テンプレートでのモジュールIDの指定方法について解説します。
標準モジュールでの指定方法
テンプレートの BEGIN_MODULE モジュール名の後に id="モジュールID" のように指定をします。
<!-- BEGIN_MODULE Entry_Summary id="news_entry_summary" -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_Summary-->
V2モジュールでの指定方法
module 関数の第2引数で モジュールID を指定します。
{% set newsSummary = module('V2_Entry_Summary', 'news_entry_summary') %}
<ul>
{% for entry in newsSummary.items %}
<li><a href="{{ entry.url }}">{{ entry.title }}</a></li>
{% endfor %}
</ul>
モジュールIDの作成
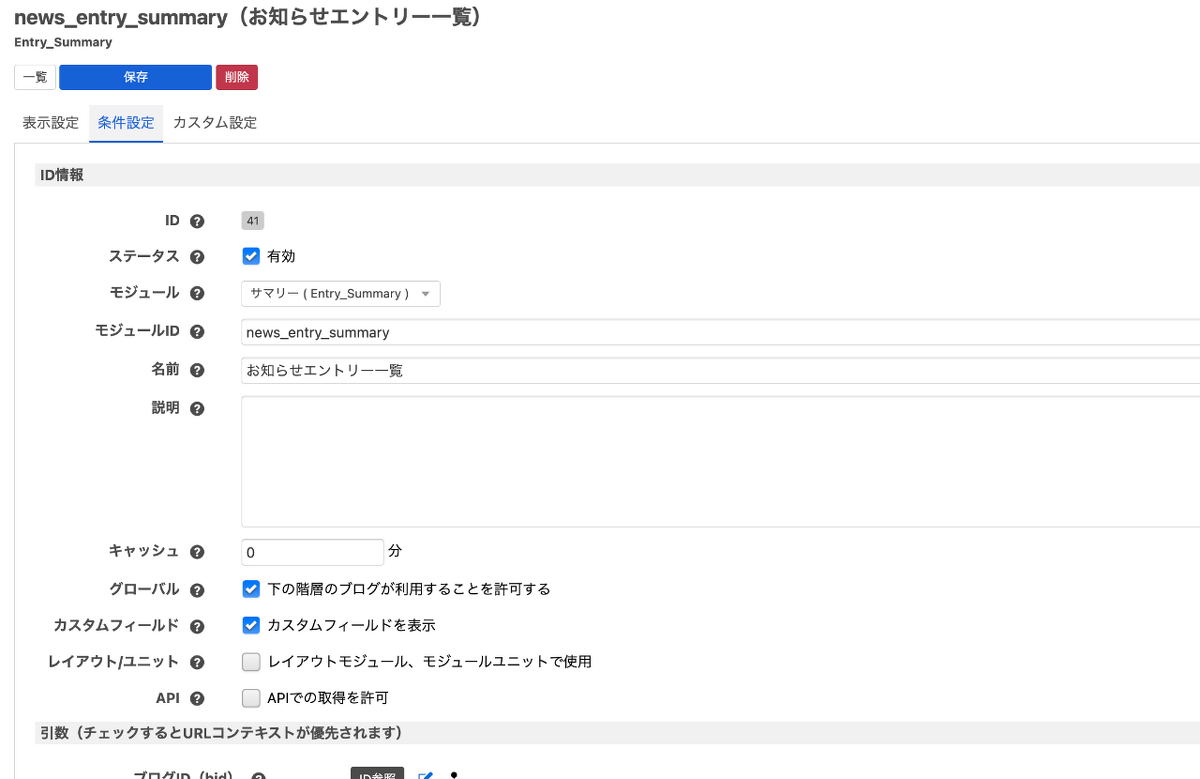
モジュールID管理画面から[モジュールIDを作成]ボタンを押すとモジュールIDの条件設定画面に移動します。モジュールではIDを指定したモジュールを選択してください。idには「news_entry_summary」など指定したIDを入力してください。名前はそのモジュールIDがどんな働きをしているのか分かりやすい名前にするとよいでしょう。
下階層の子ブログでもこのモジュールを利用できるようにする
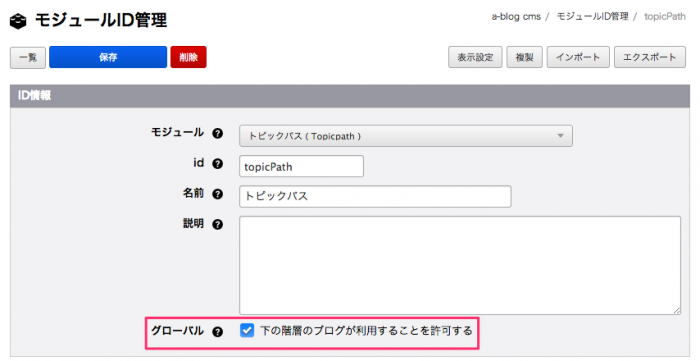
グローバルの項目で下の階層のブログが利用することを許可するというチェックをすると自分より下階層の子ブログで同じモジュールIDをテンプレートに記述すると継承して使うことができます。ここにチェックを入れない場合はこのモジュールはこのブログだけに所属することになり、下階層の子ブログで使うことができません。
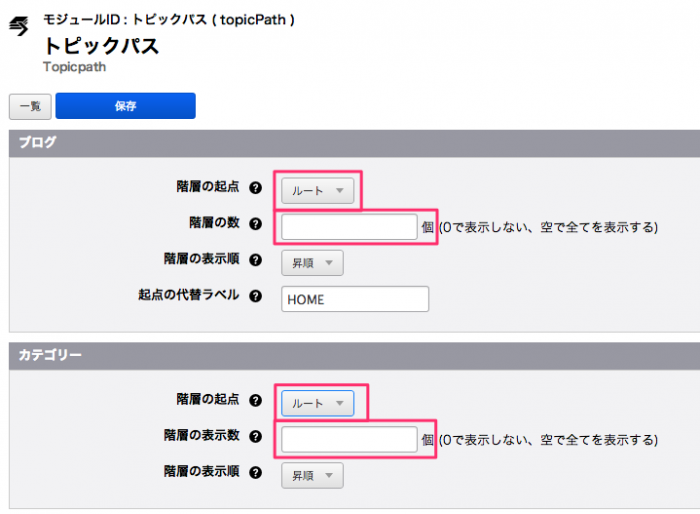
条件を指定する
引数にはブログID、カテゴリーID、エントリーID、ユーザーID、タグ、キーワード、カスタムフィールドなどさまざまな条件を指定することができます。
特定のカテゴリーで絞り込む
お知らせカテゴリーの一覧を表示したいときは、お知らせカテゴリーのIDを指定します。もしお知らせカテゴリーのカテゴリーIDが3の場合、入力フォームに3と入力してください。またID参照というリンクをクリックするとブログ、カテゴリー、ユーザーのIDを調べて選択するとIDを調べることができます。
特定のカスタムフィールドの値を持っているエントリーを表示する
特定のカスタムフィールドを持っているエントリーを一覧で表示することができます。
チェックボックスのカスタムフィールド(カスタムフィールド変数:pickup、値:true)でチェックしたエントリーだけ表示させる場合は、フィールド(field)のところに pickup/true と入力してください。(カスタムフィールド変数:pickup、値:true)を持っているエントリーのみ表示できます。
<label class="acms-form-checkbox" for="input-pickup-true"><input type="checkbox" name="pickup[]" value="true" id="input-pickup-true"{pickup:checked#true} /><i class="acms-ico-checkbox"></i> pickupする</label>
<input type="hidden" name="field[]" value="pickup" />
また演算子もエントリーの絞り込みに利用できます。
例えば、nem(値が空でないとき)を使うことで、pickupというカスタムフィールドに値が入っている場合にのみエントリーを表示することができます。
このフィールドで使用出来る演算子として以下のものがあります。
| 演算子 | 条件 | 意味 |
|---|
| eq | = | 等しい |
| neq | != | 等しくない |
| gt | > | より大きい |
| gte | >= | 以上 |
| lt | < | より小さい |
| lte | <= | 以下 |
| lk | LIKE | 含まれる |
| nlk | NOT LIKE | 含まれない |
| re | REGEXP | 指定した正規表現に合致する |
| nre | NOT REGEXP | 指定した正規表現に合致しない |
| em | EMPTY | 値が空(何も入っていない) |
| nem | NOT EMPTY | 値が空(何も入っていない)ではない |
また、_or_ や _and_ といった演算子も使用可能です。
例えば、toho(徒歩)6分以下でprice(家賃)50000円以下の物件を表示したい場合は以下のような値がフィールドに入ります。
toho/lte/6/_and_/price/lte/50000
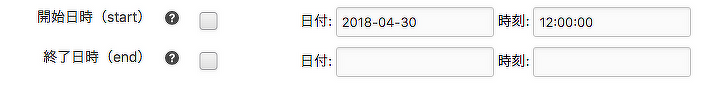
特定の日時のエントリーを表示させる
開始日時(start)や終了日時(end)に年月日と時分秒を入れて特定の期間内に該当するエントリーを表示させることができます。応用として、値の欄にグローバル変数を使うことで現在時刻を基準とした制御をすることもできます。この条件ではエントリーの日時を参照します。
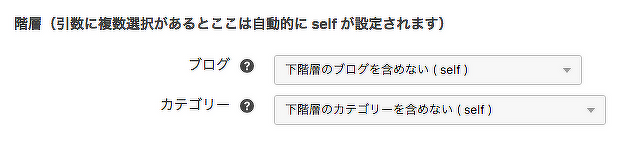
下階層のデータを絞り込み
自分より下階層のブログやカテゴリーのデータも表示内容に含めるか選択することができます。
- 下階層のブログを含めない場合は、自分自身のエントリーだけ表示します。
- 下階層のブログも含める場合は、自分自身と下階層のブログのエントリーを含んだ内容を表示します。
- 下階層のブログのみを対象とする場合は、自分の下階層のブログのエントリーだけ表示します。