検索とURLコンテキスト
a-blog cmsでは、いま表示しているページがWebサイトのどこにいるか、どのような状態であるかをURL上のパスとして表現しています。(これを「URLコンテキスト」といいます。)
例えば以下のURLは、
http://example.com/search/field/price/100/300/
「searchカテゴリーの、priceというフィールドの値が100または300」の情報を表示します。
この検索機能によりサイトの利用者にとっての検索性を高めることが可能になります。
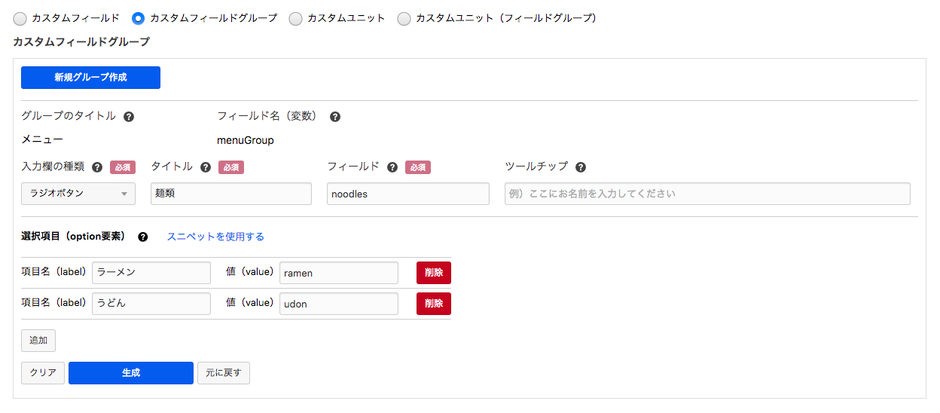
Field_Searchモジュール
Field_Searchモジュールを使えば、サイトの利用者はより簡単にサイトの情報を検索することができます。というのも「URLコンテキスト」を利用するための検索フォームを提供できるからです。
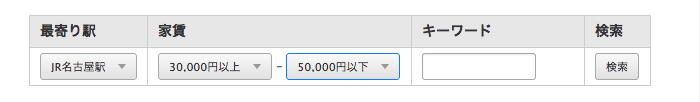
例えば下の図の検索フォームですと、URLコンテキストはフォームのカスタマイズにより、以下のURLのようになります。
http://example.com/realestate/field/price/gte/30000/lte/50000/_and_/station/JR名古屋駅/
URLコンテキストを利用した検索方法
URLコンテキストを利用した検索方法は以下のような方法があります。
- 簡単な検索
- 簡単な検索 [複数条件・or検索]
- 演算子検索
- 演算子検索 [複数条件・and検索]
- 演算子選択単数
- 演算子、結合子選択 [複数条件]
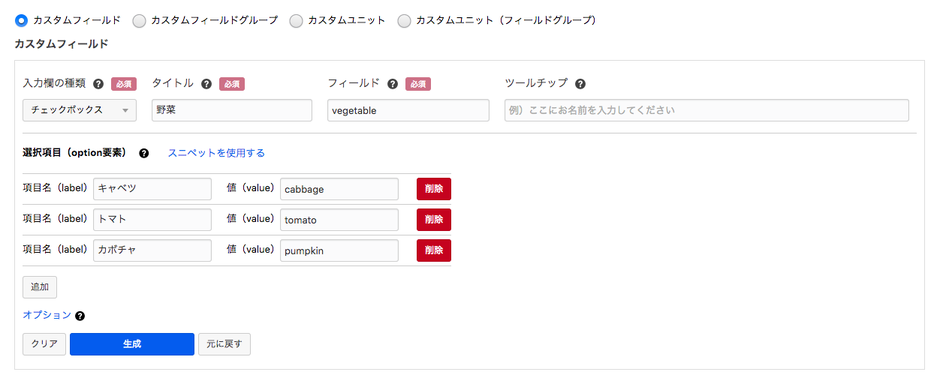
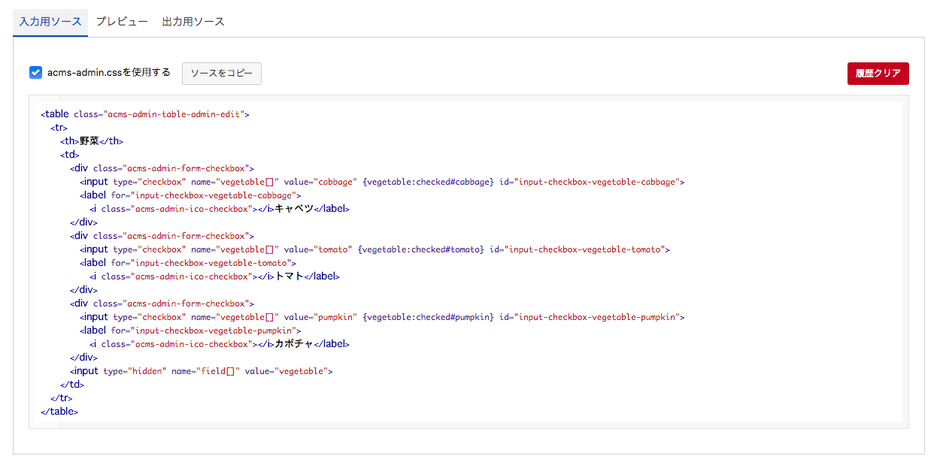
- チェックボックスを使用した複数条件指定
- 違うフィールドの複合検索 [複数条件]
1.簡単な検索
合致する条件を一つ指定する検索です。指定した条件に合致するエントリーが表示されます。
URLコンテキストの例
http://example.com/field/price/100
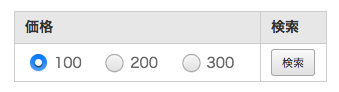
検索フォームの例
Field_Searchモジュールの例
<!-- BEGIN_MODULE Field_Search -->
<form action="" method="post" class="acms-form">
<table>
<tr>
<th>価格</th>
<th>検索</th>
</tr>
<tr>
<td>
<label class="acms-form-radio">
<input type="radio" name="price" value="100"{price:checked#100} /><i class="acms-ico-radio"></i>100</label>
<label class="acms-form-radio">
<input type="radio" name="price" value="200"{price:checked#200} /><i class="acms-ico-radio"></i>200</label>
<label class="acms-form-radio">
<input type="radio" name="price" value="300"{price:checked#300} /><i class="acms-ico-radio"></i>300</label>
<input type="hidden" name="field[]" value="price" />
</td>
<td>
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" class="acms-btn-admin" />
</td>
</tr>
</table>
</form>
<!-- END_MODULE Field_Search -->
2.簡単な検索 [複数条件・or検索]
合致する条件を複数指定する検索です。指定した条件のいずれかに合致する(=OR検索)エントリーが表示されます。
※注意:同じフィールドの値でAND検索は利用できません。
URLコンテキストの例
http://example.com/field/price/200/300/
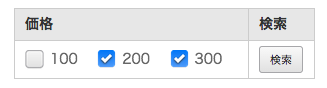
検索フォームの例
Field_Searchモジュールの例
<!-- BEGIN_MODULE Field_Search -->
<form action="" method="post" class="acms-form">
<table>
<tr>
<th>価格</th>
<th>検索</th>
</tr>
<tr>
<td>
<label class="acms-form-checkbox" for="input-price-100">
<input type="checkbox" name="price[]" value="100" id="input-price-100"{price:checked#100} />
<i class="acms-ico-checkbox"></i>100
</label>
<label class="acms-form-checkbox" for="input-price-200">
<input type="checkbox" name="price[]" value="200" id="input-price-200"{price:checked#200} />
<i class="acms-ico-checkbox"></i>200
</label>
<label class="acms-form-checkbox" for="input-price-300">
<input type="checkbox" name="price[]" value="300" id="input-price-300"{price:checked#300} />
<i class="acms-ico-checkbox"></i>300
</label>
<input type="hidden" name="field[]" value="price" />
</td>
<td>
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" class="acms-btn-admin" />
</td>
</tr>
</table>
</form>
<!-- END_MODULE Field_Search -->
3.演算子検索
演算子で条件を指定する検索です。条件に合致するエントリーが表示されます。
URLコンテキストの例
http://example.com/field/price/lte/300/
検索フォームの例
Field_Searchモジュールの例
<!-- BEGIN_MODULE Field_Search -->
<form action="" method="post" class="acms-form">
<!-- 宣言 -->
<input type="hidden" name="field[]" value="price" />
<!-- 演算子 -->
<input type="hidden" name="price@operator" value="lte" />
<table>
<tr>
<th>価格</th>
<th>検索</th>
</tr>
<tr>
<td>
<select name="price">
<option value="">上限なし</option>
<option value="300"{price:selected#300}>300円以下</option>
<option value="200"{price:selected#200}>200円以下</option>
<option value="100"{price:selected#100}>100円以下</option>
</select>
</td>
<td>
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" class="acms-btn-admin" />
</td>
</tr>
</table>
</form>
<!-- END_MODULE Field_Search -->演算子部分の記述
<input type="hidden" name="カスタムフィールド名@operator" value="演算子" />
name属性
カスタムフィールド名の後ろに「@operator」を記述します。
Value属性
演算子を記述します。
| 演算子 | 条件 | 意味 |
|---|
| eq | = | 等しい |
| neq | != | 等しくない |
| gt | > | より大きい |
| gte | >= | 以上 |
| lt | < | より小さい |
| lte | <= | 以下 |
| lk | LIKE | 含まれる |
| nlk | NOT LIKE | 含まれない |
| re | REGEXXP | 指定した表記表現に合致する |
| nre | NOT REGEXP | 指定した正規表現に合致しない |
| em | EMPTY | 値が空(何も入ってこない) |
| nem | NOT EMPTY | 値が空(何も入ってこない)ではない |
4. 演算子検索 [複数条件・and検索]
複数の演算子で条件を指定する検索です。すべての条件に合致する(=and検索)エントリーが表示されます。
URLコンテキストの例
http://example.com/field/price/gte/300/lte/100/
検索フォームの例
Field_Searchモジュールの例
<!-- BEGIN_MODULE Field_Search -->
<form action="" method="post" class="acms-form">
<!-- 宣言 -->
<input type="hidden" name="field[]" value="price" />
<!-- 演算子 -->
<input type="hidden" name="price@operator[0]" value="gte" />
<input type="hidden" name="price@operator[1]" value="lte" />
<table>
<tr>
<th>価格(下限)</th>
<th>価格(上限)</th>
<th>検索</th>
</tr>
<tr>
<td>
<select name="price[]">
<option value="">下限なし</option>
<option value="300"{price[0]:selected#300}>300円以上</option>
<option value="200"{price[0]:selected#200}>200円以上</option>
<option value="100"{price[0]:selected#100}>100円以上</option>
</select>
</td>
<td>
<select name="price[]">
<option value="">上限なし</option>
<option value="300"{price[1]:selected#300}>300円以下</option>
<option value="200"{price[1]:selected#200}>200円以下</option>
<option value="100"{price[1]:selected#100}>100円以下</option>
</select>
</td>
<td>
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" class="acms-btn-admin" />
</td>
</tr>
</table>
</form>
<!-- END_MODULE Field_Search -->
5.演算子選択単数
条件の値を入力し、かつ演算子を指定する検索です。条件に合致するエントリーが表示されます。
URLコンテキストの例
http://example.com/field/price/neq/200/
検索フォームの例
Field_Searchモジュールの例
<!-- BEGIN_MODULE Field_Search -->
<form action="" method="post" class="acms-form">
<!-- 宣言 -->
<input type="hidden" name="field[]" value="price" />
<table>
<tr>
<th>オペレータ</th>
<th>価格</th>
<th>検索</th>
</tr>
<tr>
<td>
<select name="price@operator">
<option value="eq"{price@operator:selected#eq}>=</option>
<option value="neq"{price@operator:selected#neq}>!=</option>
<option value="lt"{price@operator:selected#lt}><</option>
<option value="lte"{price@operator:selected#lte}><=</option>
<option value="gt"{price@operator:selected#gt}>></option>
<option value="gte"{price@operator:selected#gte}>>=</option>
<option value="lk"{price@operator:selected#lk}>LIKE</option>
<option value="nlk"{price@operator:selected#nlk}>NOT LIKE</option>
<option value="re"{price@operator:selected#re}>REGEXP</option>
<option value="nre"{price@operator:selected#nre}>NOT REGEXP</option>
<option value="em"{price@operator:selected#em}>EMPTY</option>
<option value="nem"{price@operator:selected#nem}>NOT EMPTY</option>
</select>
</td>
<td>
<input type="text" name="price" value="{price}" size="10" />
</td>
<td>
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" class="acms-btn-admin" />
</td>
</tr>
</table>
</form>
<!-- END_MODULE Field_Search -->
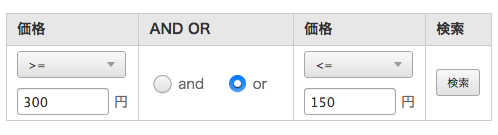
6.演算子、結合子選択[複数条件]
条件の値を入力し、かつ演算子を指定する検索です。複数の条件をand検索かor検索で条件に合致するエントリーが表示されます。
URLコンテキストの例
http://example.com/field/price/gte/300/or/lte/150/
検索フォームの例
Field_Searchモジュールの例
<!-- BEGIN_MODULE Field_Search -->
<form action="" method="post" class="acms-form">
<!-- 宣言 -->
<input type="hidden" name="field[]" value="price" />
<input type="hidden" name="price[0]" />
<input type="hidden" name="price[1]" />
<input type="hidden" name="price@connector[0]" />
<input type="hidden" name="price@connector[1]" />
<input type="hidden" name="price@operator[0]" />
<input type="hidden" name="price@operator[1]" />
<table>
<tr>
<th>価格</th>
<th>AND OR</th>
<th>価格</th>
<th>検索</th>
</tr>
<tr>
<td>
<select name="price@operator[0]">
<option value="">選択しない</option>
<option value="eq"{price@operator[0]:selected#eq}>=</option>
<option value="neq"{price@operator[0]:selected#neq}>!=</option>
<option value="lt"{price@operator[0]:selected#lt}><</option>
<option value="lte"{price@operator[0]:selected#lte}><=</option>
<option value="gt"{price@operator[0]:selected#gt}>></option>
<option value="gte"{price@operator[0]:selected#gte}>>=</option>
<option value="lk"{price@operator[0]:selected#lk}>LIKE</option>
<option value="nlk"{price@operator[0]:selected#nlk}>NOT LIKE</option>
<option value="re"{price@operator[0]:selected#re}>REGEXP</option>
<option value="nre"{price@operator[0]:selected#nre}>NOT REGEXP</option>
<option value="em"{price@operator[0]:selected#em}>EMPTY</option>
<option value="nem"{price@operator[0]:selected#nem}>NOT EMPTY</option>
</select><br/>
<input type="text" name="price[0]" value="{price[0]}" size="10" />
円
</td>
<td>
<label class="acms-form-radio">
<input type="radio" name="price@connector[1]" value="and"{price@connector[1]:checked#and} /><i class="acms-ico-radio"></i>and</label>
<label class="acms-form-radio">
<input type="radio" name="price@connector[1]" value="or"{price@connector[1]:checked#or} /><i class="acms-ico-radio"></i>or</label>
<input type="hidden" name="field[]" value="price@connector[1]" />
</td>
<td>
<select name="price@operator[1]">
<option value="">選択しない</option>
<option value="eq"{price@operator[1]:selected#eq}>=</option>
<option value="neq"{price@operator[1]:selected#neq}>!=</option>
<option value="lt"{price@operator[1]:selected#lt}><</option>
<option value="lte"{price@operator[1]:selected#lte}><=</option>
<option value="gt"{price@operator[1]:selected#gt}>></option>
<option value="gte"{price@operator[1]:selected#gte}>>=</option>
<option value="lk"{price@operator[1]:selected#lk}>LIKE</option>
<option value="nlk"{price@operator[1]:selected#nlk}>NOT LIKE</option>
<option value="re"{price@operator[1]:selected#re}>REGEXP</option>
<option value="nre"{price@operator[1]:selected#nre}>NOT REGEXP</option>
<option value="em"{price@operator[1]:selected#em}>EMPTY</option>
<option value="nem"{price@operator[1]:selected#nem}>NOT EMPTY</option>
</select><br/>
<input type="text" name="price[1]" value="{price[1]}" size="10" />
円
</td>
<td>
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" class="acms-btn-admin" />
</td>
</tr>
</table>
</form>
<!-- END_MODULE Field_Search -->
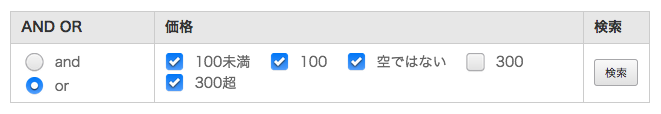
チェックボックスを使用した複数条件指定
チェックボックスで複数の条件指定する検索です。複数の条件をand検索かor検索で条件に合致するエントリーが表示されます。
URLコンテキストの例
http://example.com/field/price/or/lt/100/100/or/nem//or/gt/300/
検索フォームの例
Field_Searchモジュールの例
<!-- BEGIN_MODULE Field_Search -->
<form action="" method="post" class="acms-form">
<!-- 宣言 -->
<input type="hidden" name="field[]" value="price" />
<input type="hidden" name="price[0]" />
<input type="hidden" name="price[1]" />
<input type="hidden" name="price[2]" />
<input type="hidden" name="price[3]" />
<input type="hidden" name="price[4]" />
<input type="hidden" name="price@operator[0]" />
<input type="hidden" name="price@operator[1]" />
<input type="hidden" name="price@operator[2]" />
<input type="hidden" name="price@operator[3]" />
<input type="hidden" name="price@operator[4]" />
<input type="hidden" name="price@connector[0]" />
<input type="hidden" name="price@connector[1]" />
<input type="hidden" name="price@connector[2]" />
<input type="hidden" name="price@connector[3]" />
<input type="hidden" name="price@connector[4]" />
<!-- 演算子 -->
<input type="hidden" name="price@operator[0]" value="lt" />
<input type="hidden" name="price@operator[1]" value="eq" />
<input type="hidden" name="price@operator[3]" value="eq" />
<input type="hidden" name="price@operator[4]" value="gt" />
<!-- 結合子 -->
<input type="hidden" name="price@connector" value="and" />
<table>
<tr>
<th>AND OR</th>
<th>価格</th>
<th>検索</th>
</tr>
<tr>
<td>
<label for="input-radio-price-connector-and" class="acms-form-radio">
<input type="radio" name="price@connector" value="and"{price@connector:checked#and} id="input-radio-price-connector-and" />
<i class="acms-ico-radio"></i>
and
</label>
<label for="input-radio-price-connector-or" class="acms-form-radio">
<input type="radio" name="price@connector" value="or"{price@connector:checked#or} id="input-radio-price-connector-or" />
<i class="acms-ico-radio"></i>
or
</label>
</td>
<td>
<label for="input-checkbox-price-0" class="acms-form-checkbox">
<input type="checkbox" name="price[0]" value="100"{price[0]:checked#100} id="input-checkbox-price-0" />
<i class="acms-ico-checkbox"></i>
100未満
</label>
<label for="input-checkbox-price-1" class="acms-form-checkbox">
<input type="checkbox" name="price[1]" value="100"{price[1]:checked#100} id="input-checkbox-price-1" />
<i class="acms-ico-checkbox"></i>
100
</label>
<label for="input-checkbox-price-2" class="acms-form-checkbox">
<input type="checkbox" name="price@operator[2]" value="nem" id="input-checkbox-price-2"{price@operator[2]:checked#nem} />
<i class="acms-ico-checkbox"></i>
空ではない
</label>
<label for="input-checkbox-price-3" class="acms-form-checkbox">
<input type="checkbox" name="price[3]" value="300"{price[3]:checked#300} id="input-checkbox-price-3" />
<i class="acms-ico-checkbox"></i>
300
</label>
<label for="input-checkbox-price-4" class="acms-form-checkbox">
<input type="checkbox" name="price[4]" value="300"{price[4]:checked#300} id="input-checkbox-price-4" />
<i class="acms-ico-checkbox"></i>
300超
</label>
</td>
<td>
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索" class="acms-btn-admin" />
</td>
</tr>
</table>
</form>
<!-- END_MODULE Field_Search -->
8.違うフィールドの複合検索 [複数条件]
Ver. 2.1.1以前は、違うカスタムフィールドの複合検索はAND検索のみしかできませんでしたが、Ver2.1.1からOR検索にも対応しました。
AND検索とOR検索ですが、混ぜて使うことは出来ません。ただし AND -> OR の順番なら可能です。
AND検索のURL
http://example.com/field/price/gte/1000/and/color/red <!-- 以前からのURL -->
<!-- または -->
http://examplecom/field/price/gte/1000/_and_/color/red/
「and」または「_and_」で繋げる事により、違うフィールドのAND検索を行えるようになります。
この場合、priceが1000以上かつcolorがredなものを検索します。
OR検索のURL
http://example.com/field/price/gte/1000/_or_/color/red
「_or_」で繋げる事により、違うフィールドのOR検索を行えるようになります。
この場合、priceが1000以上、またはcolorがredなものを検索します。
※注意 : em(空の時)はOR検索で利用できません。
Field_Searchモジュールの例
<!-- BEGIN_MODULE Field_Search -->
<form action="" method="post" class="acms-form">
<table class="realestateSearch">
<tr class="acms-hide-sp">
<th>最寄り駅</th>
<th>家賃</th>
<th>検索</th>
</tr>
<tr>
<td>
<span class="acms-hide-md acms-hide-pc">最寄り駅</span>
<select name="station">
<option value="">未設定</option>
<option value="あの駅"{station:selected#あの駅}>あの駅</option>
<option value="この駅"{station:selected#この駅}>この駅</option>
<option value="その駅"{station:selected#その駅}>その駅</option>
</select>
<input type="hidden" name="field[]" value="station" />
</td>
<td class="tableNowrap">
<span class="acms-hide-md acms-hide-pc acms-show-sp">家賃</span>
<select name="price[]">
<option value="">下限なし</option>
<option value="30000"{price[0]:selected#30000}>30,000円以上</option>
<option value="50000"{price[0]:selected#50000}>50,000円以上</option>
<option value="80000"{price[0]:selected#80000}>80,000円以上</option>
</select>
-
<select name="price[]">
<option value="">上限なし</option>
<option value="80000"{price[1]:selected#80000}>80,000円以下</option>
<option value="50000"{price[1]:selected#50000}>50,000円以下</option>
<option value="30000"{price[1]:selected#30000}>30,000円以下</option>
</select>
<input type="hidden" name="field[]" value="price" />
<input type="hidden" name="price@operator[0]" value="gte" />
<input type="hidden" name="price@operator[1]" value="lte" />
</td>
<td>
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="price@separator" value="or" />
<input type="submit" name="ACMS_POST_2GET" value="検索" class="btn btnSearchBlock" />
</td>
</tr>
</table>
</form>
<!-- END_MODULE Field_Search -->フィールド名@separator に and または or を設定する事により、設定できるようになります。