語化やブログ名の多言語化、各モジュールでの他言語化は別途必要になりますので、それぞれカスタムフィールドをご用意ください。 テンプレート周りの多言語化は下記のように、include文と%{ALIAS_CODE}などをつかい、読み込むテンプレートを切り分ける方法が便利です。
<!-- #include file="/include/module/siteparts/banner%{ALIAS_CODE}.html" -->
エイリアスを使ったさらに詳しい実装方法は下記のリンクを参照してください。