モジュールフィールドを使って管理画面からカスタムフィールドグループの初期値を編集可能にする
a-blog cms においてなんらかの値を管理画面から編集可能にしたい場合は、モジュールフィールドが役立つことが多いです。このエントリーでは、カスタムフィールドグループの初期値を編集可能にするやり方を例に説明しますが、モジュールフィールドでのコンテンツ編集は他の場面でも使えるTipsなので、ぜひ参考にしてみてください。
まずは静的にカスタムフィールドの初期値を設定
カスタムフィールドに初期値を設定することは実は簡単で、カスタムフィールドメーカーで作成したソースのうち、ループの外にある新規追加部分のvalueに値を入れれば良いだけです。下記のソースはエントリーに複数のイベント情報を登録する場合の例です。
<h2 class="acms-admin-admin-title2">イベント情報</h2>
<table class="js-fieldgroup-sortable adminTable acms-admin-table-admin-edit">
<thead class="acms-admin-hide-sp">
<tr>
<th class="acms-admin-table-left acms-admin-admin-config-table-item-handle"> </th>
<th class="acms-admin-table-left">日付</th>
<th class="acms-admin-table-left">開始時刻</th>
<th class="acms-admin-table-left">終了時刻</th>
<th class="acms-admin-table-left">会場</th>
<th class="acms-admin-table-left acms-admin-admin-config-table-action">削除</th>
</tr>
</thead>
<tbody>
<!-- BEGIN group_event:loop -->
<tr class="sortable-item">
<td class="item-handle acms-admin-table-nowrap">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<input type="text" name="event_date[]" value="{event_date}" class="acms-admin-form-width-full js-datepicker2" />
</td>
<td>
<input type="text" name="event_start_time[]" value="{event_start_time}" class="acms-admin-form-width-full" />
</td>
<td>
<input type="text" name="event_end_time[]" value="{event_end_time}" class="acms-admin-form-width-full" />
</td>
<td>
<input type="text" name="event_venue[]" value="{event_venue}" class="acms-admin-form-width-full" />
</td>
<td class="acms-admin-table-nowrap">
<input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除" />
</td>
</tr>
<!-- END group_event:loop -->
<tr class="sortable-item item-template">
<td class="item-handle acms-admin-table-nowrap">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<input type="text" name="event_date[]" value="" class="acms-admin-form-width-full js-datepicker2" />
</td>
<td>
<input type="text" name="event_start_time[]" value="10:00" class="acms-admin-form-width-full" />
</td>
<td>
<input type="text" name="event_end_time[]" value="12:00" class="acms-admin-form-width-full" />
</td>
<td>
<input type="text" name="event_venue[]" value="ベースキャンプ名古屋" class="acms-admin-form-width-full" />
</td>
<td class="acms-admin-table-nowrap">
<input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除" />
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colSpan="6">
<input type="button" class="item-insert acms-admin-btn-admin" value="追加" />
</td>
</tr>
</tfoot>
</table>
<input type="hidden" name="@group_event[]" value="event_date" />
<input type="hidden" name="field[]" value="event_date" />
<input type="hidden" name="@group_event[]" value="event_start_time" />
<input type="hidden" name="field[]" value="event_start_time" />
<input type="hidden" name="@group_event[]" value="event_end_time" />
<input type="hidden" name="field[]" value="event_end_time" />
<input type="hidden" name="@group_event[]" value="event_venue" />
<input type="hidden" name="field[]" value="event_venue" />
<input type="hidden" name="field[]" value="@group_event" />カスタムフィールドメーカーで生成したソースから変更したのは、下記の部分のみです。
- ループの外にある event_start_time[]、event_end_time[]、event_venue[]の value属性に初期値を設定
- event_date[] で組み込みJSで日付選択カレンダーを表示するため js-datepicker2 を class属性に設定
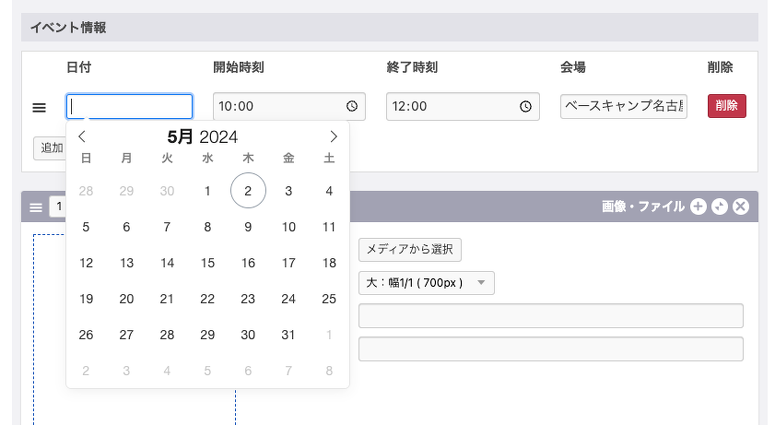
このソースで表示されるエントリー編集画面の UI は下図のようになります。
モジュールIDを管理画面から作成
次にこの初期値を管理画面から編集できるようにするため、モジュールIDを作成します。
| モジュール | モジュールフィールド |
|---|---|
| モジュールID | MF_event_default_value |
| 名前 | イベントエントリーCFGの初期値設定 |
モジュールIDのカスタム設定
MF_event_default_value モジュールのカスタム設定用のテンプレートに次のように記述します。
<table class="acms-admin-table-admin-edit">
<tr>
<th>開始時刻の初期値</th>
<td>
<input type="text" name="start_time_default" value="{start_time_default}" class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="start_time_default" />
</td>
</tr>
<tr>
<th>終了時刻の初期値</th>
<td>
<input type="text" name="end_time_default" value="{end_time_default}" class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="end_time_default" />
</td>
</tr>
<tr>
<th>会場の初期値</th>
<td>
<input type="text" name="venue_default" value="{venue_default}" class="acms-admin-form-width-full" />
<input type="hidden" name="field[]" value="venue_default" />
</td>
</tr>
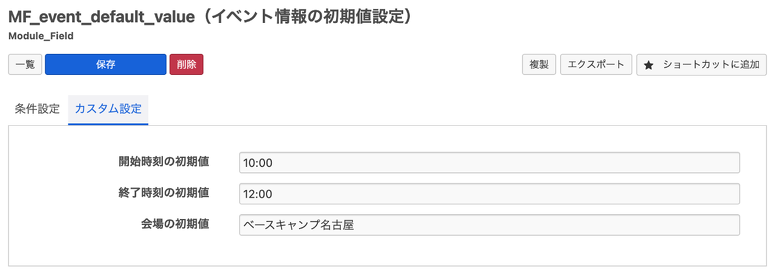
</table>MF_event_default_value モジュールのカスタム設定で下図のように入力して保存します。
モジュールフィールドで設定した初期値をエントリーのカスタムフィールドグループに反映する
次に、最初に示したエントリーのカスタムフィールドグループの初期値に上で設定した値を反映します。テンプレートのループの外の部分を次のように改変します。この部分にはエントリーの変数はなく、モジュールフィールドの変数のみなので、エスケープは不要です。
<!-- 前略 -->
<tr class="sortable-item item-template">
<!-- BEGIN_MODULE Module_Field id="MF_event_default_value" -->
<td class="item-handle acms-admin-table-nowrap">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<input type="text" name="event_date[]" value="" class="acms-admin-form-width-full js-datepicker2" />
</td>
<td>
<input type="text" name="event_start_time[]" value="{start_time_default}" class="acms-admin-form-width-full" />
</td>
<td>
<input type="text" name="event_end_time[]" value="{end_time_default}" class="acms-admin-form-width-full" />
</td>
<td>
<input type="text" name="event_venue[]" value="{venue_default}" class="acms-admin-form-width-full" />
</td>
<td class="acms-admin-table-nowrap">
<input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除" />
</td>
<!-- END_MODULE Module_Field -->
</tr>
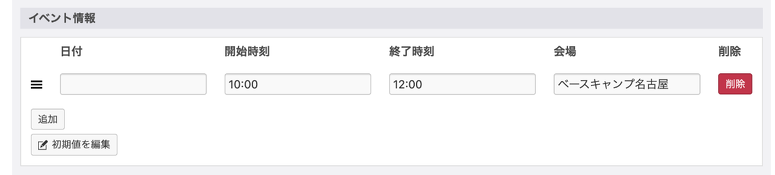
<!-- 後略 -->エントリー編集画面から初期値編集のモーダルを表示できるようにする
また、tfoot の部分を下記のようにすることでエントリー編集画面から初期値モーダルを表示できるようになります。このようにしておくことで初期値を編集できる機能があること自体を、更新者が忘れてしまうようなことがなくなります。
<!-- 前略 -->
<tfoot>
<tr>
<td colSpan="6">
<input type="button" class="item-insert acms-admin-btn-admin" value="追加" />
<!-- BEGIN_MODULE Module_Field id="MF_event_default_value" -->
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<!-- BEGIN module_setting --><p class="acms-admin-margin-top-mini"><a href="%{HTTP_ROOT}bid/{admin_module_bid}/admin/module_edit/?mid={admin_module_mid}&edit=update#acms_box2" class="js-dialog-btn js-link_no_rewrite acms-admin-btn"><span class="acms-admin-margin-right-mini acms-admin-icon-control-edit"></span>初期値を編集</a></p><!-- END module_setting -->
<!-- END_MODULE Touch_SessionWithAdministration -->
<!-- END_MODULE Module_Field -->
</td>
</tr>
</tfoot>
<!-- 後略 -->以上、エントリーのカスタムフィールドグループの初期値をモジュールフィールドで設定する実装をご紹介しました。モジュールフィールドを使った値の設定には他にも応用が効きますので、ぜひご活用ください。