エントリーのカスタムフィールドでパスワードを設定する実装方法
a-blog cms では、ブログ単位で会員コンテンツとしてログインしないと見えないコンテンツを管理するような実装は標準で用意されております。しかし、今回は、もう少し簡単にエントリーのカスタムフィールドでエントリー毎の個別パスワードを設定できるような実装を考えてみます。
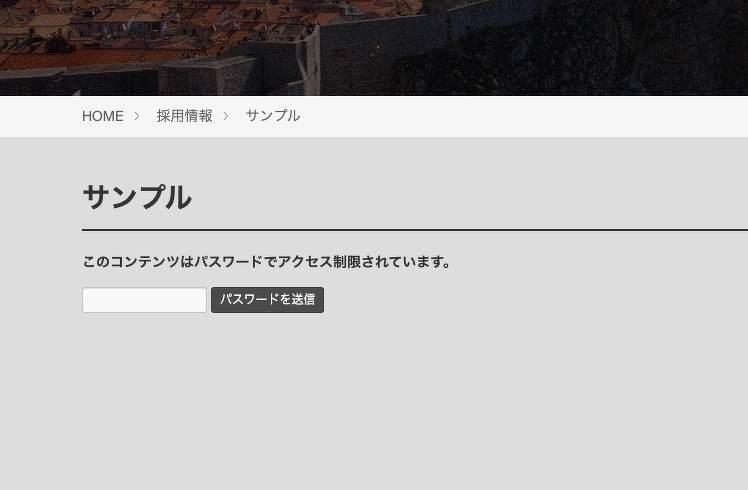
パスワードを入れる前の画面を確認する
今回は、本文(ユニット部分)全体を全部表示させないような実装にします。

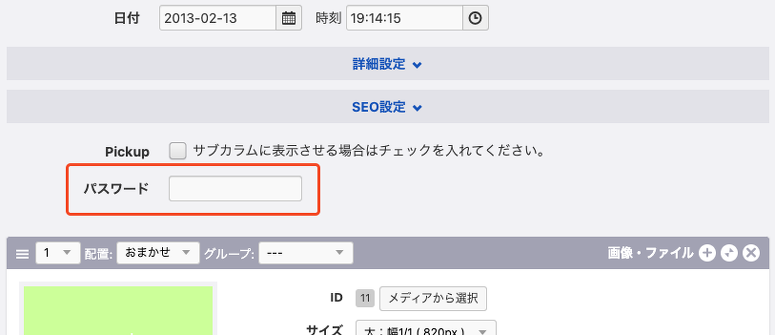
管理画面の実装
エントリーのカスタムフィールドとしては passwd という名前にしています。
themes/*ご自身のテーマ*/admin/entry/field.html か、そのファイルからインクルードされるファイルに以下のを追加します。
<input type="text" name="passwd" value="{passwd}" class="acms-admin-form-width-mini" />
<input type="hidden" name="field[]" value="passwd" />パスワードの入力欄の実装
パスワードの入力欄は以下のように書きます。
<!-- BEGIN_SetRendered id="passForm" -->
<p><strong>このコンテンツはパスワードでアクセス制限されています。</strong></p>
<form action="" method="post" class="acms-form acms-margin-bottom-large">
<input type="text" name="pass" value="%{pass}" size="15">
<input type="hidden" name="query" value="pass">
<input type="hidden" name="bid" value="%{BID}">
<input type="hidden" name="cid" value="%{CID}">
<input type="hidden" name="eid" value="%{EID}">
<input type="submit" name="ACMS_POST_2GET" value="パスワードを送信" class="acms-admin-btn acms-admin-btn-info">
</form>
<!-- END_SetRendered -->一番のポイントになるのは query の設定になります。この行があると、?pass=*文字列* という URL に遷移します。
<!-- BEGIN_SetRendered id="passForm" --> 〜 <!-- END_SetRendered --> で囲まれたエリアは、HTML ファイル上から消え id="passForm" に保存されます。
Entry_Body の本文を表示している部分
以下の部分をカスタマイズします。
<!-- BEGIN entry:veil -->
<div class="acms-entry entry-style">
<div class="acms-grid entry-style-grid">
<!-- カスタムフィールドの読み込み -->
@include("/include/entry/field.html")
<!-- BEGIN unit:veil -->
@include("/include/unit.html")
<hr class="clearHidden" />
<!-- END unit:veil -->
<!-- 続きを読む -->
@include("/include/parts/continue.html")
<!-- BEGIN_MODULE Touch_Entry -->
<!-- カスタムフィールドの読み込み -->
@include("/include/entry/field_foot.html")
<!-- END_MODULE Touch_Entry -->
</div>
</div>
<!-- END entry:veil -->条件分岐を設定
条件分岐を言葉で書くと以下のような感じになります。
- カスタムフィールドの passwd が空なら : id="contents" (コンテンツを表示)
- カスタムフィールドの passwd が空ではなく
- 入力欄 pass は空なら: id="passForm" (パスワードの入力フォームを表示)
- カスタムフィールドの passwd と入力欄 pass が同じだったら: id="contents" (コンテンツを表示)
- カスタムフィールドの passwd と入力欄 pass が違ったら: id="passForm" (パスワードの入力フォームを表示)+エラーメッセージを表示
ここで「コンテンツを表示」と「パスワードの入力フォームを表示」が、2回づつありますので、その部分を1回の記述で済ませるようにするための機能として、SetRendered & GET_Rendered という機能が用意されております。
上記をテンプレートに書く際には以下のように記述します。 記述する場所は「Entry_Body の本文を表示している部分」の上か下のどちらでも構いません。
<!-- BEGIN_IF [{passwd}/em/] -->
<!-- GET_Rendered id="contents" -->
<!-- ELSE -->
<!-- BEGIN_IF [%{pass}/em] -->
<!-- GET_Rendered id="passForm" -->
<!-- ELSE_IF [{passwd}/eq/%{pass}] -->
<!-- GET_Rendered id="contents" -->
<!-- ELSE -->
<!-- GET_Rendered id="passForm" -->
<p class="acms-admin-alert acms-admin-alert-danger">
<button class="js-acms-alert-close acms-admin-margin-right-mini">×</button>
パスワードが間違っています。
</p>
<!-- END_IF -->
<!-- END_IF -->コンテンツ部分も SetRendered 化する
- <!-- BEGIN entry:veil --> → <!-- BEGIN_SetRendered id="contents" -->
- <!-- END entry:veil --> → <!-- END_SetRendered -->
のように書き換えます。
<!-- BEGIN_SetRendered id="contents" -->
<div class="acms-entry entry-style">
<div class="acms-grid entry-style-grid">
<!-- カスタムフィールドの読み込み -->
@include("/include/entry/field.html")
<!-- BEGIN unit:veil -->
@include("/include/unit.html")
<hr class="clearHidden" />
<!-- END unit:veil -->
<!-- 続きを読む -->
@include("/include/parts/continue.html")
<!-- BEGIN_MODULE Touch_Entry -->
<!-- カスタムフィールドの読み込み -->
@include("/include/entry/field_foot.html")
<!-- END_MODULE Touch_Entry -->
</div>
</div>
<!-- END_SetRendered -->これで簡単なエントリーのパスワード設定の実装は完了です。