静的HTMLサイトからCMSのテーマを作ってみよう 1「エントリー編」
目次
はじめに
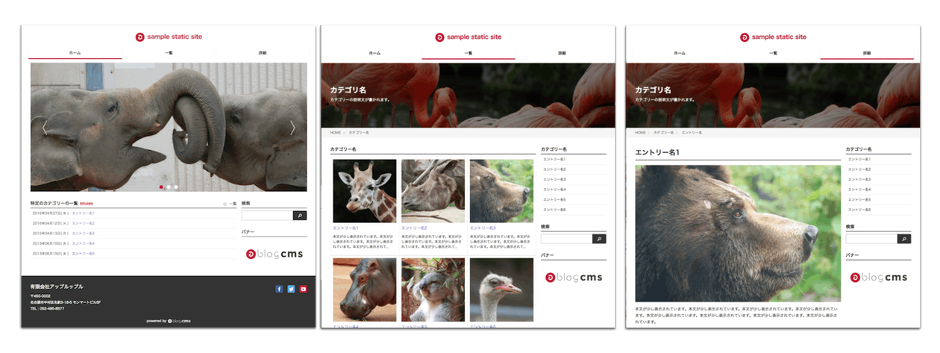
「静的HTMLサイトからCMSのテーマを作ってみよう」では、静的HTMLファイルをa-blog cmsで利用できるようなテンプレートファイルに編集し、最終的には1つのオリジナルテーマを作成します。
またチュートリアルの実践環境として、本編ではローカルサーバー http://localhost を使用して説明しておりますが、以下のフォームから実際に作業をするサーバーのURLを入れていただく事で、文中のテキストを希望のURLに書き換えることができます。ぜひご活用ください。
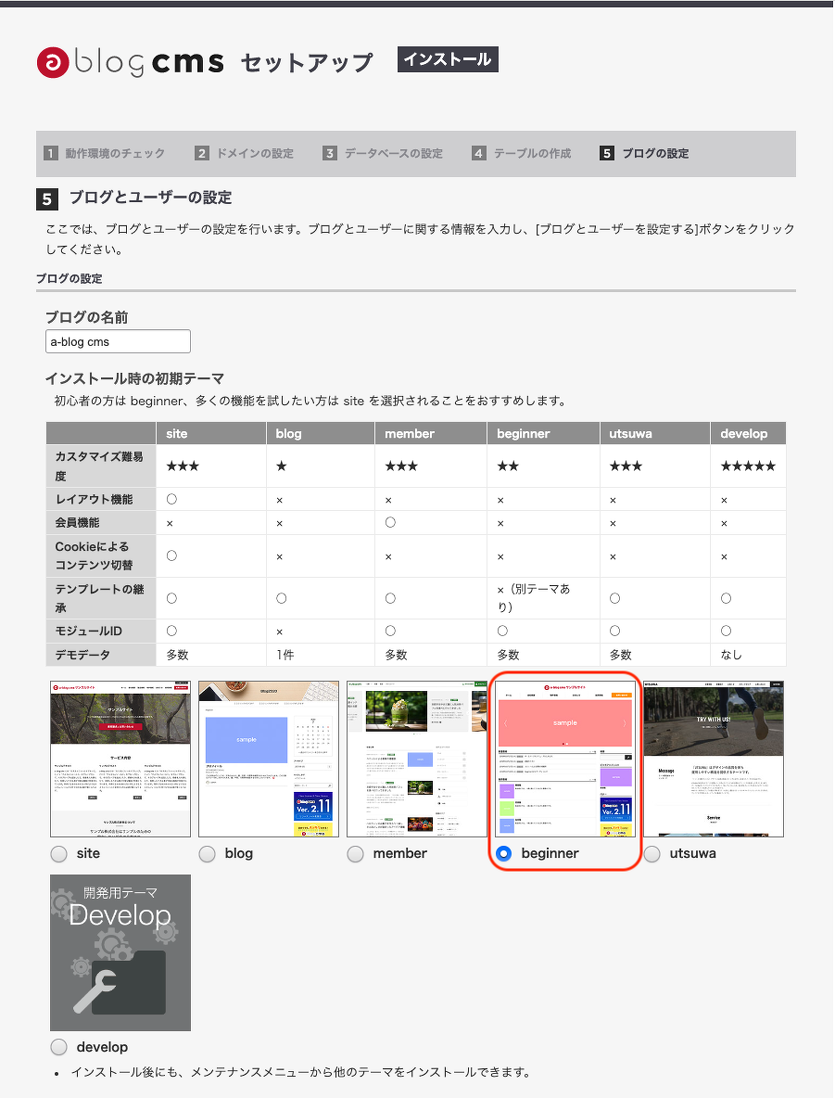
a-blog cms のインストールされた環境を用意しましょう。ローカル環境( XAMPP / MAMP など)にインストールする際には、「簡単セットアップ」を利用するのがオススメです。その際に、インストール時の初期テーマは beginner を選択してください。
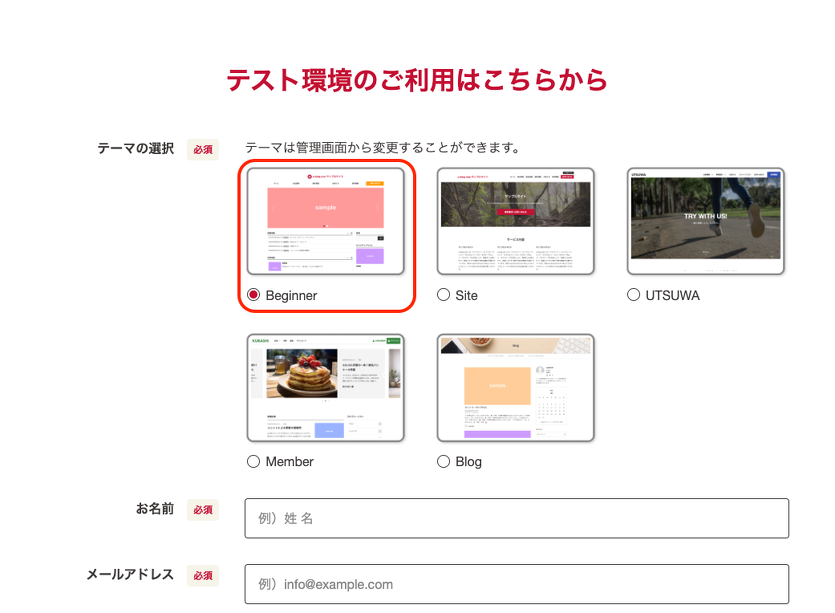
https://www.ablogcms.io というサイトで、30日間無料でお手軽にテスト環境を構築することも可能です。初期状態で beginner テーマが選択されていますので、そのまま必要事項を入力して「テスト環境を構築する」をクリックしてください。
インストールが完了したら、初期インストール時より登録されていたモジュールID については、すべて削除します。
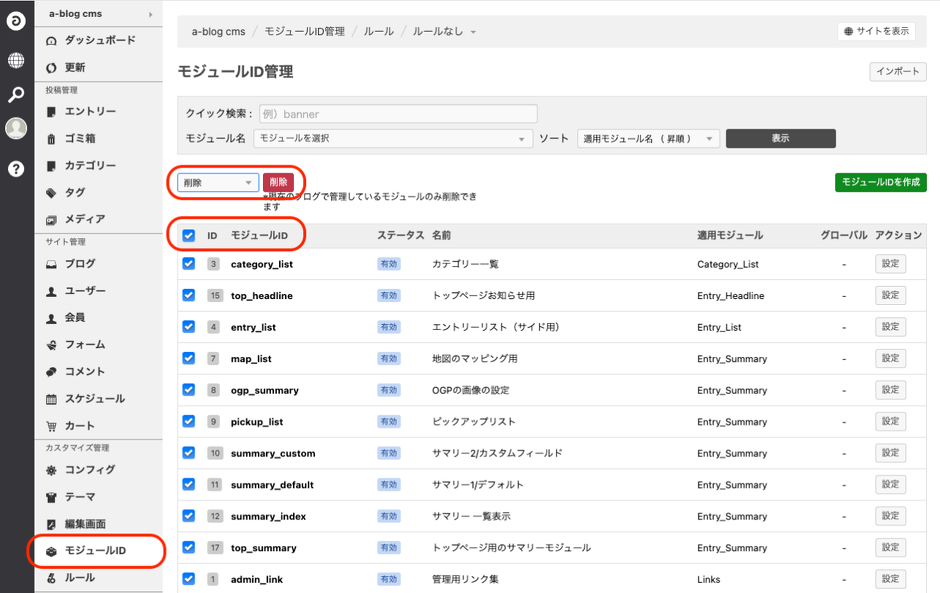
管理画面 / モジュールID管理 より、すべてのチェックボックスにチェックをつけ、プルダウンメニューより削除を選択しましょう。表示された削除ボタンをクリックすると、削除が完了します。
エントリーやカテゴリーのようなデータについては、表示のサンプルとして、そのまま使います。サイト制作の際には、テーマを作る前にある実際に利用するであろうカテゴリー名とカテゴリーコードを設定しましょう。エントリーはサンプルで構いませんが、テキストだけでなく画像もあった方がいいでしょう。
HTMLで作られたサイトを themes フォルダーに設定
サンプルサイトのデータをダウンロードしてください。
- sample_static_site.zip (6.6MB)
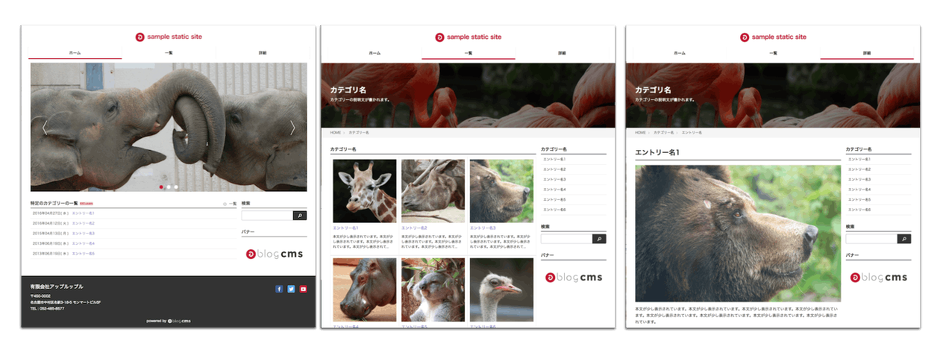
上記のファイルが練習用の静的なHTMLサイトのデータになり、中には以下のフォルダ・ファイルが同梱されています。
| フォルダ・ファイル名 | 種類 |
|---|---|
| index.html | トップページ |
| list.html | 一覧ページ |
| entry.html | 詳細ページ |
| js | JavaScriptフォルダ |
| css | CSSフォルダ |
| images | イメージフォルダ |
| font | ウェブフォントフォルダ |
| 相対パス版 | パスの記述の違う上記一式フォルダ |
index.html、list.html、entry.html のファイル内リンクについては、作業のしやすさを考慮してルート相対パスを使用しています。サイトのデザインについてブラウザでチェックしたい場合は、同封している相対パス版フォルダの中のテンプレートをご利用ください。
今回はこのデータファイルをテーマとして設定します。フォルダの名前を sample とを変更して、a-blog cms がインストールされているサーバーの themes フォルダーにコピーしてください。
管理画面でテーマを設定
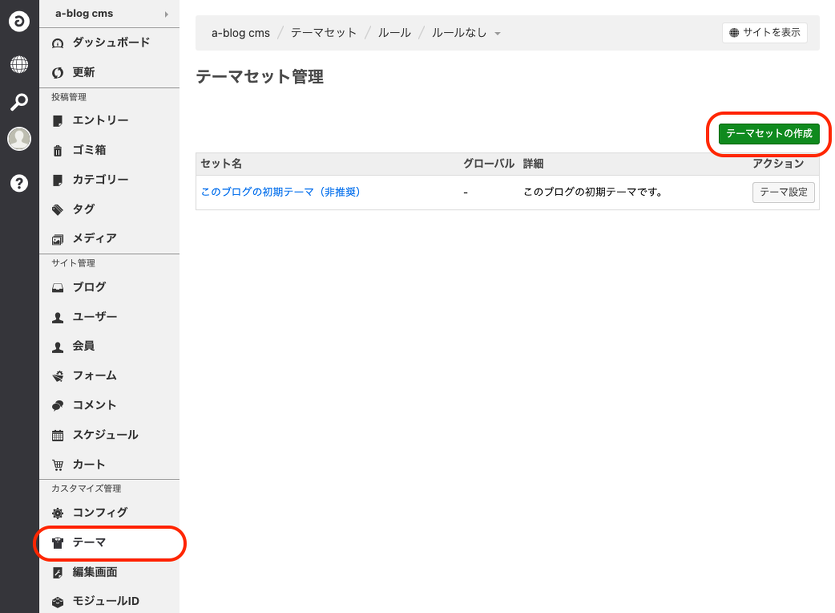
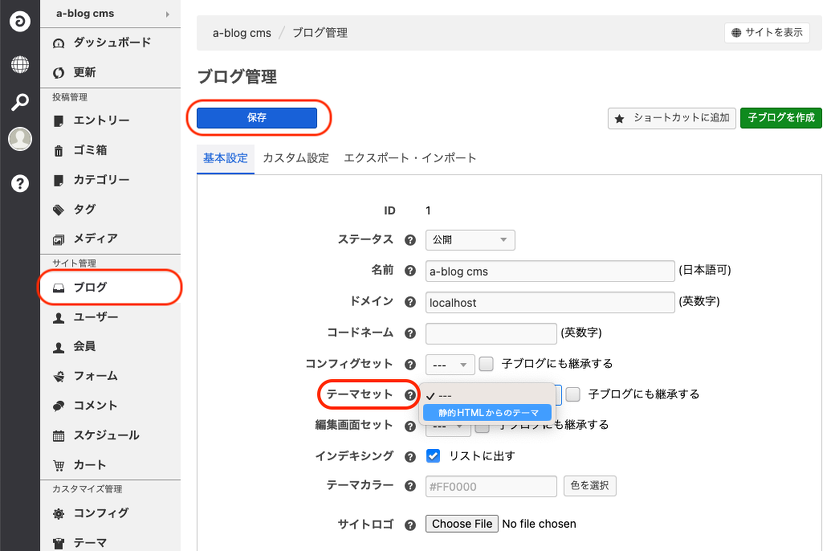
テーマセットには分かりやすい名前をつけておきます。ここでは「静的HTMLからのテーマ」としておき、作成 をクリックします。作成できたら、一覧 をクリックしてテーマセット管理に戻ります。
作成した「静的HTMLのテーマ」の右にある テーマ設定 をクリックします。
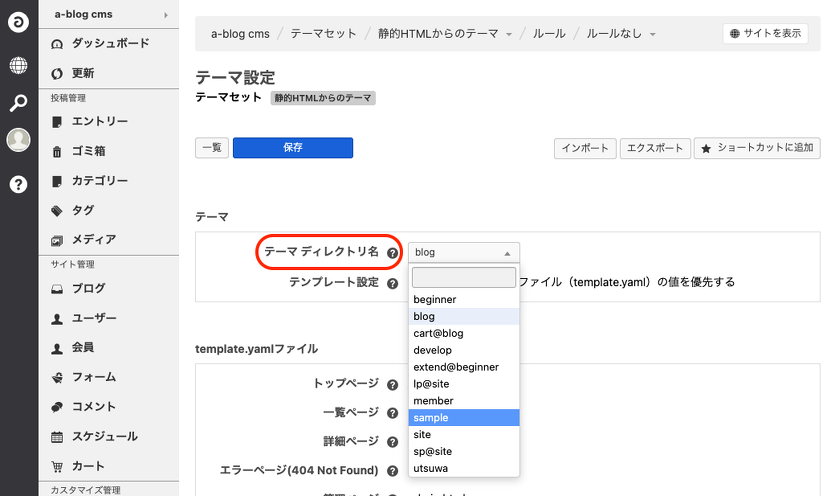
「テーマディレクトリ名」から sample を選択します。
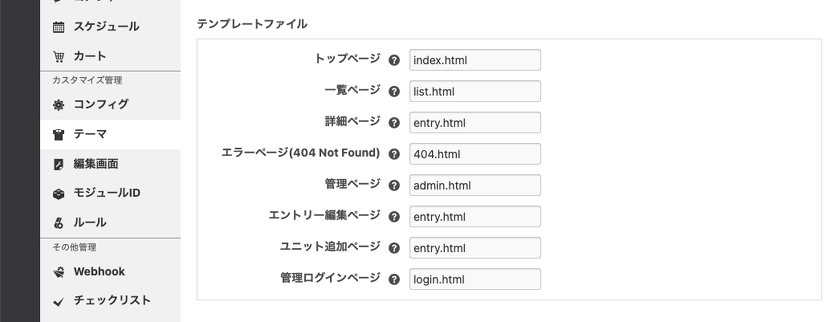
テンプレートファイルの名前を、今回の静的HTMLのファイルに合わせて下の画像のように index.html , list.html , entry.html を設定します。
| 種類 | ファイル名 | 今回の作業 |
|---|---|---|
| トップページ | index.html | 修正 |
| 一覧ページ | list.html | 修正 |
| 詳細ページ | entry.html | 修正 |
| エラーページ(404 Not Found) | 404.html | |
| 管理ページ | admin.html | |
| エントリー編集ページ | entry.html | 修正 |
| ユニット追加ページ | entry.html | 修正 |
| ログインページ | login.html |
エントリー編集ページ・ユニット追加ページのテンプレートは、基本的には詳細ページと共通になるように設定を行なってください。
今回は上記のように、利用しますが a-blog cms のテーマ作りとしては _top.html (トップページ), index.html(一覧ページ) , _entry.html(詳細ページ)というファイル名の付け方を推奨しています。(後ほど修正予定です)
サイト管理の ブログ をクリックしてブログ管理 画面に行き、テーマセットから 静的HTMLからのテーマ を選択して保存します。
これで、保存すると http://localhost に、sample テーマのサイトが表示されるようになりました。
出力されるHTMLのコードを確認
ブラウザからソースコードを確認すると の前に下記のような タグが追加され、閲覧しているページが a-blog cms で生成されたファイルであることを確認できます。
<meta name="generator" content="a-blog cms">
また a-blog cms では、ブラウザでテンプレートを表示する際に画像のパスが自動修正されます。例としてヘッダー部分のマーク画像のソースをご確認ください。
テンプレート上では、/images から記述されていますが
<img src="/images/ablogcms_mark.png" alt="ablogcms" class="site-logo">
ブラウザに表示される HTML のソースコードを確認すると、/themes/sample が追加され、リンク切れをしないようにシステム側でパスの補完処理が行われていることが確認できます。
<img src="/themes/sample/images/ablogcms_mark.png" alt="ablogcms" class="site-logo">
このようなパスの自動修正は、画像だけでなく
タグ内の タグのパスについても行われています。以下は自動修正されたCSSリンクの例です。このように a-blog cms では、静的HTMLファイルをテーマ化する際も基本的にはテンプレートファイルを修正することなく、既存のコードを活用していただけます。<link rel="stylesheet" href="/themes/sample/css/normalize.css">
<link rel="stylesheet" href="/themes/sample/css/acms.css">
<link rel="stylesheet" href="/themes/sample/css/site.css">
<link rel="stylesheet" href="/themes/sample/js/slick/slick.css">
1点、下のように背景画像をインラインスタイルで設定している部分では、パスの自動修正は行われません。今回は list.html の以下のソースが該当しています。
<div class="page-title-wrapper" style="background-image: url(/images/header.jpg);">
トップページの記事の一覧を実装
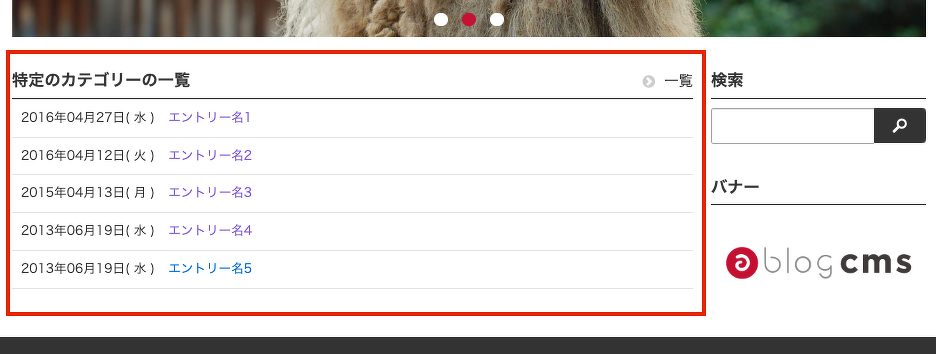
http://localhost トップページを表示します。「特定のカテゴリーの一覧」と書かれている5件の記事を CMS で、データベース内に保存されている情報を表示できるようにします。この1つの記事のことを a-blog cms では「エントリー」と呼び、CMS の情報を表示させるパーツのことをモジュールと呼んでいます。

以下の section 部分を a-blog cms の Entry_Headline モジュールに置き換えていきます。
<section class="module-section" id="top_headline">
<div class="module-header clearfix">
<h2 class="module-heading">特定のカテゴリーの一覧</h2>
<a href="list.html" class="module-index-link"><span class="acms-icon acms-icon-arrow-right"></span>一覧</a>
</div>
<ul class="headline acms-list-group clearfix">
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2016-04-27">2016年04月27日( 水 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名1</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2016-04-12">2016年04月12日( 火 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名2</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2015-04-13">2015年04月13日( 月 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名3</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2013-06-19">2013年06月19日( 水 )</time>
<a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名4</a>
</li>
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2013-06-19">2013年06月19日( 水 )</time>
<a href="entry.htmll" class="acms-list-group-title-link headline-title">エントリー名5</a>
</li>
</ul>
</section>
Entry_Headline モジュールのスニペットとして、以下のようなものが用意されていますので、上記の HTML にあわせて実装していきます。
<!-- BEGIN_MODULE Entry_Headline -->
<div class="acms-margin-bottom-medium">
@include("/admin/module/setting.html")
<div class="clearfix">
<p class="acms-float-right">
<a href="{indexUrl}" class="acms-btn-flat acms-btn-flat-default acms-btn-flat-small">一覧へ</a>
<a href="{indexUrl}rss2.xml" class="acms-btn-flat acms-btn-flat-default acms-btn-flat-small"><span class="acms-icon-config_feed_rss2"></span><span class="acms-hide-visually">RSS</span></a>
</p>
</div>
<ul class="acms-list-group">
<!-- BEGIN entry:loop -->
<li class="acms-list-group-item"><time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time><!-- BEGIN category:veil --> <span class="acms-label acms-label-default">{categoryName}</span><!-- END category:veil --><!-- BEGIN url#front --><a href="{url}" class="acms-list-group-title-link"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear --><!-- BEGIN new --><span class="acms-label acms-label-warning">New!</span><!-- END new --></li>
<!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_Headline -->
<section> の上に <!-- BEGIN_MODULE Entry_Headline --> を記述し、 </section> の下に <!-- END_MODULE Entry_Headline --> を記述し、 <li> の下に <!-- BEGIN entry:loop --> 〜 <!-- END entry:loop --> を追記してください。
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2013-06-19">2013年06月19日( 水 )</time>
<a href="entry.htmll" class="acms-list-group-title-link headline-title">エントリー名5</a>
</li>
<!-- BEGIN entry:loop -->
<li class="acms-list-group-item">
<time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>
<!-- BEGIN category:veil --> <span class="acms-label acms-label-default">{categoryName}</span><!-- END category:veil -->
<!-- BEGIN url#front --><a href="{url}" class="acms-list-group-title-link"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->
<!-- BEGIN new --><span class="acms-label acms-label-warning">New!</span><!-- END new -->
</li>
<!-- END entry:loop -->
少し class の設定が違うので、もう少し修正する必要がありますが、この段階でブラウザで http://localhost にアクセスすれば、何らか CMS からコンテンツを表示できたことが確認できます。
現状表示されているエントリーは、全てのエントリーの新着数件が表示されていますが、ここには「お知らせ」のカテゴリーのみを表示させるようにしていきます。 HTMLタグのように、モジュールにも id="top_headline" のように id を設定することができます。
<!-- BEGIN_MODULE Entry_Headline id="top_headline" -->
こうすることで、Entry_Headline に条件を設定できるようになり、さらに表示件数や表示順ような表示側の設定も独立し設定が可能になります。モジュールID 化するといいます。
この設定が終わったら、もう一度 http://localhost/ にアクセスしてみてください。これで「お知らせ」カテゴリーのエントリーのみの表示になります。
表示させたい情報が出るようになったら、最後は最終の HTML と等しくなるように class などを調整しましょう。
<!-- BEGIN_MODULE Entry_Headline id="top_headline"-->
<section class="module-section">
<div class="module-header clearfix">
<h2 class="module-heading">お知らせの一覧</h2>
<a href="/news/" class="module-index-link"><span class="acms-icon acms-icon-arrow-right"></span>一覧</a>
</div>
<ul class="headline acms-list-group clearfix">
<!-- BEGIN entry:loop -->
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="2013-06-19">{date#Y}年{date#m}月{date#d}日( {date#l}[weekEN2JP] )</time>
<a href="{url}" class="acms-list-group-title-link headline-title">{title}</a>
<!-- BEGIN new --><span class="acms-label acms-label-warning">New!</span><!-- END new -->
</li>
<!-- END entry:loop -->
</ul>
</section>
<!-- END_MODULE Entry_Headline -->
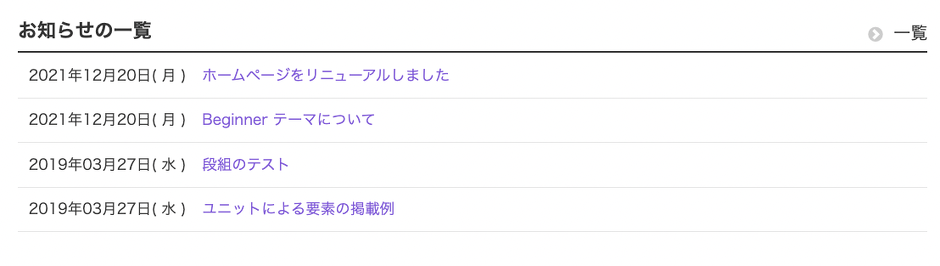
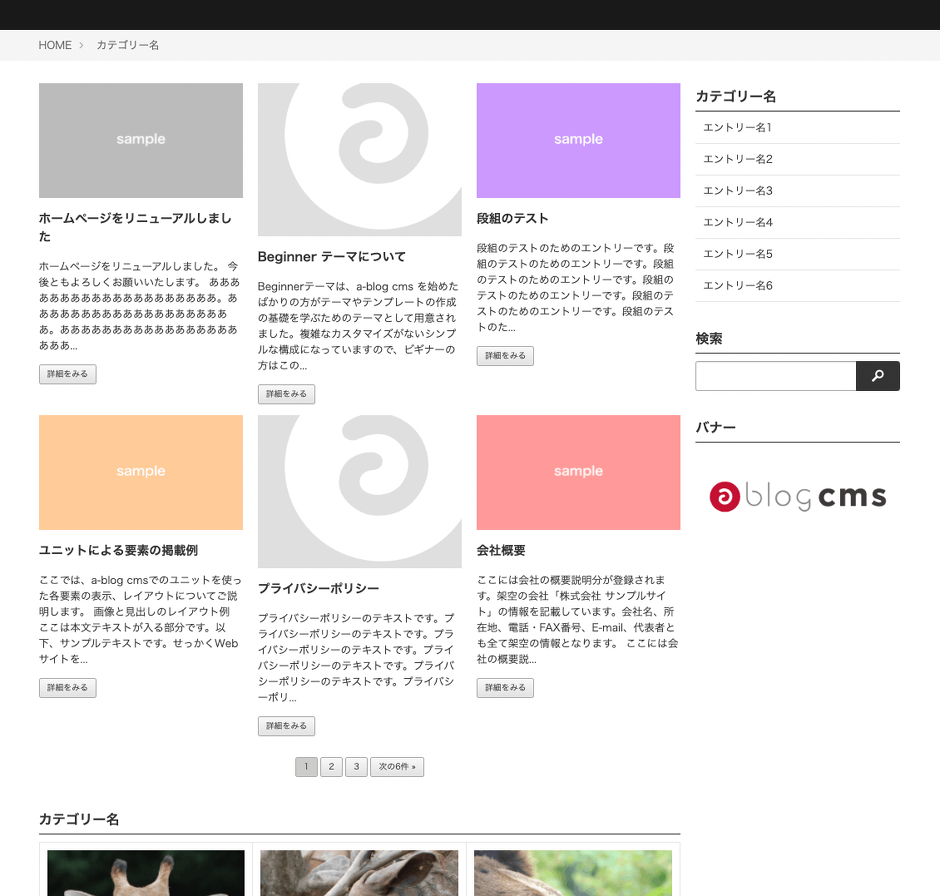
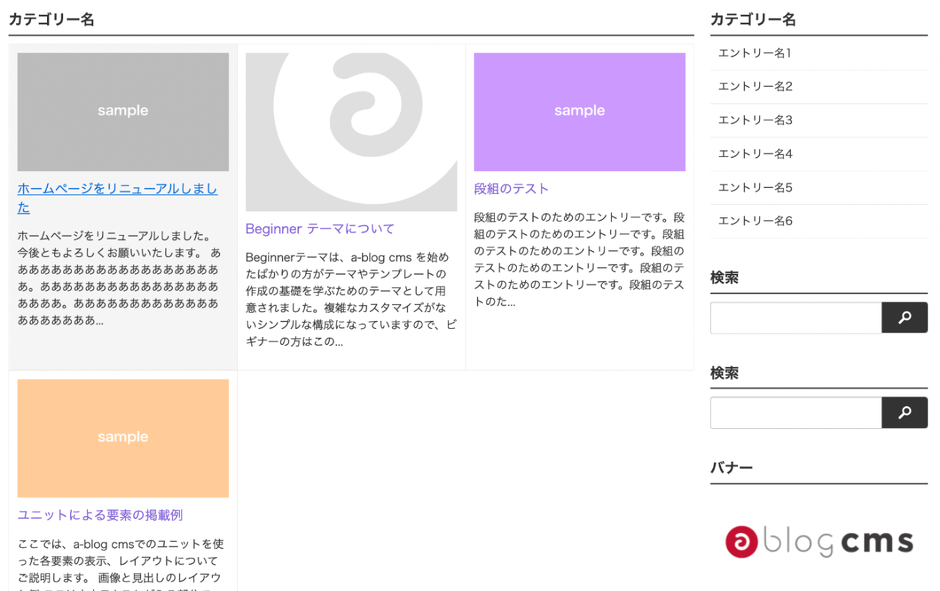
最終的には、以下のような表示になります。
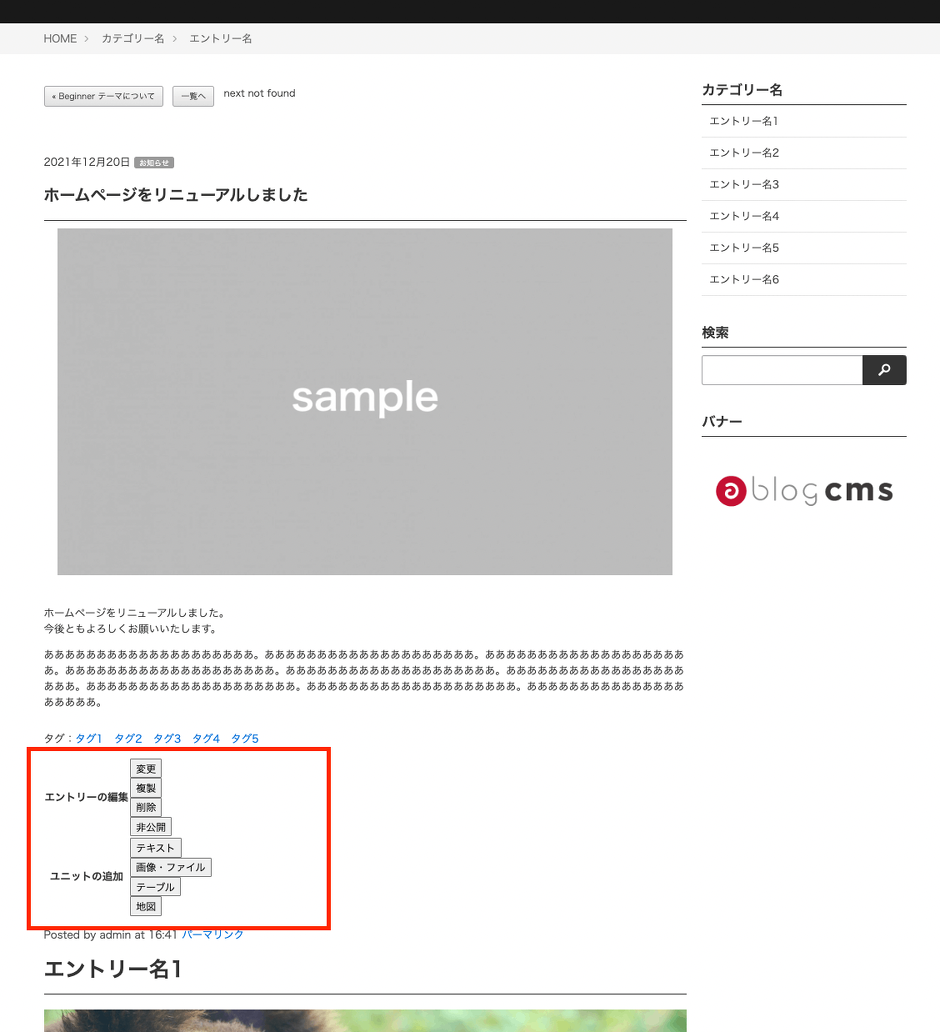
記事詳細ページの実装
トップページの「お知らせの一覧」から 「ホームページをリニューアルしました」のリンクをクリックすると、ページを遷移しエラーになる事なく、詳細ページが表示されます。まだ、何も HTML を修正していないので entry.html がそのまま表示されています。
今回、CMS化する部分は <article> 〜 </article> の部分になります。
<article class="entry clearfix ">
<header class="acms-page-header page-header">
<!--
<p class="entryInfo">
<time datetime="2016-04-27">2016年04月27日(水)</time>
<span class="acms-label entry-category"><a href="list.html">カテゴリー名</a></span>
<span class="acms-label acms-label-danger entry-new">NEW</span>
</p>
-->
<h1 class="entry-title"><a href="entry.html">エントリー名1</a></h1>
</header>
<div class="acms-entry entry-column">
<div class="acms-grid">
<div class="column-image-auto js_notStyle acms-col-sm-12">
<a href="/images/bear.jpg">
<img class="columnImage" src="/images/bear.jpg" alt="" width="858" height="483">
</a>
</div>
<p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。</p>
(量が多いので省略)
</div>
</div>
</article>
ここにトップページの時と同様にモジュールのスニペットを貼り付けます。 今回は、エントリーの本文を表示するための Entry_Body スニペットを利用します。
<!-- BEGIN_MODULE Entry_Body -->
<div>
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<!-- BEGIN serialNavi:veil -->
<ul class="acms-pager">
<li>
<!-- BEGIN prevNotFound -->prev not found<!-- END prevNotFound -->
<!-- BEGIN prevLink -->
<a href="{url}">« {name}[trim(27, '...')|escape]</a>
<!-- END prevLink -->
</li>
<li><a href="{upperUrl}">一覧へ</a></li>
<li>
<!-- BEGIN nextNotFound -->next not found<!-- END nextNotFound -->
<!-- BEGIN nextLink -->
<a href="{url}">{name}[trim(27, '...')|escape] » </a>
<!-- END nextLink -->
</li>
</ul>
<!-- END serialNavi:veil -->
<!-- BEGIN entry:loop -->
@include("/admin/entry/revision-info.html")
<div class="acms-page-header">
<!-- BEGIN pageHubHeader:veil -->
<div>
<p><!-- BEGIN date:veil --><time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>
<!-- END date:veil --><!-- BEGIN category:loop -->
<span class="acms-label"><a href="{url}">{name}</a></span>
<!-- BEGIN glue -->
<
<!-- END glue -->
<!-- END category:loop --><!-- BEGIN new -->
<span class="acms-label acms-label-warning">NEW</span>
<!-- END new --></p>
</div><!-- END pageHubHeader:veil -->
@include("/admin/entry/title.html")
<!-- BEGIN title:veil -->
<h2><a href="{titleUrl}">{title}</a></h2>
<!-- END title:veil -->
</div>
<div>
<div>
<!-- BEGIN unit:veil -->
<div class="acms-entry">
<div class="acms-grid-r">
@include("/include/unit.html")
</div>
</div>
<hr class="clearHidden">
<!-- END unit:veil -->
<!-- BEGIN continueLink:veil -->
<p><a href="{continueUrl}" class="acms-btn-flat"><span class="acms-icon-arrow-right"></span>「{continueName}」の続きを読む</a></p>
<!-- END continueLink:veil -->
<!-- BEGIN formBody -->
@include("/include/form/unit.html")
<hr class="clearHidden">
<!-- END formBody -->
@include("/admin/entry/edit-%{IS_ADMIN}.html")
<!-- BEGIN tag:veil -->
<p>タグ:<!-- BEGIN tag:loop --><a href="{url}" class="acms-inline-space">{name}</a> <!-- END tag:loop --></p>
<!-- END tag:veil -->
@include("/admin/entry/action.html")
</div>
<!-- BEGIN footer:veil -->
<div>
<p class="acms-text-info">Posted by {posterName} at {date#H}:{date#i} <a href="{inheritUrl}#permalink">パーマリンク</a>
<!-- BEGIN commentAmount -->
<a href="{commentUrl}#comment">コメント ( {commentAmount} )</a>
<!-- END commentAmount -->
</p>
</div>
<!-- END footer:veil -->
</div>
<!-- END entry:loop -->
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink --><li><a href="{url}">« 前の{backNum}件</a></li><!-- END backLink -->
<!-- BEGIN firstPage:veil --><li{pageCurAttr}[raw]><span><a href="{firstPageUrl}">{firstPage}</a></span></li><!-- END firstPage:veil -->
<!-- BEGIN page:loop --><!-- BEGIN glue --><!-- END glue --><li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li>...</li><li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="{url}">次の{forwardNum}件 »</a></li><!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</div>
<!-- BEGIN simplePager:veil -->
<ul class="serialNav clearfix">
<li class="serialNavItem serialNavItemPrev"><!-- BEGIN prevPage -->
<a href="{url}">« 前ページ</a>
<!-- END prevPage -->
</li>
<li class="serialNavItem serialNavItemNext"><!-- BEGIN nextPage --><a href="{url}">次ページ »</a>
<!-- END nextPage -->
</li>
</ul>
<!-- END simplePager:veil -->
<!-- END_MODULE Entry_Body -->
<article class="entry clearfix "> の下、<header class="acms-page-header page-header"> の上に、Entry_Body のスニペットを貼り付けてみてください。
<article class="entry clearfix ">
(ここに Entry_Body のスニペットを貼ります)
<header class="acms-page-header page-header">
その結果は、このようになります。 少し、レイアウトが崩れている部分もありますが、トップページからリンクされているページを順番にアクセスしてみると、表示させたい情報は出てくるようになったことが確認できます。
テーマ用の HTML に必須の CSS と JavaScript について
a-blog cms の管理用の UI は、一般の閲覧者のための HTML の中に追加で表示されます。このため、そのスタイルを設定している CSS が無いために表示がおかしくなっています。
これを修正するために entry.html の
の中に以下のスニペットを追記します。<link rel="stylesheet" href="/css/acms-admin.min.css">
<script src="%{JS_LIB_JQUERY_DIR}jquery-%{JS_LIB_JQUERY_DIR_VERSION}.min.js" charset="UTF-8"></script>
<!-- BEGIN_MODULE Js -->
<script src="%{ROOT_DIR}acms.js{arguments}" charset="UTF-8" id="acms-js"></script><!-- END_MODULE Js -->
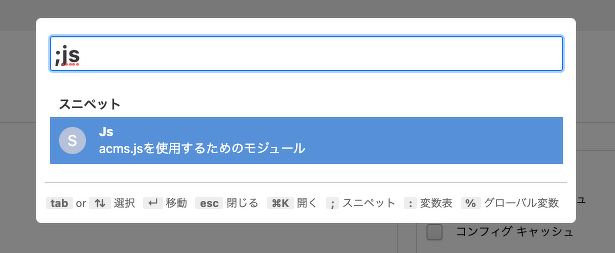
このコードは、a-blog cms の管理画面を表示させ、キーボードショートカットの Windows なら「コントロール+K」、Mac なら「コマンド+K」 を実行し、検索ウィンドウを表示させ、 ;js(セミコロン JS) と入力してみてください。

これで、いつでも a-blog cms のカスタマイズをしているときに、この大事なコードを入手することができるようになります。
<head>タグの中に貼る際に、気を付けることが1つあります。 上記のスニペットの中には jQuery のタグも書かれていますので、2つの jQuery を読み込まないようにする必要があります。
<script src="/js/jquery-2.2.3.min.js" charset="UTF-8"></script>
上記の jQuery を読み込んでいる <script> タグ部分を置き換えて、今回のスニペットに置き換えるのがオススメです。

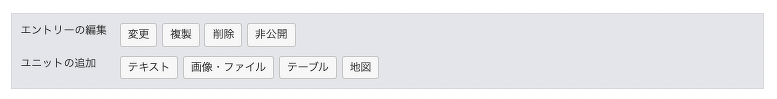
entry.html の <head> に CSS と JavaScript ( jQuery & acms.js ) を貼り、ブラウザのリロードをするとボタンも正しく横並びになり、(変更)ボタンをクリックすると編集画面も表示されるようになります。
同様に、index.html と list.html についても、<head> 内に、a-blog cms で必須の CSS と JavaScript タグを設定してください。
お知らせ一覧ページの実装
ざっくり動かすところを優先して、次は list.html の <section> 〜 </section> 部分を CMS化していきます。
<section class="module-section">
<div class="module-header clearfix">
<h2 class="module-heading">カテゴリー名</h2>
</div>
<ul class="summary-custom clearfix">
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="entry.html"><div class="photo">
<img src="/images/box_zoo1.jpg" alt="" class="acms-img-responsive">
</div>
<p class="photo-title">エントリー名1</p></a>
<p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p>
</li>
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="entry.html"><div class="photo">
<img src="/images/box_zoo2.jpg" alt="" class="acms-img-responsive">
</div>
<p class="photo-title">エントリー名2</p></a>
<p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p>
</li>
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="entry.html"><div class="photo">
<img src="/images/box_zoo3.jpg" alt="" class="acms-img-responsive">
</div>
<p class="photo-title">エントリー名3</p></a>
<p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p>
</li>
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="entry.html"><div class="photo">
<img src="/images/box_zoo4.jpg" alt="" class="acms-img-responsive">
</div>
<p class="photo-title">エントリー名4</p></a>
<p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p>
</li>
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="entry.html"><div class="photo">
<img src="/images/box_zoo5.jpg" alt="" class="acms-img-responsive">
</div>
<p class="photo-title">エントリー名5</p></a>
<p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p>
</li>
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="entry.html"><div class="photo">
<img src="/images/box_zoo6.jpg" alt="" class="acms-img-responsive">
</div>
<p class="photo-title">エントリー名6</p></a>
<p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p>
</li>
</ul>
<nav class="acms-pager-container">
<ul class="pager">
<li><a href="list.html" aria-label="前へ" class="pager-link"><span aria-hidden="true">«</span></a></li>
<li><span><a href="list.html" class="pager-link">1</a></span></li>
<li class="cur"><span>2</span></li>
<li><span><a href="list.html" class="pager-link">3</a></span></li>
<li><a href="list.html" aria-label="次へ" class="pager-link"><span aria-hidden="true">»</span></a></li>
</ul>
</nav>
</section>
index.html や entry.html と同様にモジュールのスニペットを貼り付けます。 今回は、画像付きエントリーの一覧ページ用の Entry_Summary になります。
<!-- BEGIN_MODULE Entry_Summary -->
<div class="acms-margin-bottom-medium">
@include("/admin/module/setting.html")
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<div class="acms-grid">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<div class="acms-col-md-4 js-autoheight-r"><!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}" alt="{alt}" class="acms-img-responsive"><!-- END image:veil --><!-- BEGIN noimage --><img src="/images/default/noimage.gif" alt="" class="acms-img-responsive"><!-- END noimage -->
<h3>{title}</h3>
<p>{summary}</p>
<p><a href="{url}" class="acms-btn">詳細をみる</a></p>
<!-- BEGIN relatedEntry -->
<!-- BEGIN relatedEntry.default -->
<ul>
<!-- BEGIN relatedEntry.default:loop -->
<li><a href="{url}">{categoryName}: {title}</a></li>
<!-- END relatedEntry.default:loop -->
</ul>
<!-- END relatedEntry.default -->
<!-- END relatedEntry -->
</div>
<!-- END entry:loop -->
<!-- END unit:loop -->
</div>
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink --><li><a href="{url}">« 前の{backNum}件</a></li><!-- END backLink -->
<!-- BEGIN page:loop --><li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li><span>...</span></li><li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="{url}">次の{forwardNum}件 »</a></li><!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</div>
<!-- END_MODULE Entry_Summary -->
<main class="acms-col-md-9 main"> の下、<section class="module-section"> の上に、Entry_Summary スニペットを貼り付けてみてください。
<main class="acms-col-md-9 main">
(ここに Entry_Summary のスニペットを貼ります)
<section class="module-section">
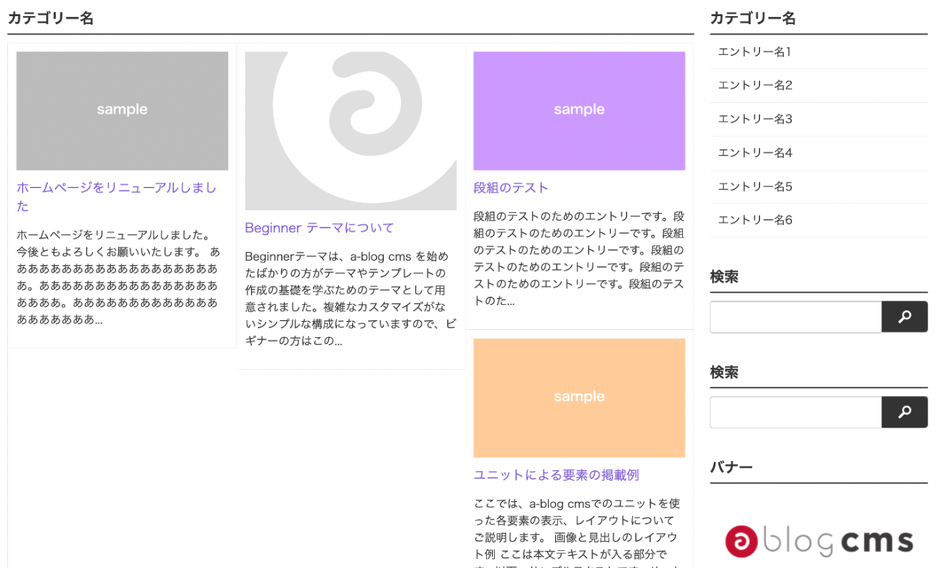
http://localhost/news/ にアクセスすると、いくつかのエントリーの「画像・タイトル・本文が少し」表示されることが確認できます。
これまでと同様に、スニペットを参考に元の HTML を修正していきます。 <section> の前に <!-- BEGIN_MODULE Entry_Summary --> を、</section> の後に <!-- END_MODULE Entry_Summary --> を追記します。
<li> のループ部分ですが、 Entry_Headline と違って、<!-- BEGIN entry:loop --> の外側に <!-- BEGIN unit:loop --> というものがあります。
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li> ... </li>
<!-- END entry:loop -->
<!-- END unit:loop -->
繰り返しになる部分の外側に、このようにセットで書いてください。 unit:loop は、例えば <table> の <td> を entry:loop で繰り返し、<tr> 部分を unit:loop で実装できるようにするためのもので、<ul> の時には関係ない事になりますが、unit:loop は省略できないので、このような記述になります。
<!-- BEGIN_MODULE Entry_Summary -->
<section class="module-section">
<div class="module-header clearfix">
<h2 class="module-heading">カテゴリー名</h2>
</div>
<ul class="summary-custom clearfix">
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="entry.html"><div class="photo">
<img src="/images/box_zoo1.jpg" alt="" class="acms-img-responsive">
</div>
<p class="photo-title">エントリー名1</p></a>
<p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p>
</li>
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="{url}"><div class="photo">
<img src="%{ROOT_DIR}{path}" alt="{alt}" class="acms-img-responsive"><!-- END image:veil --><!-- BEGIN noimage --><img src="/images/default/noimage.gif" alt="" class="acms-img-responsive"><!-- END noimage -->
</div>
<p class="photo-title">{title}</p></a>
<p>{summary}</p>
</li>
<!-- END entry:loop -->
<!-- END unit:loop -->
</ul>
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink --><li><a href="{url}">« 前の{backNum}件</a></li><!-- END backLink -->
<!-- BEGIN page:loop --><li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li><span>...</span></li><li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="{url}">次の{forwardNum}件 »</a></li><!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</section>
<!-- END_MODULE Entry_Summary -->
<!-- BEGIN unit:loop --> の上に1つ、元の <li> を参考に残していますが、動作確認ができた時点で削除ください。 同じく最初に貼り付けたEntry_summaryのスニペットが残っている場合も削除ください。
この段階では http://localhost/news/ にアクセスすると、「お知らせ」以外のエントリーも表示されてしまっています。どうしたらいいか思いつきますでしょうか? top.html の時に設定したようにモジュールIDを新しく作ってみましょう。
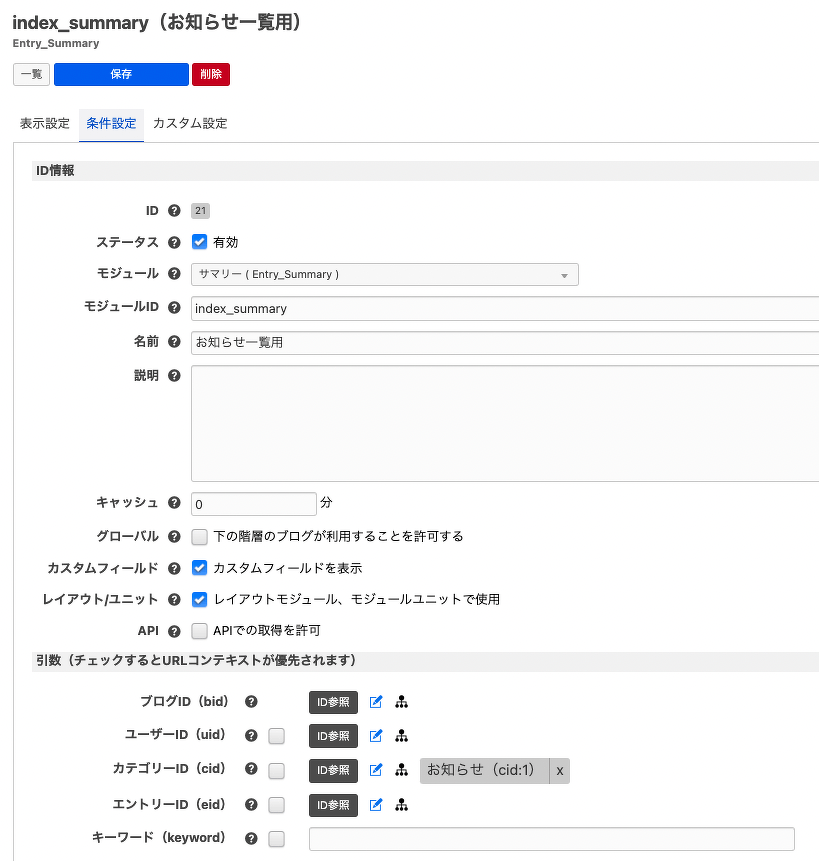
管理画面 / モジュールID管理 より、 モジュールID を作成します。今回は id="index_summary" という設定を作ってみてください。
汎用的に利用する一覧ページにするための変更
これまでのことを学んでいる状態で id="index_summary" を作ると以下のような設定を作られているのではないかと思います。

この場合、「お知らせ」専用のテンプレートであった場合には、この設定で大丈夫ですが、実は他のカテゴリーの一覧ページにアクセスすると問題があり、今回は汎用的に利用する一覧ページのための実装方法をご紹介します。
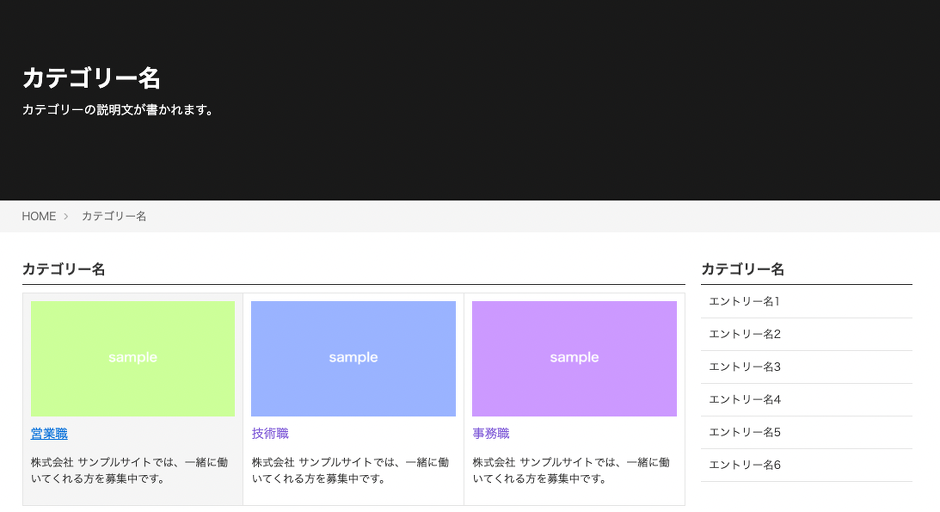
例えば、 http://localhost/recruit/ にアクセスすると、beginnerテーマのデータであればエラーにならず一覧ページが表示されるハズです。 しかし「採用情報」のエントリーではなく、 http://localhost/news/ と変わらない「お知らせ」が表示されてしまいます。
現在、一覧用のテンプレートは list.html ですので、「採用情報」と「お知らせ」の一覧は同じテンプレートという事になります。ですから、モジュールIDの設定で「お知らせ」を選択する以外の設定が必要となります。

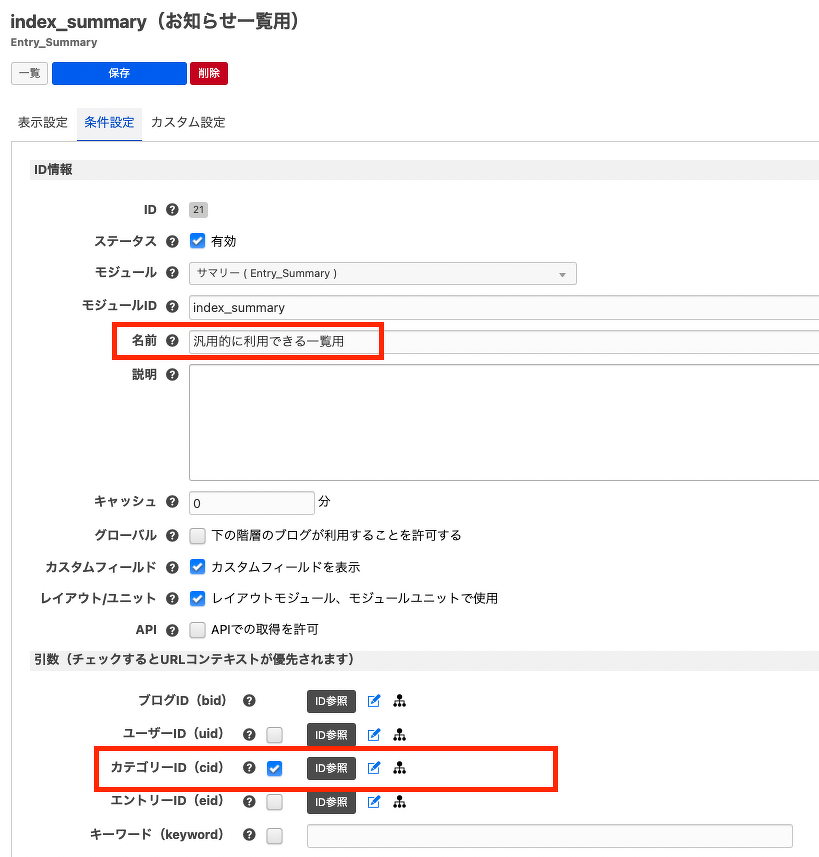
カテゴリーIDに設定されている「お知らせ」の設定を削除し、カテゴリーID の設定にあるチェックボックスにチェックをつけます。 この設定にすることで、 URL の http://localhost/recruit/ の recruit 部分をモジュールID の検索条件としてモジュールが動作するようになります。
「採用情報」の一覧ページは、画像サイズが同じなので気になりませんが、「お知らせ」の一覧ページを確認してみてください。 http://localhost/news/ 4つ目のオレンジのエントリーが、2つ目に引っ掛かっているのが気になります。これを改善するためのオマジナイもご紹介しておきます。
list.html で以下の記述を探してみてください。
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
エントリーを枠の要素の class に js-autoheight-r を追加してみてください。
この class があることで、高さを揃える JavaScript が動作します。 それ以外にも class をつけるだけで色々な JavaScript を動かすことができるようにもなっていますので、組み込みJS のページも参考にご覧ください。
<li class="summary-custom-entry acms-col-6 acms-col-sm-4 js-autoheight-r">
エントリーを追加するボタンを追加する
bodyタグ内のどこに置くかは自由ですが、 index.html , list.html , entry.html どのファイルにもインクルードするようにしてください。
@include("/admin/action.html")
まとめ
ここまでの実装で、ザックリではありますが以下の実装ができた事になります。
- トップページの「お知らせ」一覧表示
- 「お知らせ」詳細ページ表示
- 「お知らせ」の一覧ページ表示
- 汎用的な一覧ページの表示(詳細ページも汎用的に利用できています)
- エントリーを追加するボタンを追加する
a-blog cms の基本である「エントリー」の表示部分の実装ができました。その2「カスタムフィールド編」 では、さらにテーマのカスタマイズを進めていきます。