Ver. 3.0.14、Ver. 3.0.15 リリースのお知らせ
この記事では、2022年7月11日にリリースしたVer. 3.0.14、2022年7月13日にリリースしたVer. 3.0.15 の修正内容について紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
Ver. 3.0.14 リリースノート
- CMS-6027 Entry_Calendarモジュールに日付を逆順で表示する機能と「週表示(その日まで)」の表示モードを追加
- CMS-6029 システムのHTMLメールをログインヘッダー画像からブログ名へ変更
- CMS-6032 読者登録フォームをデフォルトでマルチパートフォーム(enctype="multipart/form-data")に修正
- CMS-6034 OGPモジュールでPHPエラーが発生する場合がある問題を修正
- CMS-6033 HTTPステータス200の場合だけ、ページキャッシュするように修正
- CMS-6039 セッションのデフォルト有効期限を3日に変更 & アクセス時にCookie有効期限の延長がされるように調整
- CMS-6040 メディアの画像アップロードでそのままの画像をアップロードできるように修正 [media_client_resize:off (クライアントリサイズOFF)の必要あり]
- CMS-6037 ファイルのアイコン画像サイズを固定化するオプションを追加(file_icon_size)デフォルト固定
- CMS-6036 メディア画像のカスタムフィールド変数に {xxxx@width}, {xxxx@height}, {xxxx@ratio} を追加 & 校正オプション [getWidthFromRatio] [getHeightFromRatio] を追加
- CMS-5979 画像エンジンがImagickの場合、resizeImgFit校正オプションが正しく動作しない(余白が生成されない)問題を修正
- CMS-5365 メディアの画像ファイルをランダム文字列にするオプションを用意(media_image_ramdom_filename)
- CMS-6042 画像ファイル名のランダム文字列の長さを短く変更
- CMS-6043 Siteテーマで、トピックパスのcategory:loopに余分なa要素の閉じタグがある問題を修正
Ver. 3.0.15 リリースノート
- CMS-6038 メニュー管理の設定ページで & " ' < > の文字列を入力すると2重エスケープが起きる問題の修正
- CMS-6047 cronサンプル(cron/example.php)内、キャッシュを削除するソースコードのコメントをVer3系に対応
- CMS-6051 Tag_Cloudモジュールでカテゴリーの階層のセレクトボックスにdisabledがついてしまい、カテゴリーの階層が設定できない問題の修正
- CMS-6052 モジュールID設定画面内、バリデーションのHTMLを修正 & JavaScriptによるバリデーションが効くように調整
- CMS-6054 Ver. 3.0.14 でメディアがアップロードできない場合がある不具合を修正
- CMS-6055 resizeImg校正オプションでファイルでないパスが指定された場合でもエラーがでないように修正
主なリリースノートの詳細な内容
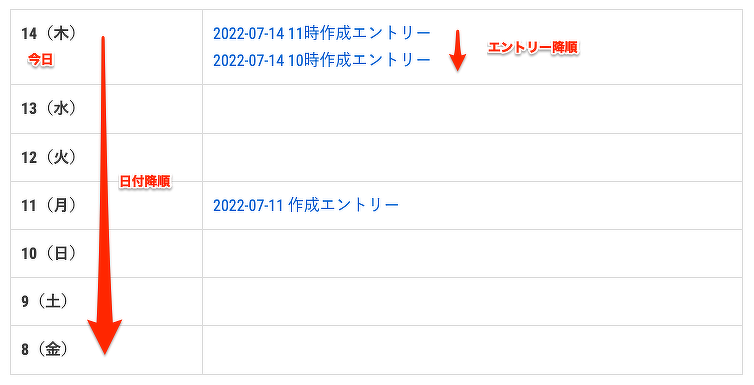
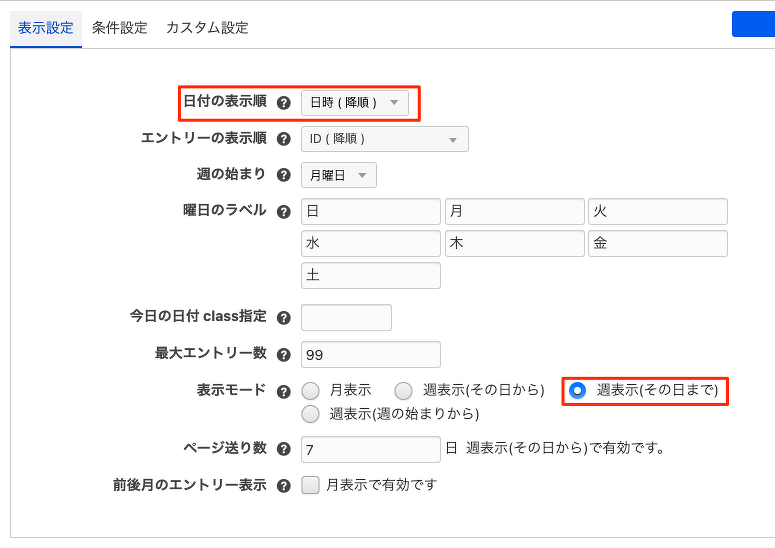
CMS-6027 Entry_Calendarモジュールに日付を逆順で表示する機能と「週表示(その日まで)」の表示モードを追加
Entry_Calendarモジュールの表示設定に「日付の表示順」の設定が追加され、カレンダーの日付を降順に表示することが可能になりました。これに伴ってこれまでの「表示順」は「エントリーの表示順」に名称を変更しています。
また、表示モードに「週表示(その日まで)」の選択肢が追加されました。

CMS-6040 メディアの画像アップロードでそのままの画像をアップロードできるように修正 [media_client_resize:off (クライアントリサイズOFF)の必要あり]
ブラウザでのリサイズやPHPの画像エンジンによる再生成をさせない状態でメディア画像をアップロードすることが可能になりました。これにより、リサイズや再生成によって画像サイズが逆に増えてしまうのを防ぐことができます。private/config.system.yaml に media_client_resize: off を追記する必要があります。
CMS-6036 メディア画像のカスタムフィールド変数に {xxxx@width}, {xxxx@height}, {xxxx@ratio} を追加 & 校正オプション [getWidthFromRatio] [getHeightFromRatio] を追加
メディア画像のカスタムフィールド変数に {xxxx@width}, {xxxx@height}, {xxxx@ratio} が追加されました。また、校正オプションには [getWidthFromRatio] [getHeightFromRatio] が追加されています。
{xxxx@ratio}[getWidthFromRatio(300)] (画像の縦横比を基準にして高さを300pxとした場合の幅)
{xxxx@ratio}[getHeightFromRatio(300)] (画像の縦横比を基準にして幅を300pxとした場合の高さ)
従来の [imageRatioSizeW] [imageRatioSizeH] と似た機能を持つ校正オプションですが、画像そのものにアクセスせず、アップロード時に保存されている変数 {xxxx@ratio} を基準にしているため、動的に画像サイズを取得する必要がなくなり若干パフォーマンスが向上します。
CMS-5365 メディアの画像ファイルをランダム文字列にするオプションを用意(media_image_ramdom_filename)
メディアでアップロードした画像ファイル名をランダムファイル名にすることが可能になりました。private/config.system.yaml に media_image_ramdom_filename: on を追記する必要があります。
最後に
該当する問題がありましたら、お早めにバージョンアップのご検討をお願いいたします。
また、迅速にご報告いただいたユーザーの皆さま、誠にありがとうございました。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。
今後ともどうぞよろしくお願いいたします。