Mapboxとは
Mapboxは、世界中で採用されている地図サービスです。
地図の関する様々なプロダクトが展開されていて、中でもMapbox Studioは、独自の地図デザインを作成しwebサイト上に表示できるので、よりリッチなサイトを作成したい方にはぴったりなサービスとなっています。
今回は、そんなMapboxをユニットとして使用できるようにするまでの手順を紹介します。作業をすすめることで実際に表示することができるようになります。
a-blog cmsのバージョンは3.1.4で実装しています。バージョンによっては設定方法が異なる場合もございますのでご注意ください。
事前準備
a-blog cmsのカスタムユニットとしてMapboxを使用するためにMapbox側で準備するものが2つあります。
- アクセストークン:Mapboxと紐付ける為の値です。 MapboxのWebページでアカウントの作成を行うことで簡単に入手できます。
- スタイルURL:地図のデザインを取得する為のURLです。MapboxStudio(https://studio.mapbox.com/)というツールを使用して地図を作成しURLを取得することもできますが、今回は標準で使えるスタイルから好きなURLを選んでください。
※MapboxはAPIのライブラリを利用します。a-blog cmsで動作するための実装はGitHubに公開されているのでダウンロードしておいてください。
a-blog cmsの実装
まず必要な実装を確認します。
大まかな流れは以下の通りです。
- トークン/スタイルURLを入力するブログのカスタムフィールドを作成
- ユニットの追加ボタン/ユニット設定
- 管理側で表示するカスタムユニットのHTML作成
- 表示側で表示するカスタムユニットのHTML作成
※1~3までは管理画面で、4は表示側の設定です。
トークン/スタイルURLを入力するブログのカスタムフィールドを作成
MapboxのトークンとスタイルURLは、サイト全体で共通して扱う情報になるかと思うので、ブログのカスタムフィールドから設定できるようにしていきます。
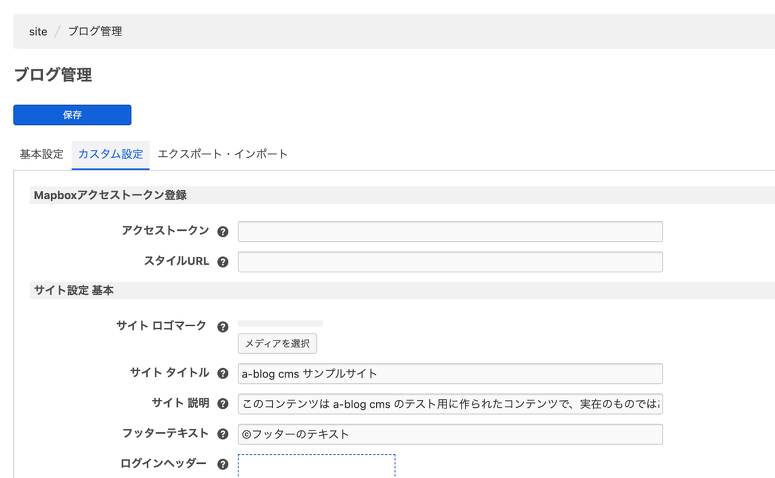
以下のコードを /themes/利用中のテーマ/admin/blog/field.html に追加してください。
<h3 class="acms-admin-admin-title2">Mapboxアクセストークン登録</h3>
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th><label for="input-text-mapbox_accesstoken">アクセストークン</label><i data-acms-tooltip="アクセストークンを設定します。" class="acms-admin-icon-tooltip js-acms-tooltip-hover"></i></th>
<td>
<input type="text" name="mapbox_accesstoken" value="{mapbox_accesstoken}" id="input-text-mapbox_accesstoken" class="acms-admin-form-width-large" />
<input type="hidden" name="field[]" value="mapbox_accesstoken" />
</td>
</tr>
<tr>
<th><label for="input-text-mapbox_styleurl">スタイルURL</label><i data-acms-tooltip="スタイルURLを設定します。" class="acms-admin-icon-tooltip js-acms-tooltip-hover"></i></th>
<td>
<input type="text" name="mapbox_styleurl" value="{mapbox_styleurl}" id="input-text-mapbox_styleurl" class="acms-admin-form-width-large" />
<input type="hidden" name="field[]" value="mapbox_styleurl" />
</td>
</tr>
</table>
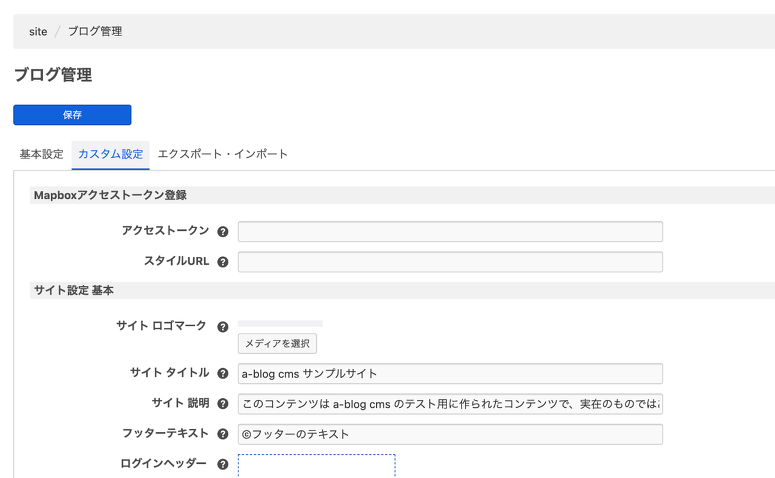
すると、以下のように入力欄が表示されるので、事前に準備しておいたアクセストークンとスタイルURLを入力し、保存しておいてください。
ユニットの追加ボタン/ユニット設定
続いてユニットの設定です。ユニットの詳しい説明はこちらをご覧ください。
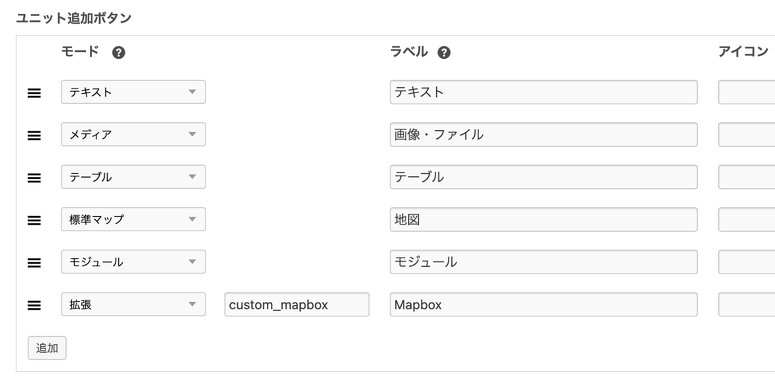
管理ページ > 編集画面 > (指定の編集セット) > 編集設定 で拡張モードを「custom_mapbox」で追加します。ラベルは「Mapbox」としておきます。
すると、管理ページ > 編集画面 > (指定の編集画面セット)> ユニット設定 に「Mapbox」が出てくるので、「Mapbox」を追加します。
そうすることで、エントリー編集画面でユニット追加時に、Mapboxボタンを押すことでカスタムユニットを表示できるようになります。
管理側で表示するカスタムユニットのHTML作成
先ほど、エントリー編集画面でMapboxボタンを押すと表示されるように設定しました。
ここでは表示される内容を、HTMLを使って設定していきます。
以下のコードを /themes/利用中のテーマ/admin/entry/unit/extend.html に追加してください。
<!-- BEGIN_SetRendered id="js-mapboxunit" -->
<!-- Maboxライブラリ読み込み -->
<script src='https://api.mapbox.com/mapbox-gl-js/v3.0.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v3.0.0/mapbox-gl.css' rel='stylesheet' />
<!--Mapbox Geocoderの読み込み 検索フォームに入力した場所の位置を取得 -->
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.min.js"></script>
<link rel="stylesheet"
href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.css" type="text/css" />
<!-- 実装ライブラリ読み込み -->
<script src="/js/mapboxunit.js"></script>
<!-- END_SetRendered -->
<!-- BEGIN custom_mapbox -->
<!-- BEGIN_MODULE Blog_Field -->
<div id="accesstoken_styleurl" data-accesstoken="{mapbox_accesstoken}" data-styleurl="{mapbox_styleurl}"></div>
<!-- END_MODULE Blog_Field -->
<!-- jsからunitidを取得するためのdivタグ -->
<div class="unitid" data-unitid="{id}"></div>
<!-- 地図が挿入される -->
<div id='mapwrapper{id}' style="width: 820px; height: 320px; max-width: 100% ;">
<div id='map{id}' style='max-width: 100%;' data-lat="{mapbox-lat}" data-lng="{mapbox-lng}"
data-zoom="{mapbox-zoom}" data-pitch="{mapbox-pitch}" data-bearing="{mapbox-bearing}" data-setstyleurl="{mapbox_setstyleurl}" data-accesstoken="{mapbox_accesstoken}"
data-comment='{mapbox-comment}' data-mapsize="{mapbox-mapsize}" data-maptype="admin">
</div>
<div id="geocoder{id}" class="geocoder"></div>
</div>
<div id="geocoderspace" style="width: 100%; height: 50px;" ></div>
<table class="acms-admin-table-admin-edit">
<tr>
<th>緯度</th>
<td>
<input id="lat{id}" type="text" name="mapbox-lat{id}" value="{mapbox-lat}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-lat{id}" />
</td>
</tr>
<tr>
<tr>
<th>経度</th>
<td>
<input id="lng{id}" type="text" name="mapbox-lng{id}" value="{mapbox-lng}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-lng{id}" />
</td>
</tr>
<th>ズーム</th>
<td>
<input id="zoom{id}" type="text" name="mapbox-zoom{id}" value="{mapbox-zoom}"
class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-zoom{id}" />
</td>
</tr>
<tr>
<tr>
<th>角度</th>
<td>
<input id="pitch{id}" type="text" name="mapbox-pitch{id}" value="{mapbox-pitch}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-pitch{id}" />
</td>
</tr>
<tr>
<th>回転</th>
<td>
<input id="bearing{id}" type="text" name="mapbox-bearing{id}" value="{mapbox-bearing}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-bearing{id}" />
</td>
</tr>
<th>地図の大きさ</th>
<td>
<select id='size{id}' name="mapbox-mapsize{id}" class="acms-admin-form-width-full">
<!-- <option value=""></option> -->
<option id='small' value="small" {mapbox-mapsize:selected#small}>中:幅1/2(400x300)</option>
<option id='big' value="big" {mapbox-mapsize:selected#big}>大:幅1/1(820x320)</option>
</select>
<input type="hidden" name="unit{id}[]" value="mapbox-mapsize{id}" />
</td>
</tr>
<tr>
<th>吹き出し(HTML)可</th>
<td>
<textarea id='comment{id}' name="mapbox-comment{id}"
class="acms-admin-form-width-full">{mapbox-comment}</textarea>
<input type="hidden" name="unit{id}[]" value="mapbox-comment{id}" />
</td>
</tr>
<tr>
<!-- <th>MapboxユニットID</th> -->
<td>
<input type="hidden" name="mapbox-unitid{id}" value="{id}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-unitid{id}" />
</td>
</tr>
<tr>
<th>スタイルURL</th>
<td>
<input id='setstyleurl{id}' type="text" name="mapbox_setstyleurl{id}" value="{mapbox_setstyleurl}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox_setstyleurl{id}" />
</td>
</tr>
</table>
<!-- END custom_mapbox -->
ここでのポイントは、SetRenderedを利用していることです。SetRederedの詳しい説明はこちらをご覧ください。
この記事ではAPIからMapboxのライブラリを使っていきます。ですので、関係ないページでの読み込みは避けておきたいので、SetRenderedで定義しておき、必要なページでのみGetRenderedで取得するようにします。
10行目付近にある 実装ライブラリ読み込み は事前準備でダウンロードしたファイルですので、/themes/利用中のテーマ/js/ 設置しておいてください。
上記のコードでSetRenderedを定義したので、GetRenderedで呼び出す必要があります。
/themes/利用中のテーマ/admin.html に、以下のコードを追加してください。
<!-- GET_Rendered id="js-mapboxunit" -->
これで管理画面の準備が整いました。
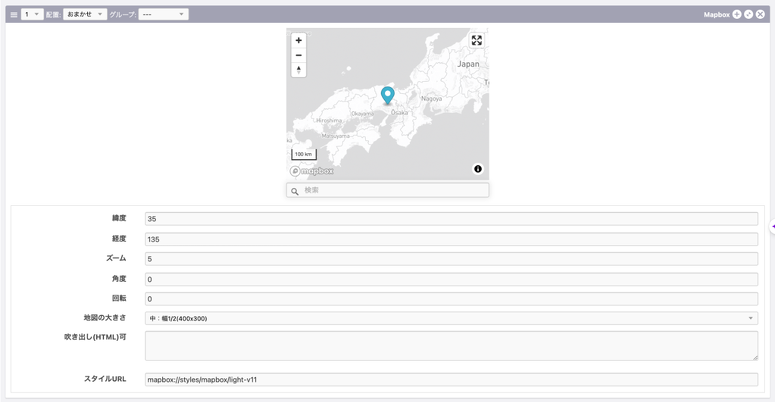
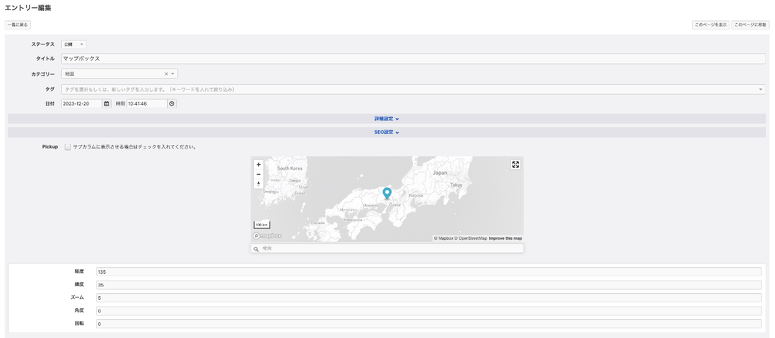
エントリー編集画面に移り、Mapboxボタンでユニットの追加をしてみましょう。
すると、以下の画像のように表示されると思います。
表示側で表示するカスタムユニットのHTML作成
最後に表示側の設定です。
/include/unit/extend.html 以下のコードを追加してください。
<!-- BEGIN_SetRendered id="js-mapboxunit" -->
<!-- Maboxライブラリ読み込み -->
<script src='https://api.mapbox.com/mapbox-gl-js/v3.0.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v3.0.0/mapbox-gl.css' rel='stylesheet' />
<!--Mapbox Geocoderの読み込み 検索フォームに入力した場所の位置を取得 -->
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.min.js"></script>
<link rel="stylesheet"
href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.css" type="text/css" />
<!-- 実装ライブラリ読み込み -->
<script src="/js/mapboxunit.js"></script>
<!-- END_SetRendered -->
<!-- BEGIN unit#custom_mapbox -->
<!-- BEGIN_MODULE Blog_Field -->
<!-- 地図作成のためのアクセストークンとスタイルURL -->
<div id="accesstoken_styleurl" data-accesstoken="{mapbox_accesstoken}" data-styleurl="{mapbox_styleurl}"></div>
<!-- END_MODULE Blog_Field -->
<!-- ここに地図が表示される -->
<!-- BEGIN unit#custom_mapbox:loop -->
<div class="unitid" data-unitid="{mapbox-unitid}"></div>
<div id='mapwrapper{mapbox-unitid}' style="width: 400px; height: 300px; max-width: 100% ;">
<div id='map{mapbox-unitid}' style='width: 100%; height: 80%; max-width: 100%;' data-lat="{mapbox-lat}"
data-lng="{mapbox-lng}" data-pitch="{mapbox-pitch}" data-bearing="{mapbox-bearing}" data-zoom="{mapbox-zoom}"
data-setstyleurl="{mapbox_setstyleurl}" data-comment='{mapbox-comment}'
data-mapsize="{mapbox-mapsize}" data-maptype="show">
</div>
</div>
<!-- END unit#custom_mapbox:loop -->
<!-- END unit#custom_mapbox -->
ここでも管理側と同じようにSetRenderedを利用しています。GetRenderedを追加します。
管理側同様、/themes/利用中のテーマ/include/head/js.html に以下を追加してください。
<!-- GET_Rendered id="js-mapboxunit" -->
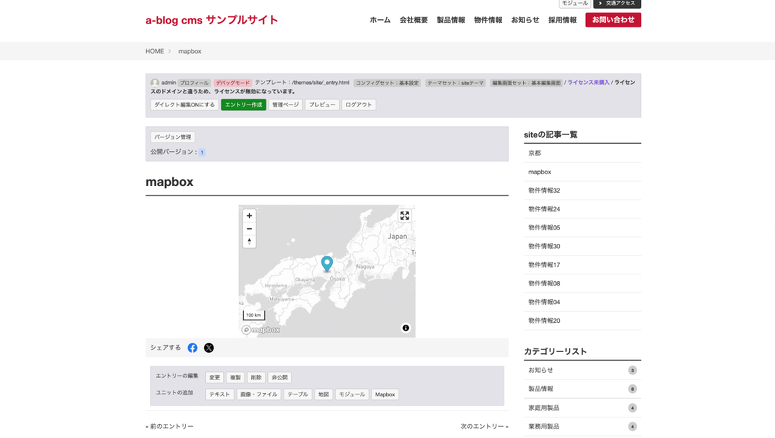
これでエントリーページでも地図の表示ができるようになりました!
Mapboxを安全に使用する方法
本実装ではMapboxのアクセストークンが開発者ツールを通じて見られるようになっています。本番環境での使用の際には以下のリンクの内容に従い、URL制限の有効化を行ってください。URL制限を追加したトークンは指定URLから発信されたリクエストのみ処理をするため、Webアプリのアクセス・トークンをよりセキュアにする事が可能です。
Mapboxを安全に使用する