テンプレートの変数化
テンプレートを変数化する :setTemplate :setRendered
Ver. 2.6.0 より追加されたテンプレート要素になります。setTemplate, setRenderedを使うとテンプレートの変数化ができ、何度も同じテンプレートを再利用したり、複雑なレイアウトのテンプレートも作成しやすくなります。
setTemplate
setTemplateはテンプレートが解決される前のテンプレートを変数化します。 また、setTemplateで囲まれたテンプレートは非表示になります。
例えば、インクルード用のファイルを用意して、インクルード用のファイル内に、よく使用するテンプレートを setTemplate で囲みます。setTemplate で囲むことによって、インクルードファイルを一つインクルードするだけで、複数のテンプレートセットを使えるようになります。インクルード数が減り、テンプレートの管理がしやすくなります。
<!-- インクルードファイル --> <!-- BEGIN_SetTemplate id="tplA" --> <p>Aが呼ばれました。</p> <!-- END_SetTemplate --> <!-- BEGIN_SetTemplate id="tplB" --> <p>Bが呼ばれました。</p> <!-- END_SetTemplate -->
<!-- 上のインクルードファイルをインクルード 。この時点では何も表示されません。--> <!--#include file="/include/template.html" --> <!-- 以下の一行のコードを呼び出すと、Aが呼ばれました。と表示されます。--> <!-- GETは一度だけではなく何度でも呼び出せます。 --> <!-- GET_Template id="tplA" -->
このように、テンプレートをセットにして扱え、好きなときに好きなだけテンプレートを呼べるようになります。 また、テンプレートが動く前を変数化するので、GET_Templateで呼び出されるまでは実行されないので、setTemplateがたくさんあっても重くなりません。
setRendered
setRenderedはsetTemplateとは違い、テンプレートが解決されたあとに変数化します。なので、先ほどのsetTemplateと同じような使い方をすると、GETで呼び出していないテンプレートも実行されてしまいますので、同じ使い方は好ましくありません。ではどのようにsetRenderedを利用するのでしょうか?
以下のコードをみてください。
<div class="acms-container">
<div class="acms-grid-r">
<div class="acms-col-md-9">
<!-- BEGIN_MODULE Entry_Summary id="summary" -->
...
<!-- BEGIN_SetRendered id="pager" -->
<!-- #include file="/include/module/entry/pager.html" -->
<!-- END_SetRendered -->
<!-- END_MODULE Entry_Summary -->
</div>
<div class="acms-col-md-3">
<!-- GET_Rendered id="pager" -->
</div>
</div>こういったレイアウトは実際にはないかもしれませんが、上記のソースコードでは、Entry_Summaryのページャーがサイドに呼び出されています。ページャーを呼び出している場所は、Entry_Summaryの外です。
一見動かないように見えますが、setRenderedなら動きます。(setTemplateは動きません。) なぜならページャーが解決された状態が変数になっているので、どこで呼び出しても正常に動くからです。
このように、setRenderedを使うと、モジュールの囲みから解放されて複雑なレイアウトでもテンプレートを作りやすくなりました。よく使う要素は、テンプレートの先頭のほうで変数化してしまい、後は必要なところで好きに呼び出せます。
テンプレートの呼び出しオプション
setTemplate, setRendered共に、GET_Template, GET_Rendered に テンプレートのIDを指定して表示しましたが、オプションがあるのでここで紹介します。
トリム
以下のように指定すると呼ばれたテンプレートの改行がなくなります。
<!-- GET_Rendered id="tpl" trim="1" -->
専用変数
以下のようにキーと値を設定すると、変数化したテンプレートで、その値を利用できます。 このキーと値のペアは、何個でも指定できます。
ここでは、キーに 「mid, title」 値に 「newsSummary, ニュース」 を設定しています。
<!-- BEGIN_SetTemplate id="summaryTpl" -->
<h3>{{title}}</h3>
<!-- BEGIN_MODULE Entry_Summary id="{{mid}}" -->
...
<!-- END_MODULE Entry_Summary -->
<!-- END_SetTemplate -->
<!-- 呼び出し -->
<!-- GET_Template id="summaryTpl" mid="newsSummary" title="ニュース" -->上のコードのように、キーと値はGETする時に好きな値を何個でも設定できます。 その値を呼び出す時は、{{hoge}} というように 2重の中かっこで表示させる事ができます。
変数のデフォルト値(Ver.2.6.1より)
また以下のように記述することにより、専用変数が指定されなかった場合に、デフォルト値として利用する事ができます。
<!-- BEGIN_SetTemplate id="summaryTpl" title="見出しです" -->
<h3>{{title}}</h3>
<!-- BEGIN_MODULE Entry_Summary id="{{mid}}" -->
...
<!-- END_MODULE Entry_Summary -->
<!-- END_SetTemplate -->このようにテンプレートを変数化して、呼び出すときにその挙動を決定できるので、テンプレートの再利用がやりやすくなります。
ポストインクルードを使ってテンプレートファイルを表示するときの注意点
ポストインクルードはhttpリクエストを使ってテンプレートを表示するため、ポストインクルードを記述している元のファイルに変数化(SetTemplateまたはSetRendered)の記述があっても、GET_TemplateまたはGET_Renderedを使用したとき、何も表示されません。表示するには、ポストインクルード先のファイル内にも再度、変数化(SetTemplateまたはSetRendered)の記述が必要になります。
例)ポストインクルードを記述している元のファイル:
<!--#include file="/include/template.html" --><!-- 変数(SetTemplate、SteRendered)が記述されているファイル -->
<!-- ポストインクルードで、include/main/entryList.html を呼び出し -->
<!-- BEGIN_MODULE Entry_Field id="fied_eid" -->
<form action="" method="post" class="js-post_include-ready">
<input type="hidden" value="{vars}" name="vars">
<input type="hidden" value="vars" name="field[]">
<input type="hidden" name="tpl" value="include/main/entryList.html">
<input type="submit" name="ACMS_POST_2GET" style="display:none;">
</form>
<!-- END_MODULE Entry_Field -->例)ポストインクルード先のファイル(include/main/entryList.html):
<!--#include file="/include/template.html" --><!-- ← 再度記述する必要がある --> <!-- GET_Template id="entryList" -->
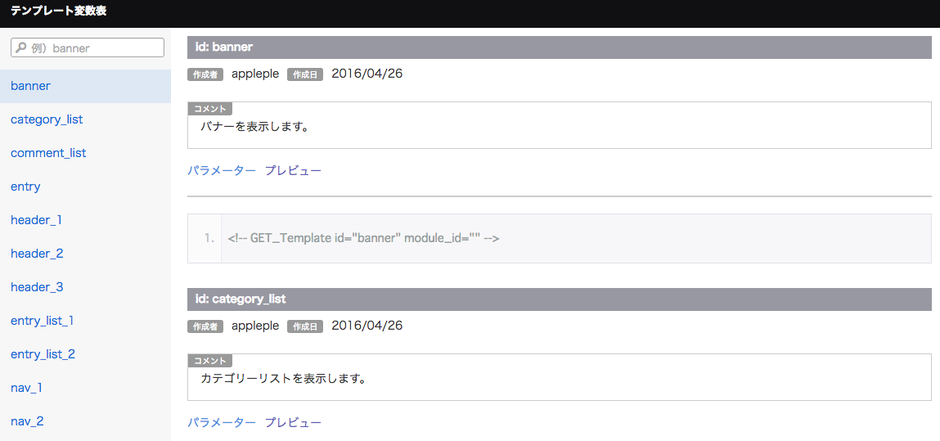
変数表
Ver.2.6.1よりsetTemplateを定義したファイル群をTemplate_VarsTableモジュールで囲うことで、変数表を生成できるようになりました。以下がそのサンプルのソースになります。
<!-- BEGIN_MODULE Template_VarsTable --> <!-- すべてのパーツの読み込み --> <!--#include file="/include/template.html" --> <!-- 変数表のテンプレートを読み込み --> <!--#include file="/admin/template/vars-table.html"--> <!-- END_MODULE Template_VarsTable -->
以下のようなコメント文をsetTemplate前に記述することで変数表に表示する内容を調整できます。
<!--@doc # コメント一覧を表示します。 # # @id comment_list # @param module_id | モジュールIDを指定します。 # @author appleple # @create 2016/04/26 -->
- id: テンプレートのID名
- param: テンプレートに代入できる変数名(複数指定可)
- author: テンプレートの作成者名
- create: 作成日