関連エントリーを表示してみよう

Ver. 2.6.0 から、エントリーごとに任意の「関連エントリー」を設定できるようになりました。今回は校正オプション「resizeImg」機能と合わせて、「お知らせ」カテゴリーの記事に最適サイズの画像が載っている「関連エントリー一覧」を作ります。

- 作業テーマ: simple2016
- 作業テンプレート:/themes/simple2016/news/entry.html
作業URL: http://ドメイン/entry.html
関連エントリー機能の設定
- 表示用 Entry_Summaryモジュールの設置
- 校正オプション「resizeImg」の設定
- 関連エントリー機能 | エントリーのカスタマイズ | カスタマイズtips | a-blog cms 制作者向け情報
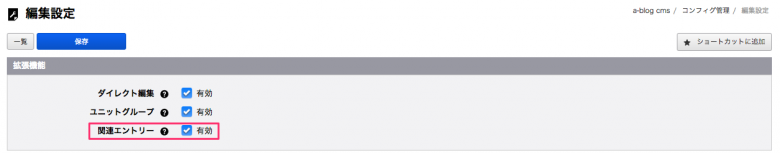
関連エントリー機能を使用可能にするために、[管理画面 > コンフィグ > 編集設定] より「関連エントリー」のチェックボックスにチェックを入れます。
エントリー編集画面で関連エントリーを選択

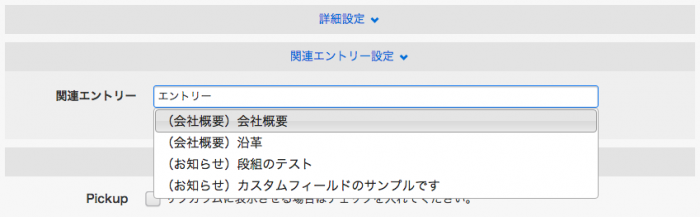
任意のエントリーを選び、エントリー編集画面を開きます。「関連エントリー設定」タブが表示されるので、入力欄にキーワードを入れて現在編集しているエントリーと関連付けたいエントリーのタイトルを選択してください。

登録した関連エントリーは、下記のピンクの線で囲まれたハンドルをドラッグアンドドロップすることで表示順を変更することができます。また、右の「確認」ボタンをクリックすることで、実際にそのエントリーのページに移動して内容を確認できます。
エントリー編集画面で設定した「関連エントリー」はEntry_Summaryモジュールで表示できます。ここでは、関連エントリーを表示するためのEntry_Summaryを作成します。
管理ページ>モジュールIDに移動し、関連エントリーを表示するためのモジュールIDを作成します。以下の設定が必要です。モジュールIDは「summary_related」と命名します。
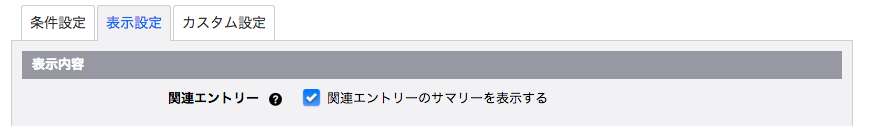
表示設定

モジュールIDの設定の「関連エントリー」にチェックをつける
以上で、関連エントリーの紐付けと表示のためのカスタマイズが完了しました。
1.で作成したモジュールID用のHTMLファイルを作成します。「simple2016」内の /include/entry/summary.html を複製し、「summaryRelated.html」にリネームしてください。
summaryRelated.html をテキストエディタで開き、1行目にモジュールID「summary_related」を記述します。
<!-- BEGIN_MODULE Entry_Summary id="summary_related" -->
/themes/simple2016/news/entry.html で本文を表示しているテンプレートは /themes/simple2016/include/entry/body.html です。body.html の 内に2.で作成したテンプレートファイルを読み込みます。
<!-- BEGIN_MODULE Entry_Body --> (略) <!-- 関連エントリー --> <!-- #include file="/include/entry/summaryRelated.html" --> <!-- END_MODULE Entry_Body -->
エントリー(詳細ページ)に関連エントリーが表示されていれば完了です。
従来のa-blog cmsでは、Entry_Summaryなどにメイン画像を表示させる場合、CSSを使ってサイズや縦横の比率を変更していました。Ver. 2.6.0 から実装された校正オプション「resizeImg」を使えば、画像そのもののトリミングやサイズ変更が可能になります。
参考:校正オプション | a-blog cms 制作者向け情報
校正オプション「resizeImg」はアップロードした画像を指定したサイズに自動でトリミング(切り抜き)・拡大をしてくれます。
例)横400px, 縦300pxにリサイズする
{image@path}[resizeImg(400,300)]
例)横400px でアスペクト比を維持してリサイズする
{image@path}[resizeImg(400)]
例)リサイズ後の余白の背景色を指定してリサイズする(JPEG形式のみ対応)
{image@path}[resizeImg(400, 300, 'ff0000')]
/themes/simple2016/include/entry/summaryRelated.html をテキストエディタで開きます。
(略)
<!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}[resizeImg(120,120)]" width="120" height="120" alt=""><!-- END image:veil --><!-- BEGIN noimage -->
<img src="/images/noImage.png" width="120" height="120" alt="" />
<!-- END noimage -->
(略)
[resizeImg(120,120)] の部分が校正オプションです。デフォルトでは120px四方の画像が生成されるようになっています。

初期状態では120px四方の画像が生成されます。
画像サイズを200px四方に変更しましょう。
<!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}[resizeImg(200,200)]" width="200" height="200" alt=""><!-- END image:veil --><!-- BEGIN noimage -->
<img src="/images/noImage.png" width="200" height="200" alt="" />
<!-- END noimage -->
ブラウザを再読み込みすれば、画像サイズが変更されます。