ルールの基本
指定した条件ごとにコンフィグを設定
a-blog cmsでは、ルールという機能を利用すると、条件を指定してコンフィグを設定できるようになります。例えば、特定のデバイスやブラウザにのみ使用するコンフィグを設定したり、特定のカテゴリーの時のみ使用するコンフィグを設定したい、という時にこのルールを設定します。

どのような使い方ができる?

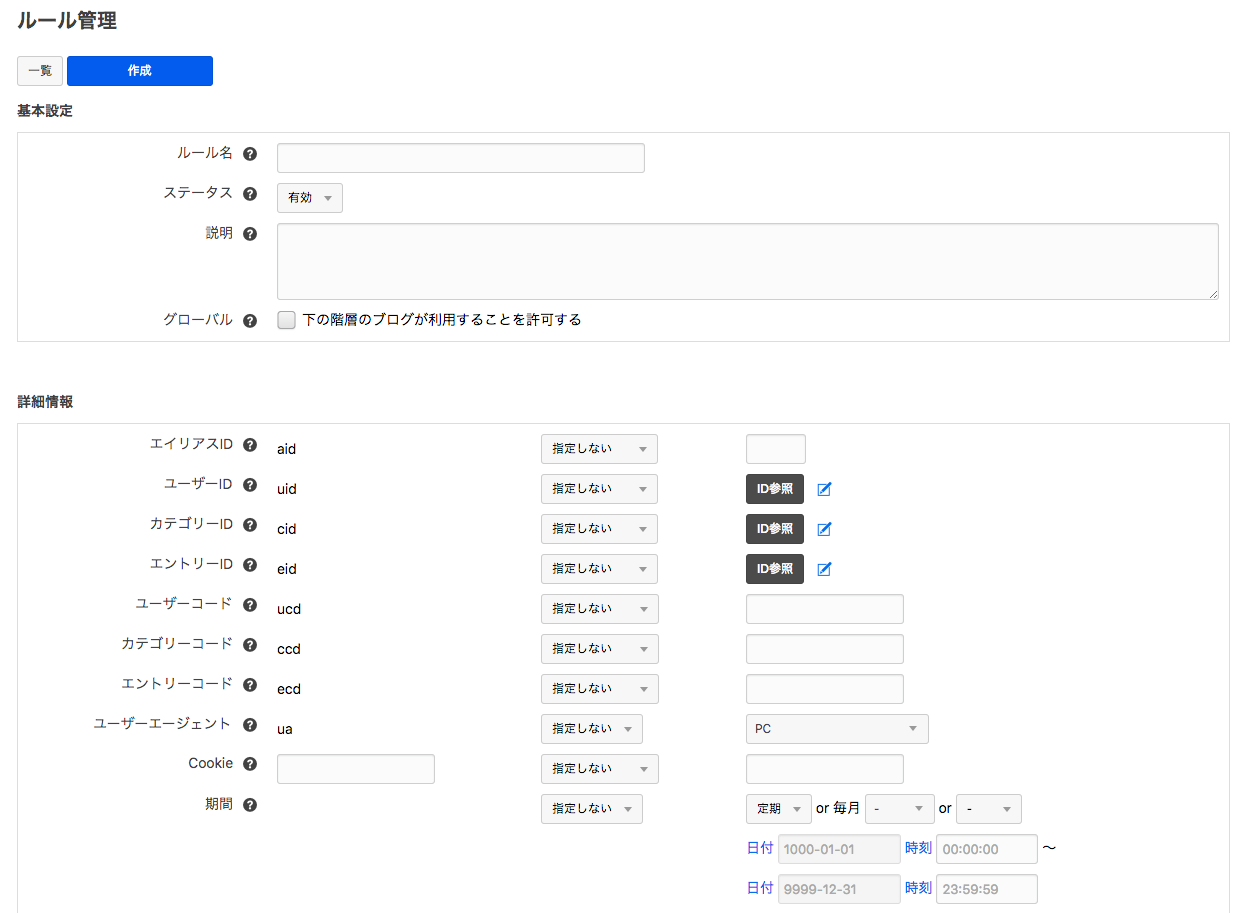
ルールの設定画面
ルールは条件ごとにコンフィグの内容を変更できます。
その条件にはユーザー、カテゴリー、エントリーの各IDやコードがありますので、特定のカテゴリーの場合に特定のモジュールの表示を変更したり、ユニット設定を変更して特定のカテゴリーでユニット設定を変更してエントリーを作成する時には基本となるユニットを変える、といった使い方が考えられます。
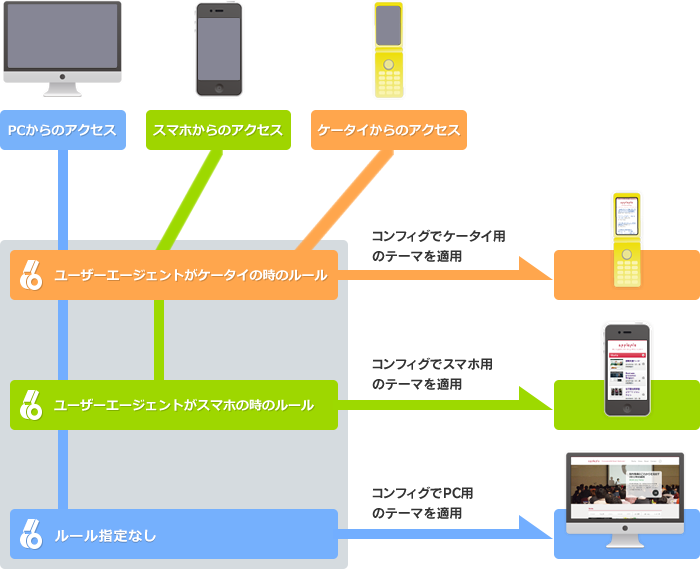
また、ユーザーエージェントによる条件が設定できますので、アクセスしたユーザーエージェントによってテーマ設定を変更して、スマートフォンからのアクセス時にはスマートフォン専用テーマで表示する、といった使い方ができます。
他にも、ブログごとのコンフィグの設定だけではなく、モジュールIDごとのコンフィグの設定も変更できます。こちらの機能はVer.2.5以降のバージョンよりご利用いただけます。
IFブロック利用事例の紹介
ver2.0からの機能、IFブロックの利用事例を紹介します。
IFブロックの説明についてはドキュメントページを参考にしてください。
モジュールの変数を使う例
<!-- BEGIN_MODULE Category_EntryList id="clinicTop" -->
<!-- BEGIN categoryEntryList:loop -->
<!-- BEGIN category:loop --><!-- BEGIN entry:veil --><!-- BEGIN entry:loop -->
<!-- BEGIN_IF [{entryCode}/eq/state.html] -->
<p class="icon_camera">{entryTitle}</p>
<!-- ELSE_IF [{entryCode}/eq/access.html] -->
<p class="icon_pin">{entryTitle}</p>
<!-- ELSE -->
<p>{entryTitle}</p>
<!-- END_IF -->
<!-- END entry:loop --><!-- END entry:veil --><!-- END category:loop -->
<!-- END categoryEntryList:loop -->
<!-- END_MODULE Category_EntryList -->
上記の例では、特定のエントリーコードの場合に、表示するアイコンを変えています。IFブロックを使わずに、カスタムフィールドにクラス名を登録し、それを表示するような方法も可能です。
<!-- BEGIN_IF [{url_a}{url_b}/nem/] -->
<h2>リンク</h2>
<!-- BEGIN url_a:veil --><p><a href="{url_a}" class="acms-btn">リンクA</a></p><!-- END url_a:veil -->
<!-- BEGIN url_b:veil --><p><a href="{url_b}" class="acms-btn">リンクB</a></p><!-- END url_b:veil -->
<!-- END_IF -->上記の例では、カスタムフィールド「url_a」「url_b」があり、どちらか一方でも値がセットされていれば表示されるようになっています。
{url_a}{url_b}と値をつなげて、nem(値が空ではない)かどうかを判断しています。
このように、複数のフィールドを文字列としてつなげて使うことも可能です。
また、nemのように比較対象がない記述は”{hoge}/nem”ではなく”{hoge}/nem/”と最後の/が必要になります。
<!-- BEGIN pager:veil -->
<div>
<!-- BEGIN page:loop --><span <!-- BEGIN_IF [%{PAGE}/eq/{page}] -->class="itemPagerActive"<!-- END_IF -->>
<!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear -->
</span><!-- END page:loop -->
</p>
</div>
<!-- END pager:veil -->上記の例では、今見ているページ(グローバル変数の%{PAGE})とページャーのページ番号(モジュール変数の{page})が一致した時だけクラスがセットされるようにしています。
グローバル変数をIFブロックに使うことができます、比較対象は必ずしも固定値である必要はなく、モジュール変数との比較にも利用できます。
<!-- BEGIN_IF [%{CID}/re/^(31|44)$] -->
<!-- END_IF -->正規表現を使って、複数の値を許可する場合にも利用できます。
IFブロックの注意点
IFブロックはとても便利な機能ですが、いくつかのデメリットもあります。
メンテナンス性の低下
テンプレートファイルに直接条件を記入するため、FTPでテンプレートファイルを確認・変更できる方でないと修正ができません。サイト構築時には大きな問題ではありませんが、お客様での運用時に柔軟な調整ができません。
モジュールIDでの調整でしたら、管理ページから変更が可能です。
表示速度の低下
実行順序の関係で、IFブロックは最後に処理されます(これによって柔軟な条件分岐処理が可能になります)
そのため、テンプレート処理が一通り動いてから条件分岐処理が行われます。
例えば、エントリー一覧に出ている100件のエントリーからある1件だけを表示するような処理をIFブロックで行いますと、ページ表示には不要な99件のエントリーも一旦テンプレートに書きだされます。そのため表示速度は低下します。こういった用途でのIFブロックの利用はお勧めできません。
新しい組み込みJSを使ってみよう
Ver. 2.7.0 より新しい組み込みJS js-modal-video と js-editable-table が追加されました。 このハンズオンではこの2つの新しい組み込みJSを独自のカスタムフィールドやユニットに適応することを行います。