URLコンテキストの指定
ここでは、URLコンテキストの指定方法を解説していきます。ACMS_POST_2GETを使ってURLコンテキストを生成することが可能です。合わせてご覧ください。
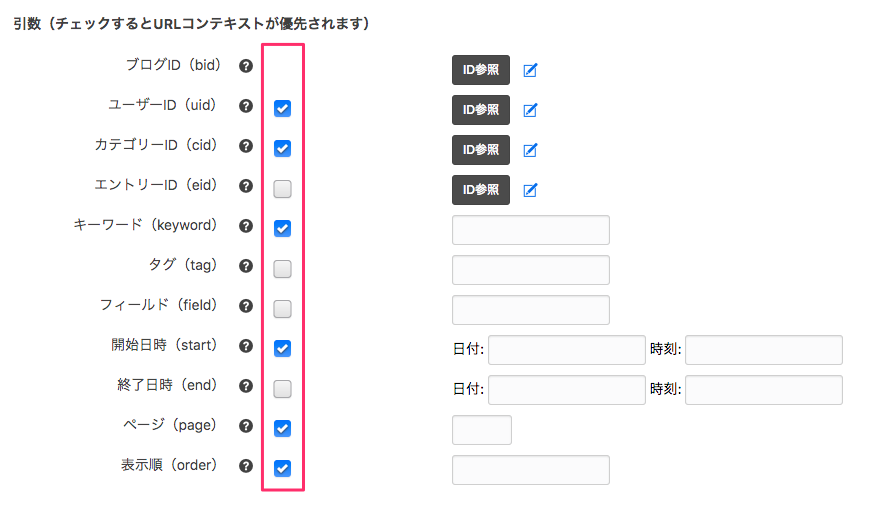
また、URLコンテキストを使ってモジュールの表示内容を指定するには、モジュールID化してそれぞれの項目に対応する引数にチェックをつける必要があります。
IDを使って指定する
通常URL(例: http://example.com/company/access.html )でアクセスした場合、ブログコード、カテゴリーコード、エントリーコード(ファイル名)をもとに、登録データの解析を行い、ブログの情報やカテゴリーの情報やエントリー情報などを取得しています。
この他の書き方として、直接IDを指定してデータを取得する方法もあります。以下ではブログID(bid)、カテゴリーID(cid)、エントリーID(eid)を指定しています。
http://example.com/bid/1/cid/3/eid/16/
年月日を指定する
URLコンテキストを使ってエントリーの年月日を指定できます。
年月日については、yyyy-mm-dd、yyyy-mm、yyyyyの形式でURLコンテキストが記述されている場合に年月日として判定されます。
<!-- 日時を指定 --> http://example.com/news/2017/ <!-- 2017年の記事 --> http://example.com/news/2017/06/ <!-- 2017年6月の記事 --> http://example.com/news/2017/06/23/ <!-- 2017年6月23日の記事 --> <!-- 期間を指定 --> http://example.com/news/2016/-/2017/ <!-- 2016, 2017年の記事 --> http://example.com/news/2017-06-01/-/2017-06-30/ <!-- 2017年6月の記事 --> http://example.com/news/2017-06-13/-/2017-06-23/ <!-- 2017年6月13日から23日の記事 -->
キーワードを指定する(キーワード検索)
URLコンテキストを使って検索を行います。以下がエントリーの検索対象となるデータになります。
- エントリーのタイトル
- テキストユニット、カスタムユニットのデータ
- カスタムフィールドを検索に入らないようにするをしていないこと
<!-- 検索キーワード「地図」でヒットした記事の一覧が表示されます。 --> http://example.com/news/keyword/地図/
フィールドを指定(カスタムフィールド検索)
URLコンテキストを使って検索を行います。キーワード検索と違い、検索対象はカスタムフィールドの項目を指定した検索になります。
詳しくは カスタムフィールドの検索 をご覧ください。
<!-- カスタムフィールド「price」の値を「60000」で登録している記事が一覧ページに表示されます。 --> http://example.com/realestate/field/price/60000/ <!-- カスタムフィールド「price」の値を登録している(空ではない)記事が一覧ページに表示されます。 --> http://example.com/realestate/field/price/nem/ <!-- カスタムフィールド「price」の値を「60000」以下で登録している記事が一覧ページに表示されます。 --> http://example.com/realestate/field/price/lte/60000/
並び順を指定する
一覧ページでは、並び順をURLコンテキストで指定することができます。指定できる値は、モジュールIDの表示設定にある、並び順の項目と同じになります。
<!-- 新しい日付順で表示します --> http://example.com/order/datetime-desc/ <!-- 設定された表示順で表示します。(カテゴリ、ユーザごとのソート設定があるので注意) --> http://example.com/order/sort-asc/ <!-- ランダムで表示します。(キャッシュされるとランダムで表示できないので注意) --> http://example.com/order/random/
| 値 | 意味 |
|---|---|
| id-asc | IDが小さい順 |
| id-desc | IDが大きい順 |
| sort-asc | 昇順 |
| sort-desc | 降順 |
| code-asc | コード昇順 |
| code-desc | コード降順 |
| title-asc | タイトル昇順 |
| title-desc | タイトル降順 |
| datetime-asc | 古い順 |
| datetime-desc | 新しい順 |
| posted_datetime-asc | 投稿が古い順 |
| posted_datetime-desc | 投稿が新しい順 |
| updated_datetime-asc | 更新が古い順 |
| updated_datetime-desc | 更新が新しい順 |
| user_id-asc | 投稿ユーザIDが小さい順 |
| user_id-desc | 投稿ユーザIDが大きい順 |
| blog_id-asc | 投稿ブログIDが小さい順 |
| blog_id_desc | 投稿ブログIDが大きい順 |
カスタムフィールドで並び替えを行う「field-asc」「field-desc」「intfield-asc」「intfield-desc」を使ったorder指定には注意が必要です。 例えば、下記のURLでは対象となるカスタムフィールドがないため、URLコンテキストで指定した並び替えは行われません。
http://example.com/realestate/order/intfield-asc/
次のように「field」を使ってカスタムフィールドを指定します。
http://example.com/field/price/nem/order/intfield-asc/
「price」の値を数値として昇順に並び替えた一覧ページを表示します。
注意点 その1:モジュールIDの設定でURLコンテキストのfield項目をチェックしていない場合、URLコンテキストで指定した並び替えも行われません。
注意点 その2:複数の項目をfield検索している場合、最初のfield(一番左側の)が並び替えに使用されます。
URLコンテキストとは異なるテンプレートを指定する
通常だと、URLコンテキストに沿ったテンプレートファイルが適用されますが、「tpl」を使って、異なるテンプレートを適用できます。
<!-- エントリーの詳細ページに custom.html というURLコンテキストとは異なるテンプレートを適用する --> http://example.com/entry-21.html/tpl/include/custom.html
「tpl」を使って異なるテンプレートを適用する方法は、ポストインクルード機能と組み合わせてよく使われます。詳しくはポストインクルード機能をご覧ください。
Ver. 2.11.25 より仕様が変更になりました。 https://developer.a-blogcms.jp/blog/news/template-21125.html
private/cofig.system.yaml で以下項目が追加・変更されています。
forbid_tpl_inheritance_when_path_unresolved: on # on | off パス解決に失敗した時、テンプレートを継承しないようにする
forbid_tpl_url_context: on # on | off 読者以下のURLコンテキストのtplを許可しない。(例: https://example.com/news/tpl/custom.html)
allow_tpl_path: [] # forbid_tpl_inheritance_when_path_unresolved や forbid_tpl_url_context が on の場合、除外するパスを設定します。例: [news.html,hoge/custom.html] カンマ区切りで指定
forbid_tpl_url_context
デフォルトで、tplコンテキスト を無効に設定しました。理由として tplを指定すればクライアント側で、好きなテンプレートを指定することができてしまうため、 同一コンテンツの複数のページができてしまうためになります。
forbid_tpl_inheritance_when_path_unresolved
デフォルトで、パス解決失敗時のテンプレート継承を無効にしました。理由として forbid_tpl_url_context と同様、同一コンテンツの複数のページが表示できてしまうためになります。
allow_tpl_path
上記2つの設定の例外パスを設定できます。例えばpost includeしたい箇所などは、tplコンテキストを使いたい場合があるので、 そのような時は、ここで例がテンプレートのパスを記入します。
以上3つのオプションの設定を追加・変更いたしました。バージョンアップでは影響が出ないようになっていますので、Ver. 2.11.25 以上で新規インストールする場合はお気をつけください。
forbid_tpl_inheritance_when_path_unresolved と forbid_tpl_url_context を off に設定すれば、いままでと同じ動作になりますが、できればここの設定はONのまま、allow_tpl_path で例外設定をするようにお願いいたします。
ポストインクルード・Ajaxの場合(Ver. 3.1.17 以降)
テンプレートファイルを指定する場合は、部分的にHTMLを持ってくるポストインクルードや独自のAjaxリクエストの利用が多いと思います。
ポストインクルードやAjaxでのリクエストの場合、特に上記の「allow_tpl_path」を設定しなくても取得できるようになっています。(Ver. 3.1.16 以下の場合は、「allow_tpl_path」を設定する必要がございます)
設定がいらない理由
private/config.system.yaml の「ajax_security_level」の設定に応じて、ポストインクルード(Ajax)のアクセスを認証することにより、直接のGETリクエストと、ポストインクルード(Ajax)でのリクエストを区別することが出来るようになり、tpl指定の制限をしたまま、ポストインクルード(Ajax)のリクエストは許可するということが出来るようになりました。
ajax_security_level: 2 # ajaxリクエストのセキュリティレベルを設定します。(0: チェックなし 1: RefererとHttpヘッダーを確認 2: CSRFトークン確認)
Ajaxセキュリティレベル
レベル0
ajax_security_level: 0
レベル0は、特になにも認証をしないので、基本的には設定しないでください。
レベル1
ajax_security_level: 1
レベル1は、RefererとHttpヘッダーを確認して、Ajaxリクエストであることを確認します。ポストインクルードを利用すれば自動でHTTPヘッダーは付与されるので、特に意識する必要はありません。
もしポストインクルードではなく独自のAjaxリクエストで、HTMLを取得する場合は以下HTTPヘッダーを付与ください。
Referer: https://example.com/xxxxx/xxxx.html
X-Requested-With: XMLHttpRequest
レベル2
ajax_security_level: 2
レベル2は、レベル1のチェックに加え、CSRFトークンを使った認証を行います。ポストインクルードを利用すれば自動でHTTPヘッダーにCSRFトークンが付与されるので、特に意識する必要はありません。
もしポストインクルードではなく独自のAjaxリクエストで、HTMLを取得する場合は以下HTTPヘッダーを付与ください。
Referer: https://example.com/xxxxx/xxxx.html
X-Requested-With: XMLHttpRequest
X-Csrf-Token: xxxxxxxxxxxxxxxxxxx
X-Csrf-Token に設定する値は、テンプレートに「check-csrf-token」文字列を追加することにより、CMSで追加できます。例えばクラス名で指定するなどです。
<div class="check-csrf-token">
...
</div>
CSRFトークンは、metaタグに生成されています。JavaScriptなどでこの値を取得してご利用ください。
<meta name="csrf-token" content="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx">
const csrfToken = document.querySelector('meta[name="csrf-token"]').content