CMSを活用して パーソナライズされた Web サイトを作る

こちらのハンズオンでは、「特定のページを見た」とか「あるページを何回以上アクセスした」という情報を Cookie に保存し、その条件によってコンテンツを切り替える事で、アクセスするユーザーによって違うコンテンツを表示できる事を体験してみます。
テーマ全体を変更したり、テーマは同じでもトップページのテンプレートファイルだけを変更したり、さらに手軽にトップページのスライダーの中身だけを変更する事も可能です。
1. サイトの準備
今回は site2015 のテーマを利用している時の設定になります。 もし、他のテーマでインストールされてしまったのであれば、新しく ablogcms.io でサイトを追加登録してください。
2. Cookie の値を設定できるようにする
どのような条件を設定するかによって用意するコードが違ってきますが、今回は製品情報の詳細ページにアクセスした時に Cookie の値を設定してみましょう。
/themes/site2015/products/entry.html の head 内に以下の JavaScript を設定します。
アクセスしたカテゴリーコードを Cookie に保存する例
この方法は、製品情報ページにアクセスした際、カテゴリーコード(家庭用=domestic、業務用=business)をCookie名「interest」に保存するという内容になります。 例のように家庭用、業務用など対象となる層が大きく違う場合にはこのような方法が有効でしょう。
<script>
var cookie_interest = 'interest';
var expires_day = 30;
var ary_ccd = ['domestic','business'];
ACMS.Ready(function() {
if( ary_ccd.indexOf( '%{CCD}' ) >= 0 ){
// 保存
$.cookie( cookie_interest, '%{CCD}', { expires: expires_day , path: '/' });
}
});
</script>
3. ルール機能を利用する
条件の設定
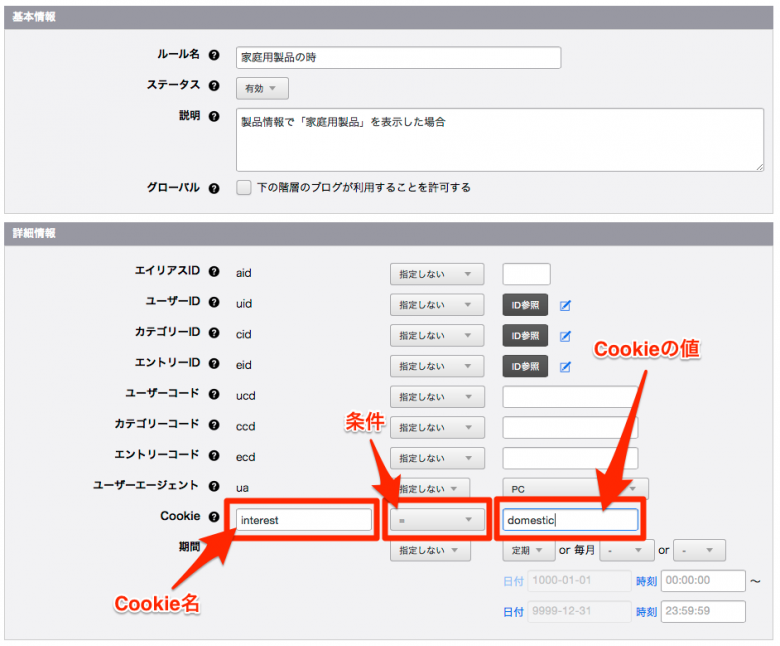
管理ページから「ルール」へ移動し、画面の右上にある「ルールを作成」をクリックして、どんなルールに沿って動作を変えるかを設定しましょう。 このルールのが面ではいろいろな条件を指定できます。今回はCookie の欄にCookie名を「interest」と設定し、条件を「=」に、値を「domestic」 と設定します。
これで、Cookie「interest」の値が「domestic」で、「家庭用製品のページにアクセスした」という条件の設定ができました。

モジュールID の設定
次に、ルールに合致した場合にどのように表示変更をするかという設定をします。
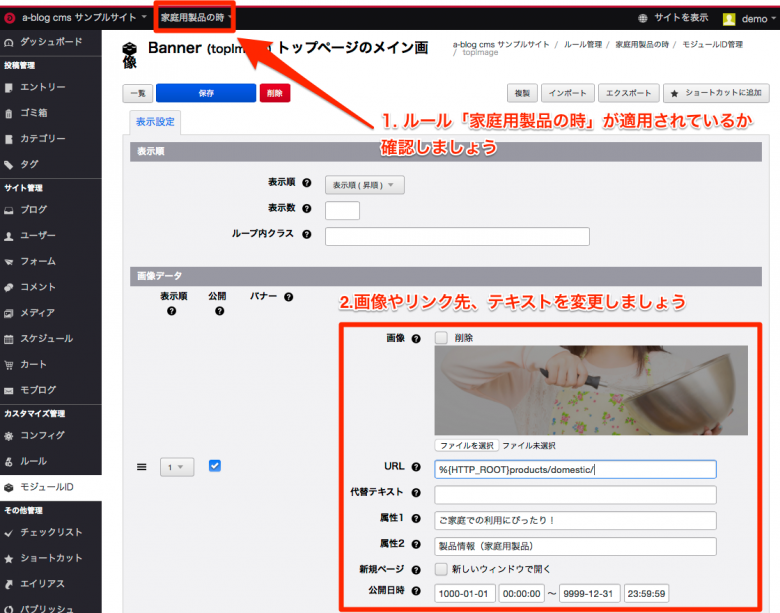
管理ページの「ルール」から、先ほど作成したルールを一覧できます。Ver.2.5 よりこの一覧画面から直接ルールごとのモジュールID の設定ができるようになりました。ルール名「家庭用製品の時」の「モジュールID」ボタンをクリックすると、家庭用製品の時に適用されるモジュールID一覧が表示されます。
topImage「トップページのメイン画像」というモジュールID の設定を変更することでスライダーの画像を変更することができます。
つまり、ここで「トップページのメイン画像」の内容を変えることで「家庭用製品にアクセスした方に見せるトップページのメイン画像」だけを変えられます。
このようにルールを作成し、そのルールの場合に使用するモジュールIDの内容を変えることで、それぞれの条件に合った方に、専用の内容を表示できます。
4. 確認してみよう!
それでは実際に動作を確認してみましょう。
まず普通にトップページを表示した場合は、これまでと変わらないトップページ画像が表示されています。次に、製品情報の家庭用ページにアクセスして、その後もう一度トップページに戻ってみましょう。
いくつかの画像がスライドしていますが、ルール「家庭用の時」のモジュールIDとして変更した画像は、家庭用製品にアクセスした後でないと表示されていないことがわかります。 このように、Cookieを使って一定の条件をルール機能で判別することで、閲覧者それぞれに合わせた情報を表示できるのです。
同様の方法で、モジュールIDを使ったトップページ画像だけではなく別のモジュールの表示を変えたり、モジュールIDではなくコンフィグを変更することで表示するテンプレートを変更したりということもできます。
5. 参考
今回の内容は「あるページにアクセスした場合」でしたが、1回アクセスしただけで切り替えを行うのではなく、数回アクセスした場合に変更したいという場合のための「回数をカウントする」サンプルになります。 何度かアクセスしている(=そのコンテンツに興味がある)人に、別のコンテンツを見せるという意味の使い方ができるようになります。 ここではアクセスするたびにCookie名「repert」の数値が1増えるようにしています。
アクセス回数をカウントする例
<script>
var cookie_repeat = 'repeat';
var expires_day = 30;
ACMS.Ready(function() {
num = $.cookie( cookie_repeat );
if( !( parseInt(num) > 0) ){
num = 1;
}else{
num = parseInt(num) + 1;
}
$.cookie( cookie_repeat, num, { expires: expires_day , path: '/' });
});
</script>