スマートフォンとPCの表示の振り分け方法
ユーザーエージェントによる振り分け
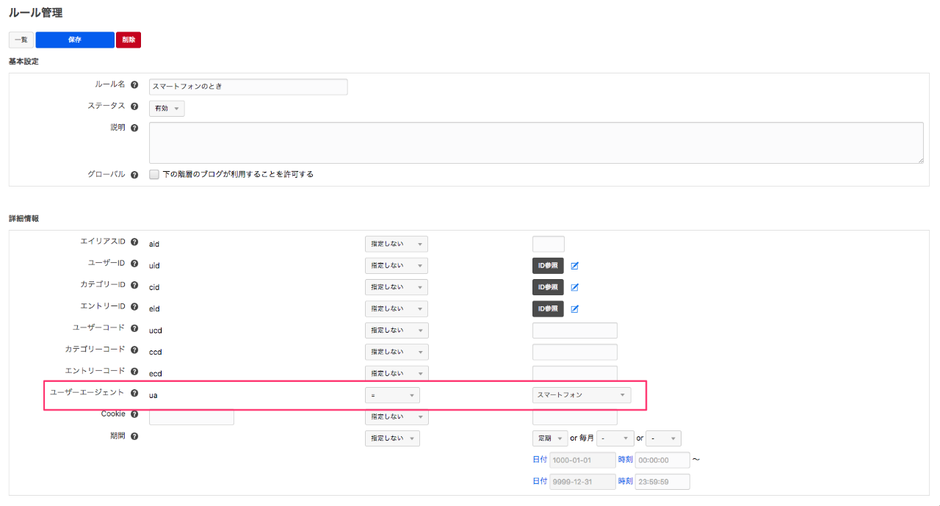
a-blog cms では、スマートフォン専用プラグインなどのプログラムはなく、このルール機能によって、ブラウザの名前(USER-AGENT)をチェックし設定を切り換えて表示します。
ルールの設定は 管理ページ>ルール から行います。
このルールの設定を行った後に、一覧のコンフィグのリンクから、スマートフォンの時のコンフィグについて設定を行います。最低限、テーマの設定を変更する事になります。
この場合、PCとスマートフォンでは同じURLで違ったテーマを表示させる事ができるようになります。a-blog cms で標準搭載のキャッシュ機能も、ルールによって個別に処理されます。
スマートフォン上で、PC・スマートフォンそれぞれの表示を可能にしたい場合
a-blog cms では、PC用とスマートフォン用のテーマをそれぞれ作成・適用できますが、スマートフォンでの表示の場合、スマートフォン用だけでなく、PC用の表示を見たいという場合があります。
ここでは、スマートフォン用テーマでの「PCモードに切り替える」ボタン、PC用テーマでの「スマートフォンモードに切り替える」ボタンの作成について解説します。
サンプルコード(スマートフォン用テーマの任意の場所に追加)
<form action="" method="post" id="switch_theme">
<input type="hidden" name="cookie[]" value="acms_http_header_User-Agent" />
<input type="hidden" name="acms_http_header_User-Agent" value="pc browser" />
<input type="submit" name="ACMS_POST_Cookie" value="PCモードに切り替える" />
</form>
<script>
$('#switch_theme').submit(function(){
$.cookie("js-switch_theme","on");
return true;
});
</script>サンプルコード(PC用テーマの任意の場所に追加)
<form action="" method="post" id="switch_theme" style="display:none;">
<input type="hidden" name="cookie[]" value="acms_http_header_User-Agent" />
<input type="hidden" name="acms_http_header_User-Agent" value="Mozilla/5.0 (iPhone; U; CPU iPhone OS 3_1_3 like Mac OS X; en-us) AppleWebKit/528.18 (KHTML, like Gecko) Version/4.0 Mobile/7E18 Safari/528.16" />
<input type="submit" name="ACMS_POST_Cookie" value="スマートフォンモードに切り替える" />
</form>
<script>
$(function() {
if ( 'on' == $.cookie('js-switch_theme') ) {
$('#switch_theme').show();
}
});
</script>解説
基本的に、PC、スマートフォンとも、移行先のユーザーエージェントの内容を渡して再度同じページの読み込みをしているものになります。
上記のPC用テーマに追加するコード中では、移行先となるユーザーエージェントの内容はiPhoneのものになっていますので、必要に応じて変更してください。また、スマートフォン用テーマに追加するコード内では、移行先となるPCのユーザーエージェントとして仮に「pc browser」としてあります。こちらも必要に応じて変更してください。
PC用テーマのscript部分は、スマートフォンでの表示時のみ切り替えボタンを表示するためのものです。