a-blog cms を設置したサイトにGA4を導入したときに対応したこと
こんにちは、a-blog cms 開発スタッフの森田です。
今回は、a-blog cms を設置したサイトにGA4を導入したときに対応したことをご紹介いたします。
この記事では以下の2つについてご紹介します。
- メディアのファイルのダウンロード数を計測する
- YouTube 動画の再生を計測する
メディアのファイルのダウンロード数を計測する
メディアのファイルのダウンロード数を計測する方法につきましては、2022年8月4日に新しく公開した「GA4でメディアファイルのダウンロード数を計測する方法を再考する」の記事をご覧ください。
GA4では、file_downloadというファイルダウンロードを計測してくれるイベントがデフォルトで設定されています。
ですが、a-blog cms のメディアの場合は発行するURLは拡張子が入っていないため、自動で計測されません。計測するためには一手間必要になります(将来バージョンでは自動で計測できるように、現在仕様の見直しを検討しております)。
メディアファイルの場合は、現在はPDFであっても「https://www.ドメイン.jp/manual/media-download/123/hogehogehoge/」の形式で出力されます。このリンクの場合でもダウンロード数が計測できるように設定する方法をご紹介します。
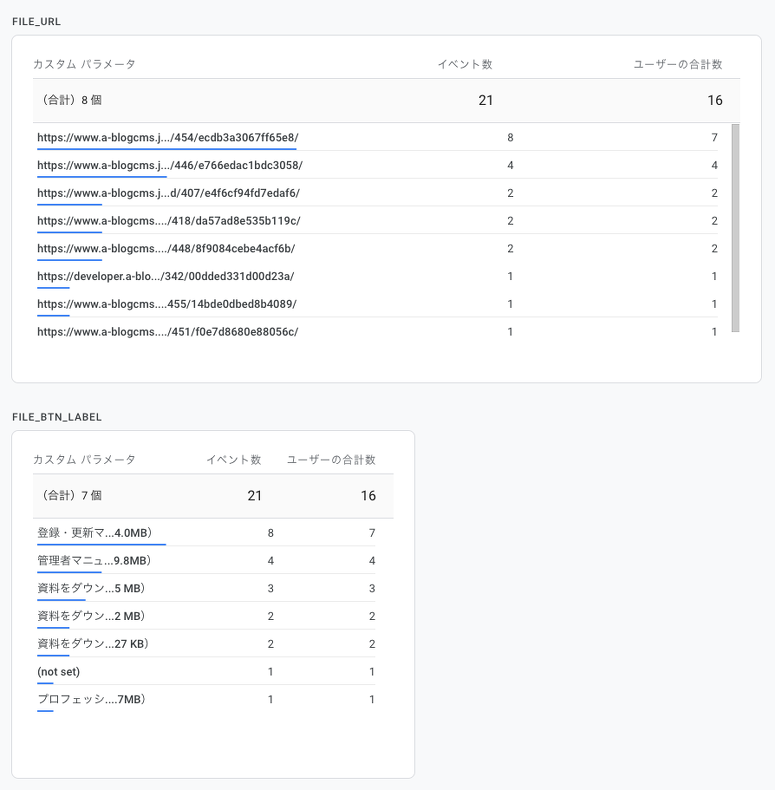
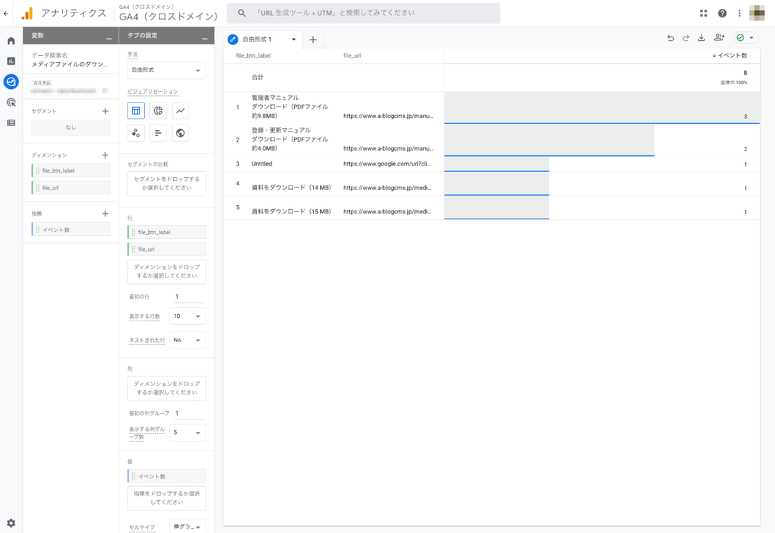
今回ご紹介する方法を行うと、下図のようにファイルURLとリンクのラベルを記録できるようになります。
GTMでタグとトリガーを設定する
GA4では、内部リンクを計測する際はGTMから設定が必要になります。もし設定をされていない場合は、新しく設定を行ってください。
以下からは、GTMの基本的な設定を行なったと仮定し、トリガーとタグの設定についてご紹介します。
トリガー
トリガーのページに移動し、「新規」ボタンからトリガーの新規作成ページへ移動してください。
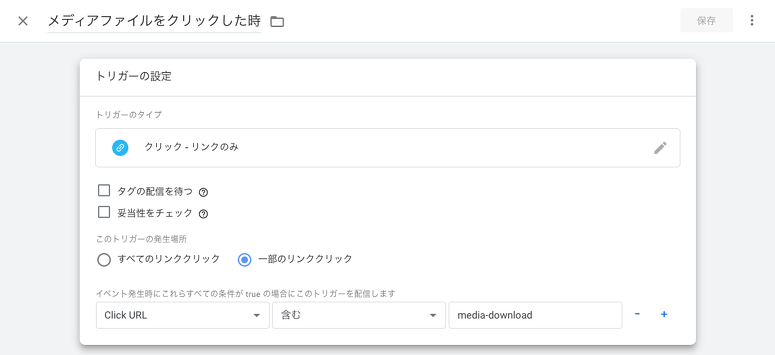
トリガーの名前を設定し、新規トリガーを以下のように作成します。
| 項目 | 値 |
|---|---|
| トリガーのタイプ | クリック - リンクのみ |
| このトリガーの発生場所 | 一部のリンククリック |
一部のリンククリックを選択した後、表示されるプルダウンメニューには「Click URL」「含む」「media-download」の順に設定します。
全て入力できたら、「保存」ボタンをクリックします。
タグ
次にタグを作成します。
タグのページに移動し、「新規」ボタンからタグの新規作成ページへ移動してください。
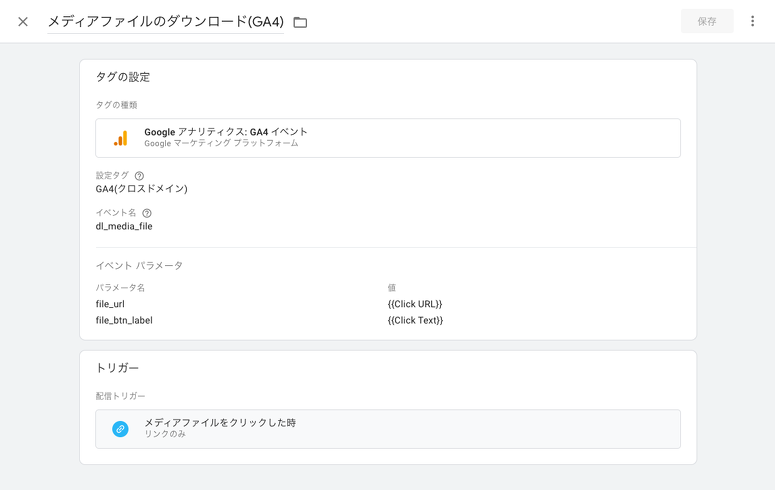
タグの名前を設定し、新規タグを以下のように作成します。
| 項目名 | 値 |
|---|---|
| タグの種類 | Googleアナリティクス:GA4イベント |
| 設定タグ | 事前に作成したプロパティIDを関連づけたタグを指定 |
| イベント名 | 任意のもの(ここではdl_media_fileとしました) |
イベントパラメータは以下のように指定します。
| パラメーター名 | 値 |
|---|---|
| file_url | Click URL |
| file_btn_label | Click Text |
さらに、トリガーを先ほど作成したトリガーを指定します。ここでは「メディアファイルをクリックした時」を指定しました。
プレビューして公開する
タグとトリガーの設定ができたら、プレビューして公開します。
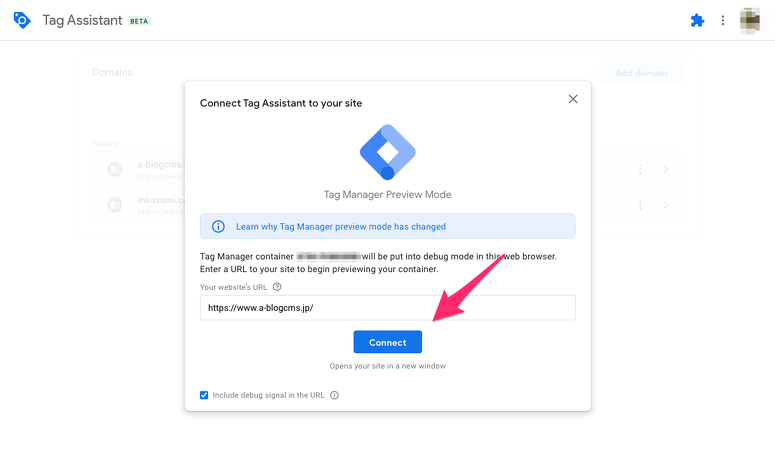
画面右上に、「プレビュー」ボタンがあるのでクリックします。プレビューすると、「Connect Tag Assistant to your site」という見出しのモーダルウィンドウが表示されるので、「Connect」をクリックします。
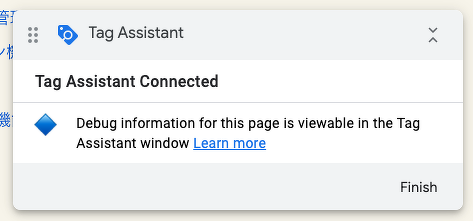
「Connect」をクリックすると、GA4を設定しているサイトに移動します。 プレビュー中の画面では、以下のようなポップアップが画面右下に表示されます。

画面上にポップアップが表示されていることを確認し、/media-download/のリンクを持つURLをクリックしてみましょう。
イベントが正常に発火していたら、別タブで開いている先程の「Connect Tag Assistant to your site」という見出しのモーダルウィンドウが表示されているページでモーダルを閉じると、イベントが計測できているか確認できます。
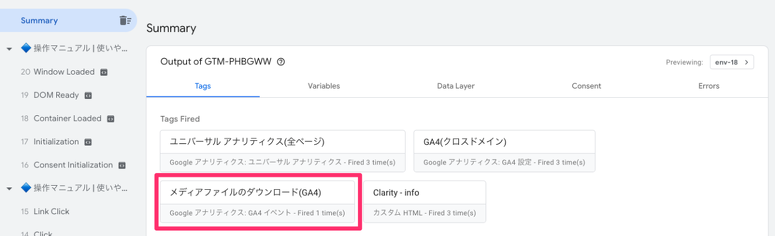
Tags Firedの見出しの下に、先ほど作成したタグの名前が表示されていたら成功です。
正常に動作していることが確認できたら、GTMの管理画面に戻って、画面上部の「公開」ボタンをクリックして公開しましょう。
カスタムディメンション
今の状態ではイベント自体は計測できているのですが、イベントパラメーターで設定したクリックしたURLとクリックしたテキストがGA4のイベントのページには表示されません。
GA4の管理ページに戻り、カスタムディメンションを作成します。カスタムディメンションは、設定>カスタム定義の順にページを移動すると新規作成できます。
「カスタムディメンションを作成」ボタンをクリックし、新規作成しましょう。
スクリーンショットは新規作成画面ではなく編集画面になるのですが、以下のように設定しました。 ディメンション名とイベントパラメータ名は今回は統一して登録しました。


| 項目 | 値 |
|---|---|
| ディメンション名 | file_btn_label |
| 範囲 | イベント |
| 説明 | ダウンロードしたファイル(メディア)のラベル |
| イベントパラメータ | file_btn_label |
| 項目 | 値 |
|---|---|
| ディメンション名 | file_url |
| 範囲 | イベント |
| 説明 | ダウンロードしたファイル(メディア)のURL |
| イベントパラメータ | file_url |
カスタムディメンションを保存します。これで、イベント一覧にラベルやURLが表示されるようになります。
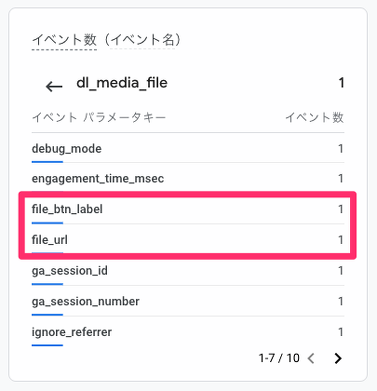
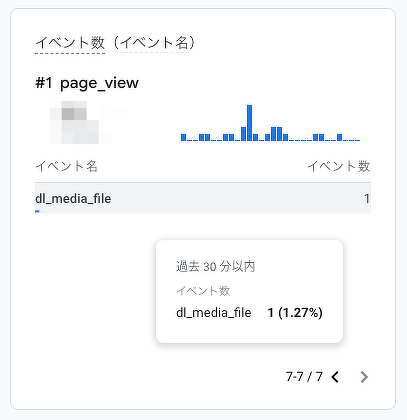
確認は、レポート>リアルタイムの順にページを移動し、イベントのパネルで先程登録した「dl_media_file」を探してください。

イベントのパネル
これで、メディアに登録したファイルの計測もできるようになりました。
今回作成したカスタムディメンションは、探索のページで設定すると見やすくカスタマイズした表を作ることができます。よかったら、いろいろ試してみてくださいね。
YouTube 動画の再生を計測する
拡張計測機能イベントの中に「動画エンゲージメント」というものがありますが、GA4の管理画面だけでなく、そのほかに以下の設定をすることで有効になります。
ユニットの対応
ソースコード上で、YouTubeのiframeの記述で、enablejsapiを1に指定します。
もし現在使用しているテーマの中になければ/include/unit.htmlを新しく作成し、以下のように記述してください。enablejsapi=1&という記述を新しく追加しています。
@extends("/_layouts/unit.html")
@section(video-unit)
<!-- Video -->
<div class="column-video-{align}{display_size_class}"{display_size}[raw]>
<div class="column-iframe">
<iframe class="js-lazy-load is-movie" width="{x}" height="{y}" data-src="https://www.youtube.com/embed/{videoId}?enablejsapi=1&wmode=transparent&rel=0" frameborder="0" allowfullscreen></iframe>
</div>
</div>
@endsection
組み込みJSのモーダルビデオの対応
a-blog cms の組み込みJSとして提供しているモーダルビデオで計測する方法をご紹介します。
組み込みJSの設定で、enablejsapiを1にします。
ACMS.Ready(() => {
ACMS.Config.modalVideoConfig = {
channel: 'youtube',
youtube: {
enablejsapi: 1,
}
};
});
さらに、モーダルビデオを使う際は、遅延読み込みをしているので上記の設定だけでは動きません。ページ内のHTMLファイルのどこかに以下の記述を行ってください。
<script src="https://www.youtube.com/iframe_api"></script>
これで、ユニットとモーダルビデオどちらも計測できるようになります。
確認する
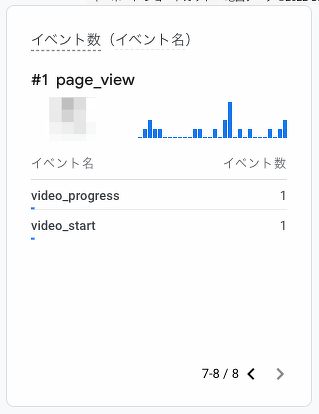
GA4の管理画面に戻り、レポート>リアルタイムの順にページを移動し、正常に計測できているかご確認ください。 動画を再生してからしばらく待つと、イベントパネルにvideo_startとvideo_progressというイベントが計測されているのが確認できます。

まとめ
- メディアのファイルのダウンロード数を計測するには、GTMからの設定が必要です
- メディアのファイルのダウンロード数を計測する際にクリックしたリンクのラベルやURLを表示するには、カスタムディメンションが必要です
- YouTube 動画の再生を計測するには、unit.htmlをカスタマイズし
enablejsapiを1にする必要があります - モーダルビデオのYouTube 動画の再生を計測するには、組み込みJSの設定で
enablejsapiを1にする必要があります - さらにHTMLに
<script src="https://www.youtube.com/iframe_api"></script>の記述が必要です。
今回は、メディアファイルのダウンロード数と、YouTube動画の計測方法の2点についてご紹介いたしました。
他にa-blog cms でGA4を導入する際にお勧めの設定などがございましたら、#ablogcms にてお伝えいただけると幸いです!