エントリー内のユニットを表示するUnit_Listの使用ケース紹介その2では、Google MapのAPI 「MarkerClusterer」を使ったUnit_Listの活用方法をご紹介します。
たとえば、1つの地図に各エントリーに1つずつ挿入されている地図ユニットをピンでまとめたいときに有効です。
MarkerClustererを使うことにより、同じ位置にエントリーが集中していたとしてもピンが多くなりすぎず、すっきりとした見た目になります。

3件のエントリーに1つずつ地図が入力されている場合の MarkerClusterer の例
実装方法
/js/makerclusterer.jsと/images/フォルダをGitHubよりダウンロードしてください。
ソースコード:headタグ
headタグ内に以下を記述してください。
<script type="text/javascript" src="https://maps.google.com/maps/api/js?key=%{GOOGLE_API_KEY}&sensor=false"></script>
<script type="text/javascript" src="/js/markerclusterer.js"></script>テーマフォルダに/images/フォルダを設置するときは、/js/makerclusterer.jsの以下の記述のパスを変更する必要があります(例: '/theme/site/images/m'; など)。
MarkerClusterer.prototype.MARKER_CLUSTER_IMAGE_PATH_ = '../images/m';
ソースコード:MarkerClustererを設置したい場所への記述
HTMLファイル内のMarkerClustererを設置したい場所に以下を記述します。
<div id="map" style="height: 400px;"></div>
ソースコード:地図の基準にしたい緯度経度の情報を登録するカスタムフィールド
ブログのトップに表示させたい場合はブログのカスタムフィールドに、カテゴリーの一覧に表示させたい場合はカテゴリーのカスタムフィールドに記述してください。
※Site2016内の/admin/category/field_realestate.htmlと同じ内容です
<h3 class="acms-admin-admin-title2">一覧ページで表示させる地図の中心の緯度経度設定</h3>
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th>地図</th>
<td class="js-map-editable">
<div class="acms-admin-form-group">
<label for="input-text-map-search_text" class="acms-admin-hide-visually">住所で検索する</label>
<input type="text" name="" value="" id="input-text-map-search_text" class="js-editable_map-search_text" disabled="disabled" size="40" />
<input type="button" name="" value="検索" class="js-editable_map-search_button acms-admin-btn-admin" disabled="disabled" />
</div>
<div class="acms-admin-form-group">
<img class="js-map_editable-container" src="http://maps.google.com/maps/api/staticmap?center={index_map_lat},{index_map_lng}&zoom={index_map_zoom}&size=640x400&maptype=roadmap&markers={index_map_lat},{index_map_lng}&key=%{GOOGLE_API_KEY}" width="640" height="400" style="display:block;" />
</div>
<!-- BEGIN index_map_lat:veil -->
<label for="input-text-index_map_lat">緯度</label> <input type="text" name="index_map_lat" value="{index_map_lat}" size="9" id="input-text-index_map_lat" class="js-map_editable-lat" />
<label for="input-text-index_map_lng">経度</label> <input type="text" name="index_map_lng" value="{index_map_lng}" size="10" id="input-text-index_map_lng" class="js-map_editable-lng" />
<label for="input-text-index_map_zoom">ズーム</label> <input type="text" name="index_map_zoom" value="{index_map_zoom}" size="10" id="input-text-index_map_zoom" class="js-map_editable-zoom" />
<!-- END index_map_lat:veil -->
<!-- BEGIN index_map_lat:empty -->
<label for="input-text-index_map_lat">緯度</label> <input type="text" name="index_map_lat" value="35.172775" size="9" id="input-text-index_map_lat" class="js-map_editable-lat" />
<label for="input-text-index_map_lng">経度</label> <input type="text" name="index_map_lng" value="136.887466" size="10" id="input-text-index_map_lng" class="js-map_editable-lng" />
<label for="input-text-index_map_zoom">ズーム</label> <input type="text" name="index_map_zoom" value="7" size="10" id="input-text-index_map_zoom" class="js-map_editable-zoom" />
<!-- END index_map_lat:empty -->
<input type="hidden" name="field[]" value="index_map_lat" />
<input type="hidden" name="field[]" value="index_map_lng" />
<input type="hidden" name="field[]" value="index_map_zoom" />
</td>
</tr>
</table>ソースコード:MarkerClustererを動かすためのJavaScript(ここではHTMLファイルとして使用します。例:map.html)
<script type="text/javascript">
var map = null;
var markerclusterer = null;
var infowindow = new google.maps.InfoWindow();
var gmarkers = [];
// マーカーの作成と、吹き出しの作成
function createMarker(latlng, info) {
var marker = new google.maps.Marker({
position: latlng,
map: map
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.setContent(info);
infowindow.open(map,marker);
});
// 情報を保存
gmarkers.push(marker);
}
// クリックイベントを作成する
function myclick(i) {
google.maps.event.trigger(gmarkers[i], "click");
}
function initialize() {
// 全体の地図を作成
<!-- BEGIN_MODULE Category_Field -->
var myOptions = \{
zoom: {index_map_zoom},
center: new google.maps.LatLng({index_map_lat},{index_map_lng}),
mapTypeControl: true,
navigationControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
\}<!-- END_MODULE Category_Field -->
map = new google.maps.Map(document.getElementById("map"), myOptions);
google.maps.event.addListener(map, 'click', function() {
infowindow.close();
});
// 場所・吹き出しの情報を定義
var markers = [
<!-- BEGIN_MODULE Unit_List id="map" --><!-- BEGIN unit:loop -->
["{entry_title}", {unit_field_2},{unit_field_3},"{entry_url}"],<!-- END unit:loop -->[]<!-- END_MODULE Unit_List -->
];
// 吹き出しに入れる要素
for (var i = 0; i < markers.length; i++) {
var point = new google.maps.LatLng( markers[i][1], markers[i][2]);
var marker = createMarker( point, "<div class='scrollFix'><p class='mapEntryTitle'>" + markers[i][0] + "</p> " + "<p class='mapDetailInfo'>緯度: " + markers[i][1] + "<br> 経度: " + markers[i][2] + "</p><p class='mapLinkText'><a href='"+ markers[i][3] +"'>詳しく見る</a></p>" + " </div>") ;
}
markers.pop();
// 地図を表示
markerCluster = new MarkerClusterer(map, gmarkers);
}
window.addEventListener('load', initialize);
</script>注意点
- 「MarkerClustererを動かすためのJavaScript」のソースコードは、全てJavaScriptで書かれていますが a-blog cms のモジュールを使っているためHTMLファイル内に記述します
- 25行目ではCategory_Fieldを使用していますが、もし「地図の基準にしたい緯度経度の情報を登録するためのカスタムフィールド」をカテゴリー以外のカスタムフィールドとして設置した場合、対応するフィールドモジュールに置き換えます
モジュールIDの設定
モジュールID名「map」というUnit_Listのモジュールを作ります。
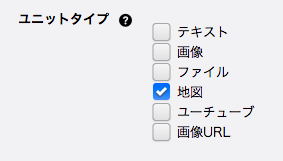
ユニットタイプの「地図」がチェックされていることを確認してください。
そのほかの設定については、必要に応じて有効にしてください。