メディアに登録されている画像の編集機能
ここでは、メディアに登録された画像の編集に関する機能について紹介します。
メディアを編集する場所
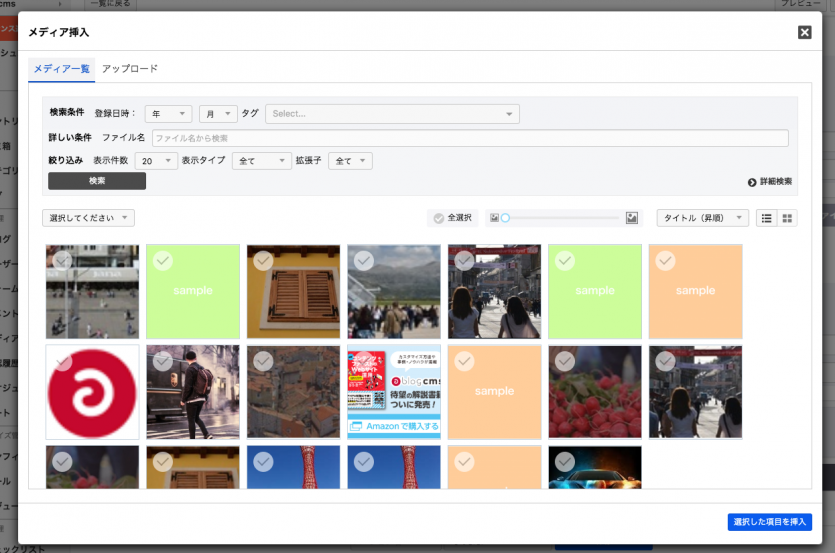
管理画面 > メディア管理 よりメディアに登録した画像やファイルを編集することができます。
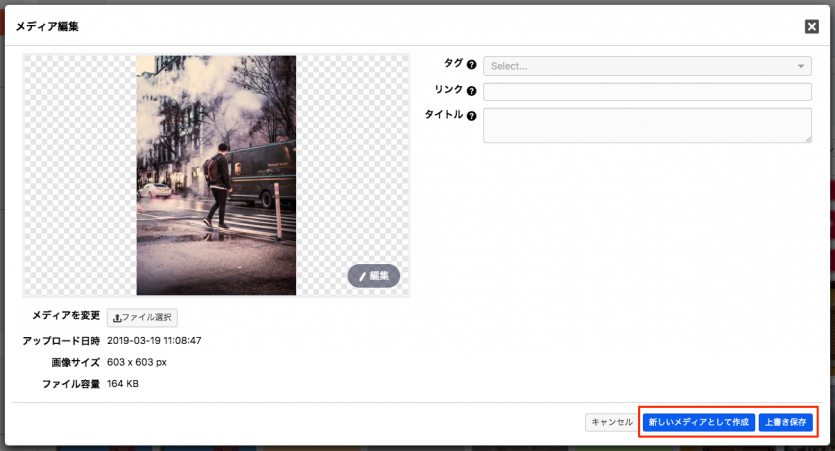
編集ボタンをクリックすると以下の画像のように編集用のモーダルウィンドウが出現します。
メディアが画像ファイルの場合、「編集ボタン」からさらに画像のトリミングなどの機能を利用可能です。「編集ボタン」をクリックすると以下のように画像編集用のモーダルウィンドウが表示されます。
画像のトリミング機能
今までCMSの中で直接画像をトリミングすることができなかったので画像編集ソフトなどで一回画像を加工してからCMSに登録するケースが多々ありました。 そこで今回は以下の画像のように画像をアップロードしてその場でトリミングできるような機能を追加しました。画像は、「カスタム、1:1、4:3、16:9」の中から選択してトリミングできます。 下の画像は、「切り抜き」から「1:1」を選択した際のトリミングの様子です。
焦点座標の指定機能
また焦点座標を決めることで、縦長の画像の特定の部分に焦点を合わせて画像をプログラムからトリミングすることも可能です。 たとえば以下のトリミングの例では、人物に焦点が設定されているため、人物を中心に画像をトリミングできます。
js-focused-image
先ほど画像に対して設定した焦点座標は新しく追加された組み込みJS「js-focused-image」を利用することによって効力を発揮します。 以下はエントリーサマリーを表示しているのですが、全く同じ二つの画像をテスト的に用意しました。 一つは焦点座標が設定されていない画像、もう一つは焦点座標が設定された画像です。焦点座標が設定された画像は綺麗に人物が中央に表示されているのがわかります。
Entry_Summaryモジュールでの表示場合 entry:loopブロック内で以下のようなHTMLをかくことで簡単に実装することができます。
<div style="width: {x}px; height: {y}px;">
<img class="js-focused-image"
data-focus-x="{focalX}"
data-focus-y="{focalY}"
src="%{ROOT_DIR}{path}" alt="{alt}">
</div>画像の反転や回転処理
また、画像編集モーダル上では画像を反転させたり回転させたりすることが可能です。以下の画像の赤枠で囲われたエリアのボタンをクリックしてみましょう。
例えば一番上の「反転(水平)」をクリックすると以下のように画像が反転しているのがわかります。
編集前の画像に戻す
また、「元画像を使用」と書かれたボタンをクリックすると加工前の元々の画像に戻すことができます。先ほど反転させた画像も、「元画像を使用」ボタンをクリックすることで最初の状態に戻すことができます。
編集結果を保存
画像を編集しても保存するまでは編集結果が保存されません。「適用する」ボタンをクリックした後、「新しいメディアとして作成」か「上書き保存」をクリックして変更を反映させましょう。
「上書き保存」と「新しいメディアとして作成」の違い
「上書き保存」は、すでに登録されているメディアを上書きする形で保存します。「新しいメディアとして作成」は今編集しているメディアの情報は変更せず、変更内容を元に新しいメディアとして保存します。ですので、「新しいメディアとして作成」したばあいは、変更前の画像と変更後の画像が両方ともメディアに登録されるかたちになります。