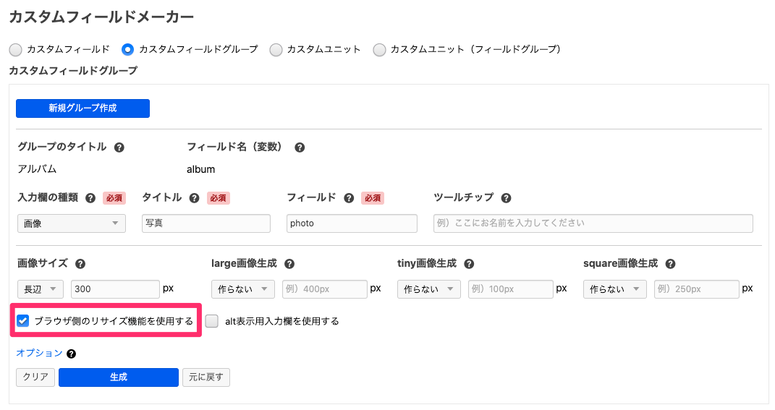
画像のカスタムフィールドグループで「ブラウザ側のリサイズ機能」が動作しない問題
最近はメディア機能を利用される人も多いかもしれませんが、カスタムフィールドグループで画像を利用すると「ブラウザ側のリサイズ機能を使用する」が機能していない事が分かりました。将来的なアップデートで修正される予定ですが、正常に動作するサンプルコード を紹介しておきます。
グループ名: album / 画像 : photo で設定しています。
正常に動作するサンプルコード
<table class="js-fieldgroup-sortable adminTable acms-admin-table-admin-edit">
<tbody>
<!-- BEGIN album:loop -->
<tr class="sortable-item">
<td class="item-handle acms-admin-table-nowrap">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<table>
<tr>
<td class="js-img_resize_cf">
<!-- BEGIN_IF [{photo@path}/nem] -->
<img src="%{ARCHIVES_DIR}{photo@path}" class="js-img_resize_preview" style="max-width:300px" alt="{photo@alt}" />
<input type="hidden" name="photo@old[]" value="{photo@path}" />
<label for="input-checkbox-photo@edit[]" class="acms-admin-form-checkbox">
<input type="checkbox" name="photo@edit[]" value="delete" id="input-checkbox-photo@edit[]" />
<i class="acms-admin-ico-checkbox"></i>削除</label>
<!-- ELSE -->
<img src="%{ARCHIVES_DIR}{photo@path}" class="js-img_resize_preview" style="max-width:300px;display:none" />
<!-- END_IF -->
<input type="file" name="photo[]" class="js-img_resize_input" />
<br/>
<input type="hidden" name="photo@width[]" value="800" />
</td>
</tr>
</table>
</td>
<td class="acms-admin-table-nowrap">
<input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除" />
</td>
</tr>
<!-- END album:loop -->
<tr class="sortable-item item-template">
<td class="item-handle acms-admin-table-nowrap">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<table>
<tr class="js-custom-img_resize_cf">
<td class="js-img_resize">
<img src="" style="max-width:300px;display:none" class="js-img_resize_preview" />
<input type="file" name="photo[]" class="js-img_resize_input" style="max-width:300px" />
<br/>
<input type="hidden" name="photo@width[]" value="800" />
</td>
</tr>
</table>
</td>
<td class="acms-admin-table-nowrap">
<input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除" />
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colSpan="3">
<input type="button" class="item-insert acms-admin-btn-admin" value="追加" />
<input type="hidden" class="item-max" value="20" />
</td>
</tr>
</tfoot>
</table>
<input type="hidden" name="@album[]" value="photo@path" />
<input type="hidden" name="@album[]" value="photo@alt" />
<input type="hidden" name="@album[]" value="photo@x" />
<input type="hidden" name="@album[]" value="photo@y" />
<input type="hidden" name="@album[]" value="photo@edit" />
<input type="hidden" name="@album[]" value="photo@old" />
<input type="hidden" name="photo:extension" value="image" />
<input type="hidden" name="@album[]" value="photo" />
<input type="hidden" name="field[]" value="photo" />
<input type="hidden" name="field[]" value="@album" />
<script>
ACMS.Ready(function () {
ACMS.addListener("acmsAddCustomFieldGroup", function(e) {
$('.js-custom-img_resize_cf', e.target).each(function () {
ACMS.Library.ResizeImage(this);
});
});
});
</script>