次のエントリーをリロードなしで表示する(ポストインクルード)
Ver. 2.8 で ctx(外部コンテキスト)が実装されてから、URLにない情報を動的に引っ張ってこれるになったため、ポストインクルードの利用頻度は下がったと思います。ただ現状でもポストインクルードにしかできない事もあります。このハンズオンでは、そんなポストインクルード機能の一例をご紹介します。
ここでは、beginner2019テーマの初期インストール状態を例に解説していきます。環境が異なる場合はご自身の環境に合わせて読み替えてください。
ポストインクルードの基本
まず、初めて触る方もいると思うので、ポストインクルード機能のおさらいをします。
どんな機能?
ポストインクルード(post include)機能は、フォームでpost(送信)した結果を、ページのリロードなしで表示する機能です。つまりページリロードなしに、他ページの情報を引っ張ってくることができます。技術的にはJavaScriptのAjaxを使用しています。
使い方
使い方は簡単で、検索したい情報の書かれた「POST_2GETモジュール」フォームを用意し、クラスに js-post_include をつけるだけです。あとは、検索ボタンを押した時に、フォームの情報の内容をひっぱてきて、 target で指定した要素に、コンテンツをページリロードなしで表示します。(targetを省略した場合は、form自体が置きかわります)
<form action="" method="post" class="js-post_include acms-form" target="#target">
<input type="text" name="keyword" value="カスタムフィールド " size="15" />
<input type="hidden" name="tpl" value="include/searchResultSample.html" />
<input type="submit" name="ACMS_POST_2GET" class="acms-btn" value="検索" />
</form>
<div id="target"></div>
ポイントは、フォームで tplコンテキスト を指定している点です。これがなくてもポストインクルードは動作しますが、テンプレートを指定していないので、ページ全部を持ってきてしまいますので、テンプレートを指定する場合が多いと思います。
下にデモを用意したので、検索ボタンを押してみてください。
ポストインクルードの実装ポイント
これで、基本の使い方はわかりましたが、もう少しポストインクルードの実装方法をみていきます。
コンテンツの情報は、input要素だけでなく action でも指定可能
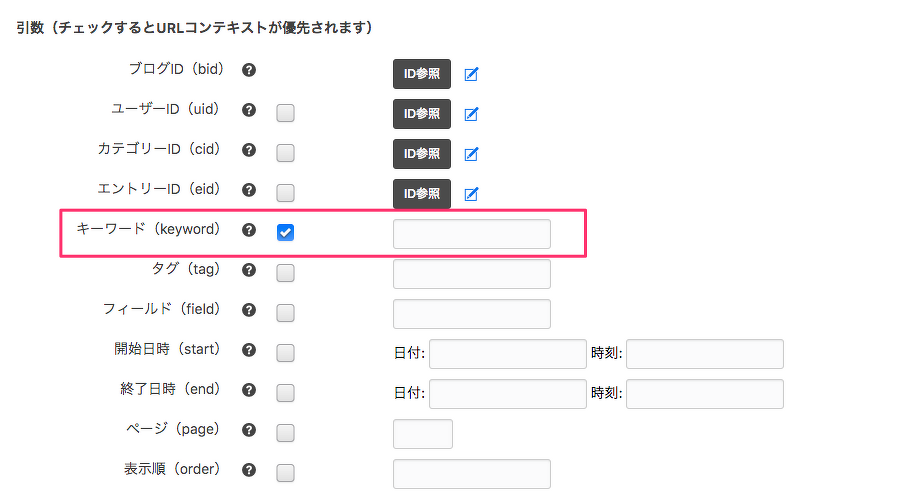
基本的には、ACMS_POST_2GETモジュールは、input要素でコンテンツの情報を指定しますが、 actionでもURLコンテキストを指定可能です。例えば以下のようにキーワードをactionに指定する事も可能です。
<form action="?keyword=カスタムフィールド" method="post" class="js-post_include acms-form" target="#target">
<input type="hidden" name="tpl" value="include/searchResultSample.html" />
<input type="submit" name="ACMS_POST_2GET" class="acms-btn" value="検索" />
</form>
<div id="target"></div>
すぐさま実行
さきほどまでは、自分でボタンを押すまで、コンテンツをひっぱてこないようになっていましたが、ページ表示時に自動で持ってきたい場合もあると思います。その時は、フォームにつけるクラス名を「js-post_include-ready」に変更します。これで自動できにひっぱってくることができるようになります。
その他のオプション
そのほかにもオプションはありますが、ここでは割愛します。詳しくは、ドキュメント をご覧ください。
次のエントリーをひっぱってくる
ポストインクルードの基本が抑えられたので、本題の次のエントリーを引っ張ってくる実装をしていきましょう。
概要
エントリー詳細ページで、次の記事へのリンクをつけることは、よくあると思います。ただ詳細ページを表示する Entry_Bodyモジュール の変数表をみると、urlとエントリータイトルしか出力ができません。デザインによっては、画像を表示したり、カスタムフィールド の情報を出力したい場合があると思います。これをポストインクルードを使って実装していきましょう。
ポストインクルードを仕込む
まず次のエントリー、前のエントリーのリンク部分をカスタマイズしましょう。beginner2019テーマだと、 themes/beginner2019/include/parts/pager.html になります。
<!-- BEGIN serialNavi:veil -->
<nav aria-label="ページ送り">
<ul class="serial-nav clearfix">
<li class="serial-nav-item serial-nav-item-prev"><!-- BEGIN prevLink -->
<form action="{url}" method="post" class="js-post_include-ready">
<input type="hidden" name="tpl" value="include/parts/serial-navi.html">
<input type="hidden" name="ACMS_POST_2GET">
</form>
<!-- END prevLink -->
</li>
<li class="serial-nav-item serial-nav-item-next"><!-- BEGIN nextLink -->
<form action="{url}" method="post" class="js-post_include-ready">
<input type="hidden" name="tpl" value="include/parts/serial-navi.html">
<input type="hidden" name="ACMS_POST_2GET">
</form>
<!-- END nextLink -->
</li>
</ul>
</nav>
<!-- END serialNavi:veil -->
ポイントは、次(前)のエントリーの情報が、URLとタイトルしかないので、フォームの action に、URLを入れて、次(前)のエントリー情報を渡しているところになります。 またクラスに、 js-post_include-ready を指定して、自動的に読み込まれるようにしています。
リンクのテンプレートを作る
ポストインクルードの仕込みができたので、表示するテンプレートを用意しましょう。 今回は、 themes/beginner2019/include/parts/serial-navi.html に新しいHTMLを作成します。モジュールは色々な情報を出力できる、 Entry_Summary を使いましょう。
<!-- BEGIN_MODULE Entry_Summary ctx="/bid/%{BID}/eid/%{EID}" -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<a href="{url}"><!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}" alt="{alt}" class="acms-img-responsive" width="100"><!-- END image:veil -->
<!-- BEGIN noimage --><img src="/images/default/noimage.gif" alt="" class="acms-img-responsive" width="100"><!-- END noimage -->
<p>{title}</p>
</a>
<!-- END entry:loop -->
<!-- END unit:loop -->
<!-- END_MODULE Entry_Summary -->
ポイントは、ctx(外部コンテキスト)で情報を絞っているところです。bidとeidをURLの情報で絞り込むようにしています。ctxの記述がないと、単なるエントリーのリストが表示されてしまいます。(ctxではなくモジュールID化しても大丈夫です)
以上で完了です。Entry_Summaryで表示できるものなら、なんでも引っ張ってくることができるようになりますので、ぜひお試しください。