リッチエディターユニットとはVer.2.11から追加された、ブロックでHTMLを記述できるエディター(SmartBlock)を搭載したユニットです。
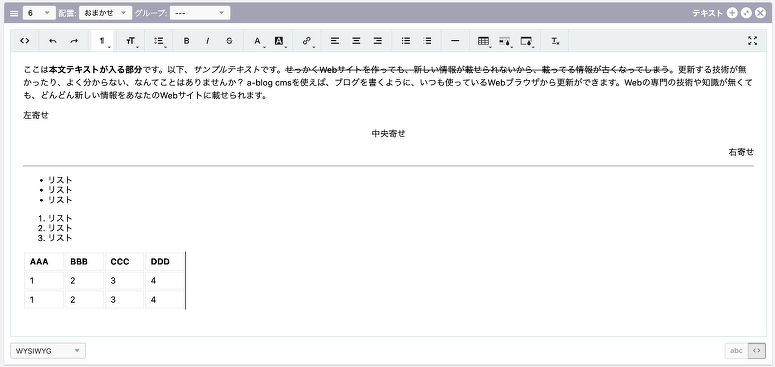
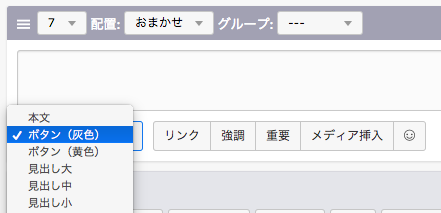
ブロックにカーソルを合わせると以下のような見た目になります。
リッチエディター(SmartBlock)の特徴
余分なタグが入らない
あらかじめ設定したタグ以外の情報が一切入りません。そのため、一般的なエディターでよくあるような、意図しないタグが知らない間に挿入されているといったことが起こりません。また他のページの内容をコピー、ペーストした際もあらかじめ設定したタグ以上の情報は入りません。
ブロックベースの考え方
また、ブロックベースの考え方でできているため、見出しと本文を入れ替えたり画像と本文を入れ替えたり、順番の制御が容易に行えます。
カスタマイズ性
SmartBlockはカスタマイズ性にもすぐれ、JavaScriptにそれほど精通していない人でも独自のブロックを作成することができます。
導入方法
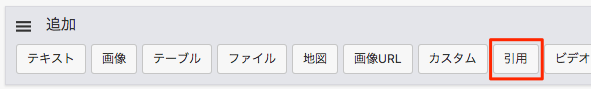
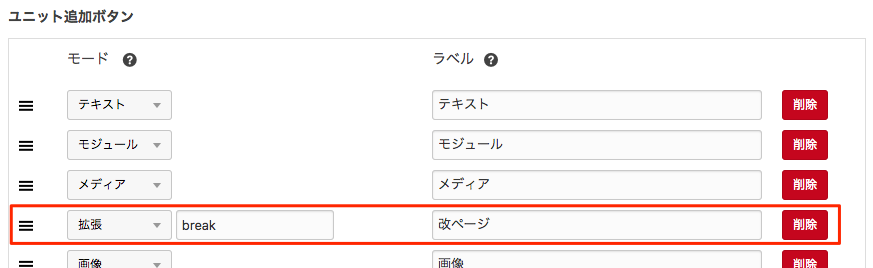
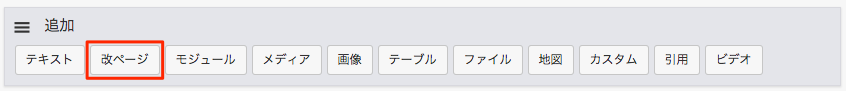
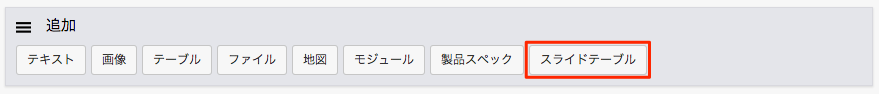
デフォルトでは追加ユニットのボタン群にリッチエディターボタンが追加されていないので、追加しましょう。
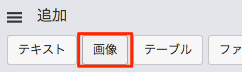
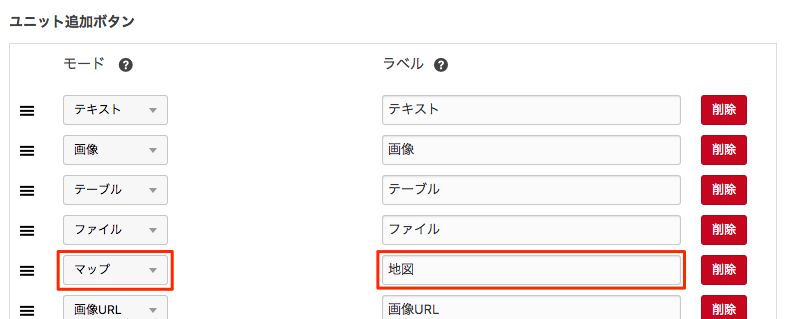
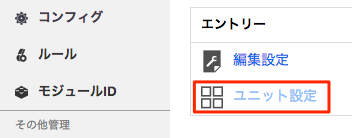
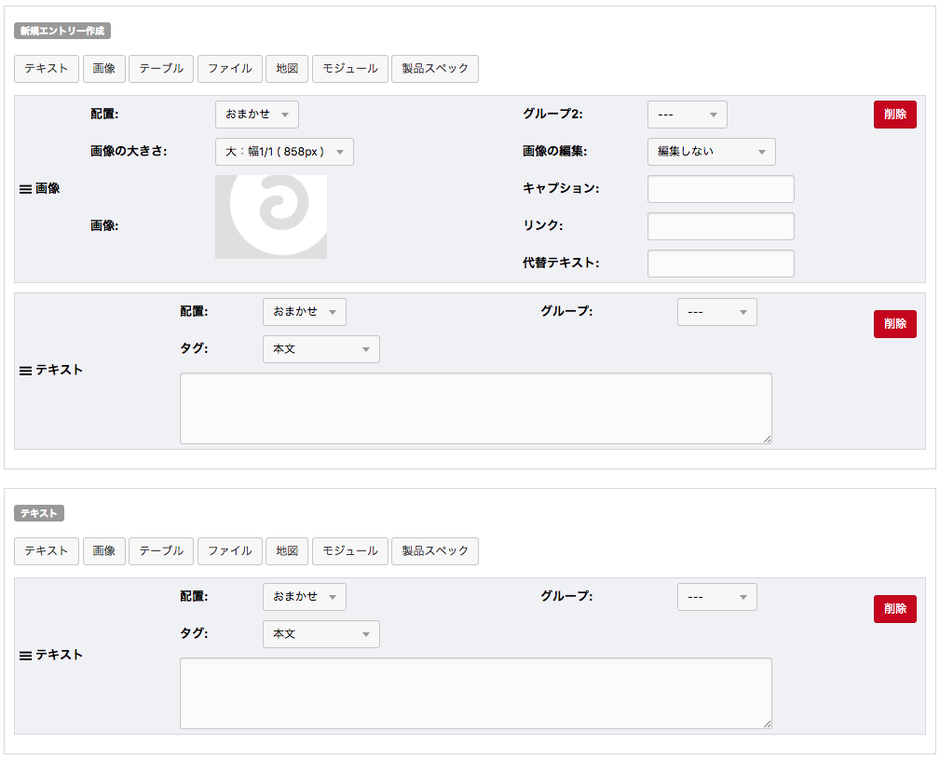
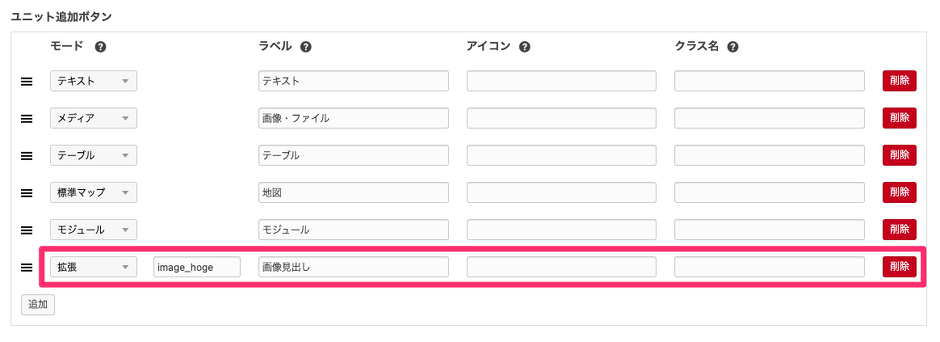
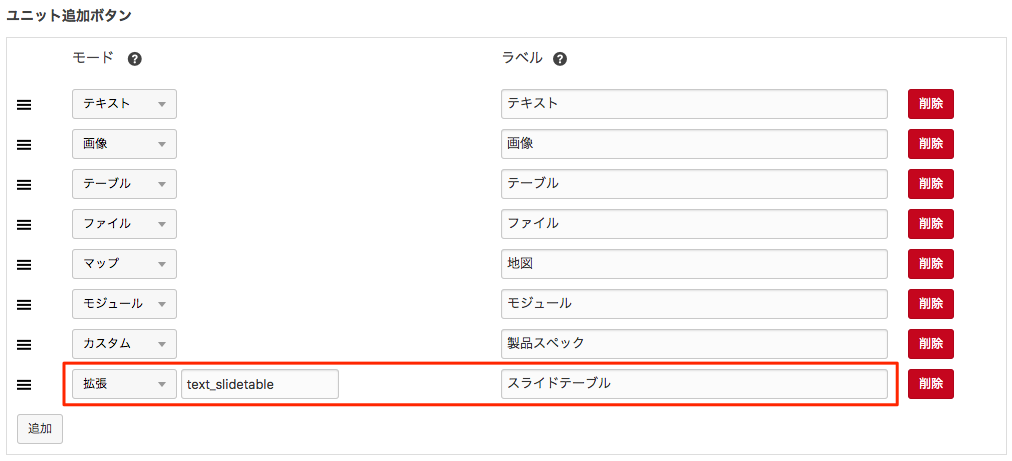
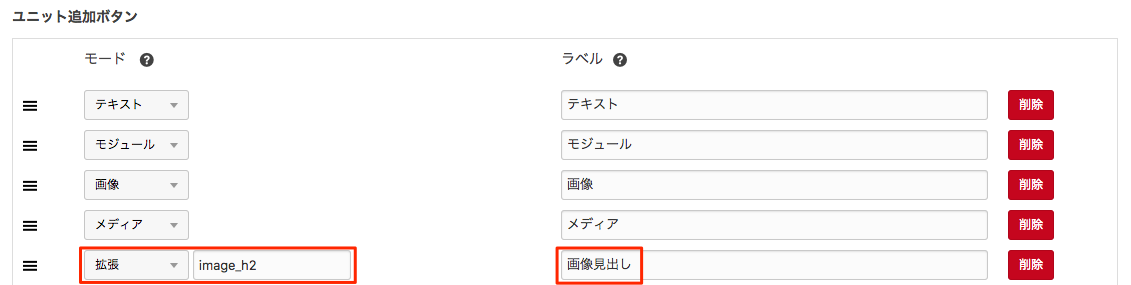
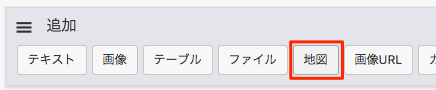
管理画面 > コンフィグ > 編集設定 の順にページを移動し、 ユニット追加ボタンより以下のようにリッチエディターを追加してください。
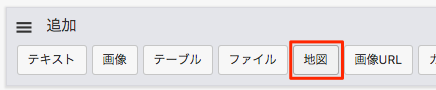
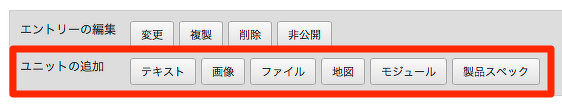
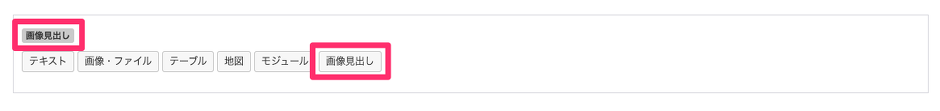
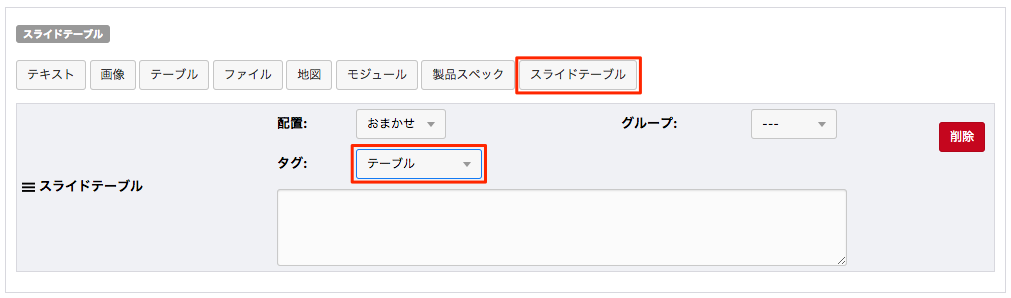
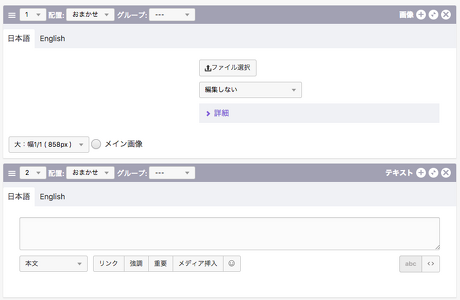
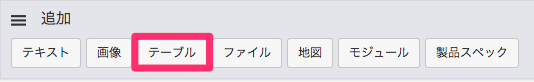
その後、エントリー編集画面に行くと以下のようにボタンが追加されているのが確認できます。
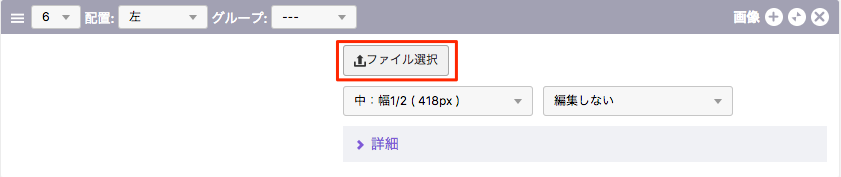
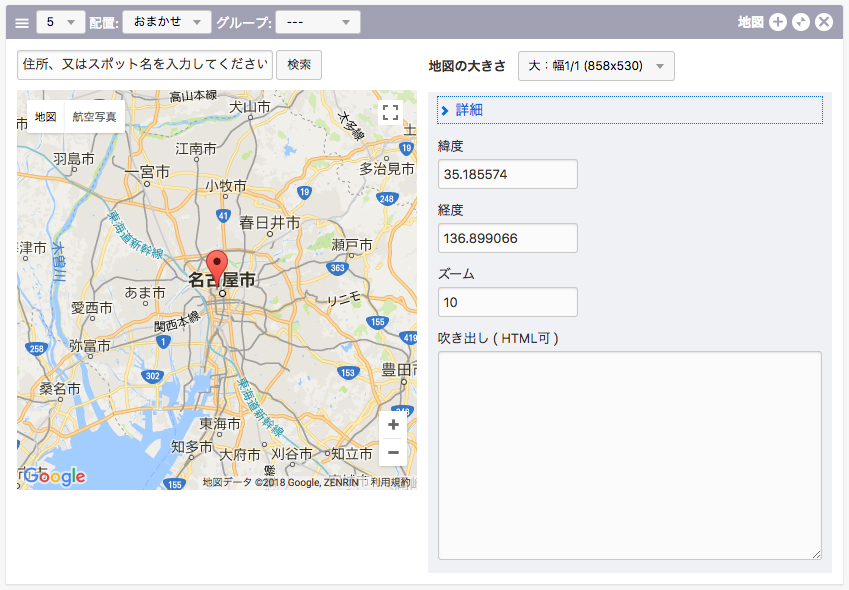
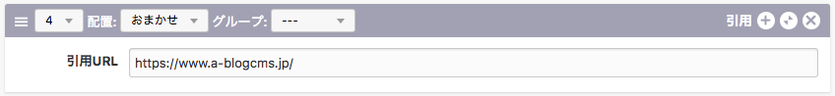
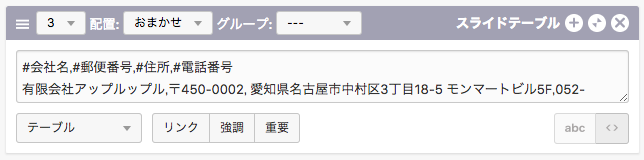
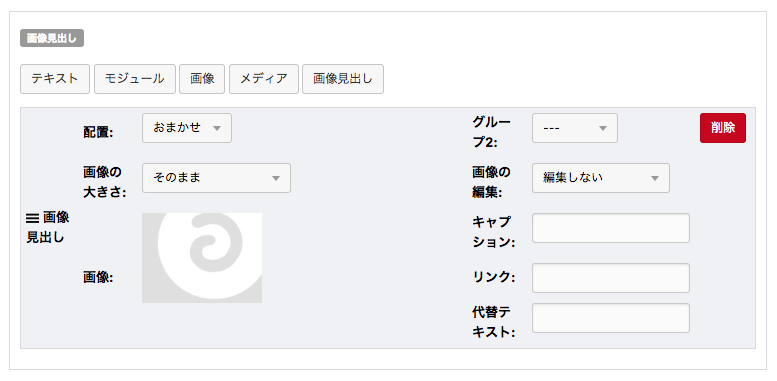
ボタンをクリック後、下図のような見た目でユニットが表示されます。
リッチエディターで利用できるデフォルトのブロック
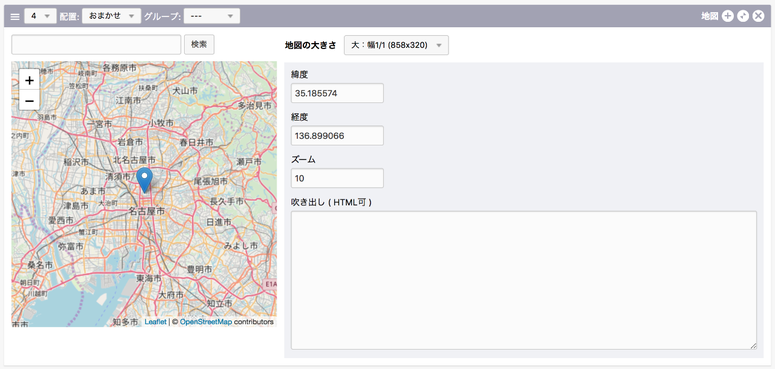
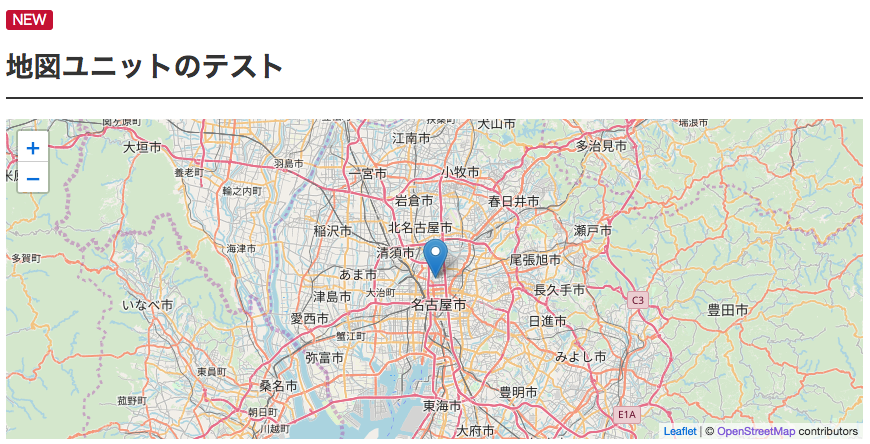
デフォルトでは、本文ブロック、見出し2ブロック、見出し3ブロック、リストブロック、番号付きリストブロック、引用ブロック、メディアブロックが利用できます。
リッチエディターにブロックを追加する
また、デフォルトで使えるブロック以外にも、テーブルブロック、ハイライトブロック、カスタムブロックが利用できます。
追加するにはJavaScriptを記述する必要があり、acms.jsの読み込み以降に ACMS.Ready関数を記述してください。以下はhead要素内の記述例です。
<script src="%{JS_LIB_JQUERY_DIR}jquery-%{JS_LIB_JQUERY_DIR_VERSION}.min.js"></script>
<!-- BEGIN_MODULE Js -->
<script src="%{ROOT_DIR}acms.js{arguments}" id="acms-js"></script><!-- END_MODULE Js -->
<!-- BEGIN_MODULE Touch_Unlogin --><!-- BEGIN_MODULE Blog_Field -->{google_analytics}[raw]<!-- END_MODULE Blog_Field --><!-- END_MODULE Touch_Unlogin -->
<script>
ACMS.Ready(function() {
// ここに処理を書いていく
});
</script>テーブルブロックを追加する
以下のJavaScriptを記述することでテーブルブロックを追加できます。
ACMS.Config.SmartBlockAdds = function(Extensions) {
return [new Extensions.Table()];
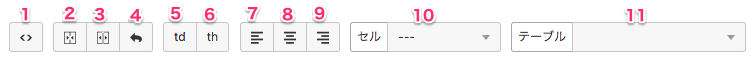
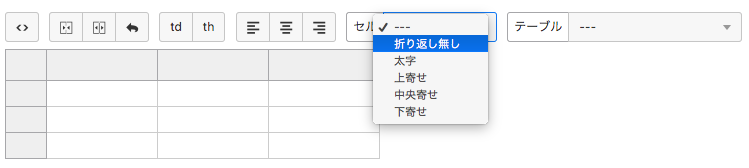
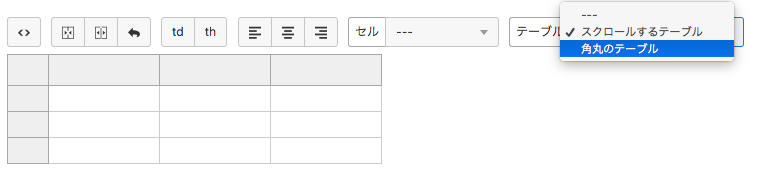
};以下のような見た目のブロックが出現し、行の追加・削除、列の追加・削除などテーブルを編集できるようになります。
セルを複数選択することで、セルの結合解除なども可能です。
コードブロックを追加する
またエンジニアには嬉しいコードブロックもあります。こちらは入力するたびに書いたソースコードがハイライトされるブロックです。
以下のJavaScriptを記述することでコードブロックを追加できます。
ACMS.Config.SmartBlockAdds = function(Extensions) {
return [new Extensions.Code()];
};
カスタムブロックを追加する
また独自にブロックを定義して追加することも可能です。
ACMS.Config.SmartBlockAdds = function(Extensions) {
return [
new Extensions.CustomBlock({
tagName: 'div',
className: 'acms-alert',
customName: 'alert',
icon: '<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 1792 1792"><title>アラート</title><path d="M1777.67,1567.49,960.05,49.07c-35.23-65.43-92.87-65.43-128.1,0L14.33,1567.49c-35.22,65.43-3.25,119,71.06,119H1706.61C1780.92,1686.45,1812.89,1632.92,1777.67,1567.49ZM1024,1536H768V1280h256Zm0-384H768L704,576h384Z"/></svg>'
})
]
};
カスタムブロックには以下のようなオプションが指定できます。
リッチエディターで利用できるデフォルトの装飾
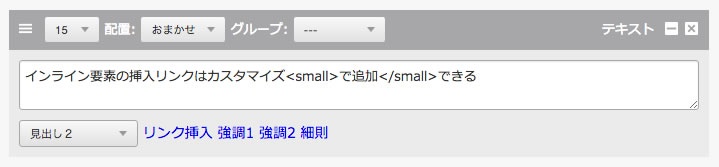
また、リッチエディターでは以下の画像のように、インライン装飾をするための仕組みがあります。デフォルトでは、強調、アンダーライン、打ち消し線、リンクの装飾を施すことができます。
装飾を追加する
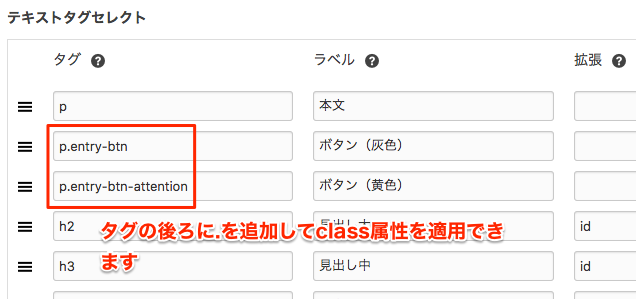
また存在しない装飾はブロックと同じように独自に定義して追加することができます。以下のソースコードは、redというclass属性が適用されたspan要素を追加するサンプルコードになります。
ACMS.Config.SmartBlockAdds = function(Extensions) {
return [
new Extensions.CustomMark({
tagName: 'span',
className: 'red', // 任意の項目です。class属性を指定する際はこの項目を記述してください
customName: 'red-text',
icon: '<svg>...</svg>' // SVGまたはimg要素が指定可能です
})
]
};複数の設定を追加する
複数の設定を追加するときは、「,(カンマ)」区切りで記述します。
ACMS.Config.SmartBlockAdds = function(Extensions) {
return [
new Extensions.CustomMark({
tagName: 'span',
className: 'red',
customName: 'red-text',
icon: '<svg>...</svg>' // SVGまたはimg要素が指定可能です
}),
new Extensions.CustomMark({
tagName: 'span',
className: 'blue',
customName: 'blue-text',
icon: '<svg>...</svg>' // SVGまたはimg要素が指定可能です
})
]
};