送信ボタンを押さずに検索結果を表示する(post include)
ポストインクルードは Ver. 3.2 で上位互換である「htmx」が組み込みJSとして標準機能に組み込まれたため、Ver. 3.2 より非推奨になりました。
代替機能として、組み込みJS「htmx」の利用を推奨いたします。
a-blog cmsでは、フォームの送信ボタンを押さずに検索結果をAjaxを使用して表示できる機能が標準で実装されています。
通常は検索フォームにデータを入力して送信ボタンを押すと、新しいページを読み込んで検索結果を表示しますが、この機能を利用するとフォームの送信ボタンを押さずに同じページ内で検索結果を表示することができます。
ここでは例として、ある特定のキーワードで検索した場合の検索結果を表示する手順を説明します。
1. 検索結果の表示を用意する
(1)フォームを送信した後に表示する内容をテンプレートとして用意します。ここではsearchResultSample.htmlというテンプレートを用意するとします。このテンプレートには検索結果の表示部分のみ記述しています。
<!-- BEGIN_MODULE Entry_List -->
<ul><!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li><!-- END entry:loop -->
</ul>
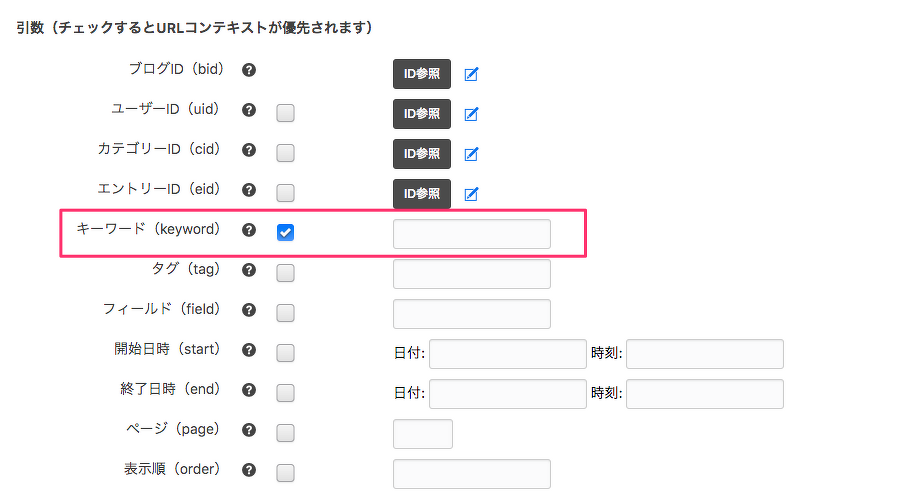
<!-- END_MODULE Entry_List -->(2)手順1(1)で作成したモジュールをモジュールIDにし、引数設定の[keyword]にチェックを入れます。これで、フォームから送られたキーワードに合致するエントリーが表示されるようになります。
<!-- BEGIN_MODULE Entry_List id="searchResultSample" -->
<ul><!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li><!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->2. 非表示のフォームを用意する
(1)検索フォームを用意します。
<form action="" method="post">
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" />
</form>(2)form要素にclass属性を追加します。「class="js-post_include-ready"」はこのとおりに記述します。
<form action="" method="post" class="js-post_include-ready">
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" />
</form>(3)検索結果を表示するテンプレートを参照します。
例)include/searchResultSample.html というテンプレートを参照する場合の例です。
<form action="" method="post" class="js-post_include-ready">
<input type="hidden" name="tpl" value="include/searchResultSample.html" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" />
</form>(4)検索キーワードを指定します。
例)「サマリー」というキーワードで検索する場合
<form action="" method="post" class="js-post_include-ready">
<input type="hidden" name="keyword" value="サマリー" size="15" />
<input type="hidden" name="tpl" value="include/searchResultSample.html" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" />
</form>これで、送信ボタンを押さずに検索結果を表示するようになります。
動作サンプル
下のリストは、フォームで特定のキーワード「サマリー」で検索して合致したエントリーが検索結果として表示されています。フォーム自体は表示されず、検索結果が表示されます。
- 送信ボタンを押さずに検索結果を表示する(post include)