エントリー編集ページにカスタムJavaScriptやスタイルを適用する
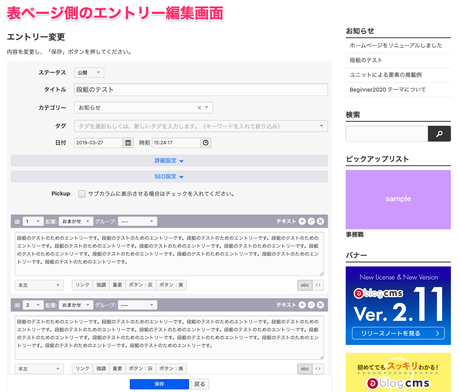
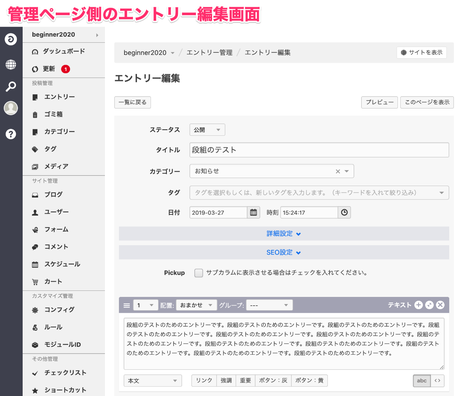
エントリー編集ページは、管理ページ側と表ページ側(ダイレクト編集含む)があり、カスタムJSやCSSを適用するにはその両ページに反映する必要があります。
管理画面に設置
管理画面にJSやCSSを読み込むには、使用しているテーマフォルダ直下に admin.html を設置します。
themes/使用しているテーマ/admin.html
admin.html には下記のような記述をします。エントリー編集ページのみにカスタムJSとCSSを反映させたい場合は下記のように追記したlinkタグやscriptタグを Touch_Edit モジュールで囲います。
@extends("/_layouts/admin.html")
@section("admin-css")
@parent
<!-- BEGIN_MODULE Touch_Edit -->
<link rel="stylesheet" href="カスタムCSSのファイルパス">
<!-- END_MODULE Touch_Edit -->
@endsection
@section("admin-js")
@parent
<!-- BEGIN_MODULE Touch_Edit -->
<script src="カスタムJSのファイルパス"></script>
<!-- END_MODULE Touch_Edit -->
@endsection@extends や @section は a-blog cms の「テンプレートの継承」機能です。テンプレートの継承機能を使えるのは Ver. 2.8.0 以降になります。
表側ページに設置
表画面にJSやCSSを読み込むには、他のJSファイルやCSSファイルを読み込んでいる箇所にscriptタグやlinkタグを追加してください。
a-blog cms 標準テーマ使用の場合は下記ファイルが該当します。
themes/標準テーマ/include/head/js.html
themes/標準テーマ/include/head/link.html
js.html や link.html には下記のような追記をします。CMSに投稿者以上でログインしている時しかエントリー編集画面を表示することはないので、下記のように Touch_SessionWithContribution モジュールで囲い、投稿者以上がログインしている時しかファイル読み込みされないようにます。
例:js.html
サイト表側全体のスタイルファイル読み込みの下あたりに記述します。
<!-- BEGIN_MODULE Touch_SessionWithContribution -->
<script src="カスタムJSのファイルパス"></script>
<!-- END_MODULE Touch_SessionWithContribution -->
例:link.html
サイト表側全体のJSファイル読み込みの下あたりに記述します。
<!-- BEGIN_MODULE Touch_SessionWithContribution -->
<link rel="stylesheet" href="カスタムCSSのファイルパス">
<!-- END_MODULE Touch_SessionWithContribution -->
エントリー編集時にしか読み込みたくない場合は、エントリー編集時とダイレクト編集ONの時に読み込む必要があるため、Touch_Edit と Touch_EditInplace で囲います。
例:link.html 記述例
<!-- BEGIN_MODULE Touch_EditInplace -->
<link rel="stylesheet" href="カスタムCSSのファイルパス">
<!-- END_MODULE Touch_EditInplace -->
<!-- BEGIN_MODULE Touch_Edit -->
<link rel="stylesheet" href="カスタムCSSのファイルパス">
<!-- END_MODULE Touch_Edit -->